FTUI Widget Chart: Unterschied zwischen den Versionen
K Weitere Chartvarianten in die Galerie eingefügt |
Möglichkeit zum Stapeln von Linien besser hervorgehoben |
||
| Zeile 7: | Zeile 7: | ||
<gallery> | <gallery> | ||
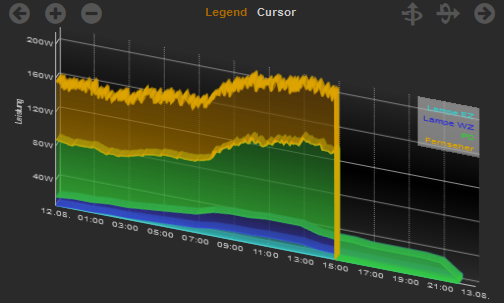
File:Chart_tabletUI.png | File:Chart_tabletUI.png | ||
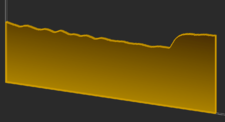
Datei:FTUI Widget Chart Stacked.png | |||
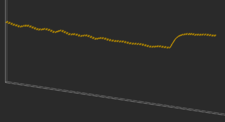
Datei:FTUI Widget Chart-fc-Proplanta.png | Datei:FTUI Widget Chart-fc-Proplanta.png | ||
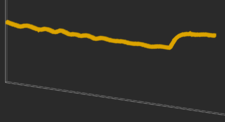
Datei:Wetterchart2.png | Datei:Wetterchart2.png | ||
| Zeile 302: | Zeile 303: | ||
</source> | </source> | ||
'''data-ptype''' kann auch Inhalt im Format <code>'icon:1'</code> verarbeiten. Dann muss der zugehörige Wert in '''data-columnspec''' den Pfad zu einem Icon (z.B. für Wettervorhersagen) beinhalten. Der Y-Wert wird dann vom ersten Graphen übernommen. Weitere Ausführungen hierzu im Beispiel [[#Darstellung der Wetter Icons im Diagramm]]. | '''data-ptype''' kann auch Inhalt im Format <code>'icon:1'</code> verarbeiten. Dann muss der zugehörige Wert in '''data-columnspec''' den Pfad zu einem Icon (z.B. für Wettervorhersagen) beinhalten. Der Y-Wert wird dann vom ersten Graphen übernommen. Weitere Ausführungen hierzu im Beispiel [[#Darstellung der Wetter Icons im Diagramm]]. | ||
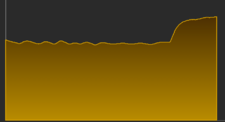
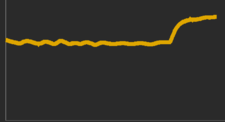
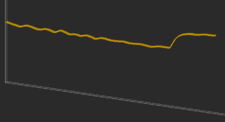
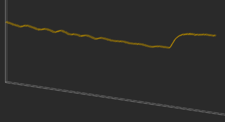
===Stapeln von Linien=== | |||
Über '''data-ptype''' kann zusätzlich festgelegt werden, ob Graphen übereinander gestapelt werden sollen. <code>data-ptype='lines:1'</code> bedeutet, dass der zugehörige Graph auf den Graph mit der Nummer 1 gestapelt werden soll. So etwas kann z.B. Sinn machen, wenn man den Stromverbrauch einzelner Devices darstellen und zusätzlich sehen will, wie hoch die Summe ist. Beispiel siehe unten. | |||
[[Datei:FTUI Widget Chart Stacked.png]] | |||
===Zeitformat der X-Achse=== | ===Zeitformat der X-Achse=== | ||
Version vom 2. Mai 2017, 16:15 Uhr
Das Chart Widget ist ein Widget für FHEM Tablet UI, mit dem sich verschiedenste Diagramme darstellen lassen. Die Aneinanderreihung mehrerer Werte eines Device-Readings zu einem zeitlichen Verlauf wird dabei als Graph bezeichnet.
Es können beliebige Werte dargestellt und entsprechend der Sinnhaftigkeit, oder persönlichem Geschmack, formatiert werden. Farbe und Form der Linien sind je Graph einstellbar, auch wenn mehrere gleichzeitig in einem Diagramm angezeigt werden.
