DeviceOverview anpassen: Unterschied zwischen den Versionen
K Erläuterung eingefügt |
Hinweis auf Vorsicht bei eventMap eingefügt + Beispiel für funktionales devStateIcon |
||
| (3 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 23: | Zeile 23: | ||
* ist ein ''devStateIcon'' spezifiziert, verdrängt dieses in der Regel die ''STATE''-Darstellung | * ist ein ''devStateIcon'' spezifiziert, verdrängt dieses in der Regel die ''STATE''-Darstellung | ||
* entsprechendes gilt ggf. für eine eventMap | * entsprechendes gilt ggf. für eine eventMap | ||
* ist keines der genannten Attribut definiert und vom jeweiligen Modul wird kein ''set'' bereitgestellt, besteht die Ansicht nur aus dem Gerätenamen und dem derzeitigen Inhalt des Internals ''STATE''. ''STATE'' wird dabei mangels stateFormat-Attribut aus dem Reading ''state'' abgeleitet. Ist auch dieses nicht vorhanden, erscheinen drei ???. | * ist keines der genannten Attribut definiert und vom jeweiligen Modul wird kein ''set'' bereitgestellt, besteht die Ansicht nur aus dem Gerätenamen und dem derzeitigen Inhalt des Internals ''STATE''. ''STATE'' wird dabei mangels stateFormat-Attribut aus dem Reading ''state'' abgeleitet (ggf. unter Berücksichtigung von eventMap) . Ist auch dieses nicht vorhanden, erscheinen drei ???. | ||
==webCmd & Co== | ==webCmd & Co== | ||
| Zeile 30: | Zeile 30: | ||
Hier soll anhand eines virtuellen Tür- oder Fensterkontakts die Funktionsweise der verschiedenen Attribute erläutert werden. Dazu wird zunächst mit <code>define Virtueller_Tuerkontakt CUL_HM 112233</code> ein CUL_HM-Gerät generiert und mit <code>set Virtueller_Tuerkontakt virtual 1</code> ein weiteres CUL_HM-Gerät für dessen ersten Kanal. Diesen <code>Virtueller_Tuerkontakt_Btn1</code> verwenden wir im Folgenden. | Hier soll anhand eines virtuellen Tür- oder Fensterkontakts die Funktionsweise der verschiedenen Attribute erläutert werden. Dazu wird zunächst mit <code>define Virtueller_Tuerkontakt CUL_HM 112233</code> ein CUL_HM-Gerät generiert und mit <code>set Virtueller_Tuerkontakt virtual 1</code> ein weiteres CUL_HM-Gerät für dessen ersten Kanal. Diesen <code>Virtueller_Tuerkontakt_Btn1</code> verwenden wir im Folgenden. | ||
{{Hinweis|Die folgenden Ausführungen dienen der Erläuterung! Insbesondere eventMap verändert auch das Verhalten eines Gerätes, was in vielen Fällen nicht in der Form im Voraus bedacht wird. Es ist zwar sprachlich leichter zu erfassen, wenn der Zustand einer Tür als "offen" gekennzeichnet ist, aber eine Sprachsteuerung hat damit möglicherweise das Problem, dass sie nicht feststellen kann, was der Zustand dieser Tür ist. Versieht man das mit einem passenden devStateIcon (s.u.), ist der Zustand auch optisch auf einen Blick gut zu erfassen, und Probleme wie das aufgezeigte lassen sich auf diesem Weg direkt vermeiden.}} | |||
[[Datei:Virtueller Btn 1 neu erstellt.png]] | [[Datei:Virtueller Btn 1 neu erstellt.png]] | ||
| Zeile 68: | Zeile 68: | ||
[[Datei:MySensors stateFormat.png]] | [[Datei:MySensors stateFormat.png]] | ||
