YAF: Unterschied zwischen den Versionen
Marc76 (Diskussion | Beiträge) (Bild hinzugefügt, Erweiterung Beschreibung fht80) |
Marc76 (Diskussion | Beiträge) (Beschreibung des generic Widget) |
||
| Zeile 1: | Zeile 1: | ||
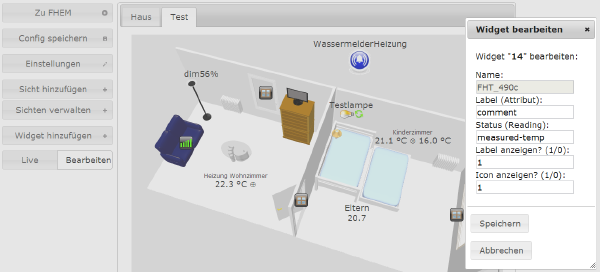
YAF | YAF ist ein Floorplan, der es erlaubt, Geräte per Drag&Drop zu platzieren. | ||
[[Datei:YAF_Beispielansicht.png| | [[Datei:YAF_Beispielansicht.png|600px|thumb|right|YAF mit mehreren Widgets]] | ||
= Projekt YAF = | = Projekt YAF = | ||
YAF entstand als Projektarbeit von Daniel Weisensee und Markus Mangei an der Hochschule | YAF entstand als Projektarbeit von Daniel Weisensee und Markus Mangei an der Hochschule Karlsruhe Technik und Wirtschaft. | ||
Karlsruhe Technik | |||
und Wirtschaft. | |||
Es steht für “Yet Another Floorplan” und soll eine Alternative | Es steht für “Yet Another Floorplan” und soll eine Alternative zum bisher vorhandenen Floorplan bieten. YAF basiert auf ClientSeite | ||
zum bisher vorhandenen Floorplan bieten. YAF basiert auf ClientSeite | aus den JavaScript Frameworks JQuery und JQuery UI, serverseitig werden die CPAN Module <strike>XML::LibXML (bindet libxml2 an Perl an) und</strike> JSON::XS verwendet, um die Konfiguration zu persisitieren und um Daten zwischen der Oberfläche und dem Server austauschen zu können. | ||
aus den JavaScript | |||
Frameworks JQuery und JQuery UI, serverseitig werden die CPAN Module <strike>XML::LibXML (bindet | |||
libxml2 an Perl an) und</strike> JSON::XS verwendet, um die Konfiguration zu persisitieren und um | |||
Daten zwischen der Oberfläche und dem Server austauschen zu können. | |||
Durch die Erweiterbarkeit von Widgets soll YAF flexibel gehalten werden. Mit Hilfe dieser | Durch die Erweiterbarkeit von Widgets soll YAF flexibel gehalten werden. Mit Hilfe dieser Schnittstelle können problemlos Widgets von verschiedenen Entwicklern veröffentlicht werden, ohne dass sich diese über gewünschte Änderungen am YAF Code mit der Community | ||
Schnittstelle können problemlos Widgets von verschiedenen Entwicklern veröffentlicht werden, | abstimmen müssen. Es soll ähnlich dem Prinzip der Widgets unter Android oder Windows funktionieren. Widgets sollen speziell für FHEM Plugins geschrieben werden, um somit möglichst komfortable Oberflächen bieten zu können. | ||
ohne dass sich diese über gewünschte Änderungen am YAF Code mit der Community | |||
abstimmen müssen. Es soll ähnlich dem Prinzip der Widgets unter Android oder Windows | |||
funktionieren. Widgets sollen speziell für FHEM Plugins geschrieben werden, um somit | |||
möglichst komfortable Oberflächen bieten zu können. | |||
| Zeile 62: | Zeile 52: | ||
== fhttk == | == fhttk == | ||
Zur Anzeige von [[FHT80TF|FHTTK Fenstersensoren]]. | |||
===Beispiel=== | |||
define CUL_FHTTK_xxxxxx CUL_FHTTK xxxxxx | |||
attr CUL_FHTTK_xxxxxx devStateIcon Closed:signal_Fenster_Offen.off Open:signal_Fenster_Offen.on | |||
attr CUL_FHTTK_xxxxxx yaf_2 id=10,showlabel=0,fhemname=CUL_FHTTK_xxxxxx,y_pos=410,x_pos=379,name=fhttk,showicon=1, | |||
== fs20st == | == fs20st == | ||
| Zeile 68: | Zeile 66: | ||
== generic == | == generic == | ||
Erlaubt das Einfügen beliebiger Geräte im Plan. | |||
===Beispiele=== | |||
Die Widgets im Beispielplan auf dieser Seite sind "generic"-Widgets (Bis auf die FHT80-Heizungsanzeigen). | |||
'''Anzeige eines [[FS20_ST_Steckdosenfunkschalter|FS20 Steckdosenschalters]] mit Schaltfunktion im Plan''' (Glühbirnen im Plan) | |||
define FS20_xxxxyy FS20 xxxx yy | |||
attr FS20_xxxxyy alias Testlampe | |||
attr FS20_xxxxyy devStateIcon on:FS20.on off:FS20.off toggle:toggle | |||
