FTUI Widget Weather: Unterschied zwischen den Versionen
K Widget Beispiel amCharts als GIF |
Keine Bearbeitungszusammenfassung |
||
| (6 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Widget Weather]] ist ein Widget für [[FHEM Tablet UI]], das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können aktuell durch die FHEM-Module [[PROPLANTA]], [[Weather]] (DarkSky und | Das [[{{PAGENAME}}|Widget Weather]] ist ein Widget für [[FHEM Tablet UI V2]], das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können aktuell durch die FHEM-Module [[PROPLANTA]], [[Weather]] (DarkSky, OpenWeather und Wunderground), [[DWD_OpenData]] und [[Netatmo]] bereitgestellt werden. Die Wetterdienste liefern eine unterschiedliche Granularität/Zustände: Proplanta (28), DarkSky (12), OpenWeather (16), Wunderground (47), DWD Opendata (100) und Netatmo (230). Es wird zwischen Tag und Nachtsymbolen unterschieden. Für [[DWD_OpenData]] muss das zusätzliche Reading "SunUp" verfügbar sein! Folgende Icon-Sets stehen zur Verfügung: | ||
<gallery> | <gallery> | ||
Datei:FTUI Widget Weather 01.png|[http://www.alessioatzeni.com/meteocons/ meteocons] | |||
Datei:FTUI Widget Weather 02.png|[https://kleinklima.de/ kleinklima] | |||
Datei:FTUI Widget Weather 05.png|[https://erikflowers.github.io/weather-icons/ weathericons] | |||
Datei:Amcharts sample.gif|[https://www.amcharts.com/free-animated-svg-weather-icons/ amcharts (animiert)] | |||
Datei:180px-bas sample.gif|[https://bas.dev/projects/weather-icons bas (animiert)] | |||
</gallery> | </gallery> | ||
==Attribute== | ==Attribute== | ||
{|class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
| Zeile 28: | Zeile 29: | ||
|'''data-warn'''||Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird||||data-warn="Unwetterzentrale:WarnCount" | |'''data-warn'''||Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird||||data-warn="Unwetterzentrale:WarnCount" | ||
|- | |- | ||
|'''data-imageset'''||Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: meteocons, kleinklima, weathericons und | |'''data-warn-icon'''||Anzeige eines Symbols innerhalb des roten Kennzeichen||||data-warn-icon="fa-exclamation" | ||
|- | |||
|'''data-warn-class'''||Definition der Größenklasse unabhängig der Größenklasse des Wettersymbols||||data-warn-class="big" | |||
|- | |||
|'''data-imageset'''||Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: meteocons, kleinklima, weathericons, amcharts und bas (siehe Beispiele oben)||meteocons||data-imageset="kleinklima" | |||
|- | |- | ||
|} | |} | ||
Für data-imageset="weathericons" zusätzlich: | Für data-imageset="weathericons" zusätzlich: | ||
{|class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
| Zeile 44: | Zeile 49: | ||
Datei:FTUI_Widget_Weather_06.png | Datei:FTUI_Widget_Weather_06.png | ||
</gallery> | </gallery> | ||
==CSS Klassen== | ==CSS Klassen== | ||
{|class="wikitable" | {| class="wikitable" | ||
!Klasse | !Klasse | ||
!Beschreibung | !Beschreibung | ||
| Zeile 86: | Zeile 92: | ||
[[Datei:FTUI_Widget_Weather_04.png|400px]] | [[Datei:FTUI_Widget_Weather_04.png|400px]] | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | {| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | ||
!style="text-align: left;"|index.html | ! style="text-align: left;" |index.html | ||
|- | |- | ||
| class="mw-collapsible-content" | | | class="mw-collapsible-content" | | ||
| Zeile 145: | Zeile 151: | ||
===Stundenweise Wetteranzeige mit DWD Opendata und animierten Icons=== | ===Stundenweise Wetteranzeige mit DWD Opendata und animierten Icons=== | ||
[[Datei:FTUI Widget Weather Beispiel amcharts2.gif| | [[Datei:FTUI Widget Weather Beispiel amcharts2.gif|1000x1000px]] | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | {| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | ||
!style="text-align: left;"|index.html | ! style="text-align: left;" |index.html | ||
|- | |- | ||
| class="mw-collapsible-content" | | | class="mw-collapsible-content" | | ||
| Zeile 207: | Zeile 213: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
===Wetteranzeige mit Warnsymbol=== | |||
[[Datei:FTUI_Widget_Weather_07.png|200px]] | |||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | |||
! style="text-align: left;" |index.html | |||
|- | |||
| class="mw-collapsible-content" |<syntaxhighlight lang="html"> | |||
<li data-row="1" data-col="1" data-sizex="2" data-sizey="3"> | |||
<div class="sheet"> | |||
<div class="row"> | |||
