DOIF/uiTable: Unterschied zwischen den Versionen
Trelle (Diskussion | Beiträge) |
Trelle (Diskussion | Beiträge) |
||
| Zeile 540: | Zeile 540: | ||
* CSS-Datei und Attribute <code>@keyframes</code>, <code>animation</code>, <code>overflow</code>, <code>opacity</code>, <code>height</code> | * CSS-Datei und Attribute <code>@keyframes</code>, <code>animation</code>, <code>overflow</code>, <code>opacity</code>, <code>height</code> | ||
}} | }} | ||
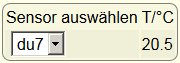
[[Datei: | [[Datei:Uitable_swapValues1.png|height 100px|thumb|right|Feuchte als erste Größe]] | ||
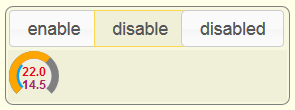
[[Datei: | [[Datei:Uitable_swapValues2.png|height 100px|thumb|right|Temperatur als zweite Größe]] | ||
Die Größen Feuchte und Temperatur werden abwechselnd angezeigt | Die Größen Feuchte und Temperatur werden abwechselnd angezeigt | ||
Version vom 14. November 2017, 18:17 Uhr
| An dieser Seite wird momentan noch gearbeitet. |
Das Attribut uiTable ist noch nicht offizieller Bestandteil des Moduls. Eine Vorabversion gibt im Forenthread, dort ist derzeit
auch die Syntax beschrieben.Das DOIF-Attribut uiTable dient der Definition eines User Interface im Kontext von FHEMWEB. Die Syntax ist in der Befehlsreferenz zu uiTable beschrieben und wird hier nicht behandelt. An dieser Stelle werden Beispiele zur Gestaltung der uiTable gezeigt.
Sensorauswahl mit WID und DOIF_Readings
- funktionsloses DOIF
Sensorauswahl_Labor DOIF (1) - DOIF_Readings
showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix") - Aggregationsfunktion
[@":temperature":temperature]
Im Auswahlfeld werden alle Geräte, die ein Reading temperature enthalten aufgelistet. Die Temperatur des gewählten Gerätes wird angezeigt.
Beschreibung
WID([$SELF:sensorselect],[@"":temperature]) legt in uiTable ein Select-Widget für das Reading sensorselect an. Die Liste des Widgets wird über die Aggregationsfunktion [@":temperature":temperature] erzeugt.
Über das Attribut DOIF_Readings showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix") wird ein Reading showtemp mit der Temperatur des ausgewählten Sensors gesetzt.
In uiTable zeigt [$SELF:showtemp] den in showtemp enthaltenen Wert an.
Beispiel für Raw definition
defmod Sensorauswahl_Labor DOIF (1)
attr Sensorauswahl_Labor DOIF_Readings showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix" )
attr Sensorauswahl_Labor room DOIF_Labor
attr Sensorauswahl_Labor uiTable "Sensor auswählen"|"T/°C"\
WID([$SELF:sensorselect],[@":temperature":temperature])|[$SELF:showtemp]
Kombination von WID und STY zu einem Thermostat Widget
- HTML-Elemente
<div></div> - CSS-Styleattribute
position,text-align,width,left,top,font-weight,font-size,color - uiTable Templates
$TPL{<name>}="<template content>" - uiTable Funktionen
WID([<device>:<reading>],<widget parameter>),STY(<content>,<style attributes>)
Das Thermostat Widget zeigt mit dem inneren Teilkreis die Isttemperatur an und mit dem äusseren Teilkreis wird die Solltemperatur gesetzt. Das obere Textfeld zeigt den Zahlenwert der Solltemperatur, der Untere den der Isttemperatur. Die Farbe, der Soll- und Isttemperatur ändert sich mit ihrem Wert.
Beschreibung der Kombination
uiTable ist tabellenförmig aufgebaut, in einer Tabellenzelle können mehrere Elemente kombiniert werden. Da zwei gleich große knob-Widgets übereinander liegen ist nur das obere Widget, die Solltemperatur, bedienbar. Die Widgetkombination wird durch den folgenden Code-Auszug beschrieben.