attr FS20_xxxxyy yaf_2 id=12,name=generic,showicon=1,fhemname=FS20_xxxxyy,showlabel=1,y_pos=209,x_pos=403,labeltype=alias,_on=off,_off=on | |||
'''Anzeige der Ist-Temperatur einer [[FHT80b|FHT80 Heizungssteuerung]] mit dem Inhalt des "comment" Felds als Label''' | |||
define FHT_xxxx FHT xxxx | |||
attr FHT_xxxx comment Eltern | |||
attr FHT_xxxx yaf_2 id=14,name=generic,fhemname=FHT_xxxx,showlabel=1,x_pos=415,y_pos=431,labeltype=comment,statetype=measured-temp, | |||
'''Präsenzanzeige eines Handies im WLAN mit [[PRESENCE]]''' (WLAN Icon auf der Couch) | |||
define presence_android PRESENCE lan-ping 10.1.2.3 | |||
attr presence_android devStateIcon present:WLAN_Status.1 absent:WLAN_Status.0 | |||
attr presence_android yaf_2 id=1,fhemname=presence_android,showlabel=0,y_pos=266,x_pos=46,name=generic,showicon=1,labeltype=alias, | |||
===Parameter=== | |||
{| | |||
|<code>id</code> | |||
|interne ID des Widgets, immer der erste Parameter | |||
|- | |||
|<code>fhemname</code> | |||
|interner Name des Geräte im FHEM | |||
|- | |||
|<code>x_pos</code> | |||
|X-Koordinate des Widget | |||
|- | |||
|<code>y_pos</code> | |||
|Y-Koordinate des Widget | |||
|- | |||
|<code>name</code> | |||
|Typ des Widgets | |||
|- | |||
|<code>labeltype</code> | |||
|Welcher Eigenschaftswert soll als Label angezeigt werden? | |||
|- | |||
|<code>statetype</code> | |||
|Welches Reading soll als Wert angezeigt werden? | |||
|- | |||
|<code>showlabel</code> | |||
|Soll das Label angezeigt werden? (1/0) | |||
|- | |||
|<code>showicon</code> | |||
|Soll das devStateIcon angezeigt werden? (1/0) | |||
|- | |||
|<code>size</code> | |||
|Relative Textgröße | |||
|} | |||
===Schaltfunktion=== | |||
Mit zusätzlichen Parametern kann eine Schaltfunktion konfiguriert werden, womit im Plan durch Klicken auf das Widget eine Aktion des Gerätes durchgeführt werden kann. | |||
Beispiel: | |||
_on=off,_off=on | |||
Im Beispiel wird nach dem Klick auf das Widget der aktuelle Status des Gerätes geprüft. Ist der Status "on", wird der "off" Befehl gesendet. Ist der Status "off", wird der "on" Befehl gesendet. Zwischen dem Unterstrich "_" und dem Gleichheitszeichen (=) können zur Definition des Status reguläre Ausdrücke verwendet werden. | |||
== fht80 == | == fht80 == | ||
Zeigt Informationen über eine FHT80 Heizungssteuerung an. | Zeigt Informationen über eine [[FHT80b|FHT80]] Heizungssteuerung an. | ||
Aussehen des Widgets | ===Aussehen des Widgets=== | ||
---- | ---- | ||
| Zeile 85: | Zeile 144: | ||
Die Konfiguration unterstützt nicht alle Parameter über das YAF Interface, einige müssen über FHEMWeb gesetzt werden. | Die Konfiguration unterstützt nicht alle Parameter über das YAF Interface, einige müssen über FHEMWeb gesetzt werden. | ||
Beispiele | ===Beispiele=== | ||
attr FHT_abcd yaf_1 id=14,fhemname=FHT_abcd ,y_pos=235,x_pos=239,name=fht80,labeltype=Alias, | attr FHT_abcd yaf_1 id=14,fhemname=FHT_abcd,y_pos=235,x_pos=239,name=fht80,labeltype=Alias, | ||
attr FHT_wxyz yaf_1 id=4,fhemname=FHT_wxyz ,y_pos=241,x_pos=434,name=fht80,labeltype=Alias,size=0.8, | attr FHT_wxyz yaf_1 id=4,fhemname=FHT_wxyz,y_pos=241,x_pos=434,name=fht80,labeltype=Alias,size=0.8, | ||
attr FHT_lmno yaf_1 id=10,fhemname=FHT_lmno ,nomode=1,y_pos=183,x_pos=533,name=fht80,labeltype=Comment,size=0.7, | attr FHT_lmno yaf_1 id=10,fhemname=FHT_lmno,nomode=1,y_pos=183,x_pos=533,name=fht80,labeltype=Comment,size=0.7, | ||
===Parameter=== | |||
{| | {| | ||
Version vom 10. September 2013, 20:34 Uhr
YAF ist ein Floorplan, der es erlaubt, Geräte per Drag&Drop zu platzieren.