Es kann für stateFormat auch Perl-Code festgelegt werden. | Es kann für stateFormat auch Perl-Code festgelegt werden. Auf die geschweiften Klammern achten z.B.: | ||
<nowiki>{if (ReadingsVal("MYSENSOR_97","contact","") =~ "open.*") {"open" . ReadingsTimestamp("MYSENSOR_97","contact","")} else {ReadingsVal("MYSENSOR_97","state","")}}</nowiki> | |||
{{Hinweis|Bei Verwendung von Perl-Code in stateFormat sollte jedoch darauf geachtet werden, dass ein lesbarer Text zurückgeliefert wird! Für grafische Ausgaben soll und kann devStateIcon iVm. Perl-Code verwendet werden.}} | {{Hinweis|Bei Verwendung von Perl-Code in stateFormat sollte jedoch darauf geachtet werden, dass ein lesbarer Text zurückgeliefert wird! Für grafische Ausgaben soll und kann devStateIcon iVm. Perl-Code verwendet werden.}} | ||
| Zeile 92: | Zeile 93: | ||
attr Virtueller_Tuerkontakt_Btn1 eventMap /postEvent open:offen/postEvent closed:geschlossen/ | attr Virtueller_Tuerkontakt_Btn1 eventMap /postEvent open:offen/postEvent closed:geschlossen/ | ||
[[Datei:Tuerkontakt defStateIcon only.png]] | [[Datei:Tuerkontakt defStateIcon only.png]] | ||
Noch einfacher: Das ganze ohne eventMap-Umbenennungen - dafür mit direkten set-Anweisungen aus dem devStateIcon heraus: | |||
attr Virtueller_Tuerkontakt_EZ devStateIcon .*open:fts_window_1w_open@red:postEvent+closed .*closed:fts_window_1w@green:postEvent+open | |||
attr Virtueller_Tuerkontakt_EZ icon fts_door_right_open | |||
attr Virtueller_Tuerkontakt_EZ webCmd : | |||
2. Beispiel mit Regex<ref>Der Rollladenstatus ist hier invertiert, also 80% entspricht einem leicht geschlossenen Rollladen</ref>: | 2. Beispiel mit Regex<ref>Der Rollladenstatus ist hier invertiert, also 80% entspricht einem leicht geschlossenen Rollladen</ref>: | ||
| Zeile 141: | Zeile 148: | ||
'''Beispiel 3:''' 4-Kanaliges Tasmota-Gerät mit Anzeige aller 4 Kanäle und toggle-Funktion auf jedem der Icons: | '''Beispiel 3:''' 4-Kanaliges Tasmota-Gerät mit Anzeige aller 4 Kanäle und toggle-Funktion auf jedem der Icons: | ||
///tbd | ///tbd | ||
== Weitere Beispiele == | |||
=== ReadingsProxy für fernotron-Rolladen === | |||
[[Datei:Fernotron deviceoverview.jpg]] | |||
<pre>defmod Rolladen_Buero readingsProxy Rolladen_Buero | |||
attr Rolladen_Buero alias Büro | |||
attr Rolladen_Buero cmdIcon auf:fts_shutter_up stopp:fts_shutter_manual zu:fts_shutter_down | |||
attr Rolladen_Buero eventMap u:auf d:zu s:stopp | |||
attr Rolladen_Buero room Rolläden | |||
attr Rolladen_Buero setFn { fhem('"sudo /home/pi/fernotron-control/FernotronRemote.sh 2 2 '. $CMD .'"') } | |||
attr Rolladen_Buero setList u d s | |||
attr Rolladen_Buero webCmd auf:stopp:zu</pre> | |||
==Hinweise== | ==Hinweise== | ||
Aktuelle Version vom 4. August 2022, 15:09 Uhr
Diese Seite enthält einen systematischen Überblick über die verschiedenen Attribute, mit deren Hilfe das Erscheinungsbild und die Funktionalität eines Geräts in FHEMWEB eingestellt und verändert werden kann. Dabei geht es im Folgenden um den sogenannten deviceOverview, mit der ein Gerät in der Raumdarstellung erscheint, wobei hier nur das Erscheinungsbild in f18 auf einem großen Bildschirm behandelt wird.