Jedes Diagramm kann zwei Y-Achsen besitzen. Die primäre Y-Achse (primary) wird auf der linken Seite angezeigt, die sekundäre Y-Achse (secondary) auf der rechten Seite. Beide Achsen können unterschiedlich formatiert werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Device, das die Aktualisierung des Charts triggert | data-device="WohnzimmerHeizung" | |
| data-get | Reading, das das Update des Diagramms triggert | 'STATE' | |
| data-logdevice | Name des Log-Device, das dargestellt werden soll, oder ein Array, um mehrere Werte in einem Diagramm darzustellen | data-logdevice="FileLog_WohnzimmerHeizung" | |
| data-logfile | Name des Log-Files, aus dem die Daten entnommen werden sollen (oder Array) | '-' = aktuelle Datei | data-logfile="WohnzimmerHeizung-2015.log" |
| data-columnspec | Ermittelt den Wert aus dem Log-File, der angezeigt werden soll (oder Array) | data-columnspec="4:meas.*" | |
| data-style | Stil, wie die Graph-Linien dargestellt werden sollen (z.B. 'SVGplot l0' oder 'ftui l0dash'), oder ein Array, wenn mehrere Linien unterschiedlich dargestellt werden sollen | ||
| data-ptype | Form, wie die Graphen dargestellt werden sollen (z.B. 'lines', 'cubic' oder 'fa-cog'), oder ein Array | 'lines' | |
| data-uaxis | Name der Achse, die verwendet werden soll ('primary' = links, oder 'secondary' = rechts), oder ein Array | 'primary' | |
| data-legend | Bezeichnung des Graphen (wird in Legende und am Cursor angezeigt), oder ein Array | ||
| data-minvalue | Minimaler Wert, der auf der linken Y-Achse ('primary') angezeigt werden soll. 'auto' = automatische Berechnung | '10' | |
| data-maxvalue | Maximaler Wert, der auf der linken Y-Achse ('primary') angezeigt werden soll. 'auto' = automatische Berechnung | '30' | |
| data-minvalue_sec | Minimaler Wert, der auf der rechten Y-Achse ('secondary') angezeigt werden soll. 'auto' = automatische Berechnung | 'auto' | |
| data-maxvalue_sec | Maximaler Wert, der auf der rechten Y-Achse ('secondary') angezeigt werden soll. 'auto' = automatische Berechnung | 'auto' | |
| data-xticks | Abstand zwischen den vertikalen Hilfslinien (bezogen auf die X-Achse) in Minuten. 'auto' = automatische Berechnung | 'auto' | |
| data-yticks | Abstand zwischen den horizontalen Hilfslinien (bezogen auf die linke Y-Achse). Kann auch ein Array mit Werte-Paaren enthalten, um die Linien mit Text zu beschriften. | 'auto' | data-yticks='[[0,"open"],[1,"closed"]]' |
| data-yticks_sec | Abstand zwischen den horizontalen Hilfslinien (bezogen auf die rechte Y-Achse). Kann auch ein Array mit Werte-Paaren enthalten, um die Linien mit Text zu beschriften. | 'auto' | data-yticks='[[0,"open"],[1,"closed"]]' |
| data-yticks_prio | Legt fest, ob die horizontalen Hilfslinien der linken (primary) oder der rechten (secondary) Y-Achse zugeordnet werden sollen | data-yticks_prio='secondary' | |
| data-ytype | Legt fest, ob die primäre y Achse logarithmisch sein soll (wert "log") | data-ytype="log" | |
| data-ytype_sec | Legt fest, ob die sekundäre y Achse logarithmisch sein soll (wert "log") | data-ytype_sec="log" | |
| data-daysago_start | Anzahl der vergangenen Tage, wo das Diagramm beginnen soll. '0' = Beginn heute 0:00 Uhr. Es kann auch ein fixes Datum (z.B. '2013-10-23') angegeben werden. Uhrzeitangaben werden nur berücksichtigt, wenn data-nofulldays='true' verwendet wird. | '0' | |
| data-daysago_end | Anzahl der vergangenen Tage, wo das Diagramm enden soll. '-1' = Ende heute 24:00 Uhr. Es kann auch ein fixes Datum (z.B. '2013-10-24') angegeben werden. Uhrzeitangaben werden nur berücksichtigt, wenn data-nofulldays='true' verwendet wird. | '-1' | |
| data-nofulldays | Aktiviert/deaktiviert die Rundung der X-Achse auf ganze Tage. Binärwert ('true' oder 'false') | 'false' | |
| data-timeformat | Zeitformat für die Anzeige an der X-Achse (siehe Hinweise) | ||
| data-ytext | Text, der neben der linken Y-Achse angezeigt wird | ||
| data-ytext_sec | Text, der neben der rechten Y-Achse angezeigt wird | ||
| data-yunit | Einheit, die an der linken Y-Achse angezeigt wird | ||
| data-yunit_sec | Einheit, die an der rechten Y-Achse angezeigt wird | ||
| data-crosshair | Aktiviert/deaktiviert den Fadenkreuz-Cursor. Binärwert ('true' oder 'false') | 'false' | |
| data-cursorgroup | Zahl zur Gruppierung der Werte am Fadenkreuz-Cursor (siehe Hinweise) | ||
| data-scrollgroup | Zahl zur Gruppierung der Graphen beim Bewegen und Zoomen. Alle Linien mit der selben Zahl werden miteinander gekoppelt und bewegen sich gemeinsam. | ||
| data-showlegend | Aktiviert/deaktiviert die Anzeige der Legene. Binärwert ('true' oder 'false') | 'false' | |
| data-legendpos | Array von zwei Werten, die die horizontale und vertikale Position der Legende festlegen (siehe Hinweise) | '["top","right"]' | |
| data-legend_horiz | legt fest, dass die Legendeneinträge horizontal angeordnet sind (anstatt vertikal wie im default Fall) | false | data-legend_horiz="true" |
| data-width | Breite des Diagramms (in % oder px) | ||
| data-height | Höhe des Diagramms (in % oder px) | ||
| data-graphsshown | Aktiviert/deaktiviert die initiale Anzeige von Graphen. Binärwert ('true' oder 'false'). Array, wenn mehrere Linien angezeigt werden sollen. | ||
| data-ddd | Einstellung für die 3D-Drehung (siehe Hinweise) | data-ddd='["40","60","0"]' | |
| data-dddspace | Abstand zwischen zwei Graphen, wenn die 3D-Anzeige aktiviert wurde (px) | '15' | |
| data-dddwidth | Breite, bzw. Tiefe der Graphen, wenn diese 3-dimensional angezeigt werden (px) | '10' | |
| data-title | Titel, der über dem Diagramm angezeigt werden soll. Der Inhalt kann auch dynamisch erzeugt werden (siehe Hinweise) | ||
| data-prefetch | Legt fest, ob zusätzliche Daten rechts und links des Plots im Hintergrund vom Server geholt werden sollen | false | data-prefetch="true" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| fullsize | 100% Breite und Höhe |
| noticks | Hilfslinien und Beschriftungen an X- und Y-Achse werden ausgeblendet |
| nobuttons | Buttons werden ausgeblendet |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| big | Setzt die Größe des Elementes auf 150% |
Folgende Widget-spezifsche Klassen können zusätzlich in einer eigenen CSS-Datei definiert werden:
| Klasse | Beschreibung |
|---|---|
| chart-background | Hintergrundfarbe des Diagramms |
| buttons | Größe und Farbe der Buttons |
| text.axes | Generelle Schriftart und Farbe der Achsen |
| gridlines | Generelle Farbe und Größe der Gitternetzlinien |
| xaxis | Schriftart, Größe und Farbe der X-Achse |
| yaxis | Schriftart, Größe und Farbe der Y-Achse |
| xticks | Schriftart, Größe und Farbe der X-Achse (Zwischenlinien) |
| yticks | Schriftart, Größe und Farbe der Y-Achse (Zwischenlinien) |
| crosshair | Schriftart, Größe und Vordergrund/Hintergrundfarbe der Momentanwerte am Fadenkreuzcursor |
| caption | Schriftart, Größe und Farbe der Text-Buttons für Legende und Cursor |
| legend | Schriftart, Größe und Farbe der Legende |
Die Standardwerte sind in der Datei css/ftui_chart.css zu finden.