$TPL{style2}="text-align:right;width:23px;position:absolute;left:13px;top:26px;font-weight:bold;font-size:12px;color:";
$TPL{style3}="text-align:right;width:23px;position:absolute;left:13px;top:13px;font-weight:bold;font-size:12px;color:";
$TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";
$TPL{knob2}="knob,thickness:.3,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";
"<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:measured-temp],$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:desired-temp],$TPL{knob2},"set")."</div>".STY([HMdummy_Labor:measured-temp:d1],$TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100)).STY([HMdummy_Labor:desired-temp:d1],$TPL{style3}.DOIF_hsv([HMdummy_Labor:desired-temp],7,25,240,360,100,100))."</div>"
Mit style2, style3, knob1 und knob2 werden vier Templates gespeichert. Sie werden jeweils nur einmal verwendet, verkürzen aber die Tabellendefinition. Die Templates knob1 und knob2 beschreiben die Knob-Widgets. Die Templates style2 und style3 beschreiben die Textfelder für die Soll- und Isttemperatur durch die Angabe der entsprechenden CSS-Attribute.
Struktur der Kombination
Die Tabellenzelle wird mit div-Elementen nach folgenden Schema strukturiert.
<div mit relativer Position zum Elternelement>
<div mit absoluter Position zum Elternelement> Knob-Widget Isttemperatur </div> unterste Ebene
<div mit absoluter Position zum Elternelement> Knob-Widget Solltemperatur </div>
<div mit absoluter Position zum Elternelement> Solltemperatur </div> in STY enthalten und beschrieben durch style3
<div mit absoluter Position zum Elternelement> Isttemperatur </div> in STY enthalten und beschrieben durch style2, oberste Ebene
</div>
Mit position:relative;width:50px;height:50px wird das oberste div-Element in der Tabellenzelle positioniert. Durch die Verwendung des CSS-Attributes position wird das div-Element zum Bezugspunkt der nachfolgenden Elemente mit absoluter Positionsangabe.
Positionierung der FHEMWEB-Widgets
Mit position:absolute;left:0px;top:0px werden die das knob-Widget umschliessenden div-Elemente in die linke obere Ecke ihres Elternelementes positioniert.
Position und Format der Textanzeige
position:absolute;left:13px;top:26px positioniert das div-Element absolut zum Bezugspunkt, 13 Pixel nach rechts und 26 Pixel nach unten, von links oben aus.
width:23px legt die Breite des div-Elements auf 23 Pixel fest.
font-weight:bold formatiert den Text fett.
font-size:12px legt die Schriftgröße auf 12 Pixel fest.
text-align:right richtet den Text rechtsbündig aus.
Dynamische Farben
color:#<berechnete Farbe> legt die Farbe fest.
Mit $TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100) wird die Farbnummer an das Template 'style3 angehängt.
Die Farbnummer wird mit der DOIF internen Funktion DOIF_hsv berechnet. Die Funktion wird mit den Parametern <laufender Wert>,<unterer Wert>,<oberer Wert>,<HUE-Startwert>,<HUE-Endwert>,<Farbsättigung>,<Hellwert> aufgerufen. Der laufende Wert ergibt sich aus dem Reading measured-temp des Gerätes HMdummy_Labor.
Alternativ, die Nutzung von Methodentemplates
- Methodentemplates definieren
DEF TPL_<name>(<template definition>) - Methodentemplates anwenden
TPL_<name>(<parameter1;,<parameter2;, ...)
Die Kombination wird als Template einer Methode angelegt. Damit wird die Tabellendefinition übersichtlicher und das Template kann mit anderen Parametern aufgerufen werden.
Das Template mit den Platzhaltern $1 bis $4
DEF TPL_Thermostat("<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>");
und die Definition des Widgets in der Tabelle mit vier Parametern in DOIF-Syntax.
