FTUI Widget Scale: Unterschied zwischen den Versionen
Erscheinungsbild
K catsort |
Ulm32b (Diskussion | Beiträge) "Needs editing" entfernt. |
||
| (6 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | ||
<gallery> | <gallery> | ||
| Zeile 9: | Zeile 9: | ||
==Attribute== | ==Attribute== | ||
{| class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
!Standard-Wert | !Standard-Wert | ||
!Beispiel | !Beispiel | ||
|- | |- | ||
|'''data-device'''||FHEM-Device, dessen | |'''data-device'''||FHEM-Device, dessen Reading angezeigt werden soll|| ||Sysmon (= Device vom Typ SYSMON) | ||
|- | |- | ||
|'''data-get'''||Name des Readings, das den Wert enthält||STATE|| | |'''data-get'''||Name des Readings, das den Wert enthält||STATE|| cpu_temp | ||
|- | |- | ||
|'''data-min'''||Minimaler Wert, der angezeigt werden soll||0|| | |'''data-min'''||Minimaler Wert, der angezeigt werden soll||0|| 30 | ||
|- | |- | ||
|'''data-max'''||Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält||100|| | |'''data-max'''||Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält|| 100||90 | ||
|- | |- | ||
|'''data-orientation'''||Ausrichtung des Balkens||horizontal||data-orientation="vertical" | |'''data-orientation'''||Ausrichtung des Balkens||horizontal||data-orientation="vertical" | ||
| Zeile 26: | Zeile 26: | ||
|'''data-font-size'''||Schriftgröße||12|| | |'''data-font-size'''||Schriftgröße||12|| | ||
|- | |- | ||
|'''data-tick'''||||1|| | |'''data-tick'''||Abstand der Skalenstriche||1|| | ||
|- | |- | ||
|'''data-value-interval'''||||50|| | |'''data-value-interval'''||Abstand der Skalenbeschriftung||50|| | ||
|- | |- | ||
|'''data-extra-tick'''||||10|| | |'''data-extra-tick'''||Abstand hervorgehobener Skalenstriche||10|| | ||
|- | |- | ||
|'''data-tick-color'''||||#eee|| | |'''data-tick-color'''|| ||#eee|| | ||
|- | |- | ||
||'''data-limits-get'''|||||| | ||'''data-limits-get'''||Herkunft dynamischer '''data-limits'''|| || | ||
|- | |- | ||
||'''data-limits'''|||||| | ||'''data-limits'''||Array von Grenzen für '''data-colors'''|| || data-limits='["30","60","80"]' | ||
|- | |- | ||
||'''data-color'''||||#aa6900|| | ||'''data-color'''|| ||#aa6900|| | ||
|- | |- | ||
|'''data-colors'''||Array von Farbwerten, | |'''data-colors'''||Array von Farbwerten, welche die Anzeige entsprechend der Grenzwerte von '''data-limits''' einfärben|| ||data-colors='["#dd3366","#ffcc00","#55aa44"]' | ||
|} | |} | ||
==CSS-Klassen== | ==CSS-Klassen== | ||
{| class="wikitable" | |||
!Klasse!!Beschreibung | |||
{{FTUI Klasse|notext}} | |||
|} | |||
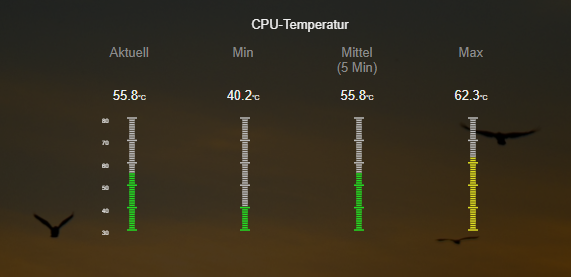
==Beispiele== | ==Beispiele== | ||
Anzeige der CPU-Temperatur, welche aus SYSMON ausgelesen wird. | |||
<syntaxhighlight lang="html"> | |||
<div class="col-40"> | |||
<div class="top-space-2x">CPU-Temperatur</div> | |||
<div class="row top-space"> | |||
<div class="col-1-4 align-start rotate"> | |||
<div class="darker">Aktuell<br> </div> | |||
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp" data-fix="1" data-unit="°C" class="top-space"></div> | |||
</div> | |||
<div class="col-1-4 align-start rotate"> | |||
<div class="darker">Min<br> </div> | |||
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="1" data-fix="1" data-unit="°C" class="top-space"></div> | |||
</div> | |||
<div class="col-1-4 align-start rotate"> | |||
<div class="darker">Mittel<br>(5 Min)</div> | |||
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="3" data-fix="1" data-unit="°C" class="top-space"></div> | |||
</div> | |||
<div class="col-1-4 align-start rotate"> | |||
<div class="darker">Max<br> </div> | |||
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="2" data-fix="1" data-unit="°C" class="top-space"></div> | |||
</div> | |||
</div> | |||
<div class="row"> | |||
<div class="col-1-4"> | |||
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" style="margin-left: -20px !important;" class="inline darker showdeco"></div> | |||
</div> | |||
<div class="col-1-4"> | |||
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="1" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div> | |||
