FHEMWEB/Widgets: Unterschied zwischen den Versionen
Erscheinungsbild
Trelle (Diskussion | Beiträge) K →Syntax |
Trelle (Diskussion | Beiträge) →Das Beispiel für Raw definition zum Ausprobieren: neue Widgets |
||
| Zeile 28: | Zeile 28: | ||
<pre> | <pre> | ||
defmod widgets dummy | defmod widgets dummy | ||
attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker 20time | attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker 20time 21iconSelectRadio 23iconLabel 22iconSwitch | ||
attr widgets room 0_Test | attr widgets room 0_Test | ||
attr widgets setList 00select:1,2,3,4,5,a,b,c,def,hik \ | attr widgets setList 00select:1,2,3,4,5,a,b,c,def,hik \ | ||
| Zeile 50: | Zeile 50: | ||
18uzsuDropDown:uzsuDropDown,red,green,blue,yellow \ | 18uzsuDropDown:uzsuDropDown,red,green,blue,yellow \ | ||
19colorpicker:colorpicker \ | 19colorpicker:colorpicker \ | ||
20time:time | 20time:time \ | ||
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker | 21iconSelectRadio:iconSelectRadio,grey,10,fts_shutter_10@orange,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \ | ||
22iconSwitch:iconSwitch,wideopen,@red,halfopen,fts_shutter_50@%23cd2906,totallyclosed,fts_shutter_100@magenta,halfclosed, \ | |||
23iconLabel:iconLabel,wideopen,@red,halfopen,fts_shutter_50@%23cd2906,totallyclosed,fts_shutter_100@magenta,halfclosed, | |||
attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")} | |||
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker:21iconSelectRadio:22iconSwitch:23iconLabel | |||
attr widgets webCmdLabel select (default)\ | attr widgets webCmdLabel select (default)\ | ||
:select (explicit)\ | :select (explicit)\ | ||
| Zeile 72: | Zeile 76: | ||
:uzsuSelectRadio\ | :uzsuSelectRadio\ | ||
:uzsuDropDown\ | :uzsuDropDown\ | ||
:colorpicker | :colorpicker\ | ||
:iconSelectRadio\ | |||
:iconSwitch\ | |||
:iconLabel | |||
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel:textField-long | attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel:textField-long | ||
| Zeile 92: | Zeile 99: | ||
setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans | setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans | ||
setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans | setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans | ||
setstate widgets 2017-08- | setstate widgets 2017-08-27 13:37:44 15uzsuToggle OFF | ||
setstate widgets 2017-08-24 18:50:41 16uzsuSelect shirt,shoes,skirt,jeans | setstate widgets 2017-08-24 18:50:41 16uzsuSelect shirt,shoes,skirt,jeans | ||
setstate widgets 2017-08-24 18:47:50 17uzsuSelectRadio MW | setstate widgets 2017-08-24 18:47:50 17uzsuSelectRadio MW | ||
| Zeile 98: | Zeile 105: | ||
setstate widgets 2017-08-24 20:54:43 19colorpicker ac2ab0 | setstate widgets 2017-08-24 20:54:43 19colorpicker ac2ab0 | ||
setstate widgets 2017-08-24 19:03:20 20time 12:00 | setstate widgets 2017-08-24 19:03:20 20time 12:00 | ||
setstate widgets 2017- | setstate widgets 2017-09-01 19:48:47 21iconSelectRadio 60 | ||
setstate widgets 2017-09-01 19:58:25 22iconSwitch halfopen | |||
setstate widgets 2017-09-01 19:58:25 23iconLabel halfopen | |||
setstate widgets 2017-09-01 19:57:42 state initialized | |||
</pre> | </pre> | ||
Version vom 1. September 2017, 19:03 Uhr
Widgets sind Frontendelemente, die der Dateneingabe und -anzeige dienen. Die hier gezeigten Frontendelemente werden durch FHEMWEB (PGM2) bereitgestellt.
Syntax
Die Syntax der Widgets ist unter dem Attribut widgetOverride in der Befehlereferenz beschrieben.
Verwendung
Verschiedene Module(DOIF, dummy, readingsGroup) bieten die Möglichkeit eine Benutzerschnittstelle zu erstellen. Bei der Erstellung spielen verschiedene Attribute zusammen.
- Mit readingList ist es möglich den Set-Befehl auf Readings zu erweitern, s. readingList.