Datenquellen
Beim Chart-Widget können die gleichen Datenquellen genutzt werden, die auch für SVG-Plots verwendet werden können:
- FileLog: Verlaufsdaten einer Textdatei entnehmen
- DbLog: Verlaufsdaten einer Datenbank entnehmen
- LogProxy: Daten dynamisch berechnet
FileLog
Um FileLog zu nutzen, wird als data-logdevice das FHEM-Device für das FileLog angegeben. In der Regel entstehen hier im Laufe der Zeit mehrere Log-Dateien. Name und Anzahl sind von der Definition abhängig - meist wird jeden Monat oder jedes Jahr eine neue Datei angelegt. Die gewünschte Datei kann mit data-logfile ausgewählt werden. Möchte man stets die aktuelle Datei verwenden (macht vor allem dann Sinn, wenn man die neusten Daten anzeigen will), kann das Attribut weggelassen, oder explizit - eingetragen werden. Zuletzt wird data-columnspec benötigt, um die gewünschten Daten zu in der Logdatei zu identifizieren. Hier wird die Spalte, in der die Daten stehen, gefolgt von Doppelpunkt und Readingname angegeben.
Für ein Heizungsthermostat von Homematic mit dem Namen DG.wz.HZ.Heizungsventil ergibt sich somit beispielhaft folgende Definition, um gemessene Temperatur, Sollwert und Ventilstellung im Diagramm darzustellen:
<div data-type="chart"
data-device="DG.wz.HZ.Heizungsventil"
data-logdevice="FileLog_DG.wz.HZ.Heizungsventil"
data-logfile="-"
data-columnspec='["4:measured-temp","4:desired-temp","4:actuator"]'
...>
</div>
Sollen Daten von unterschiedlichen Geräten in einem Diagramm angezeigt werden, muss data-logdevice als Array nach dem Schema data-logdevice='["<Logdatei_1>","<Logdatei_2>","<Logdatei_3>"]' definiert werden. Für jeden Eintrag in data-columnspec muss es auch den passenden Eintrag in data-logdevice geben (auch die Reihenfolge ist relevant).
DbLog
Um die Daten aus DbLog anzeigen zu können, werden die gleichen Attribute verwendet und mit für die Datenbank angepassten Werten beschrieben. Bei data-logdevice das FHEM-Device für die Datenbank angegeben. Im nachfolgenden Beispiel heißt diese logdb und besitzt wie üblich zwei Tabellen: current und history (der zeitliche Verlauf liegt in letzterer). Der Tabellenname wird bei data-logfile eingetragen. Da die Daten in der Datenbank etwas anders abgelegt werden, muss auch data-columnspec entsprechend angepasst werden. Statt der Spalte wird hier das FHEM-Device, gefolgt von Doppelpunkt und Readingname angegeben.
Für das oben beschriebene Homematic-Heizungsthermostat ergibt sich dann folgende Definition, um die gleichen Daten aus einer Datenbank, statt einem LogFile zu lesen:
<div data-type="chart"
data-device="DG.wz.HZ.Heizungsventil"
data-logdevice="logdb"
data-logfile="HISTORY"
data-columnspec='["DG.wz.HZ.Heizungsventil:measured-temp","DG.wz.HZ.Heizungsventil:desired-temp","DG.wz.HZ.Heizungsventil:actuator"]'
...>
</div>
Für die Anzeige von unterschiedlichen Geräten in einem Diagramm, muss nur data-columnspec entsprechend angepasst werden, solange sich alle Daten in der Datenbank befinden.
LogProxy
Um die Daten mittels LogProxy berechnen und anzeigen zu können, muss in FHEM ein LogProxy-Device definiert sein:
define myLogProxy logProxy
Weitere Einstellungen am LogProxy sind nicht nötig, die bloße Existenz reicht.
Bei data-logdevice wird das FHEM-Device für den LogProxy angegeben. Im nachfolgenden Beispiel heißt dieses myLogProxy. Das Attribut data-logfile wird für LogProxy nicht benötigt. Befinden sich nur LogProxy-Werte im Diagramm kann das Attribut komplett entfallen. Sollen weitere Werte angezeigt werden, bleibt die Definition im Array einfach leer.
Im Attribut data-columnspec wird eine Formel angegeben, wie die Werte berechnet werden sollen. Hier können die Formeln 1:1 von einem eventuell vorhandenen SVG-Plot übernommen werden. Dabei gibt es jedoch folgendes zu beachten: Befindet sich die Formel in einem Array, dürfen die Formeln keine Anführungszeichen (") beinhalten. Stattdessen müssen sie als escapter Ascii-Code (\\x22) eingefügt werden.
Das nachfolgende Beispiel zeigt, wie Vorhersagewerte aus einem FHEM-Device vom Typ Proplanta (Name hier AU.xx.WE.Proplanta) angezeigt werden können.
<div data-type="chart"
data-device="AU.xx.WE.Proplanta"
data-logdevice='[
"myLogProxy",
"myLogProxy",
"myLogProxy",
"myLogProxy"
]'
data-columnspec='[
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22temp_\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22rain_\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22chOfRain_\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22cloud_\\x22,$from,$to,12,\\x22day\\x22)"
]'
...>
</div>
Auch alle anderen Funktionen, die LogProxy bietet, können hier angewendet werden.
