FTUI Widget Range: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Range Widget]] ist ein Widget für FHEM Tablet UI, das einen vertikalen Balkengraphen erzeugt, der Werte zwischen einem Minimal- und ein…“ |
Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Range Widget]] ist ein Widget für [[FHEM Tablet UI]], das einen vertikalen Balkengraphen erzeugt, der Werte zwischen einem Minimal- und einem Maximalwert und Hoch-/Niedrig-Limits in verschieden Farben anzeigt. | Das [[{{PAGENAME}}|Range Widget]] ist ein Widget für [[FHEM Tablet UI V2]], das einen vertikalen Balkengraphen erzeugt, der Werte zwischen einem Minimal- und einem Maximalwert und Hoch-/Niedrig-Limits in verschieden Farben anzeigt. | ||
<gallery> | <gallery> | ||
| Zeile 39: | Zeile 39: | ||
==CSS Klassen== | ==CSS Klassen== | ||
{|class="wikitable" | {|class="wikitable" | ||
{{FTUI Klasse| | {{FTUI Klasse|nolabels}} | ||
|} | |} | ||
==Beispiele== | ==Beispiele== | ||
===Min-/Max-Temperatur=== | ===Min-/Max-Temperatur=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type=" | <div data-type="range" | ||
data-device='OpenWeather' | data-device='OpenWeather' | ||
data-hight="fc0_tempMax" | data-hight="fc0_tempMax" | ||
data-low="fc0_tempMin"></div> | data-low="fc0_tempMin"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Range_01.png]] | [[File:FTUI_Widget_Range_01.png]] | ||
| Zeile 55: | Zeile 55: | ||
===Ohne Beschriftung=== | ===Ohne Beschriftung=== | ||
Das Widget ohne Beschriftung, dafür mit individueller Breite. | Das Widget ohne Beschriftung, dafür mit individueller Breite. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type=" | <div data-type="range" | ||
data-device='OpenWeather' | data-device='OpenWeather' | ||
data-hight="fc0_tempMax" | data-hight="fc0_tempMax" | ||
| Zeile 62: | Zeile 62: | ||
data-width="2em" | data-width="2em" | ||
class="nolabels"></div> | class="nolabels"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Range_02.png]] | [[File:FTUI_Widget_Range_02.png]] | ||
| Zeile 69: | Zeile 69: | ||
In diesem Beispiel werden drei Balken nebeneinander angezeigt. Temperaturen unter Null werden in blau angezeigt, Werte über 2 werden rot. | In diesem Beispiel werden drei Balken nebeneinander angezeigt. Temperaturen unter Null werden in blau angezeigt, Werte über 2 werden rot. | ||
Das Nebeneinander der Balken wird durch die Klasse ''inline'' erreicht. Durch die Klasse ''nolabels'' werden beim zweiten und dritten Balken die Beschriftungen nicht angezeigt. | Das Nebeneinander der Balken wird durch die Klasse ''inline'' erreicht. Durch die Klasse ''nolabels'' werden beim zweiten und dritten Balken die Beschriftungen nicht angezeigt. | ||
< | <syntaxhighlight lang="html"> | ||
<div class="container"> | <div class="container"> | ||
<div data-type="range" data-device="OpenWeather" data-high="fc0_tempMax" data-low="fc0_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline"></div> | <div data-type="range" data-device="OpenWeather" data-high="fc0_tempMax" data-low="fc0_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline"></div> | ||
| Zeile 75: | Zeile 75: | ||
<div data-type="range" data-device="OpenWeather" data-high="fc2_tempMax" data-low="fc2_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline nolabels"></div> | <div data-type="range" data-device="OpenWeather" data-high="fc2_tempMax" data-low="fc2_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline nolabels"></div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Range_03.png]] | [[File:FTUI_Widget_Range_03.png]] | ||
[[Kategorie:FHEM Tablet UI]] | ==Weblinks== | ||
*[https://knowthelist.github.io/fhem/tablet/demo_range.html Weitere Beispiele] | |||
[[Kategorie:FHEM Tablet UI V2|Range]] | |||
Aktuelle Version vom 3. August 2024, 09:38 Uhr
Das Range Widget ist ein Widget für FHEM Tablet UI V2, das einen vertikalen Balkengraphen erzeugt, der Werte zwischen einem Minimal- und einem Maximalwert und Hoch-/Niedrig-Limits in verschieden Farben anzeigt.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-high | Name des Reading, von dem der "High"-Wert gelesen werden kann | STATE | data-high="high" |
| data-low | Name des Reading, von dem der "Low"-Wert gelesen werden kann | data-low="low" | |
| data-max | Maximalwert der Skala | 30 | data-max="25" |
| data-min | Minimalwert der Skala | -10 | data-min="10" |
| data-limit-high | Wert, ab dem die Farbe auf "high" geändert wird | 20 | data-limit-high="20" |
| data-limit-low | Wert, ab dem die Farbe auf "low" geändert wird | data-limit-low="10" | |
| data-color | RGB-Angabe oder Name der Farbe für den "normalen" Bereich des Balkens | orange | data-color="green" |
| data-color-high | RGB-Angabe oder Name der Farbe für den "high"-Bereich des Balkens | red | data-color="red" |
| data-color-low | RGB-Angabe oder Name der Farbe für den "low"-Bereich des Balkens | blue | data-color="blue" |
| data-width | Breite des Balkens | 8px | data-width="2em" |
| data-height | Höhe des Balkens | 220px | data-height="100px" |
CSS Klassen
| nolabels | Beschriftungen werden ausgeblendet |
Beispiele
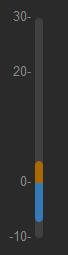
Min-/Max-Temperatur
<div data-type="range"
data-device='OpenWeather'
data-hight="fc0_tempMax"
data-low="fc0_tempMin"></div>
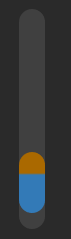
Ohne Beschriftung
Das Widget ohne Beschriftung, dafür mit individueller Breite.
<div data-type="range"
data-device='OpenWeather'
data-hight="fc0_tempMax"
data-low="fc0_tempMin"
data-width="2em"
class="nolabels"></div>
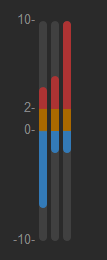
Mehrere Balken nebeneinander
In diesem Beispiel werden drei Balken nebeneinander angezeigt. Temperaturen unter Null werden in blau angezeigt, Werte über 2 werden rot. Das Nebeneinander der Balken wird durch die Klasse inline erreicht. Durch die Klasse nolabels werden beim zweiten und dritten Balken die Beschriftungen nicht angezeigt.
<div class="container">
<div data-type="range" data-device="OpenWeather" data-high="fc0_tempMax" data-low="fc0_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline"></div>
<div data-type="range" data-device="OpenWeather" data-high="fc1_tempMax" data-low="fc1_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline nolabels"></div>
<div data-type="range" data-device="OpenWeather" data-high="fc2_tempMax" data-low="fc2_tempMin" data-max="10" data-min="-10" data-limit-low="0" data-limit-high="2" class="inline nolabels"></div>
</div>