- Mit setList werden die Widgets einem Reading zugeordnet und parametrisiert, s. setList.
- Mit webCmd werden die Widgets angezeigt, s. webCmd.
- Mit webCmdLabel werden die Widgets beschriftet und tabellarisch angeordnet, s. webCmdLabel.
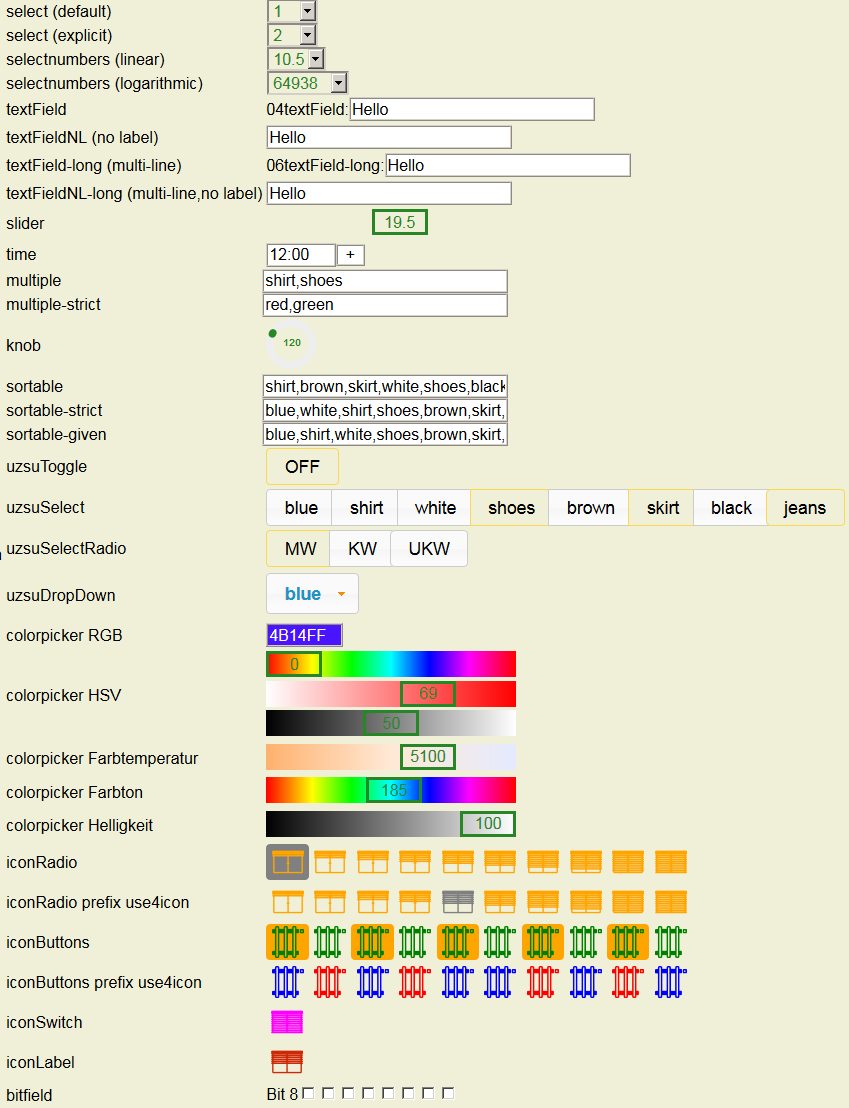
Zusammenstellung der Widgets
Die Bildschirmkopie zeigt das Benutzerinterface des Dummys mit den Widgets

weitere Konfiguration
- knob, siehe http://anthonyterrien.com/knob/
Das Beispiel für Raw definition zum Ausprobieren
In der vorstehenden Abbildung fehlt das Look and Feel der Widgets. Mit dem folgenden Code-Snippet zum Ausprobieren, wird dies ergänzt.
