SmartVISU/lichtSzene
mit dem folgenden Code lässt sich eine Auswahl für Lichtszenen in smartVisu / fhem erstellen.
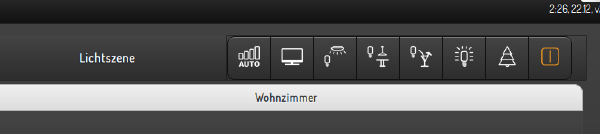
So soll es aussehen:
Die Radio Buttons sollen dabei in einem Raum folgende Lichtszenen steuern:
- automatische Beleuchtung
- Fernsehen
- Arbeitsbeleuchtung
- Essen
- Party
- volle Beleuchtung
- Weihnachtsbeleuchtung
- alles Aus
Die gewünschte Funktionalität ist dabei das sich die Lichtszenen umschalten lassen. Wenn eine bereits aktivierte Funktion nochmal betätigt wird entspricht das "aus". Die Weihnachtsbeleuchtung soll sich unabhängig von den anderen Beleuchtungs Szenen aktivieren oder deaktivieren lassen.
Der Screenshot oben wird mit diesem code in sv erzeugt:
<div class="cells">
<div class="cell4 ui-btn-up-a">Lichtszene</div>
<div class="cell6 ui-btn-up-a">
<span data-role="controlgroup" data-type="horizontal">
{{ basic.dual('light.a', 'wz.light.szene.auto', icon1~'time_automatic.png', icon0~'time_automatic.png', 'auto', 'off', 'midi') }}
{{ basic.dual('light.b', 'wz.light.szene.tv', icon1~'it_television.png', icon0~'it_television.png', 'tv', 'off', 'midi') }}
{{ basic.dual('light.c', 'wz.light.szene.work', icon1~'light_ceiling_light.png', icon0~'light_ceiling_light.png', 'work', 'off', 'midi') }}
{{ basic.dual('light.d', 'wz.light.szene.eat', icon1~'light_dinner_table.png', icon0~'light_dinner_table.png', 'eat', 'off', 'midi') }}
{{ basic.dual('light.e', 'wz.light.szene.party', icon1~'light_party.png', icon0~'light_party.png', 'party', 'off', 'midi') }}
{{ basic.dual('light.f', 'wz.light.szene.full', icon1~'light_light_dim_100.png', icon0~'light_light_dim_100.png', 'full', 'off', 'midi') }}
{{ basic.dual('light.g', 'wz.light.szene.xmas', icon1~'scene_x-mas.png', icon0~'scene_x-mas.png', 'xmas', 'off', 'midi') }}
{{ basic.dual('light.h', 'wz.light.szene.off', icon1~'control_on_off.png', icon0~'control_on_off.png', 'off', 'off', 'midi') }}
</span>
</div>
</div>
In diesem Beispiel wird in fhem dazu ein dummy erzeugt über den die Lichtszenen gesteuert werden. Natürlich gäbe es auch alternative Umsetzungen, bspw mit lightscene)
Der dummy (name wz.licht.scene) bekommt diese setlist
define wz.licht.scene dummy attr wz.licht.scene setList off auto tv eat work party full
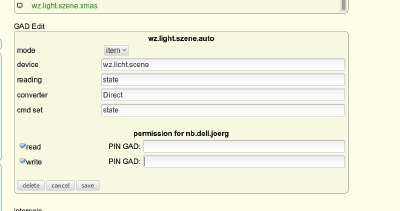
Nach einem reload der sv Seite werden die oben definierten GADs vom fronthemDevice in fhem angezeigt: (hier mit bereits definierten GAD)