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])
Beispiel für Raw definition (nur das Attribut uiTable)
attr widgetkombi_Labor uiTable {\
$TPL{style2}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:";;\
$TPL{style3}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:13px;;font-weight:bold;;font-size:12px;;color:";;\
\
$TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\
$TPL{knob2}="knob,thickness:.3,bgColor:#808080,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\
}\
\
DEF TPL_Thermostat("<div style='position:relative;;width:50px;;height:50px'><div style='position:absolute;;left:0px;;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;;left:0px;;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>");;\
\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable,disabled")\
\
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])
Kombination von WID und STY zum Festlegen zweier Grenzwerte
Die Kombination ist so angelegt, dass beide Widgets bedienbar sind. Es wird jeweils ein Reading durch ein Widget gesetzt.
Positionierung der knob-Widgets
Die Widget sind unterschiedlich groß.
$TPL{knob1}="... width:50,height:50 ..."
$TPL{knob2}="... width:38,height:38 ..."
Daher muss knob2 6px nach rechts und unten positioniert werden.
<div style='... left:6px;;top:6px'>
Damit wird erreicht, dass beide Widgets bedienbar bleiben.
Beispiel für Raw definition
defmod widgetkombi2_Labor DOIF (1)
attr widgetkombi2_Labor group Labor: uiTable
attr widgetkombi2_Labor room DOIF_Labor
attr widgetkombi2_Labor uiTable {\
$TPL{style2}="text-align:center;;width:23px;;position:absolute;;left:13px;;top:13px;;font-weight:bold;;font-size:12px;;color:red";;\
$TPL{style3}="text-align:center;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:blue";;\
\
$TPL{knob1}="knob,thickness:.23,bgColor:lightgrey,fgColor:#FF0000,min:0,max:100,width:50,height:50,step:1,angleArc:270,angleOffset:225,displayInput:false,cursor:1,lineCap:round";;\
$TPL{knob2}="knob,thickness:.32,bgColor:#808080,fgColor:#0000FF,min:0,max:100,width:38,height:38,step:1,angleArc:270,angleOffset:225,displayInput:false,cursor:1,lineCap:round";;\
}\
\
"<div style='position:relative;;width:50px;;height:50px'><div style='position:absolute;;left:px;;top:0px'>".WID([$SELF:obererGrenzwert],$TPL{knob1})."</div><div style='position:absolute;;left:6px;;top:6px'>".WID([$SELF:untererGrenzwert],$TPL{knob2})."</div>".STY([$SELF:obererGrenzwert],$TPL{style2}).STY([$SELF:untererGrenzwert],$TPL{style3})."</div>"
setstate widgetkombi2_Labor initialized
setstate widgetkombi2_Labor 2017-10-25 11:20:15 cmd 0
setstate widgetkombi2_Labor 2017-10-25 11:55:42 obererGrenzwert 87
setstate widgetkombi2_Labor 2017-10-25 11:20:15 state initialized
setstate widgetkombi2_Labor 2017-10-25 11:55:45 untererGrenzwert 10
FHEM-Befehl mit Icon und Text-Overlay
- HTML-Elemente
<a></a> - Link-Attribute
target,href,title - uiTable Formatierung einer Tabellenzelle
$TD{row}{col}="<HTML-Attribute>" - CSS-Attribute ,
background-color - FHEMWEB-Funktion
FW_makeImage(<image name>) - FHEMWEB-Variablen
$FW_ME,$FW_CSRF
Mit dieser Widgetkombination wird ein FHEM-Befehl als Link in eine Tabellenzelle der uiTable eingefügt. Als Linktext wird ein Icon eingebunden und ein Text über das Icon positioniert. Der Link enthält einen Hinweistext.
Beschreibung
Mit $TD{0}{0}="style='position:relative'"; wird die oberste linke Zelle als der Bezugspunkt für die Textpositionierung festgelegt. Als erstes wird der der Link mit dem a-Element angelegt. Mit dem Attribut target='_blank' erfolgt die Ausgabe der aufgerufenen Seite in einem neuen Browser-Tab. Die URL wird in dem Attribut href='$FW_ME?detail=$SELF&cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF' angegeben. Darin liefert $FW_ME den Webnamen von FHEM, $SELF den Eigennamen des DOIF, und $FW_CSRF das aktuelle CSRF-Token. Das Attribut title='list $SELF' gibt den Hinweistext an. Als Linktext liefert die Funktion FW_makeImage("time_note\@lightblue") den HTML-code zum Anzeigen des Icons, dabei beschreibt "time_note\@lightblue" den Iconnamen und die Einfärbung des Icons. Auch der über das Icon gelegte Text gehört zum Linktext, er wird aber durch die Positionsangaben style='position:absolute; left:12px; top:20px; auf das Icon geschoben. Die Angaben font-size:12px; background-color:lightblue; color:darkred; dienen der Formatierung des Textes.