<div class="col-1-2"> | |||
<div data-type="label" data-device="DWD" data-get="fc0_1_time" class="cell top-space narrow"></div> | |||
<div data-type="weather" data-device="DWD" data-get="fc0_1_ww" data-imageset="kleinklima" class="cell small" data-warn="DWD:a_count" data-warn-class="big"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_1_wwd" class="cell top-narrow"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_1_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | |||
</div> | |||
<div class="col-1-2"> | |||
<div data-type="label" data-device="DWD" data-get="fc0_4_time" class="cell top-space narrow"></div> | |||
<div data-type="weather" data-device="DWD" data-get="fc0_4_ww" data-imageset="kleinklima" class="cell small" data-warn="DWD:a_count" data-warn-class="big" data-warn-icon="fa-exclamation"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_4_wwd" class="cell top-narrow"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_4_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | |||
</div> | |||
</div> | |||
</div> | |||
</li> | |||
</syntaxhighlight> | |||
|} | |||
=== 3-Tages-Vorschau von 5 unterschiedlichen Wetterdiensten mit animierten "bas" Icons === | |||
[[Datei:FTUI Widget Weather Beispiel bas.gif|360x360px]] | |||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | |||
! style="text-align: left;" |index.html | |||
|- | |||
| class="mw-collapsible-content" |<syntaxhighlight lang="html"> | |||
<li data-row="1" data-col="1" data-sizex="3" data-sizey="2"> | |||
<div class="sheet"> | |||
<div class="row"> | |||
<div data-type="rotor" data-delay="6000" class="fade"> | |||
<ul> | |||
<li> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wetter_Pro" data-get="fc0_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wetter_Pro" data-get="fc1_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wetter_Pro" data-get="fc2_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
</li> | |||
<li> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DWD" data-get="fc0_13_ww" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_weekday" data-post-text=" - DWD" class=""></div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DWD" data-get="fc0_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DWD" data-get="fc1_13_ww" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc1_weekday" data-post-text=" - DWD" class=""></div> | |||
<div data-type="label" data-device="DWD" data-get="fc1_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DWD" data-get="fc1_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DWD" data-get="fc2_13_ww" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DWD" data-get="fc2_weekday" data-post-text=" - DWD" class=""></div> | |||
<div data-type="label" data-device="DWD" data-get="fc2_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DWD" data-get="fc2_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
</li> | |||
<li> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DarkSky" data-get="fc1_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc1_day_of_week" data-post-text=" - DarkSky" class=""></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc1_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc1_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DarkSky" data-get="fc2_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc2_day_of_week" data-post-text=" - DarkSky" class=""></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc2_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc2_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="DarkSky" data-get="fc3_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc3_day_of_week" data-post-text=" - DarkSky" class=""></div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc3_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="DarkSky" data-get="fc3_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
</li> | |||
<li> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="netatmo_forecast" data-get="fc0_symbol_day" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="netatmo_forecast" data-get="fc1_symbol_day" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="netatmo_forecast" data-get="fc2_symbol_day" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div> | |||
</div> | |||
</li> | |||
