FTUI Layout Gridster
Das Grister Layout für FHEM Tablet UI kann man sich als Schachbrett vorstellen. Es besteht aus Reihen und Spalten, die wiederum einzelne Kacheln enthalten können. Die gewünschte Anzahl an Spalten und Reihen kann frei festgelegt werden. Die Kacheln selbst können sich über mehrere Reihen, mehrere Spalten oder beides erstrecken.
In der Grundkonfiguration ist es möglich, einzelne Kacheln per Drag&Drop an eine andere Position zu verschieben, sofern in der Kachel ein <header>-Abschnitt vorhanden ist. Dieses Verhalten kann mit dem META-Tag gridster_disable gesteuert werden. Der Standardwert ist 0, somit ist das Verschieben erlaubt. Der Wert 1 deaktiviert diese Möglichkeit.
<meta name="gridster_disable" content="1">
Ohne spezielle Einstellungen für die Höhe/Breite der Kacheln wird die Kachelgröße dabei automatisch an den verfügbaren Platz auf dem Display (bzw. im Browserfenster) angepasst.
Soll die Größe der Kacheln manuell angepasst werden, gibt es dafür zwei Möglichkeiten:
- Die Anzahl an gewünschten Spalten und Reihen festlegen: Dies geschieht mit den META-Tags gridster_cols und gridster_rows. Die Größe der Kacheln wird dabei automatisch berechnet.
- Eine fixe Größe für die Kacheln vorgeben: Dazu werden die META-Tags gridster_base_width und gridster_base_height verwendet. Eventuell vorhandene Angaben von gridster_cols und gridster_rows werden in diesem Fall ignoriert.
Beide Möglichkeiten in je einem Beispiel:
<meta name="gridster_cols" content="12">
<meta name="gridster_rows" content="9">
<meta name="gridster_base_width" content="116">
<meta name="gridster_base_height" content="131">
Um ein unschönes "Zusammenschieben" der Kacheln auf kleinen Displays zu vermeiden, können Mindestbreite und -höhe gesetzt werden:
<meta name="gridster_min_width" content="100">
<meta name="gridster_min_height" content="100">
Der Abstand zwischen den einzelnen Kacheln kann mit dem META-Tag widget_margin gesteuert werden.
<meta name="widget_margin" content="4">
Eine Kachel selbst wird als HTML-Listenelement (<li>) beschrieben. Dabei muss deren Position (data-row, data-col) angegeben werden, sowie über wie viele Reihen und Spalten sich die Kachel erstreckt (data-sizex, data-sizey).
Eine Kachel in der ersten Reihe (row) und der ersten Spalte (col), die sich über jeweils eine Reihe + Spalte erstreckt, wird somit wie folgt definiert:
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
Eine Kachel, die in der ersten Reihe und in der zweiten Spalte positioniert ist, drei Spalten breit und vier Reihen hoch ist, sieht so aus:
<li data-row="1" data-col="2" data-sizex="3" data-sizey="4"></li>
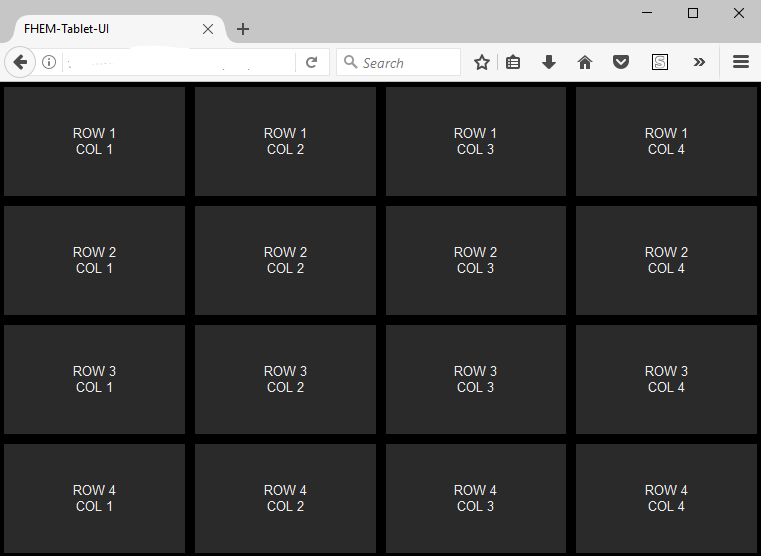
4x4 Muster
Hier sind vier Spalten und vier Reihen dargestellt. Eine einzelne Kachel ist dabei eine Spalte breit und eine Zeile hoch. Somit ergibt sich eine Anzahl von 16 Kacheln.