Beispiel für Raw definition
defmod widget_cmdlink_icon_text DOIF (1)
attr widget_cmdlink_icon_text group Labor: uiTable
attr widget_cmdlink_icon_text room DOIF_Labor,DOIFalone
attr widget_cmdlink_icon_text uiTable {\
$TD{0}{0}="style='position:relative'";;\
}\
\
"<a target='_blank' href='$FW_ME?cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF'>".FW_makeImage("time_note\@lightblue")."<div style='position:absolute;; left:12px;; top:20px;; font-size:12px;; background-color:lightblue;; color:darkred'>list</div></a>"\
Frontendelemente über einem Hintergrund (Grundriss) platzieren
- Formatierung des table-Element
$TABLE - CSS-Attribute
background-image:url,background-size,text-align:center - HTML Zeilenumbruch
<br>, Leerzeichen
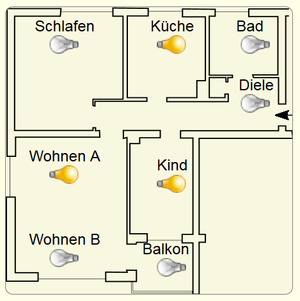
In diesem Beispiel wird ein Hintergundbild geladen und das Bild mit Widgets un Text beschriftet.
Dem table-Element der uiTable wird über $TABLE = "CSS-Attribute"; eine Formatierung zugewiesen. Die Formatierung beinhaltet das Laden eine Hintergrundbildes mit background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);.
Positionierung über die Matrixstruktur einer Tabelle
Durch die Formatierung text-align:center werden wird der Zelleninhalt zentriert. Die Positionierung von Text und Widget, die Verschiebung aus der Mitte der Zelle, erfolgt durch Zeilenumbruch <br> und Leerzeichen . Da Text und Widget in der Tabellenzelle durch ein Komma getrennt werden, erfolgt dort ein Zeilenumbruch.
Beispiel für Raw definition
Das Beispiel funktioniert nur, wenn das Hintergrundbild in das Verzeichnis /www/pgm2/images/ gespeichert wird.
- Download von Grundriss.svg.
defmod Grundriss_Labor DOIF (1)
attr Grundriss_Labor group Labor: uiTable
attr Grundriss_Labor room DOIF_Labor
attr Grundriss_Labor uiTable {\
$TABLE = " text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TR{1,3} = "class=''";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
"Schlafen",WID([$SELF:SZ],$TPL{switch})|"Küche",WID([$SELF:Kue],$TPL{switch})|" Bad ; ; ;",WID([$SELF:Bad],$TPL{switch})\
" "|" "|" Diele ",WID([$SELF:Diele],$TPL{switch})\
"Wohnen A",WID([$SELF:WZ1],$TPL{switch})|" ;<br>Kind ",WID([$SELF:Ki],$TPL{switch})|" "\
"Wohnen B",WID([$SELF:WZ2],$TPL{switch})|" ;<br>Balkon ; ; ;",WID([$SELF:Balkon],$TPL{switch})|" "
setstate Grundriss_Labor initialized
setstate Grundriss_Labor 2017-11-04 07:45:28 Bad off
setstate Grundriss_Labor 2017-11-04 07:45:22 Balkon off
setstate Grundriss_Labor 2017-11-04 07:45:28 Diele off
setstate Grundriss_Labor 2017-11-04 07:45:42 Ki on
setstate Grundriss_Labor 2017-11-04 18:47:30 Kue on
setstate Grundriss_Labor 2017-11-04 18:47:31 SZ on
setstate Grundriss_Labor 2017-11-04 07:45:46 WZ1 on
setstate Grundriss_Labor 2017-11-04 07:45:23 WZ2 off
setstate Grundriss_Labor 2017-11-04 19:10:03 cmd 0
setstate Grundriss_Labor 2017-11-04 19:10:03 state initialized
Alternativ, freie Positionierung von Text und Widgets
- Festlegen des Positionierungsbezugspunktes mit
position:relative; - Positionierung der Frontendelemente mit
position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px; - Verwendung nur einer Tabellenzelle
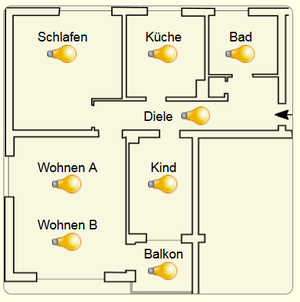
Widgets und Texte werden auf dem Hintergrundbild durch Angabe ihrer absoluten Position zur linken oberen Ecke der Tabelle, bzw. des Hintergrundbilder positioniert. Die Positionierung kann pixelgenau angegeben werden.