Überblick
Attribute
Es stehen für alle Geräte in FHEM folgende Attribute zur Verfügung, die sich teilweise wechselseitig beeinflussen und überlagern:
Allgemeines zum deviceOverview
Grundsätzlich ist der deviceOverview in verschiedene Bereiche eingeteilt, die zum Teil nur mit Inhalten gefüllt werden, wenn auch ein entsprechendes Attribut vorhanden ist.
icon <Gerätename> STATE/devStateIcon webCmd
Beispiele:
- ein icon wird nur angezeigt, wenn das entsprechende Attribut spezifiziert ist. Ansonsten beginnt der deviceOverview mit dem Gerätenamen.
- ist ein devStateIcon spezifiziert, verdrängt dieses in der Regel die STATE-Darstellung
- entsprechendes gilt ggf. für eine eventMap
- ist keines der genannten Attribut definiert und vom jeweiligen Modul wird kein set bereitgestellt, besteht die Ansicht nur aus dem Gerätenamen und dem derzeitigen Inhalt des Internals STATE. STATE wird dabei mangels stateFormat-Attribut aus dem Reading state abgeleitet (ggf. unter Berücksichtigung von eventMap) . Ist auch dieses nicht vorhanden, erscheinen drei ???.
webCmd & Co
Der rechte Bereich wird mit Hilfe der Attribute webCmd, eventMap, cmdIcon, widgetOverride und webCmdLabel beeinflußt. Dabei bestimmt webCmd, welche Kommandos angezeigt werden, mit eventMap[1] werden diese intern ggf. in andere (Modul-)Befehle bzw. Reading-Inhalte umgewandelt und cmdIcon ermöglicht es, den Kommando-Text durch Symbole zu ersetzen. Mittels webCmdLabel kann eine Beschriftung vorangestellt werden und widgetOverride ein anderes Widget ausgewählt werden, als das, das für das Setzen eines bestimmten Readings standardmäßig verwendet wird. Weitere Hinweise zu diesen Attributen sind den oben verlinkten Artikeln zu entnehmen.
Hier soll anhand eines virtuellen Tür- oder Fensterkontakts die Funktionsweise der verschiedenen Attribute erläutert werden. Dazu wird zunächst mit define Virtueller_Tuerkontakt CUL_HM 112233 ein CUL_HM-Gerät generiert und mit set Virtueller_Tuerkontakt virtual 1 ein weiteres CUL_HM-Gerät für dessen ersten Kanal. Diesen Virtueller_Tuerkontakt_Btn1 verwenden wir im Folgenden.
Dieser hat zunächst einen unbekannten STATE (???) und ein bereits gesetzes webCMD-Attribut press short:press long. Für die Verwendung als Tuerkontakt soll dieser jedoch nicht kurze oder lange Tastendrücke als Information versenden, sondern soll offen- bzw. geschlossen-Nachrichten senden. Wir ändern das daher und klicken auf eines der angebotenen webCmd.
attr Virtueller_Tuerkontakt_Btn1 webCmd postEvent open:postEvent closed
Da dies nicht unbedingt optisch ansprechend ist, und wir vielleicht lieber eine Anzeige in unserer Sprache haben wollen, übersetzten wir das zwischen unserer Sprache und der des Türkontakts. Hierfür ändern wir das webCmd-Attribut auf offen:geschlossen und ergänzen
attr Virtueller_Tuerkontakt_Btn1 eventMap /postEvent open:offen/postEvent closed:geschlossen/
Da hier die zu übersetzenden Befehle Leerzeichen enthalten, muss statt des eigentlich üblichen Leerzeichens als Trenner zwischen den einzelnen Angaben etwas anderes festgelegt werden, hier wird "/" verwendet. Wenn jetzt offen gedrückt wird, sehen wir, dass sich nicht nur die Anzeige geändert hat:
Jetzt sind auch state bzw. STATE und die Anzeige des entsprechenden Bereichs nicht mehr deckungsgleich. In state ist set_postEvent open enthalten, in der Anzeige erscheint aber set_offen. Um statt des Texts ein passendes Symbol anzuzeigen, legen wir nun ein cmdIcon-Attribut fest:
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open geschlossen:fts_door_slide
Wer es farbig mag:
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open@red geschlossen:fts_door_slide@green
Mit vorangestellter Beschreibung:
attr Virtueller_Tuerkontakt_Btn1 webCmdLabel Auf:Zu
STATE
Ist kein stateFormat und kein devStateIcon spezifiziert, enthält der Bereich "STATE" den aktuellen Inhalt des Readings state.