Hinweise
Aktualisierung des Charts
Damit der Refresh des Charts funktioniert, muss auch ein Device angegeben werden, der das Refresh triggert. Das Diagramm wird immer dann aktualisiert, wenn sich der Inhalt von data-get ändert.
<div data-type="chart"
data-device="WohnzimmerHeizung"
data-logdevice="FileLog_WohnzimmerHeizung"
...>
</div>
Aussehen der Linien
Mit dem Attribut data-style kann das Aussehen der Linien des jeweiligen Graphen verändert werden. Hierfür können die Standard-FHEM-Styles verwendet werden. Dazu wird das Attribut mit SVGplot, gefolgt von einem Leerzeichen und der gewünschten Farbe/Stil befüllt. Es existieren jedoch auch noch weitere, an FTUI angepasste Styles, zu finden in der CSS-Datei css/ftui_chart.css. Um diese zu verwenden, wird das Attribut mit ftui, gefolgt von einem Leerzeichen und der gewünschten Farbe/Stil befüllt. Eigene Styles können zum Beispiel in der Datei css/fhem-table-ui-user.css definiert werden.
Folgende Übersicht zeigt die im Standard verfügbaren Farben, alle Abbildungen sind mit im FTUI-Style entstanden:
Die Angabe zur Farbe kann dann mit der Linienart kombiniert werden. Dazu stehen folgende Stile zur Verfügung:
Farbe und Stil werden kombiniert (zusammengeschrieben) beim Attribut data-style angegeben, sodass sich beispielsweise für eine graue Punktlinie folgendes ergibt: data-style="ftui l1dot".
Um die Darstellung als normale Linie zu erhalten, darf im Gegensatz zu den anderen Linienformen der Stil normal nicht angegeben werden. Für eine einfache graue Linie ist also die Angabe data-style="ftui l1" korrekt, wohingegen data-style="ftui l1normal" zu einer fehlerhaften Anzeige führt.
Hinweis: Der Stil sym ist speziell dafür geeignet, Symbole statt Linien zu zeichnen. Dazu kann beim Attribut data-ptype als Linienform ein beliebiges Font-Awsome-, oder Open Automation-Icon angegeben werden. Alle in diesem Abschnitt enthaltenen Abbildungen sind mit data-ptype="lines" entstanden.
Form der Linien
Das Attribut data-ptype beeinflusst die Form der Linien. Hier sind folgende Werte möglich:
linesstepsfstepshistepsbarsibarscubicquadraticquadraticSmooth
Zusätzlich ist es möglich, Symbole anzeigen zu lassen. Unterstützt werden Font-Awesome ('fa-...'), Open Automation ('oa-...') und FHEM-Symbole ('fs-...')). Damit die Symbole korrekt angezeigt werden, muss im Attribut data-style der Stil sym gewählt werden, da sonst nur Punkte, statt der Symbole gezeichnet werden.
<div data-type="chart"
data-device="DG.wz.HZ.Heizungsventil"
data-logdevice="FileLog_DG.wz.HZ.Heizungsventil"
...
data-style="ftui l1sym"
data-ptype="fa-cog"
...>
</div>
Die Größe der Symbole ist in der Datei css/ftui_chart.css auf 12px festgelegt. Dieser Wert kann in einer eigenen CSS-Datei durch Anpassung von stroke-width überschrieben werden.
.ftui.l0sym { stroke:#DDA400; stroke-width:12px; fill:none; }
.ftui.l1sym { stroke:#BBBBBB; stroke-width:12px; fill:none; }
.ftui.l2sym { stroke:#CC0000; stroke-width:12px; fill:none; }
.ftui.l3sym { stroke:#CCCC00; stroke-width:12px; fill:none; }
.ftui.l4sym { stroke:#33CC33; stroke-width:12px; fill:none; }
.ftui.l5sym { stroke:#33CCCC; stroke-width:12px; fill:none; }
.ftui.l6sym { stroke:#3333CC; stroke-width:12px; fill:none; }
data-ptype kann auch Inhalt im Format 'icon:1' verarbeiten. Dann muss der zugehörige Wert in data-columnspec den Pfad zu einem Icon (z.B. für Wettervorhersagen) beinhalten. Der Y-Wert wird dann vom ersten Graphen übernommen. Weitere Ausführungen hierzu im Beispiel #Darstellung der Wetter Icons im Diagramm.
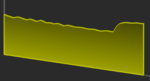
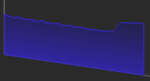
Stapeln von Linien
Über data-ptype kann zusätzlich festgelegt werden, ob Graphen übereinander gestapelt werden sollen. data-ptype='lines:1' bedeutet, dass der zugehörige Graph auf den Graph mit der Nummer 1 gestapelt werden soll. So etwas kann z.B. Sinn machen, wenn man den Stromverbrauch einzelner Devices darstellen und zusätzlich sehen will, wie hoch die Summe ist. Beispiel siehe unten.
Zeitformat der X-Achse
Die Zeitanzeige auf der X-Achse kann sehr flexibel eingestellt werden. Dafür stehen verschiedene Platzhalter zur Verfügung, die durch spezielle Zeichen (-, ., /, (Leerzeichen), :, ,, \) getrennt werden. Alle Zeichen werden trotz Escape-Zeichen (\) in der Ausgabe angezeigt.