Dieses Beispiel eignet sich sehr gut als Startpunkt für ein Gridster-Design, da man geplante Änderungen an Kachelbreite und -höhe sehr leicht optisch nachvollziehen kann.
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">ROW 1 | COL 3 | X 1 | Y 1</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">ROW 1 | COL 4 | X 1 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">ROW 2 | COL 1 | X 1 | Y 1</li>
<li data-row="2" data-col="2" data-sizex="1" data-sizey="1">ROW 2 | COL 2 | X 1 | Y 1</li>
<li data-row="2" data-col="3" data-sizex="1" data-sizey="1">ROW 2 | COL 3 | X 1 | Y 1</li>
<li data-row="2" data-col="4" data-sizex="1" data-sizey="1">ROW 2 | COL 4 | X 1 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1">ROW 3 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="2" data-sizex="1" data-sizey="1">ROW 3 | COL 2 | X 1 | Y 1</li>
<li data-row="3" data-col="3" data-sizex="1" data-sizey="1">ROW 3 | COL 3 | X 1 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1">ROW 3 | COL 4 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="3" data-sizex="1" data-sizey="1">ROW 4 | COL 3 | X 1 | Y 1</li>
<li data-row="4" data-col="4" data-sizex="1" data-sizey="1">ROW 4 | COL 4 | X 1 | Y 1</li>
</ul>
</div>
</body>
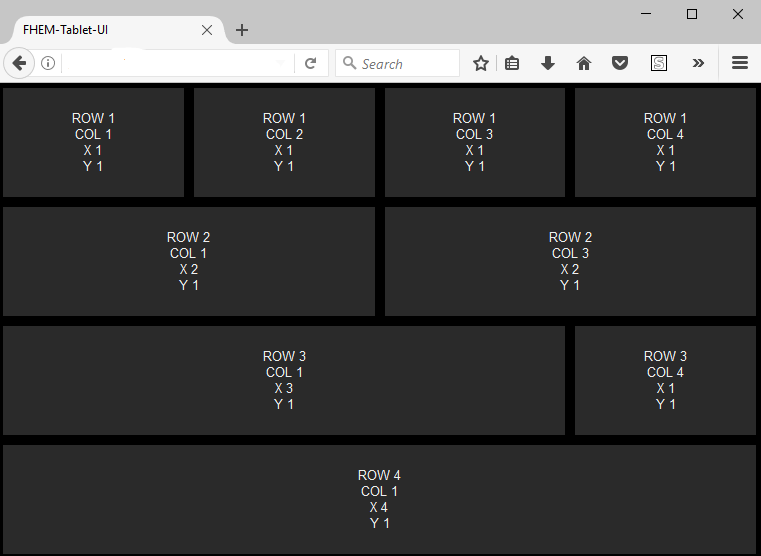
Kacheln mit verschiedenen Breiten
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">ROW 1 | COL 3 | X 1 | Y 1</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">ROW 1 | COL 4 | X 1 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="2" data-sizey="1">ROW 2 | COL 1 | X 2 | Y 1</li>
