Balken & Slider
Erscheinungsbild
| advancedSlider | |
|---|---|
| Zweck / Funktion | |
| Erstellen von erweiterten Balken und Slidern als Widget | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Frontends |
| Modulname | fhemweb_advancedSlider.js |
| Ersteller | Spiff (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Info
!!!Seite noch im Aufbau!!! Weitere Infos: https://forum.fhem.de/index.php?topic=28318.0
Benutzung der Variablen
| Balken-Optionen | |||
|---|---|---|---|
| Parameter | Werte | Zweck | Default |
| length | Zahl (Pixel) | Länge des Balkens | 300 |
| width | Zahl (Pixel) | Breite des Balkens | 30 |
| max | Zahl | maximal erreichbarer Wert des Readings | 100 |
| style | horizontal, vertical | Ausrichtung des Balkens | horizontal |
| swapDirection | 0,1 | Umkehren der Richtung horizontal: |
0 |
| offset1 | Zahl (Pixel) | Erzeugt einen Abstand links bzw. unten | 0 |
| offset2 | Zahl (Pixel) | Erzeugt einen Abstand rechts bzw. oben | 0 |
| color1 | glossyBlue, glossyRed, glossyCopper, glossyPink, glossyGreen, glossyYellow, glossyOrange, glossyBlack, glossyWhite gradient_RRGGBB_RRGGBB |
Farbe des linken/unteren Balkens | glossyBlue |
| color2 | glossyBlue, glossyRed, glossyCopper, glossyPink, glossyGreen, glossyYellow, glossyOrange, glossyBlack, glossyWhite gradient_RRGGBB_RRGGBB |
Farbe des rechten/oberen Balkens | glossyWhite |
| opacity1 | Zahl (0...1) 0=transparent |
Transparenz des linken/unteren Balkens | 1 |
| opacity2 | Zahl (0...1) 0=transparent |
Transparenz des rechten/oberen Balkens | 1 |
| textValue | (Textstring), Perl möglich | mittig angezeigter Text | $VALUE |
| textColor | RRGGBB (HEX-Format) | Farbe des Textes | 000000 |
| textSize | Zahl (Pixel) | Größe des Textes | 20 |
| overlay | Link | Overlay-Bild (Überdeckt Balken, nur sinnvoll mit Transparenz) | (leer) |
| overlayStyle | absolute, relative | Platzierung des Bildes mit Beachtung der Offsets (relative) oder über alles (absolute) | absolute |
| overlayRotate | 0,1 | Rotation des Overlay-Bildes horizontal: 90 Grad im Uhrzeigersinn |
0 |
| underlay | Link | Underlay-Bild (Hintergrundbild unter dem Balken) | (leer) |
| underlayStyle | absolute, relative | Platzierung des Bildes mit Beachtung der Offsets (relative) oder über alles (absolute) | absolute |
| underlayRotate | 0,1 | Rotation des Overlay-Bildes horizontal: 90 Grad im Uhrzeigersinn |
0 |
| borderRadius | Zahl (Pixel) | Verrundung der Ecken des Balkens | 0 |
| borderSize | Zahl (Pixel) | Rahmendicke um den Balken (der Balken bleibt immer in seinem durch length und width definierten Bereich) | 0 |
| borderColor | RRGGBB (HEX-Format) | Rahmenfarbe | 000000 |
| shadow | 0,1 | Fügt einen Schatten hinter dem Balken hinzu (der Schatten verletzt den durch length und width definierten Bereich) | 0 |
| Slider-Optionen | |||
| Parameter | Werte | Zweck | Default |
| slider | 0,1 | Fügt dem Balken die Slider-Funktionalität hinzu | 0 |
| sliderTechnology | 0,1 0 = noUiSlider |
Auswahl der zu benutzenden Slider-Technologie aus Kompatibilitätsgründen v.a. bei mobilen Endgeräten. Siehe Abschnitt Kompatiblilität | 0 |
| setDevice | (Device-Name) | Stellt ein, welches Device durch den Slider über "set" bedient werden soll | $DEVICE |
| setTarget | (Set-Funktion) | Stellt ein, welche Funktion durch den Slider über "set" bedient werden soll | - (=state) |
| disableNotify | (Notify-Name) | Deaktiviert das angegebene Notify (verhindert, dass der Balken im Konstrukt dummy+notify per longpoll ein Update bekommt, während der Slider bewegt wird) Bug: bei jeder Slidebewegung wird bisher kontinuierlich das Notify auf 'inactive' gesetzt, auch wenn es schon 'inactive' ist. Das kann dazu führen, dass in der Warteschleife so viele inactive-Events abgesetzt wurden, dass diese auch erst nach dem Loslassen des Sliders Anwendung finden. Dann bleibt das Notify 'inactive' und die Seite mit dem Slider muss aktualisiert werden. |
- |
| sliderHandleDesign | 0,1 | Fügt dem Slider ein Handle hinzu | 1 |
Beispiele
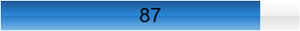
Default-Balken
| Definition | Erläuterungen | Aussehen |
|---|---|---|
state:adslider
|
Standardeinstellungen des Balkens (ohne Slider). |
Beispiel 1
Beispiel 2
HUE-Slider
BRI-Slider
Kompatibilität
Als Orientierung, welche Slidertechnologie ausgewählt werden sollte und was für Fehlerbilder möglich sind hier eine Übersicht über verschiedene mobile Endgeräte
| Gerät | Betriebssystem | Browser | Slider Technologie | Bemerkungen |
|---|---|---|---|---|
| Google Nexus 4 | Android 5 | WebViewControl | noUiSlider | Hin und wieder Probleme vor allem bei vertikalen Slidern und wenn die Asicht gezoomt ist. Meist stimmt die Zuordnung von Finger und Rückgabewert nicht ganz zusammen |
| Google Nexus 4 | Android 5 | WebViewControl | jQuery UI Slider | Hin und wieder Probleme vor allem bei vertikalen Slidern und wenn die Asicht gezoomt ist. Meist stimmt die Zuordnung von Finger und Rückgabewert nicht ganz zusammen |