stateFormat
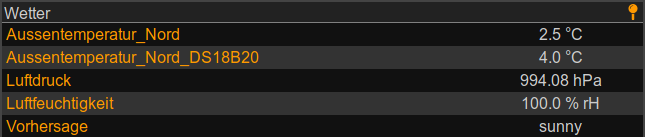
Mit diesem Attribut kann festgelegt werden, welcher Textinhalt für STATE verwendet werden soll. Es kann z.B. einfach eine Einheit hinzugefügt werden:
attr Aussentemperatur_Nord stateFormat state °C
Oder es können die Inhalte mehrerer Readings übernommen und formatiert werden:
attr MYSENSOR_97 stateFormat T: temperature2°C, H: humidity3%rH, P: pressure1 hPa, Status: state
Es kann für stateFormat auch Perl-Code festgelegt werden. Auf die geschweiften Klammern achten z.B.:
{if (ReadingsVal("MYSENSOR_97","contact","") =~ "open.*") {"open" . ReadingsTimestamp("MYSENSOR_97","contact","")} else {ReadingsVal("MYSENSOR_97","state","")}}
devStateIcon
Wird ein devStateIcon spezifiziert, verdrängt dies die Anzeige des STATE[2].
Text-Variante
Es kann zum einen einfach ein bestimmter Text jeweils durch ein passendes Icon ersetzt werden.
1. Beispiel:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open set_geschlossen:fts_door_slide
Das ganze kann mit einer Farbangaben kombiniert sein:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open@red set_geschlossen:fts_door_slide@green
Schließlich kann man auch noch einen Befehl festlegen, der beim Klicken auf das Symbol ausgeführt werden soll:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open:geschlossen set_geschlossen:fts_door_slide:offen
bzw. mit Farbangabe:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open@red:geschlossen set_geschlossen:fts_door_slide@green:offen
Damit wäre in obigem Beispiel webCmd und webCmdLabel nicht mehr erforderlich und könnte gelöscht werden. Die folgenden Attribute sind für eine Bedienung ausreichend:
defmod Virtueller_Tuerkontakt_Btn1 CUL_HM 11223301 attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open@red geschlossen:fts_door_slide@green attr Virtueller_Tuerkontakt_Btn1 devStateIcon set_offen:fts_door_slide_open@red:geschlossen set_geschlossen:fts_door_slide@green:offen attr Virtueller_Tuerkontakt_Btn1 eventMap /postEvent open:offen/postEvent closed:geschlossen/
Noch einfacher: Das ganze ohne eventMap-Umbenennungen - dafür mit direkten set-Anweisungen aus dem devStateIcon heraus:
attr Virtueller_Tuerkontakt_EZ devStateIcon .*open:fts_window_1w_open@red:postEvent+closed .*closed:fts_window_1w@green:postEvent+open attr Virtueller_Tuerkontakt_EZ icon fts_door_right_open attr Virtueller_Tuerkontakt_EZ webCmd :
2. Beispiel mit Regex[3]:
attr Rollladen devStateIcon 0:fts_shutter_100 100:fts_shutter_10 9\d.*:fts_shutter_10 8\d.*:fts_shutter_20 7\d.*:fts_shutter_30 6\d.*:fts_shutter_40 5\d.*:fts_shutter_50 4\d.*:fts_shutter_60 3\d.*:fts_shutter_70 2\d.*:fts_shutter_80 1\d.*:fts_shutter_90 0\d.*:fts_shutter_100
Multi-Icon-Variante