<li data-row="2" data-col="3" data-sizex="2" data-sizey="1">ROW 2 | COL 3 | X 2 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="3" data-sizey="1">ROW 3 | COL 1 | X 3 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1">ROW 3 | COL 4 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="4" data-sizey="1">ROW 4 | COL 1 | X 4 | Y 1</li>
</ul>
</div>
</body>
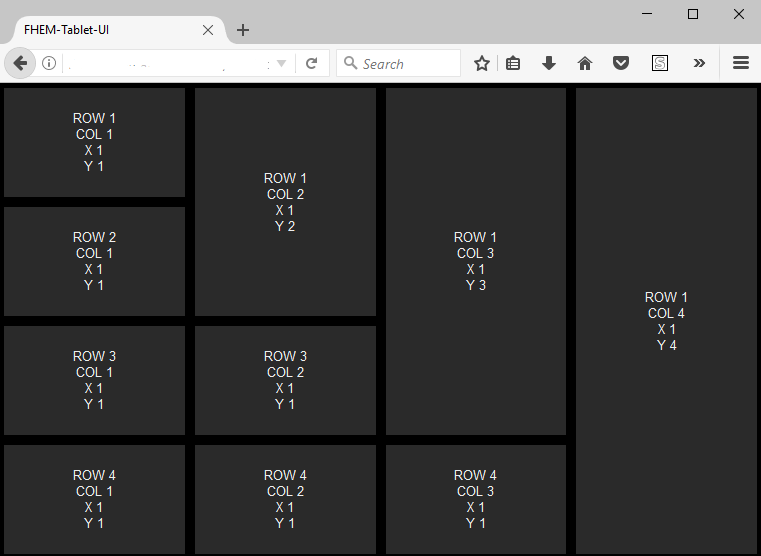
Kacheln mit verschiedenen Höhen
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="2">ROW 1 | COL 2 | X 1 | Y 2</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="3">ROW 1 | COL 3 | X 1 | Y 3</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="4">ROW 1 | COL 4 | X 1 | Y 4</li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">ROW 2 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1">ROW 3 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="2" data-sizex="1" data-sizey="1">ROW 3 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="3" data-sizex="1" data-sizey="1">ROW 4 | COL 3 | X 1 | Y 1</li>
</ul>
</div>
</body>
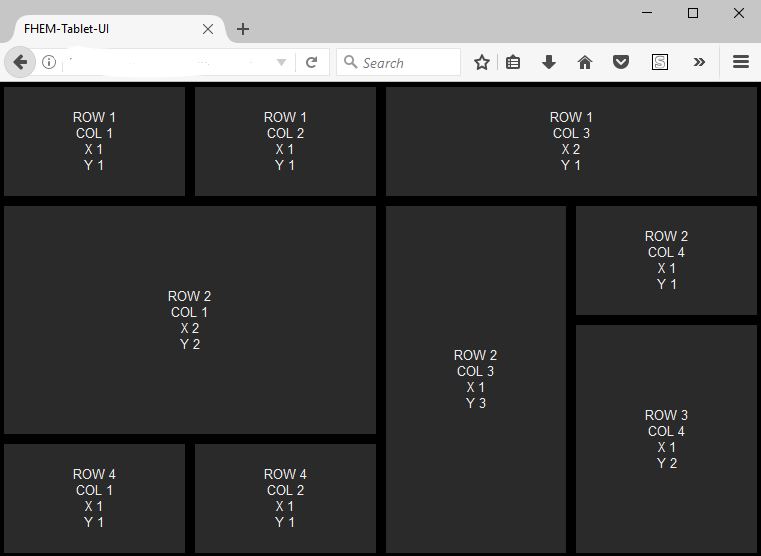
Kacheln mit verschiedenen Breiten und Höhen
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="2" data-sizey="1">ROW 1 | COL 3 | X 2 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="2" data-sizey="2">ROW 2 | COL 1 | X 2 | Y 2</li>
<li data-row="2" data-col="3" data-sizex="1" data-sizey="3">ROW 2 | COL 3 | X 1 | Y 3</li>
<li data-row="2" data-col="4" data-sizex="1" data-sizey="1">ROW 2 | COL 4 | X 1 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="2">ROW 3 | COL 4 | X 1 | Y 2</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
</ul>
</div>
</body>