FTUI Widget Simplechart
Das Simplechart Widget ist ein Widget für FHEM Tablet UI, mit dem sich einfache X/Y-Diagramme für einzelne Werte erstellen lassen. Die Werte werden direkt aus der Log-Datei gelesen.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Device, das die Aktualisierung des Charts triggert | data-logdevice="WohnzimmerHeizung" | |
| data-logdevice | Name des Log-Device, das dargestellt werden soll | data-logdevice="FileLog_WohnzimmerHeizung" | |
| data-logfile | Name des Log-Files, aus dem die Daten entnommen werden sollen | '-' = aktuelle Datei | data-logfine="WohnzimmerHeizung-2015.log" |
| data-get | Reading, das das Update des Diagramms triggert | 'STATE' | |
| data-columnspec | Ermittelt den Wert aus dem Log-File, der angezeigt werden soll | data-columnspec="4:meas.*" | |
| data-minvalue | Minimaler Wert, der auf der Y-Achse angezeigt werden soll. Oder ein Array zur dynamischen Ermittlung | '10' | |
| data-maxvalue | Maximaler Wert, der auf der Y-Achse angezeigt werden soll. Oder ein Array zur dynamischen Ermittlung | '30' | |
| data-yticks | Abstand zwischen den horizontalen Hilfslinien (bezogen auf die Y-Achse) | '5' | |
| data-xticks | Abstand zwischen den vertikalen Hilfslinien (bezogen auf die X-Achse) | '360' (Minuten) | |
| data-yunit | Einheit, die an der Y-Achse angezeigt werden soll | ||
| data-daysago | Anzahl der vergangenen Tage, die angezeigt werden sollen | '0' | |
| data-caption | Name, der als Text über dem Diagramm angezeigt werden soll | ||
| data-width | Breite des Diagramms (in % oder px) | ||
| data-height | Höhe des Diagramms (in % oder px) |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| fullsize | 100% Breite und Höhe |
| noticks | Hilfslinien und Beschriftungen an X- und Y-Achse werden ausgeblendet |
Hinweise
Damit der Refresh des Simplechart funktioniert, muss auch ein Device angegeben werden, der das Refresh triggert. Das Diagramm wird immer dann aktualisiert, wenn sich der Inhalt von data-get ändert, sowie nach jedem shortpoll-Interval (15 Minuten).
<div data-type="simplechart"
data-device="THSensorWZ"
data-logdevice="FileLog_THSensorWZ"
...>
</div>
Beispiele
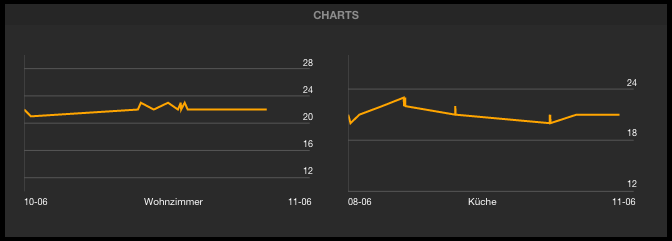
Zwei Diagramme nebeneinander
<li data-row="4" data-col="4" data-sizex="8" data-sizey="3">
<header>CHARTS</header>
<div data-type="simplechart"
data-device="WohnzimmerHeizung"
data-logdevice="FileLog_WohnzimmerHeizung"
data-columnspec="4:meas.*:1:int"
data-minvalue="10"
data-maxvalue="30"
data-width="250px"
data-height="120px"
data-yticks="4"
data-daysago="0"
data-caption="Wohnzimmer"
class="inline">
</div>
<div data-type="simplechart"
data-device="KuecheHeizung"
data-logdevice="FileLog_KuecheHeizung"
data-columnspec="4:meas.*:1:int"
data-minvalue="12"
data-maxvalue="28"
data-width="250px"
data-height="120px"
data-yticks="6"
data-daysago="2"
data-caption="Küche"
class="inline">
</div>
</li>
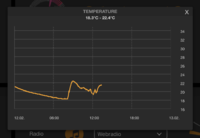
Mini-Diagramm und Details als Popup
Das Mini-Diagramm dient zur Übersicht in der Hauptoberfläche. Nach Klick auf das Mini-Diagramm öffnet sich ein detaillierteres Diagramm mit Skalen innerhalb eines FTUi Widget Popup
<div data-type="popup" data-width="450px" class="">
<div data-type="simplechart"
data-device="THSensorWZ"
data-logdevice="FileLog_THSensorWZ"
data-columnspec="4:temperature"
data-minvalue="17"
data-maxvalue="23"
data-height="60"
data-width="90"
data-yticks="2"
class="">
</div>
<div class="dialog">
<header>TEMPERATURE</header>
<div data-type="simplechart"
data-device="THSensorWZ"
data-logdevice="FileLog_THSensorWZ"
data-columnspec="4:temperature"
data-minvalue="[21,20,16]"
data-maxvalue="[35,30,25]"
data-yticks="2"
data-caption="$min°C - $max°C"
data-height="250">
</div>
</div>
</div>
Diagramm in voller Größe
Durch die Verwendung der Klasse fullsize wird das Diagramm so groß dargestellt, wie das Gridster-Element Platz bietet.
<li data-row="4" data-col="4" data-sizex="8" data-sizey="3">
<header>CHART</header>
<div data-type="simplechart"
data-device="WohnzimmerHeizung2"
data-logdevice="FileLog_WohnzimmerHeizung2"
data-logfile="WohnzimmerHeizung2.log"
data-columnspec="4:temp:1:int"
data-minvalue="10"
data-maxvalue="30"
data-yticks="4"
data-daysago="0"
data-caption="Wohnzimmer"
class="fullsize">
</div>
</li>