FTUI Snippets: Unterschied zwischen den Versionen
Erscheinungsbild
Krikan (Diskussion | Beiträge) K Kategorie "FHEM Tablet UI" zugeordnet |
|||
| Zeile 127: | Zeile 127: | ||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
[[Kategorie:FHEM Tablet UI]] | |||
Version vom 9. August 2016, 10:05 Uhr
Spezialfälle für Switch Widget
Vier Buttons für HomeStatus

<li data-row="1" data-col="9" data-sizex="2" data-sizey="3">
<header>HOMESTATUS</header>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert1" data-get-off="!on"
data-set-off="" class="green"
data-icon="fa-home" data-background-icon="fa-square" ></div>
<div data-type="label" class="inline w1x">Home</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert2" data-get-off="!on"
data-set-off="" class="blue"
data-icon="fa-bed" data-background-icon="fa-square" ></div>
<div data-type="label" class="inline w1x">Night</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert3" data-get-off="!on"
data-set-off="" class="orange"
data-icon="fa-car" data-background-icon="fa-square" ></div>
<div data-type="label" class="inline w1x">Away</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert4" data-get-off="!on"
data-set-off="" class="red"
data-icon="fa-suitcase" data-background-icon="fa-square" ></div>
<div data-type="label" class="inline w1x">Holiday</div>
</div>
</li>
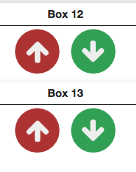
Switch funktioniert wie ein Push Widget, aber zeigt auch Status an, wie ein Symbol Widget

<div data-type="switch" data-device="dummy1"
data-get-on="auf"
data-get-off="!on"
data-set-on="auf"
data-set-off=""
data-on-background-color="#ad3333"
data-off-background-color="#32a054"
data-icon="fa-arrow-up">
</div>
<div data-type="switch" data-device="dummy1"
data-get-on="zu"
data-get-off="!on"
data-set-on="zu"
data-set-off=""
data-on-background-color="#ad3333"
data-off-background-color="#32a054"
data-icon="fa-arrow-down">
</div>
Variante 2 (Mehrfach Auslösen möglich)
<div data-type="switch" data-device="dummy1"
data-states='["zu","mittel","auf"]'
data-background-colors='["green", "gray", "red"]'
data-fhem-cmd="set dummy1 auf"
data-icon="fa-arrow-up">
</div>
<div data-type="switch" data-device="dummy1"
data-states='["zu","mittel","auf"]'
data-background-colors='["red", "gray", "green"]'
data-fhem-cmd="set dummy1 zu"
data-icon="fa-arrow-down">
</div>
Beschriftungen von Buttons
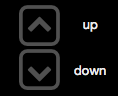
Doublebox-v Beschriftung rechts

<div>
<div class="doublebox-v inline">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
<div class="inline">
<div class="bottom-space-2x">up</div>
<div class="top-space">down</div>
</div>
</div>
Triplebox-v Beschriftung rechts

<div class="cell">
<div class="triplebox-v inline">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-minus" data-background-icon="fa-square-o"
data-set-on="stop">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
<div class="inline">
<div class="bottom-space-2x">up</div>
<div class="bottom-space-2x">stop</div>
<div class="top-space">down</div>
</div>
</div>
