FTUI Widget Checkbox: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) (Erste Fassung) |
Ulm32b (Diskussion | Beiträge) K (typo) |
||
| Zeile 40: | Zeile 40: | ||
==CSS Klassen== | ==CSS Klassen== | ||
{{Todo|Überprüfen / überarbeiten. Die Klassen green, blue und red sind spezifiisch für | {{Todo|Überprüfen / überarbeiten. Die Klassen green, blue und red sind spezifiisch für dieses Widget.}} | ||
{|class="wikitable" | {|class="wikitable" | ||
!Klasse!!Beschreibung | !Klasse!!Beschreibung | ||
Version vom 16. Februar 2017, 01:15 Uhr
Das Widget Checkbox ist ein Widget für FHEM Tablet UI, welches als Umschalter zwischen zwei Zuständen eingesetzt wird. Es verhält sich ähnlich wie das FTUI_Widget_Switch und orientiert sich optisch an Konfigurationsschaltern moderner grafischer Benutzeroberflächen. Daher empfiehlt es sich, die Checkbox weniger als Schalter für Devices einzusetzen, sondern vornehmlich für die Aktivierung von Funktionalitäten, zumal in dieses Widget keine Symbole integriert werden können.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-get | Reading, dessen Inhalt den aktuellen Wert wiedergibt | 'STATE' | |
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-cmd (n/a) | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | ||
| data-doubleclick (n/a) | Zeit, die vergehen muss, bis das Element ein zweites mal betätigt werden kann. '0' schaltet dieses Verhalten ab. | ||
| data-lock (n/a) | Reading, mit dem das Element für eine Bedienung gesperrt wird. Gütige Werte sind 'true', '1' oder 'on' | ||
| data-color | Farbe des Icon (RGB-Angabe oder Farbname) | ||
| data-background-color | Hintergrundfarbe des Widgets | ||
| data-hide | Reading zum Verstecken des Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | ||
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | 'true|1|on' | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | '!on' | |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. |
CSS Klassen
| Todo: Überprüfen / überarbeiten. Die Klassen green, blue und red sind spezifiisch für dieses Widget. |
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| hide | Zeigt das Element nicht an und reserviert auch keinen Platz dafür |
Zusätzlich sind die Klassen "green", "blue" und "red" als Hintergrundfarbe für den Zustand "on" verfügbar.
Beispiele
<div data-type="checkbox" class="">
</div>
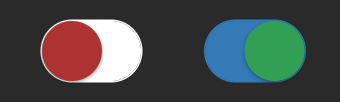
<div data-type="checkbox"
data-on-color="green"
data-on-background-color="blue"
data-off-color="red"
data-off-background-color="white"
class="">
</div>