Folgende Platzhalter werden unterstützt:
'mm': Minuten als zweistellige Zahl'hh': Stunden als zweistellige Zahl'dd': Tag als zweistellige Zahl (Kalenderdatum)'MM': Monat als zweistellige Zahl (z.B. 02 für Februar)'MMM': Monat als dreistellige Abkürzung (z.B. Dec für Dezember)'MMMM': Langname des Monats (z.B. March)'ee': Wochentag als zweistellige Zahl (z.B. 00 für Sonntag)'eee': Wochentag als dreistellige Abkürzung (z.B. Mon für Montag)'eeee': Langname des Wochentags (z.B. Tuesday)'yy': Jahr als zweistellige Zahl (z.B. 16 für 2016)'yyyy': Jahr als vierstellige Zahl (z.B. 2016)'LF': Fügt einen Zeilenumbruch hinzu
Beispiel: Der String 'MMM\LF\yyyy' zeigt 'Jan' in der ersten, und '2016' in der zweiten Zeile. 'MM.dd 2016' wird zu '03.05 2016'.
Fadenkreuz-Cursor
Der Fadenkreuz-Cursor zeigt die Momentanwerte, indem man ihn über die Graphen bewegt. In Desktop-Browsern reicht einfaches Bewegen des Maus. Unter iOS und Android kann der Cursor wird der Cursor durch einfaches Tippen auf die neue Position bewegt.
Mit dem Attribut data-cursorgroup können Graphen gruppiert werden. Am Cursor werden dann die Momentanwerte aller Graphen gleichzeitig angezeigt, die die selbe Zahl besitzen, sobald man die Maus über einen aus der Gruppe bewegt.
Legende
Mit dem Attribut data-legendpos kann die Position der Legende innerhalb des Diagramms festgelegt werden. Die Position wird mit einem Array, bestehend aus zwei Werten im Format '["<horizontal>","<vertikal>"]' angegeben. Für die horizontale Positionierung sind 'left', 'right', 'before', und 'behind', die vertikale Positionierung 'top', 'bottom', 'above', 'below' erlaubt (der Unterschied zwischen 'left' und 'before' liegt darin, dass im zweiten Fall die Legende nicht in den Zeichenbereich gesetzt wird sondern vor das ganze Chart (entsprechend für 'after', 'above' und 'below'). Alternativ können auch Zahlen verwendet werden, die die Position in Prozent angeben. Durch verschieben mit der Maus oder durch verschieben mit dem Finger oder Stift auf Touch Devices kann die Legende auch an eine andere Position verschoben werden.
Wenn die Legende eingeblendet ist, kann mittels Klick auf einen Legendeneintrag der zugehörige Graph ein- und ausgeblendet werden.
3-dimensionale Drehung
data-ddd ermöglicht, den Graphen 3-dimensional zu drehen. Als Wert wird ein Array mit den 3 Winkeln für x, y und z erwartet, wobei z selbst bisher nicht unterstützt wird.
Beispiel: data-ddd='["40","60","0"]'.
Wenn der 3D Modus aktiv ist (data-ddd gesetzt) sind 2 zusätzliche Parameter verfügbar um das Aussehen der Graphen zu beeinflussen. data-dddspace gibt an, wie viele pixel der Raum zwischen den einzelnen in z-Richtung hintereinander angeordneten Graphen betragen soll. data-dddwidth legt fest, wie viele pixel die einzelnen Graphen tief (oder dick) sein sollen.
Wenn das Array angegeben wird, erscheinen zwei zusätzliche Buttons im Diagramm, mit denen die Drehung in X- und Y-Richtung verändert werden kann.
Diagrammtitel
Mit dem Attribut data-title kann dem Diagramm, ähnlich wie in FHEM-SVG-Plots, ein Titel hinzugefügt werden.
Folgende Platzhalter werden unterstützt:
'min1': Minimaler Y-Wert des ersten Graphs'max1': Maximaler Y-Wert des ersten Graphs'avg1': Mittlerer Y-Wert des ersten Graphs'cnt1': Anzahl der dargestellten Einzelwerte im ersten Graph'currval1': Letzter, bzw. aktuellster Y-Wert des ersten Graphs'mindate1': Niedrigster Wert auf der X-Achse des ersten Graphs'maxdate1': Höchster Wert auf der X-Achse vom ersten Graphs'currdate1': Letzter, bzw. aktuellster Wert auf der X-Achse des ersten Graphs
Durch Einsetzen einer anderen Zahl statt '1' können auch die Werte der anderen Graphen angezeigt werden. Das Weglassen der Zahl bewirkt, dass der jeweils zutreffende Wert automatisch ermittelt wird. Bedeutet: max führt dazu, dass der höchste Wert aller angezeigter Graphen verwendet wird.
Beispiel: data-title="Min: $data{mindate4}, Max: $data{maxdate4}, Last: $data{currdate4}"
Buttons im Diagramm
Es gibt mehrere Buttons, mit denen sich die Anzeige des Diagramms verändern lässt. <- und -> bewegen die Graphen nach links und rechts. + und - zoomen die Anzeige. legend und cursor schalten die zugehörigen Anzeigen ein und aus.
Beispiele
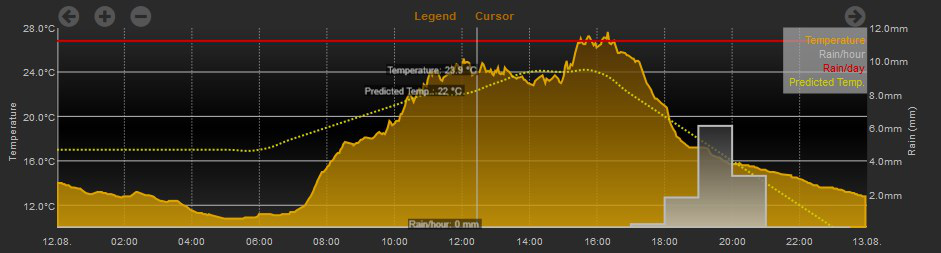
Einfaches Diagramm
Das Beispiel zeigt ein einfaches Diagramm mit 4 unterschiedlich formatierten Graphen, Legende und Momentanwerten am Fadenkreuz-Cursor.
