FTUI Widget Volume: Unterschied zwischen den Versionen
Kaihs (Diskussion | Beiträge) |
Ulm32b (Diskussion | Beiträge) (→Attribute: data-lock ergänzt) |
||
| Zeile 31: | Zeile 31: | ||
|- | |- | ||
|'''data-unit'''||Einheit zum gewünschten Wert hinzufügen||||<nowiki>data-unit="°"</nowiki> | |'''data-unit'''||Einheit zum gewünschten Wert hinzufügen||||<nowiki>data-unit="°"</nowiki> | ||
|- | |||
|'''data-lock'''||Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich.|||| | |||
|- | |||
|'''data-lock-on'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird|||| | |||
|- | |||
|'''data-lock-off'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird|||| | |||
|} | |} | ||
Version vom 18. Januar 2022, 11:59 Uhr
Das Volume Widget ist ein Widget für FHEM Tablet UI, das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt.
Attribute
Für das Volume-Widget gelten alle Attribute des Knob-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, das den darzustellenden Wert enthält | STATE | data-get="volume" |
| data-set | Name des Readings, dessen Wert geändert werden soll | data-set="volume" | |
| data-cmd | Name des Befehls, mit dem das Reading geändert wird (z.B. setstate, set, setreading, trigger) | set | |
| data-get-value | RegEx oder Position des Wertes in einer leerzeichen-getrennten Textzeile, mit der der Wert erhalten werden kann | -1 -> alles anzeigen | |
| data-set-value | Format des Wertes, wie er an FHEM gesendet werden soll | $v (nur der Wert) | |
| data-min | Mindestwert, der gesetzt werden kann | 0 | data-min="10" |
| data-max | Maximalwert, der gesetzt werden kann | 70 | data-max="100" |
| data-tickstep | Abstand zwischen den einzelnen Schritten | 4/20 | data-tickstep="1" |
| data-unit | Einheit zum gewünschten Wert hinzufügen | data-unit="°" | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich. | ||
| data-lock-on | Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird | ||
| data-lock-off | Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird |
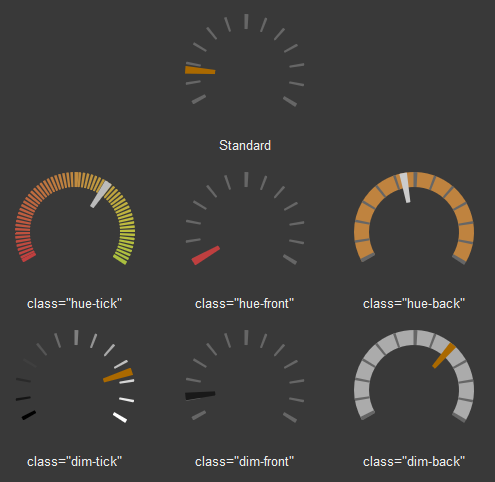
CSS Klassen
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Beispiele
Lautstärke
<div data-type="volume"
data-device="AVReceiver"
data-get="volume"
data-set="volume"></div>
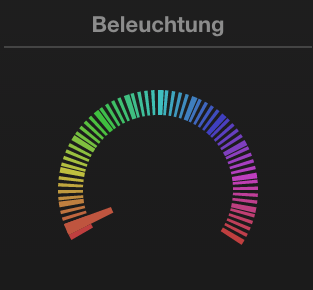
Farbauswahl für Beleuchtung
<div data-type="volume"
data-device="WZ.Deckenlampe"
data-get="hue"
data-set="hue"
data-min="0"
data-max="65535"
class="hue-tick hue-front small top-space-2x">
</div>