Seit 19.02.2019 ist es möglich, auch mehrere Icons zu nutzen, um den Zustand mehrerer Readings zu visualisieren. Beispiel 1 für den Zustand einer Tür samt Schloß:
defmod keller_flur_tuer ESPEasy 192.168.144.181 80 ESPBridge Keller_Sensoren_flur_holzhalle attr keller_flur_tuer alias Tür Holzhalle attr keller_flur_tuer devStateIcon 1.on:fts_door@green 1.off:fts_door_open@red\ 2.on:secur_locked@green 2.off:secur_open@red attr keller_flur_tuer icon hue_room_frontdoor attr keller_flur_tuer stateFormat 1:mk\ 2:rsk
Anm.: rsk und mk sind jeweils die Namen der Readings für die Tür bzw. das Schloss
Beispiel 2: holiday-Datei:
defmod ferien holiday attr ferien alias Ferien Baden-Württemberg attr ferien devStateIcon [^(none|Heute|Morgen)].*:scene_party none:scene_office attr ferien icon time_calendar attr ferien stateFormat Heute: \ state\ Morgen: \ tomorrow
Anm.: Die regex beim devStateIcon wandelt alles, das nicht "none", "heute" oder "Morgen" ist in das scene_party-Icon um .
Perl-Variante
Schließlich kann in dem Attribut Perl-Code enthalten sein, der dann auch komplexe Anweisungen enthalten kann. Beispiele:
Beispiel 1: Aufruf von Code aus einem Modul - regelbare Lampe mit toggle beim Klicken:
attr MQTT2_zigbee_0x90fd9ffffe65db16 devStateIcon {zigbee2mqtt_devStateIcon255($name)}
Beispiel 2: MySensors-Node mit farbiger Anzeige, ob regelmäßig Kontakt besteht[4]:
attr MYSENSOR_97 devStateIcon {my $alivecolor = 'lan_rs485@red';;$alivecolor='lan_rs485@green' if (ReadingsVal($name, "state", "dead") eq "alive");;"<div>" . FW_makeImage("$alivecolor","lan_rs485") . FW_makeImage("temp_temperature","temp_temperature") . ReadingsVal($name,"temperature2",0) ."°C ". FW_makeImage("humidity","humidity"). ReadingsVal($name,"humidity3",0) . "%rH</div>"}
Beispiel 3: 4-Kanaliges Tasmota-Gerät mit Anzeige aller 4 Kanäle und toggle-Funktion auf jedem der Icons: ///tbd
Weitere Beispiele
ReadingsProxy für fernotron-Rolladen
defmod Rolladen_Buero readingsProxy Rolladen_Buero
attr Rolladen_Buero alias Büro
attr Rolladen_Buero cmdIcon auf:fts_shutter_up stopp:fts_shutter_manual zu:fts_shutter_down
attr Rolladen_Buero eventMap u:auf d:zu s:stopp
attr Rolladen_Buero room Rolläden
attr Rolladen_Buero setFn { fhem('"sudo /home/pi/fernotron-control/FernotronRemote.sh 2 2 '. $CMD .'"') }
attr Rolladen_Buero setList u d s
attr Rolladen_Buero webCmd auf:stopp:zu
Hinweise
- ↑ dabei sind komplexere Perl-Angaben möglich, z.B.
attr tasmota_test eventMap { dev=>{'^(.*)POWER(.?): OFF$'=>'$1POWER$2: off', '^(.*)POWER(.?): ON$'=>'$1POWER$2: on'} } - ↑ vorausgesetzt, in der Perl-Variante wird ein gültiges Ergebnis zurückgeliefert
- ↑ Der Rollladenstatus ist hier invertiert, also 80% entspricht einem leicht geschlossenen Rollladen
- ↑ Die Funktion FW_makeImage ist in der DevelopmentFHEMWEB-API näher erläutert