<div data-type="chart"
data-logdevice='["Log.Garden","Log.Garden","Log.Garden","Log.Predicted"]'
data-columnspec='["4:Garden.T:15:","10:Garden.T:0:delta-h","10:Garden.T:0:delta-d","4:predicted.*:15:"]'
data-style='["ftui l0fill","ftui l1fill","ftui l2","ftui l3dot"]'
data-ptype='["lines","histeps","histeps","cubic"]'
data-uaxis='["primary","secondary","secondary","primary"]'
data-legend='["Temperature","Rain/hour","Rain/day","Predicted Temp."]'
data-yunit="°C"
data-ytext="Temperature"
data-minvalue="auto"
data-maxvalue="auto"
data-yunit_sec="mm"
data-ytext_sec="Rain (mm)"
data-height="250"
data-yticks="auto"
data-minvalue_sec="auto"
data-maxvalue_sec="auto"
data-nofulldays="true"
data-daysago_start="2013-08-13T00:00:00"
data-daysago_end="2013-08-14T00:00:00"
data-cursorgroup="1"
data-scrollgroup="1"
data-xticks="auto">
</div>
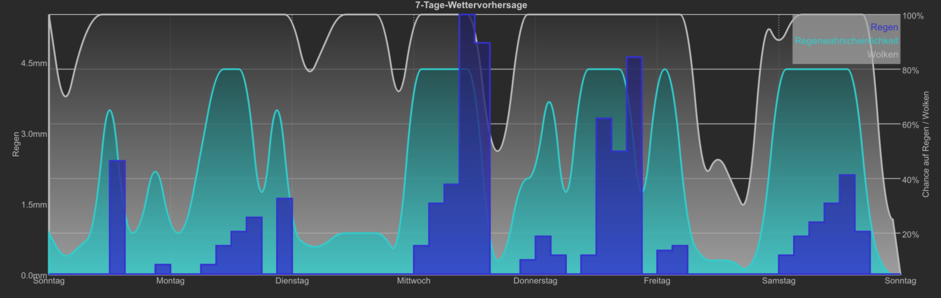
7-Tage-Wettervorhersage mit Proplanta
In diesem Beispiel wird gezeigt, wie die Vorhersagewerte von PROPLANTA in einem Diagramm dargestellt werden können. Da die Werte nicht in einer Datenbank oder einem FileLog vorliegen, müssen sie über LogProxy verarbeitet werden. Dafür sind einige Vorbereitungen in FHEM nötig.
1. Ein LogProxy-Device muss vorhanden sein:
define myLogProxy logProxy
2. In der Datei 99_myUtils.pm muss folgende Routine hinzugefügt werden, die die Daten bereitstellt:
#---------------------------------------
# Proplanta LogProxy-Funktion
#---------------------------------------
sub logProxy_proplanta2Plot($$$$;$$) {
my ($device, $fcValue, $from, $to, $fcHour, $expMode) = @_;
my $regex;
my @rl;
return undef if(!$device);
if($fcValue =~ s/_$//) {
$regex = "^fc[\\d]+_".$fcValue."[\\d]{2}\$";
}
else {
$regex = "^fc[\\d]+_".$fcValue."\$";
}
$fcHour = 12 if(!defined $fcHour);
$expMode = "point" if(!defined $expMode);
if( defined($defs{$device}) ) {
if( $defs{$device}{TYPE} eq "PROPLANTA" ) {
@rl = sort{
my ($an) = ($a =~ m/fc(\d+)_.*/);
my ($bn) = ($b =~ m/fc(\d+)_.*/);
$an <=> $bn or $a cmp $b;
}( grep /${regex}/,keys %{$defs{$device}{READINGS}} );
return undef if( !@rl );
} else {
Log3 undef, 2, "logProxy_proplanta2Plot: $device is not a PROPLANTA device";
return undef;
}
}
my $fromsec = SVG_time_to_sec($from);
my $tosec = SVG_time_to_sec($to);
my $sec = $fromsec;
my ($h,$fcDay,$mday,$mon,$year);
my $timestamp;
my $reading;
my $value;
my $prev_value;
my $min = 999999;
my $max = -999999;
my $ret = "";
# while not end of plot range reached
while(($sec < $tosec) && @rl) {
#remember previous value for start of plot range
$prev_value = $value;
$reading = shift @rl;
($fcDay) = $reading =~ m/^fc(\d+).*/;
$h = ($reading =~ m/.*(\d\d)$/)?$1:$fcHour;
$value = ReadingsVal($device,$reading,undef);
($mday,$mon,$year) = split('\.',ReadingsVal($device,"fc".$fcDay."_date",undef));
$timestamp = sprintf("%04d-%02d-%02d_%02d:%02d:%02d", $year, $mon, $mday, $h, 0, 0);
$sec = SVG_time_to_sec($timestamp);
# skip all values before start of plot range
next if( SVG_time_to_sec($timestamp) < $fromsec );
# add first value at start of plot range
if( !$ret && $prev_value ) {
$min = $prev_value if( $prev_value < $min );
$max = $prev_value if( $prev_value > $max );
$ret .= "$from $prev_value\n";
}
# done if after end of plot range
last if($sec > $tosec);
$min = $value if( $value < $min );
$max = $value if( $value > $max );
# add actual controll point
$ret .= "$timestamp $value\n";
# Log 1, "$timestamp $value -0- $reading";
}
if(($sec < $tosec) && !@rl && ($expMode eq "day")) {
$timestamp = sprintf("%04d-%02d-%02d_%02d:%02d:%02d", $year, $mon, $mday, 23, 59, 59);
if(SVG_time_to_sec($timestamp) < $tosec) {
$ret .= "$timestamp $value\n";
}
else {
$ret .= "$to $value\n";
}
}
elsif(($sec > $tosec) && ($expMode eq "day")) {
$value = $prev_value + ($value - $prev_value)*(86400 + ($tosec - $sec))/86400;
$ret .= "$to $value\n";
}
return ($ret,$min,$max,$prev_value);
}
Anschließend können die Daten im Chart-Widget angezeigt werden. Der Device-Name von Proplanta heißt hier im Beispiel AU.xx.WE.Proplanta.
