FTUI Widget WindDirection: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) K (typo) |
Ulm32b (Diskussion | Beiträge) K (Links auf Widget_Weather und auf Widget_Label eingefügt.) |
||
| Zeile 36: | Zeile 36: | ||
==Hinweise== | ==Hinweise== | ||
Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit ( | Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit (mittels [[FTUI_Widget_Label]]) dargestellt. | ||
==Beispiel== | ==Beispiel== | ||
| Zeile 59: | Zeile 59: | ||
</div> | </div> | ||
</source> | </source> | ||
== Links == | |||
* Icons für Wetterlagen: [[FTUI_Widget_Weather ]] | |||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
Version vom 11. Februar 2017, 14:42 Uhr
| An dieser Seite wird momentan noch gearbeitet. |
| Todo: Die Attribute data-speed und data-calm erzeugen nicht das erwartete Ergebnis. Dies muss noch geklärt werden. |
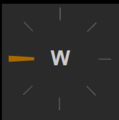
Das Widget Wind_direction ist ein Widget für FHEM Tablet UI, welches die Windrichtung auf einer Windrose anzeigt. Die Daten stammen aus einem Reading mit einer Textdarstellung der Windrichtung in der Form "N", "NNW" etc. oder mit der Gradzahl der Windrichtung (0-360).
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, welches die Wetterdaten bereitstellt. | data-device="Proplanta" | |
| data-direction | Reading mit der Windrichtung. Kann numerisch (0-360) oder in Textform ("NO") angegeben sein. | wind_direction | data-direction="windDir" |
| data-speed | Reading mit der Windgeschwindigkeit. Wird nur verwendet, um Windstille zu erkennen und entsprechend anzuzeigen. | wind_speed | data-speed="wind" |
| data-calm | Anzeigewert für Windstille | "-" | data-calm="~" |
| data-tickstep | Abstand der Teilstriche in Grad auf der Windrose. Sinnvoll sind nur Teiler von 360. Aus dem Abstand ergibt sich die Anzahl der Teilstriche. | 45 | data-tickstep="22.5" |
| data-angleoffset | Drehung der Windrose in Grad | 0 | data-angleoffset="90" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
Die beschränkte Anzahl der Größenklassen kann kompensiert werden durch direkte Eingabe der Größe (Höhe=Breite) in Pixeln; Standard: data-size=“150“.
Hinweise
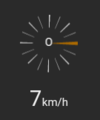
Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit (mittels FTUI_Widget_Label) dargestellt.
Beispiel
Windrichtung und -geschwindigkeit
<div data-type="wind_direction"
data-device="Proplanta"
data-direction="windDir"
data-speed="wind"
data-calm="~"
data-tickstep="22.5"
class="mini">
</div>
<div class="cell big"
data-type="label"
data-device="Proplanta"
data-get="wind"
data-unit="km/h"
data-fix="0">
</div>
Links
- Icons für Wetterlagen: FTUI_Widget_Weather