defmod widgets dummy
attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker 20time 21iconSelectRadio 23iconLabel 22iconSwitch
attr widgets room 0_Test
attr widgets setList 00select:1,2,3,4,5,a,b,c,def,hik \
01select:select,1,2,3,4,5,a,b,c,def,hik \
02selectnumbers:selectnumbers,7,0.5,30,1,lin \
03selectnumbers:selectnumbers,1,0.0625,140000,0,log10 \
04textField:textField \
05textFieldNL:textFieldNL\
06textField-long:textField-long \
07textFieldNL-long:textFieldNL-long \
08slider:slider,7,0.5,30,1 \
09multiple:multiple,shirt,shoes,skirt,trowsers \
10multiple-strict:multiple-strict,red,green,blue,yellow \
11knob:knob,min:0,max:360,width:50,height:50,step:1,lineCap:round,angleOffset:180,cursor:3,thickness:.3 \
12sortable:sortable,blue,shirt,white,shoes,brown,skirt,black,jeans\
13sortable-strict:sortable-strict,blue,shirt,white,shoes,brown,skirt,black,jeans\
14sortable-given:sortable-given,blue,shirt,white,shoes,brown,skirt,black,jeans\
15uzsuToggle:uzsuToggle,ON,OFF\
16uzsuSelect:uzsuSelect,blue,shirt,white,shoes,brown,skirt,black,jeans\
17uzsuSelectRadio:uzsuSelectRadio,MW,KW,UKW\
18uzsuDropDown:uzsuDropDown,red,green,blue,yellow \
19colorpicker:colorpicker \
20time:time \
21iconSelectRadio:iconSelectRadio,grey,10,fts_shutter_10@orange,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \
22iconSwitch:iconSwitch,wideopen,@red,halfopen,fts_shutter_50@%23cd2906,totallyclosed,fts_shutter_100@magenta,halfclosed, \
23iconLabel:iconLabel,wideopen,@red,halfopen,fts_shutter_50@%23cd2906,totallyclosed,fts_shutter_100@magenta,halfclosed,
attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")}
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker:21iconSelectRadio:22iconSwitch:23iconLabel
attr widgets webCmdLabel select (default)\
:select (explicit)\
:selectnumbers (linear)\
:selectnumbers (logarithmic)\
:textField\
:textFieldNL (no label)\
:textField-long (multi-line)\
:textFieldNL-long (multi-line,no label)\
:slider\
:time\
:multiple\
:multiple-strict\
:knob\
:sortable\
:sortable-strict\
:sortable-given\
:uzsuToggle\
:uzsuSelect\
:uzsuSelectRadio\
:uzsuDropDown\
:colorpicker\
:iconSelectRadio\
:iconSwitch\
:iconLabel
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel:textField-long
setstate widgets initialized
setstate widgets 2017-08-24 17:37:56 00select 1
setstate widgets 2017-08-24 17:38:11 01select 5
setstate widgets 2017-08-24 17:38:22 02selectnumbers 10.5
setstate widgets 2017-08-24 17:38:51 03selectnumbers 64938
setstate widgets 2017-08-24 17:58:03 04textField Hello
setstate widgets 2017-08-24 17:39:22 05textField Hallo
setstate widgets 2017-08-24 17:57:48 05textFieldNL Hello
setstate widgets 2017-08-24 17:57:54 06textField-long Hello
setstate widgets 2017-08-24 17:57:39 07textFieldNL-long Hello
setstate widgets 2017-08-24 18:22:07 08slider 17.0
setstate widgets 2017-08-24 18:22:40 09multiple shirt,shoes
setstate widgets 2017-08-24 18:22:57 10multiple-strict red,green
setstate widgets 2017-08-24 18:22:20 11knob 120
setstate widgets 2017-08-24 18:21:09 12sortable blue,shirt,brown,skirt,white,shoes,black,jeans
setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans
setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans
setstate widgets 2017-08-27 13:37:44 15uzsuToggle OFF
setstate widgets 2017-08-24 18:50:41 16uzsuSelect shirt,shoes,skirt,jeans
setstate widgets 2017-08-24 18:47:50 17uzsuSelectRadio MW
setstate widgets 2017-08-24 19:10:36 18uzsuDropDown 11:00
setstate widgets 2017-08-24 20:54:43 19colorpicker ac2ab0
setstate widgets 2017-08-24 19:03:20 20time 12:00
setstate widgets 2017-09-01 19:48:47 21iconSelectRadio 60
setstate widgets 2017-09-01 19:58:25 22iconSwitch halfopen
setstate widgets 2017-09-01 19:58:25 23iconLabel halfopen
setstate widgets 2017-09-01 19:57:42 state initialized
Beigesteuerte Widgets
- Forenthread neues DateTimePicker Widget