Der gesamte Text und die Widgets werden nur in einer Tabellenzelle platziert. Die linke obere Ecke der Tabelle wird mit position:relative; zum Bezugspunkt. Die zu positionierenden Elemente werden mit position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px; platziert. Text u. Widget sind von einem div-Element umschlossen, so dass sie als Einheit positioniert werden können.
Die Definition des Attributes uiTable mit absoluten Positionsangaben.
{
$TABLE = "font-size:10pt;position:relative; text-align:center;width:300px; height:300px; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg); background-size: 300px 300px;";
$TPL{switch}="iconSwitch,on,off,off,on";
}
"<div style='position:absolute; left:35px; top:25px;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:25px;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div>
<div style='position:absolute; left:225px; top:25px;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:105px;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div>
<div style='position:absolute; left:35px; top:160px;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div>
<div style='position:absolute; left:35px; top:220px;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:160px;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:250px;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>"
Beispiel 1 für Raw definition
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des Attributes uiTable geändert.
defmod Grundriss_position_Labor DOIF (1)
attr Grundriss_position_Labor group Labor: uiTable
attr Grundriss_position_Labor room DOIF_Labor
attr Grundriss_position_Labor uiTable {\
$ATTRIBUTESFIRST = 1;;\
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
"<div style='position:absolute;; Left:35px;; top:25px;;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:25px;;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div>\
<div style='position:absolute;; Left:225px;; top:25px;;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:105px;;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div>\
<div style='position:absolute;; Left:35px;; top:160px;;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div>\
<div style='position:absolute;; Left:35px;; top:220px;;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:160px;;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:250px;;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>"
setstate Grundriss_position_Labor initialized
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized
Beispiel 2 für Raw definition, mit Methodentemplate
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des Attributes uiTable geändert. In dieser Variante wird ein Methodentemplate für das Objekt aus Text und Widget verwendet.
defmod Grundriss_position_Labor DOIF (1)
attr Grundriss_position_Labor group Labor: uiTable
attr Grundriss_position_Labor room DOIF_Labor
attr Grundriss_position_Labor uiTable {\
$ATTRIBUTESFIRST = 1;;\
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
DEF TPL_Objekt("<div style='position:absolute;; Left:".$1."px;; top:".$2."px;;'>".$3.WID($4,$TPL{switch})."</div>")\
\
TPL_Objekt("35","25","Schlafen<br>",[$SELF:SZ])|\
TPL_Objekt("145","25","Küche<br>",[$SELF:Kue])|\
TPL_Objekt("225","25","Bad<br>",[$SELF:Bad])|\
TPL_Objekt("145","105","Diele ",[$SELF:Diele])|\
TPL_Objekt("35","160","Wohnen A<br>",[$SELF:WZ1])|\
TPL_Objekt("35","220","Wohnen B<br>",[$SELF:WZ2])|\
TPL_Objekt("145","160","Kind<br>",[$SELF:Ki])|\
TPL_Objekt("145","250","Balkon<br>",[$SELF:Balkon])
setstate Grundriss_position_Labor initialized
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized
Icon mit animierter Füllung
- benutzerdefinierte Perl-Funktion
sub FUNC_<name>{<Funktionsblock>} - CSS-Attribute
linear-gradient - RGB-Farbangabe mit α-Kanal
rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)
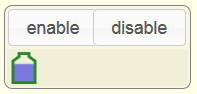
Das Icon für eine Zisterne wird mit einem veränderlichen Hintergrund angezeigt, der den Füllstand darstellt.