<li> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wunderground" data-get="fc1_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc1_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc1_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc1_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wunderground" data-get="fc2_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc2_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc2_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc2_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="weather" data-device="Wunderground" data-get="fc3_iconAPI" data-imageset="bas" class="readonly top-narrow"></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc3_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc3_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
<div class="big inline">|</div> | |||
<div data-type="label" data-device="Wunderground" data-get="fc3_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</div> | |||
</li> | |||
</syntaxhighlight> | |||
|} | |||
==Weblinks== | ==Weblinks== | ||
*[https://wiki.fhem.de/wiki/FTUI_Widget_WindDirection Alternative Darstellung der Windrichtung] | *[https://wiki.fhem.de/wiki/FTUI_Widget_WindDirection Alternative Darstellung der Windrichtung] | ||
*[https://forum.fhem.de/index.php/topic,96954.0.html Forumsbeitrag] | *[https://forum.fhem.de/index.php/topic,96954.0.html Forumsbeitrag] | ||
[[Kategorie:FHEM Tablet UI|Wetter]] | [[Kategorie:FHEM Tablet UI V2|Wetter]] | ||
Aktuelle Version vom 3. August 2024, 09:35 Uhr
Das Widget Weather ist ein Widget für FHEM Tablet UI V2, das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können aktuell durch die FHEM-Module PROPLANTA, Weather (DarkSky, OpenWeather und Wunderground), DWD_OpenData und Netatmo bereitgestellt werden. Die Wetterdienste liefern eine unterschiedliche Granularität/Zustände: Proplanta (28), DarkSky (12), OpenWeather (16), Wunderground (47), DWD Opendata (100) und Netatmo (230). Es wird zwischen Tag und Nachtsymbolen unterschieden. Für DWD_OpenData muss das zusätzliche Reading "SunUp" verfügbar sein! Folgende Icon-Sets stehen zur Verfügung:
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, welches die Wetterdaten bereitstellt | data-device="Proplanta" | |
| data-get | Reading, dessen Wettertext in ein Icon umgewandelt werden soll. WICHTIG: Das Reading ist pro genutztem Wettermodul unterschiedlich! | data-get="fc0_weatherDayIcon" (Proplanta) data-get="fc0_iconAPI" (Weather) | |
| data-color | Farbe des Icon (RGB-Angabe oder Farbname). Diese kann auch dynamisch aus einem Reading gezogen werden. | white | data-color="blue"
data-color="ftuitest:Farbe" |
| data-warn | Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird | data-warn="Unwetterzentrale:WarnCount" | |
| data-warn-icon | Anzeige eines Symbols innerhalb des roten Kennzeichen | data-warn-icon="fa-exclamation" | |
| data-warn-class | Definition der Größenklasse unabhängig der Größenklasse des Wettersymbols | data-warn-class="big" | |
| data-imageset | Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: meteocons, kleinklima, weathericons, amcharts und bas (siehe Beispiele oben) | meteocons | data-imageset="kleinklima" |
Für data-imageset="weathericons" zusätzlich:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device-type | "WindDirection" (Wert in Grad) | data-device-type="WindDirection" |
Die Windrichtung wird in einer Auflösung von 1 Grad als Vektor dargestellt (Richtung des wehenden Windes). Das ausgelesene Reading muss hierzu die Windrichtung nach der üblichen Konvention (Richtung, aus welcher der Wind kommt) liefern. Dies ist bei den gängigen Datenquellen erfüllt.
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
Hinweise
Stand 4/2019: Dieses Widget wurde umgestellt, sodass es nicht mehr von sprachlichen Übersetzungen abhängig ist, z.B. "bewölkt" vs "bewoelkt". Jetzt werden ausschließlich Zahlenwerte verwendet (siehe Definition pro Wettermodul).
Stand 5/2018: Bei PROPLANTA sollte anstelle des Readings fc0_weatherDay besser fc0_weatherDayIcon (und sinngemäß ebenso bei anderen Readings) verwendet werden. Seit die Texte auf Umlaute umgestellt wurden ("bewölkt" statt "bewoelkt"), ist die Zuordnung des Symbols (bis zu einem Update) außer Funktion. Mit *Icon wird dieses Problem vermieden.
Die über die Devices verfügbaren umfangreichen Wetterdaten liefern eine wesentlich differenziertere Beschreibung der Wetterlage, als mit diesem Widget darstellbar ist. Sinnvoll ist deshalb eine Kombination des Weather-Widgets mit FTUI_Widget_Label, ggf. auch FTUI_Widget_Wind_direction.
