FTUI Widget Input: Unterschied zwischen den Versionen
Erscheinungsbild
Ulm32b (Diskussion | Beiträge) Hinweis autoclear eingefügt. |
Ulm32b (Diskussion | Beiträge) K Hinweis autoselect |
||
| Zeile 29: | Zeile 29: | ||
{{FTUI Klasse|wider}}{{FTUI Klasse|w1x}}{{FTUI Klasse|w2x}}{{FTUI Klasse|w3x}}{{FTUI Klasse|large}}{{FTUI Klasse|big}}{{FTUI Klasse|notransmit}} | {{FTUI Klasse|wider}}{{FTUI Klasse|w1x}}{{FTUI Klasse|w2x}}{{FTUI Klasse|w3x}}{{FTUI Klasse|large}}{{FTUI Klasse|big}}{{FTUI Klasse|notransmit}} | ||
|} | |} | ||
{{Todo|Neue Klasse autoclear definieren und einfügen.}} | {{Todo|Neue Klasse autoclear und autoselect definieren und einfügen.}} | ||
==Hinweise== | ==Hinweise== | ||
Version vom 19. Januar 2018, 00:50 Uhr
Das Input Widget ist ein Widget für FHEM Tablet UI, mit dem ein Eingabefeld für Text erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Reading, aus dem der angezeigte Text ausgelesen wird | data-get="state" | |
| data-set | Name des Readings, welches verändert werden soll | data-set="Message" | |
| data-cmd | Kommando, welches an FHEM gesendet werden soll (z.B. setstate, set, setreading, trigger) | set | data-cmd="setreading" |
| data-value | Standardwert, der angezeigt wird, wenn das Reading leer ist | data-value="nichts da" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| wider | 15px Abstand rund um das Element |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
| Todo: Neue Klasse autoclear und autoselect definieren und einfügen. |
Hinweise
data-device und data-get können Referenzen (jQuery Selektor) auf Select Widgets sein, um dynamisch die Quelle derselben zu verändern.
Beispiele
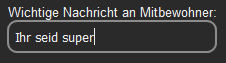
Text an Device senden
<div data-type="label">Wichtige Nachricht an Mitbewohner:</div>
<div data-type="input"
data-device="Dummy1"
data-get="state"
data-value="Standardtext"></div>
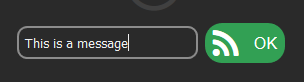
Text erst nach Klick auf Link-Widget absenden
In das Input-Widget kann ein Text angegeben werden. Die Klasse notransmit führt aber dazu, dass er nicht abgesendet wird. Die geschieht erst nach dem Klick auf das Link-Widget, welches die zu sendenden Daten vom Input-Label ausliest (data-value).
<div class="hbox">
<div data-type="input"
id="sendTask"
class="notransmit"></div>
<div data-type="link"
class="round"
data-icon="fa-feed"
data-device="MyList"
data-set="addTask"
data-value="#sendTask">OK</div>
</div>
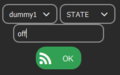
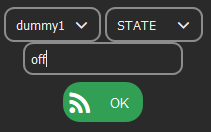
Befehlsstruktur aufbauen
<div data-type="select" data-items='["dummy1","dummy2","dummy3","dummy4"]' id="sendDev" class="notransmit w3x"></div>
<div data-type="select" data-items='["STATE","warn1","warn2","webCmd","room"]' id="sendParam" class="notransmit w3x"></div>
<div data-type="input"
data-device="#sendDev"
data-get="#sendParam"
id="sendValue"
data-value="127"
class="notransmit w3x centered"></div>
<div data-type="link" class="round centered" data-icon="fa-feed" data-device="#sendDev" data-set="#sendParam" data-value="#sendValue">OK</div>