<div data-type="chart"
data-device="AU.xx.WE.Proplanta"
data-logdevice='[
"myLogProxy",
"myLogProxy",
"myLogProxy"
]'
data-columnspec='[
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22rain_\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22chOfRain_\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22cloud_\\x22,$from,$to,12,\\x22day\\x22)"
]'
data-style='[
"ftui l6fill",
"ftui l5fill",
"ftui l1fill"
]'
data-ptype='[
"steps",
"quadraticSmooth",
"quadraticSmooth"
]'
data-uaxis='[
"primary",
"secondary",
"secondary"
]'
data-legend='[
"Regen",
"Regenwahrscheinlichkeit",
"Wolken"
]'
data-yunit="mm"
data-ytext="Regen"
data-yunit_sec="%"
data-ytext_sec="Chance auf Regen / Wolken"
data-timeformat="eeee"
data-minvalue="auto"
data-maxvalue="auto"
data-minvalue_sec="auto"
data-maxvalue_sec="auto"
data-daysago_start = "0"
data-daysago_end = "-7"
data-xticks="1440"
data-yticks="auto"
data-title="7-Tage-Wettervorhersage"
data-showlegend="true"
class="nobuttons fullsize">
</div>
Hilfreiche Links und Quellen zu diesem Beispiel:
- LogProxy im FHEM-Wiki
- Stundengenaue Wettervorhersage (#1) im FHEM-Forum
- Stundengenaue Wettervorhersage (#2) im FHEM-Forum
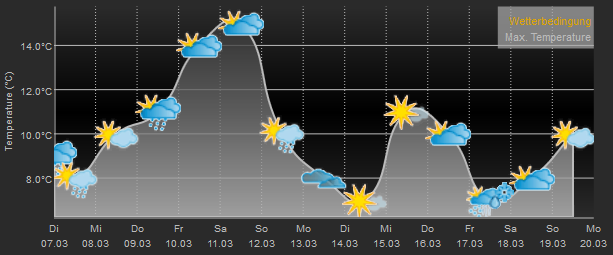
Darstellung der Wetter Icons im Diagramm
Wie oben bereits beschrieben, gibt es beim Chart grundsätzlich die Möglichkeit, Icons, welche in Form von URLs in den Logs abgelegt sind oder welche per logProxy generiert werden, darzustellen. Die Icons werden auf genau dem gleichen Weg von FHEM gelesen, wie alle anderen Datenpunkte. Im Folgenden wird ein Beispiel gezeigt, mit dem die im Proplanta Modul als Readings abgelegten Icons per logProxy Funktion gelesen und in ein Chart eingebaut werden könnnen.
Da es beim Proplanta Modul für die ersten 7 Tage nicht das Reading fc#_weatherIcon gibt, sondern mehrere Readings für unterschiedliche Tageszeiten wogegen für die zweiten 7 Tage ausschließlich das Reading fc#_weatherIcon vorhanden ist, sollte per attr device userReading mit folgendem Eintrag dafür gesorgt werden, dass für alle Tage ein Reading fc#_weatherIcon vorhanden ist (alternativ könnten auch 2 Graphen gezeichnet werden, wobei der erste dann nur die ersten 7 Tage enthält und der zweite die letzen 7 Tage, will man nur die ersten 7 Tage darstellen braucht man das userReading nicht unbedingt).
fc0_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc0_weatherDayIcon","");},
fc1_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc1_weatherDayIcon","");},
fc2_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc2_weatherDayIcon","");},
fc3_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc3_weatherDayIcon","");},
fc4_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc4_weatherDayIcon","");},
fc5_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc5_weatherDayIcon","");},
fc6_weatherIcon {ReadingsVal("AU.xx.WE.Proplanta","fc6_weatherDayIcon","");}
Um die Icons darzustellen muss ein zusätzlicher Graph definiert werden. Dieser nutzt neben der Columnspec, die die URLs abruft den Parameter data-ptype="icons:#" (# ist eine Zahl und steht für die Nummer, beginnend bei 0 des Graphen, welcher für die y-Position der Icons verwendet werden soll) und den Stil sym. Der Wert für die Symbolgröße sollte z.B. durch eine zusätzliche Definition im File fhem-tablet-ui-user.css in der Form:
/* icon lines */
.ftui.l99icon { stroke:#DDA400; stroke-width:48px; fill:none; }
angepasst werden.
Im folgenden ein Beispiel, welches eine Linie für die Maximale Tagestemperatur zeichnet und auf dieser Linie die Wetter Icons darstellt.
<div data-type="chart"
data-device="AU.xx.WE.Proplanta"
data-logdevice='[
"myLogProxy",
"myLogProxy"
]'
data-columnspec='[
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22weatherIcon\\x22,$from,$to,12,\\x22day\\x22)",
"Func:logProxy_proplanta2Plot(\\x22AU.xx.WE.Proplanta\\x22,\\x22tempMax\\x22,$from,$to,12,\\x22day\\x22)",
]'
data-style='[
"ftui l99icon",
"ftui l1fill"
]'
data-ptype='[
"icons:1",
"quadraticSmooth"
]'
data-uaxis='[
"primary",
"primary"
]'
data-legend='[
"Wetterbedingung",
"Max. Temperature"
]'
data-yunit="°C"
data-ytext="Temperature (°C)"
data-timeformat="ee\LF\dd.MM"
data-minvalue="auto"
data-maxvalue="auto"
data-minvalue_sec="auto"
data-maxvalue_sec="auto"
data-daysago_start="-1w"
data-y_margin="20"
data-daysago_end="-3w"
data-xticks="1440"
data-yticks="auto"
data-title="14-Tage-Wettervorhersage"
data-showlegend="true"
class="nobuttons fullsize">
</div>
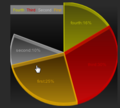
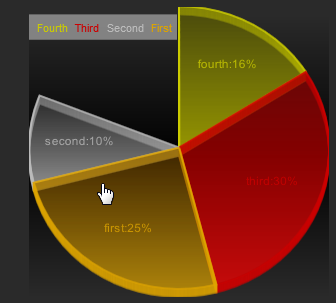
Kuchendiagramme
In folgendem Beispiel wird gezeigt, wie man ein "Kuchendiagramm" darstellen kann.