Um auf hellen Hintergründen meteocons-Icons besser erkennbar darzustellen, kann ein Webkit-Filter verwendet werden. Statt wie hier direkt im HTML, kann der Filter auch in einer eigenen CSS-Datei definiert werden.
<div class="cell big" data-type="weather" data-device="Wetter" data-get="condition" data-imageset="meteocons" style="-webkit-filter: sepia(100%); filter: sepia(100%);"></div>
Gelegentlich wird berichtet, dass einzelne Bilder nicht optimal auf die readings abgestimmt seien. In solchen Fällen bitte im Forum posten, damit die Zuordnungen verbessert werden können.
Wettersymbole können auch statisch genutzt werden. Beispiel:
<div class="weather">
<div data-icon="R" class="weather-icon meteocons"></div>
</div>
Beispiele
Einfaches Symbol mit Min- und Max-Temperatur
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="meteocons" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMin" data-unit="%B0C%0A" class="cell inline"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMax" data-unit="%B0C%0A" class="cell inline"></div>
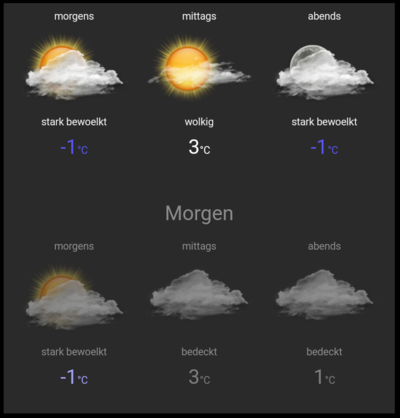
Detaillierte Wetteranzeige mit Vorhersage für den Folgetag
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="4" data-sizey="4">
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherMorningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherMorning" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherEveningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherEvening" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
<div class="container top-space-3x">
<div data-type="label" class="cell bigger darker">Morgen</div>
</div>
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherMorningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherMorning" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherDayIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherDay" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherEveningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherEvening" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
</div>
</div>
</li>
|
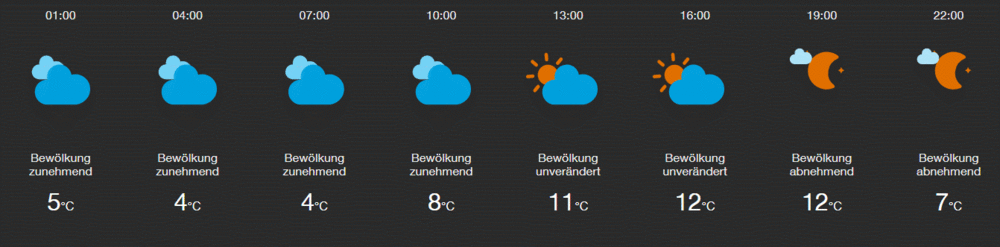
Stundenweise Wetteranzeige mit DWD Opendata und animierten Icons
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="8" data-sizey="3">
<div class="sheet">
<div class="row">
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_1_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_1_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_4_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_4_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_7_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_7_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_7_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_7_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_10_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_10_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_10_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_10_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_13_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_13_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_13_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_13_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_16_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_16_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_16_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_16_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_19_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_19_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_19_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_19_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_22_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_22_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_22_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_22_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
</li>
|
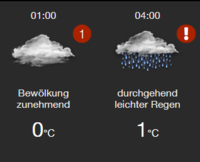
Wetteranzeige mit Warnsymbol
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="2" data-sizey="3">
<div class="sheet">
<div class="row">
<div class="col-1-2">
<div data-type="label" data-device="DWD" data-get="fc0_1_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_1_ww" data-imageset="kleinklima" class="cell small" data-warn="DWD:a_count" data-warn-class="big"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-2">
<div data-type="label" data-device="DWD" data-get="fc0_4_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_4_ww" data-imageset="kleinklima" class="cell small" data-warn="DWD:a_count" data-warn-class="big" data-warn-icon="fa-exclamation"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
</li>
|
3-Tages-Vorschau von 5 unterschiedlichen Wetterdiensten mit animierten "bas" Icons
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="3" data-sizey="2">
<div class="sheet">
<div class="row">
<div data-type="rotor" data-delay="6000" class="fade">
<ul>
<li>
<div class="col-1-3">