</div> | |||
<div class="col-1-4"> | |||
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="3" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div> | |||
</div> | |||
<div class="col-1-4"> | |||
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="2" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div> | |||
</div> | |||
</div> | |||
</div> | |||
</syntaxhighlight> | |||
[[Datei:Bsp_CPU_temp.png|600px]] | |||
==Weitere Informationen== | ==Weitere Informationen== | ||
*Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | *Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | ||
*Beispiel auf [https://github.com/knowthelist/fhem-tablet-ui/blob/master/test/test_scale.html GitHub] | |||
[[Kategorie:FHEM Tablet UI|Scale]] | [[Kategorie:FHEM Tablet UI V2|Scale]] | ||
Aktuelle Version vom 3. Februar 2025, 19:26 Uhr
Das Scale Widget ist ein Widget für FHEM Tablet UI V2, mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading angezeigt werden soll | Sysmon (= Device vom Typ SYSMON) | |
| data-get | Name des Readings, das den Wert enthält | STATE | cpu_temp |
| data-min | Minimaler Wert, der angezeigt werden soll | 0 | 30 |
| data-max | Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält | 100 | 90 |
| data-orientation | Ausrichtung des Balkens | horizontal | data-orientation="vertical" |
| data-font-size | Schriftgröße | 12 | |
| data-tick | Abstand der Skalenstriche | 1 | |
| data-value-interval | Abstand der Skalenbeschriftung | 50 | |
| data-extra-tick | Abstand hervorgehobener Skalenstriche | 10 | |
| data-tick-color | #eee | ||
| data-limits-get | Herkunft dynamischer data-limits | ||
| data-limits | Array von Grenzen für data-colors | data-limits='["30","60","80"]' | |
| data-color | #aa6900 | ||
| data-colors | Array von Farbwerten, welche die Anzeige entsprechend der Grenzwerte von data-limits einfärben | data-colors='["#dd3366","#ffcc00","#55aa44"]' |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| notext | blendet die Skalenbeschriftung im Widget Scale aus |
Beispiele
Anzeige der CPU-Temperatur, welche aus SYSMON ausgelesen wird.
<div class="col-40">
<div class="top-space-2x">CPU-Temperatur</div>
<div class="row top-space">
<div class="col-1-4 align-start rotate">
<div class="darker">Aktuell<br> </div>
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp" data-fix="1" data-unit="°C" class="top-space"></div>
</div>
<div class="col-1-4 align-start rotate">
<div class="darker">Min<br> </div>
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="1" data-fix="1" data-unit="°C" class="top-space"></div>
</div>
<div class="col-1-4 align-start rotate">
<div class="darker">Mittel<br>(5 Min)</div>
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="3" data-fix="1" data-unit="°C" class="top-space"></div>
</div>
<div class="col-1-4 align-start rotate">
<div class="darker">Max<br> </div>
<div data-type="label" data-device="Systemmonitor" data-get="cpu_temp_stat" data-part="2" data-fix="1" data-unit="°C" class="top-space"></div>
</div>
</div>
<div class="row">
<div class="col-1-4">
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" style="margin-left: -20px !important;" class="inline darker showdeco"></div>
</div>
<div class="col-1-4">
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="1" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div>
</div>
<div class="col-1-4">
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="3" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div>
</div>
<div class="col-1-4">
<div data-type="scale" data-value-interval="10" data-orientation="vertical" data-handle-diameter="0" data-height="120" data-width="35" data-device="Systemmonitor" data-get="cpu_temp_stat" data-limits='["30","60","70"]' data-colors='["#22dd22","#dddd22","#dd2222"]' data-min="30" data-max="80" data-part="2" style="margin-left: -20px !important;" class="inline darker showdeco notext"></div>
</div>
</div>
</div>
Weitere Informationen
- Ankündigung des Widgets in einem Forumsbeitrag
- Beispiel auf GitHub