FTUI Widget Scale: Unterschied zwischen den Versionen
| Zeile 45: | Zeile 45: | ||
==CSS-Klassen== | ==CSS-Klassen== | ||
{|class="wikitable" | {| class="wikitable" | ||
!Klasse!!Beschreibung | !Klasse!!Beschreibung | ||
{{FTUI Klasse|notext}} | {{FTUI Klasse|notext}} | ||
| Zeile 54: | Zeile 54: | ||
==Weitere Informationen== | ==Weitere Informationen== | ||
*Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | *Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | ||
*Beispiel auf [https://github.com/knowthelist/fhem-tablet-ui/blob/master/test/test_scale.html GitHub] | |||
[[Kategorie:FHEM Tablet UI|Scale]] | [[Kategorie:FHEM Tablet UI|Scale]] | ||
Version vom 6. November 2020, 12:55 Uhr
| Todo: Vervollständigen |
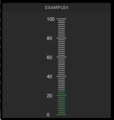
Das Scale Widget ist ein Widget für FHEM Tablet UI, mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading Reading angezeigt werden soll | ||
| data-get | Name des Readings, das den Wert enthält | STATE | |
| data-min | Minimaler Wert, der angezeigt werden soll | 0 | |
| data-max | Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält | 100 | |
| data-orientation | Ausrichtung des Balkens | horizontal | data-orientation="vertical" |
| data-font-size | Schriftgröße | 12 | |
| data-tick | 1 | ||
| data-value-interval | 50 | ||
| data-extra-tick | 10 | ||
| data-tick-color | #eee | ||
| data-limits-get | |||
| data-limits | |||
| data-color | #aa6900 | ||
| data-colors | Array von Farbwerten, die die Anzeige entsprechend der Grenzwerte von data-limits einfärben | data-colors='["#dd3366","#ffcc00","#55aa44"]' |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| notext | blendet die Skalenbeschriftung im Widget Scale aus |
Beispiele
Weitere Informationen
- Ankündigung des Widgets in einem Forumsbeitrag
- Beispiel auf GitHub