<div data-type="weather" data-device="Wetter_Pro" data-get="fc0_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc0_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="Wetter_Pro" data-get="fc1_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc1_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="Wetter_Pro" data-get="fc2_weatherDayIcon" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_date" data-post-text=" - Proplanta" data-substitution="toDate().ee()" class=""></div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_tempMax" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wetter_Pro" data-get="fc2_tempMin" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
</li>
<li>
<div class="col-1-3">
<div data-type="weather" data-device="DWD" data-get="fc0_13_ww" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_weekday" data-post-text=" - DWD" class=""></div>
<div data-type="label" data-device="DWD" data-get="fc0_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DWD" data-get="fc0_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="DWD" data-get="fc1_13_ww" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc1_weekday" data-post-text=" - DWD" class=""></div>
<div data-type="label" data-device="DWD" data-get="fc1_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DWD" data-get="fc1_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="DWD" data-get="fc2_13_ww" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc2_weekday" data-post-text=" - DWD" class=""></div>
<div data-type="label" data-device="DWD" data-get="fc2_Tx" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DWD" data-get="fc2_Tn" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
</li>
<li>
<div class="col-1-3">
<div data-type="weather" data-device="DarkSky" data-get="fc1_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DarkSky" data-get="fc1_day_of_week" data-post-text=" - DarkSky" class=""></div>
<div data-type="label" data-device="DarkSky" data-get="fc1_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DarkSky" data-get="fc1_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="DarkSky" data-get="fc2_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DarkSky" data-get="fc2_day_of_week" data-post-text=" - DarkSky" class=""></div>
<div data-type="label" data-device="DarkSky" data-get="fc2_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DarkSky" data-get="fc2_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="DarkSky" data-get="fc3_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="DarkSky" data-get="fc3_day_of_week" data-post-text=" - DarkSky" class=""></div>
<div data-type="label" data-device="DarkSky" data-get="fc3_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="DarkSky" data-get="fc3_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
</li>
<li>
<div class="col-1-3">
<div data-type="weather" data-device="netatmo_forecast" data-get="fc0_symbol_day" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc0_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="netatmo_forecast" data-get="fc1_symbol_day" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc1_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="netatmo_forecast" data-get="fc2_symbol_day" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_day" data-post-text=" - Netatmo" data-part="1" class="" data-substitution='["Mon","Mo","Tue","Di","Wed","Mi","Thu","Do","Fri","Fr","Sat","Sa","Sun","So"]'></div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_temp_max" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="netatmo_forecast" data-get="fc2_temp_min" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' data-fix="0" class="bigger inline"></div>
</div>
</li>
<li>
<div class="col-1-3">
<div data-type="weather" data-device="Wunderground" data-get="fc1_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wunderground" data-get="fc1_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div>
<div data-type="label" data-device="Wunderground" data-get="fc1_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wunderground" data-get="fc1_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="Wunderground" data-get="fc2_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wunderground" data-get="fc2_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div>
<div data-type="label" data-device="Wunderground" data-get="fc2_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wunderground" data-get="fc2_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
<div class="col-1-3">
<div data-type="weather" data-device="Wunderground" data-get="fc3_iconAPI" data-imageset="bas" class="readonly top-narrow"></div>
<div data-type="label" data-device="Wunderground" data-get="fc3_day_of_week" data-post-text=" - Wundergr." class="" data-substitution='["Montag","Mo","Dienstag","Di","Mittwoch","Mi","Donnerstag","Do","Freitag","Fr","Samstag","Sa","Sonntag","So"]'></div>
<div data-type="label" data-device="Wunderground" data-get="fc3_high_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
<div class="big inline">|</div>
<div data-type="label" data-device="Wunderground" data-get="fc3_low_c" data-unit="°C" data-limits="[-50,-10,0,10,20,25,30]" data-colors='["flx_darkblue","flx_blue","flx_violett","flx_light_orange","flx_orange","flx_light_red","flx_red"]' class="bigger inline"></div>
</div>
</li>
</ul>
</div>
</div>
</div>
</li>
|