Ähnlich wie bei den Beispielen für die Wetter Darstellungen wird hierzu auch wieder logProxy benötigt. Zunächst muss die folgende zusätzliche Funktion in 99_myUtils.pm einfügen.
#---------------------------------------
# Funktion zum Erzeugen der Inputs für Kuchendiagramme
#---------------------------------------
sub logProxy_values2PieChart($$$$;$) {
my ($device, $reading, $angle_start, $angle_dif, $show_text) = @_;
Log3 undef, 5, "$device, $reading, $angle_start, $angle_dif, $show_text\n";
use constant PI => 4 * atan2(1,1);
my $value=ReadingsVal($device,$reading,0);
my $angle_delta = $value/100*360;
$angle_start = $angle_start/100*360;
my $rad=10;
my $ret=";c 0\n;p 0 0\n";
my $angle;
my $x;
my $y;
for (my $i=$angle_start; $i<$angle_start+$angle_delta; $i+=$angle_dif) {
$angle = $i/360*2.0*PI;
$x = $rad*sin($angle);
$y = $rad*cos($angle);
$ret .= ";p ".$x." ".$y."\n"; # add segment at angle $angle
}
$angle = ($angle_start+$angle_delta)/360*2.0*PI; # add last segment
$ret .= ";p ".$rad*sin($angle)." ".$rad*cos($angle)."\n";
$ret .= ";p 0 0\n";
if ($show_text) { # show text values
$x = $rad/1.5*sin((2*$angle_start+$angle_delta)/2/360*2.0*PI);
$y = $rad/1.5*cos((2*$angle_start+$angle_delta)/2/360*2.0*PI);
$ret .= ";t ".$x." ".$y." middle ".$show_text.":".$value."%\n";
}
return($ret);
}
In FHEM braucht man Readings, welche eine Zahl enthalten, die als Prozentwert interpretiert wird. Für jeden Prozentwert (also für jedes Reading) generiert die o.a. Funktion nun den Chart Input für ein Kuchenstück und liefert diesen als Antwort auf das GET, welches das Chart Widget auslöst. Dazu braucht die Funktion folgende Parameter: (Name des FHEM Devices, Name des Readings, Start Winkel des Kuchenstücks (Mathematisch gegen den Uhrzeigersinn in Grad), Delta Winkel zum Zeichnen (legt fest in welchen Schritten der Teilkreis des Kuchenstücks gezeichnet wird), optionaler Text der ins Kuchenstück vor die Prozentzahl geschrieben wird). Im Folgenden eine Beispielkonfiguration für die Darstellung als Kuchendiagramm, die Readings heißen hier dPer1 bis dPer4. Der Startwinkel wird duch Aufsummierung der jeweils vorher schon gezeichneten Kuchenstücke gebildet, dadurch entstehen aneinander hängende Stücke.
[[Datei:[[Datei:Beispiel.jpg]]]]<div class="normal noaxes nobuttons"
data-type="chart"
data-logdevice='["lp"]'
data-logfile="CURRENT"
data-columnspec='[
"Func:logProxy_values2PieChart(\"dPer1\",\"state\",ReadingsVal(\"dPer4\",\"state\",0)+ReadingsVal(\"dPer3\",\"state\",0),5,\"first\")",
"Func:logProxy_values2PieChart(\"dPer2\",\"state\",ReadingsVal(\"dPer4\",\"state\",0)+ReadingsVal(\"dPer3\",\"state\",0)+ReadingsVal(\"dPer1\",\"state\",0),5,\"second\")",
"Func:logProxy_values2PieChart(\"dPer3\",\"state\",ReadingsVal(\"dPer4\",\"state\",0),5,\"third\")",
"Func:logProxy_values2PieChart(\"dPer4\",\"state\",0,5,\"fourth\")"
]'
data-style='["ftui l0fill","ftui l1fill","ftui l2fill","ftui l3fill"]'
data-ptype='["lines"]'
data-uaxis='["primary"]'
data-legend='["First","Second","Third","Fourth"]'
data-legendpos='["left","top"]'
data-yunit=""
data-height="300"
data-width="300"
data-ddd='["-40","0","0"]'
data-dddspace='["-10"]'
data-dddwidth='["10"]'
data-showlegend="true"
data-legend_horiz="true"
data-xticks="auto">
</div>
Fensterstatus offen/geschlossen
Dieses Beispiel zeigt, wie ein Fensterkontakt, dessen Reading die Werte closed und open einnimmt, als Graph gezeichnet werden kann. Technisch gesehen werden hier die Werte 0 und 1 gezeichnet, indem über das Attribut data-columnspec dem Zustand open der Wert 1 und allen anderen Zuständen der Wert 0 zugeordnet wird. Über das Attribut data-yticks wird die Beschriftung an der Y-Achse (0 und 1) gegen einen frei definierbaren Text ausgetauscht.
<div data-type="chart"
data-device="wz_fensterstatus"
data-logdevice='["myDbLog"]'
data-logfile='["HISTORY"]'
data-columnspec='["wz_fensterstatus:state:0::$val=($val=~\\x22open\\x22?1:0)"]'
data-style='["ftui l4fill"]'
data-ptype='["steps"]'
data-height="290"
data-yticks='[[0,"geschlossen"],[1,"offen"]]'
data-minvalue="0"
data-maxvalue="1.1"
data-nofulldays="true"
data-daysago_start="1"
data-daysago_end="-1"
data-cursorgroup="1"
data-scrollgroup="1">
</div>