Projekt YAF
YAF entstand als Projektarbeit von Daniel Weisensee und Markus Mangei an der Hochschule Karlsruhe Technik und Wirtschaft.
Es steht für “Yet Another Floorplan” und soll eine Alternative zum bisher vorhandenen Floorplan bieten. YAF basiert auf ClientSeite
aus den JavaScript Frameworks JQuery und JQuery UI, serverseitig werden die CPAN Module XML::LibXML (bindet libxml2 an Perl an) und JSON::XS verwendet, um die Konfiguration zu persisitieren und um Daten zwischen der Oberfläche und dem Server austauschen zu können.
Durch die Erweiterbarkeit von Widgets soll YAF flexibel gehalten werden. Mit Hilfe dieser Schnittstelle können problemlos Widgets von verschiedenen Entwicklern veröffentlicht werden, ohne dass sich diese über gewünschte Änderungen am YAF Code mit der Community abstimmen müssen. Es soll ähnlich dem Prinzip der Widgets unter Android oder Windows funktionieren. Widgets sollen speziell für FHEM Plugins geschrieben werden, um somit möglichst komfortable Oberflächen bieten zu können.
- Das Projekt ist freie Software unter der GNU General Public License und befindet sich auf dem offiziellen FHEM SourceForge.net Repository:
https://sourceforge.net/p/fhem/code/HEAD/tree/trunk/fhem/contrib/YAF/
- Im FHEM Forum gibt es einen Thread mit dem Titel “Yet Another Floorplan YAF”:
http://forum.fhem.de/index.php?t=msg&th=12629&start=0&rid=0
Installation
Installation mit FHEM Update
update thirdparty http://svn.code.sf.net/p/fhem/code/trunk/fhem/contrib/YAF/ yaf
Voraussetzungen
Das PERL Modul JSON::XS [1] ist notwendig.
Installation z.B. über den Befehl
/opt/bin/cpanm JSON::XS
Konfiguration
YAF wird durch die folgende Definition aktivert:
define yaf YAF
Die weitere Konfiguration kann komplett über das YAF Interface erfolgen, außer das Setzen des Hintergrundbildes.
Der Pfad zum Hintergrundbild muss im Attribut backgrounds definiert werden.
attr yaf backgrounds 1,1,1,/path/to/image;;2,1,1,/path/to/another/image.jpg attr yaf refresh_interval 10 attr yaf views 1,Haus;;2,Test
Widgets
Ein Widget ist die Darstellung eines Gerätes (Device) auf dem Floorplan. Die Konfiguration des Widget wird im Device unter der Eigenschaft yaf_# gespeichert, wobei # die Nummer des YAF-View ist, in der das Widget angezeigt wird.
Beispiel:
attr somedevice yaf_1 id=3,fhemname=somedevice,x_pos=432,y_pos=205,name=fhttk,
fhttk
Zur Anzeige von FHTTK Fenstersensoren.
Beispiel
define CUL_FHTTK_xxxxxx CUL_FHTTK xxxxxx attr CUL_FHTTK_xxxxxx devStateIcon Closed:signal_Fenster_Offen.off Open:signal_Fenster_Offen.on attr CUL_FHTTK_xxxxxx yaf_2 id=10,showlabel=0,fhemname=CUL_FHTTK_xxxxxx,y_pos=410,x_pos=379,name=fhttk,showicon=1,
fs20st
fs20easylamp
generic
Erlaubt das Einfügen beliebiger Geräte im Plan.