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div Bezugspunkt>
<div dynamischer Gradiend untere Ebene></div>
<div obere Ebene mit SVG als Inhalt>SVG</div>
</div>
Der Bezugspunkt und die Größe wird mit "<div style='width:32px;height:35px;position:relative;'>" angegeben.
Die untere Ebene wird durch STY beschrieben, der Inhalt wird durch FUNC_zisterne([HMdummy_Labor:level]) erzeugt, die Formatierung erfolgt über
"positon:absolute;left:0px;top:0px;".
Die obere Ebene wird durch das div-Element "<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>" beschrieben, wobei der Inhalt, das Icon, durch die Funktion FW_makeImage('zisterne') zurückgegeben wird.
Die selbst definierte Funktion FUNC_zisterne gibt ein div-Element zurück, dass die Form der Füllung des Icons, die Richtung der Füllung to top mit der Position der Farbgrenze rgba(0,0,230,0.5) ($val*24/100)px, rgba(0,0,0,0) ($val*24/100)px); durch den linear-gradient festlegt.
Durch ein Verschieben der Farbgrenze über den Wert des Readings HMdummy_Labor:level, wird die Füllhöhe animiert.
Die Füllhöhe der Zisterne (0-100) wird umgerechnet auf die Füllhöhe des Icons (0px-24px) mit $val*24/100, dabei ist $val die aktuelle Füllhöhe der Zisterne, dargestellt durch das Reading HMdummy_Labor:level
Die Definition des Attributes uiTable mit absoluten Positionsangaben
{
sub FUNC_zisterne {
my($val)= @_;
my $ret= "<div style=\"position:absolute;bottom:3px;left:6px;width:20px;height:24px;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);\"></div>";
return $ret;
}
}
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")
"<div style='width:32px;height:35px;position:relative;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;left:0px;top:0px;")."<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>"
Beispiel für Raw definition
Das Beispiel funktioniert nur, wenn das Icon zisterne.svg in ein Verzeichnis unterhalb von /www/images/ gespeichert wird.
- Download von zisterne.svg.
defmod gradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr gradiend_Labor group Labor: uiTable
attr gradiend_Labor room DOIF_Labor,DOIFalone
attr gradiend_Labor uiTable {\
sub FUNC_zisterne {\
my($val)= @_;;\
my $ret= "<div style=\"position:absolute;;bottom:3px;;left:6px;;width:20px;;height:24px;;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);;\"></div>";;\
return $ret;;\
}\
}\
\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\
\
"<div style='width:32px;;height:35px;;position:relative;;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;;left:0px;;top:0px;;")."<div style='position:absolute;;left:0px;;top:0px;;'>".FW_makeImage('zisterne')."</div>"
defmod HMdummy_Labor dummy
attr HMdummy_Labor group Labor: uiTable
attr HMdummy_Labor room DOIF_Labor
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)}
defmod HMsensor_Labor DOIF ([+1])\
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})})
attr HMsensor_Labor do always
attr HMsensor_Labor group Labor: uiTable
attr HMsensor_Labor room DOIF_Labor
attr HMsensor_Labor webCmd enable:disable
setstate HMdummy_Labor desired-temp 29
setstate HMdummy_Labor 2017-11-08 23:34:23 desired-temp 29
setstate HMdummy_Labor 2017-11-08 23:34:23 level 75
setstate HMdummy_Labor 2017-11-08 23:34:23 measured-temp 27
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29
setstate HMsensor_Labor disabled
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd 1
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_event timer_1
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_nr 1
setstate HMsensor_Labor 2017-11-08 23:34:23 last_cmd cmd_1
setstate HMsensor_Labor 2017-11-08 23:34:23 mode disabled
setstate HMsensor_Labor 2017-11-08 23:34:23 state disabled
setstate HMsensor_Labor 2017-11-08 23:54:37 timer_01_c01 08.11.2017 23:54:38
setstate gradiend_Labor initialized
setstate gradiend_Labor 2017-11-08 23:35:44 cmd 0
setstate gradiend_Labor 2017-11-08 23:35:44 state initialized
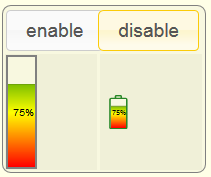
Ladezustand als vertikaler, linearer Gradiend
- benutzerdefinierte Perl-Funktion
sub FUNC_<name>{<Funktionsblock>} - uiTable-Funktion
STY - CSS-Attribute
linear-gradient,border-style,border-width,border-color - RGB-Farbangabe mit α-Kanal
rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)
Der farbige Gradiend (rot, gelb, grün von unten nach oben) wird zu dem Teil abgedeckt, welcher der Ergänzung des Ladezustandes zu 100 entspricht.
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div Bezugspunkt und statischer Gradiend (rot,gelb,grün) als Hintergrung>
<div untere Ebene dynamischem Gradienten></div>
<div obere Ebene mit Wert als Inhalt>Wert</div>
</div>
Der Bezugspunkt, die Größe, der Rahmen und der statische Gradiend wird mit <div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'> festgelegt.
Der dynamische Gradiend wird durch die benutzerdefinierte Funktion FUNC_batt zurückgegeben, (100-$val) berechnet den abzudeckenden Teil des rot, gelb, grünen Gradienten.
Durch STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px") wird der Wert positioniert und angezeigt.
Die Definition des Attributes uiTable mit absoluten Positionsangaben
{
$TD{0}{0}=" colspan=2 ";
sub FUNC_batt {
my($val)=@_;
my $ret="position:absolute;left:0px;width:25px;height:100px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);";
return $ret;
}
sub FUNC_batt2 {
my($val)=@_;
my $ret="position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);";
return $ret;
}
}
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")
"<div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px")."</div>"|
"<div style='position:relative'>
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div>
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
Die Anwendung des Anwendung der überlagerten Gradienten auf ein Batterieicon wird durch den nachstehenden Codeteil erzeugt.
"<div style='position:relative'>
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div>
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
Beispiel für Raw definition
defmod verticalGradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr verticalGradiend_Labor group Labor: uiTable
attr verticalGradiend_Labor room DOIF_Labor
attr verticalGradiend_Labor uiTable {\
$TD{0}{0}=" colspan=2 ";;\
sub FUNC_batt {\
my($val)=@_;;\
my $ret="position:absolute;;left:0px;;width:25px;;height:100px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);;";;\
return $ret;;\
}\
sub FUNC_batt2 {\
my($val)=@_;;\
my $ret="position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);;";;\
return $ret;;\
}\
}\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\
\
"<div style='border-width:2px;;border-style:solid;;border-color:gray;;position:relative;;width:25px;;height:100px;;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);;'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;;position:absolute;;top:45px;;right:1px")."</div>"|\
"<div style='position:relative'>\
<div style='position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);;'></div>\
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;;position:absolute;;top:15px;;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
defmod HMdummy_Labor dummy
attr HMdummy_Labor group Labor: uiTable
attr HMdummy_Labor room DOIF_Labor
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)}
defmod HMsensor_Labor DOIF ([+1])\
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})})
attr HMsensor_Labor do always
attr HMsensor_Labor group Labor: uiTable
attr HMsensor_Labor room DOIF_Labor
attr HMsensor_Labor webCmd enable:disable
setstate HMdummy_Labor desired-temp 29
setstate HMdummy_Labor 2017-11-10 12:36:07 desired-temp 29
setstate HMdummy_Labor 2017-11-10 12:36:07 level 85
setstate HMdummy_Labor 2017-11-10 12:36:07 measured-temp 28
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29
setstate HMsensor_Labor disabled
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd 1
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_event timer_1
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_nr 1
setstate HMsensor_Labor 2017-11-10 12:36:07 last_cmd cmd_1
setstate HMsensor_Labor 2017-11-10 12:36:07 mode disabled
setstate HMsensor_Labor 2017-11-10 12:36:07 state disabled
setstate HMsensor_Labor 2017-11-10 13:26:42 timer_01_c01 10.11.2017 13:26:43
setstate verticalGradiend_Labor initialized
setstate verticalGradiend_Labor 2017-11-09 08:59:32 cmd 0
setstate verticalGradiend_Labor 2017-11-09 08:59:32 state initialized
Abwechselnde Anzeige zweier Größen an gleicher Position
- HTML-Attribute
class - CSS-Datei und Attribute
@keyframes,animation,overflow,opacity,height
Die Größen Feuchte und Temperatur werden abwechselnd angezeigt
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div 1. Klasse mit Wert als Inhalt>Wert</div>
<div 2. Klasse mit Wert als Inhalt>Wert</div>
Die Definition des Attributes uiTable
"<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;font-weight:bold;color:red;")." relH%</div>
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;font-weight:bold;color:blue;")."°C</div>"
Die dazu gehörende CSS-Definition.