Beispiele
Die Widgets im Beispielplan auf dieser Seite sind "generic"-Widgets (Bis auf die FHT80-Heizungsanzeigen).
Anzeige eines FS20 Steckdosenschalters mit Schaltfunktion im Plan (Glühbirnen im Plan)
define FS20_xxxxyy FS20 xxxx yy attr FS20_xxxxyy alias Testlampe attr FS20_xxxxyy devStateIcon on:FS20.on off:FS20.off toggle:toggle attr FS20_xxxxyy yaf_2 id=12,name=generic,showicon=1,fhemname=FS20_xxxxyy,showlabel=1,y_pos=209,x_pos=403,labeltype=alias,_on=off,_off=on
Anzeige der Ist-Temperatur einer FHT80 Heizungssteuerung mit dem Inhalt des "comment" Felds als Label
define FHT_xxxx FHT xxxx attr FHT_xxxx comment Eltern attr FHT_xxxx yaf_2 id=14,name=generic,fhemname=FHT_xxxx,showlabel=1,x_pos=415,y_pos=431,labeltype=comment,statetype=measured-temp,
Präsenzanzeige eines Handies im WLAN mit PRESENCE (WLAN Icon auf der Couch)
define presence_android PRESENCE lan-ping 10.1.2.3 attr presence_android devStateIcon present:WLAN_Status.1 absent:WLAN_Status.0 attr presence_android yaf_2 id=1,fhemname=presence_android,showlabel=0,y_pos=266,x_pos=46,name=generic,showicon=1,labeltype=alias,
Parameter
id
|
interne ID des Widgets, immer der erste Parameter |
fhemname
|
interner Name des Geräte im FHEM |
x_pos
|
X-Koordinate des Widget |
y_pos
|
Y-Koordinate des Widget |
name
|
Typ des Widgets |
labeltype
|
Welcher Eigenschaftswert soll als Label angezeigt werden? |
statetype
|
Welches Reading soll als Wert angezeigt werden? |
showlabel
|
Soll das Label angezeigt werden? (1/0) |
showicon
|
Soll das devStateIcon angezeigt werden? (1/0) |
size
|
Relative Textgröße |
Schaltfunktion
Mit zusätzlichen Parametern kann eine Schaltfunktion konfiguriert werden, womit im Plan durch Klicken auf das Widget eine Aktion des Gerätes durchgeführt werden kann.
Beispiel:
_on=off,_off=on
Im Beispiel wird nach dem Klick auf das Widget der aktuelle Status des Gerätes geprüft. Ist der Status "on", wird der "off" Befehl gesendet. Ist der Status "off", wird der "on" Befehl gesendet. Zwischen dem Unterstrich "_" und dem Gleichheitszeichen (=) können zur Definition des Status reguläre Ausdrücke verwendet werden.
fht80
Zeigt Informationen über eine FHT80 Heizungssteuerung an.
Aussehen des Widgets
22.9 °C ⊗ 16.0 °C
Links: Ist-Temperatur (Tooltip: Timestamp des Readings) Mitte: Automatischer Modus (⊗) oder manueller Modus (⊕) Rechts: Zieltemperatur (Tooltip: Öffnungsgrad des Stellmotors)
Die Konfiguration unterstützt nicht alle Parameter über das YAF Interface, einige müssen über FHEMWeb gesetzt werden.
Beispiele
attr FHT_abcd yaf_1 id=14,fhemname=FHT_abcd,y_pos=235,x_pos=239,name=fht80,labeltype=Alias, attr FHT_wxyz yaf_1 id=4,fhemname=FHT_wxyz,y_pos=241,x_pos=434,name=fht80,labeltype=Alias,size=0.8, attr FHT_lmno yaf_1 id=10,fhemname=FHT_lmno,nomode=1,y_pos=183,x_pos=533,name=fht80,labeltype=Comment,size=0.7,
Parameter
id
|
interne ID des Widgets, immer der erste Parameter |
fhemname
|
interner Name des Geräte im FHEM |
x_pos
|
X-Koordinate des Widget |
y_pos
|
Y-Koordinate des Widget |
name
|
Typ des Widgets |
labeltype
|
Welcher Eigenschaftswert soll als Label angezeigt werden? |
nomode
|
Ausblenden der Modusanzeige |
size
|
Relative Textgröße |