div.humchange {
opacity: 0;
height: 0;
overflow: hidden;
animation: humidity 15s infinite ease-in;
}
div.tempchange {
opacity: 1
height: auto;
overflow: hidden;
animation: temperature 15s infinite ease-in;
}
@keyframes humidity {
0% {
opacity: 0;
height: auto;
}
0.001% {
opacity: 0;
height: auto;
}
5% {
opacity: 1;
height: auto;
}
45% {
opacity: 1;
height: auto;
}
49.999% {
opacity: 0;
height: auto;
}
50% {
opacity: 0;
height: 0;
}
100% {
opacity: 0;
height: 0;
}
}
@keyframes temperature {
0% {
opacity: 0;
height: 0;
}
49.999% {
opacity: 0;
height: 0;
}
50% {
opacity: 0;
height: auto;
}
55% {
opacity: 1;
height: auto;
}
95% {
opacity: 1;
height: auto;
}
100% {
opacity: 0;
height: auto;
}
}
Beispiel für Raw definition
defmod swapValues_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr swapValues_Labor group Labor: uiTable
attr swapValues_Labor room DOIF_Labor,DOIFalone
attr swapValues_Labor uiTable "<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;;font-weight:bold;;color:red;;")." relH%</div>\
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;;font-weight:bold;;color:blue;;")."°C</div>"
setstate swapValues_Labor initialized
setstate swapValues_Labor 2017-11-13 10:44:16 cmd 0
setstate swapValues_Labor 2017-11-14 17:01:24 humidity 82
setstate swapValues_Labor 2017-11-13 10:44:16 state initialized
setstate swapValues_Labor 2017-11-14 17:01:24 temperature 20.7
Weitere Hinweise
Arbeitsfläche der Detailansicht für die Bearbeitung von uiTable einrichten
Zum Erstellen der UI-Tabelle, wird das Attribut uiTable häufiger gesetzt, um Veränderungen in der uiTable sichtbar zu machen.
Damit beim Wechsel zwischen der Ansicht der UI-Tabelle und der Attributbearbeitung nicht immer über den DEF-Bereich und die Readings gescrollt werden muss können die Attribute unter die UI-Tabelle geschoben werden.
Wenn die Steuervariable $ATTRIBUTESFIRST=1; im oberen Bereich der Tabellendefinition angegeben wird, dann werden die Attribute vor den DEF-Bereich verschoben.
Browserunterstützung
Die verschiedenen Browser, Versionen und Mobile-Varianten unterstützen CSS unterschiedlich, siehe z.B. W3Schools CSS Browser Support Reference
Zur Problemlösung können die entsprechenden Entwicklerseiten beitragen.
- Mozilla https://developer.mozilla.org/de/docs/Web/CSS
- Google https://developers.google.com/web/tools/chrome-devtools/css/
- Apple https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariCSSRef/Introduction.html
- Microsoft https://msdn.microsoft.com/de-de/library/cc351024(v=vs.85).aspx
Links
- DOIF
- DOIFtools Farbtabellen anzeigen
- Style-Attribute https://www.w3schools.com/cssref/default.asp
- Liste der aktuellen HTML-Elemente https://developer.mozilla.org/de/docs/Web/HTML/HTML5/HTML5_element_list