FHEM Tablet UI: Unterschied zwischen den Versionen
Widget alphabetisch sortiert ... Schritt 1 |
Widget alphabetisch sortiert ... Schritt 2 |
||
| Zeile 155: | Zeile 155: | ||
Die Namen der verfügbaren Icons findet man auch in den CSS Files (openautomation.css / fhemSVG.css) | Die Namen der verfügbaren Icons findet man auch in den CSS Files (openautomation.css / fhemSVG.css) | ||
'''CIRCLE-MENÜ''' | |||
{| class="wikitable" | |||
!HTML Attribut | |||
!Beschreibung | |||
!Default Wert | |||
|- | |||
!align="right" |data-item-diameter | |||
|diameter of the circle | |||
|52 | |||
|- | |||
!align="right" |data-circle-radius | |||
|radius of each item, in pixel | |||
|70 | |||
|- | |||
!align="right" |data-direction | |||
|position of the items in relation to the center | |||
|'full' | |||
|- | |||
!align="right" |data-close-after | |||
|closing time of the circle-menu | |||
|(item-count + 1s) or a minimum of 4s | |||
|- | |||
!align="right" |class | |||
|keepopen | |||
| | |||
|- | |||
|} | |||
''' | Optionen für data-direction: top | right | bottom | left | top-right | top-left | bottom-right | bottom-left | top-half | right-half | bottom-half | left-half | full | ||
'''DIMMER''' | |||
{| class="wikitable" | {| class="wikitable" | ||
!HTML | !HTML Attribut | ||
!Beschreibung | !Beschreibung | ||
!Default | !Default Wert | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
| | |name of the reading to get from FHEM | ||
|'STATE' | |'STATE' | ||
|- | |- | ||
!align="right" |data-get-on | !align="right" |data-get-on | ||
| | |value for ON status to get | ||
|'on' | |'on' | ||
|- | |- | ||
!align="right" |data-get-off | !align="right" |data-get-off | ||
| | |value for OFF status to get | ||
|'off' | |'off' | ||
|- | |- | ||
!align="right" |data-set-off | !align="right" |data-set-off | ||
| | |value for OFF status to set | ||
| | |value of data-get-off | ||
|- | |- | ||
!align="right" |data-cmd | !align="right" |data-cmd | ||
| | |name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | ||
|'set' | |'set' | ||
|- | |||
!align="right" |data-set | |||
|command to send to FHEM (<code>set <device> <command> <value></code>) | |||
|'' | |||
|- | |- | ||
!align="right" |data-icon | !align="right" |data-icon | ||
| | |name of the font-awesome icon | ||
| | |fa-lightbulb-o | ||
|- | |||
|} | |||
'''HOMESTATUS''' | |||
{| class="wikitable" | |||
!HTML Attribut | |||
!Beschreibung | |||
!Default Wert | |||
|- | |||
!align="right" |data-get | |||
|name of the reading to get from FHEM | |||
|'STATE' | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-set | ||
| | |command to send to FHEM (<code>set <device> <command> <value></code>) | ||
|' | |'' | ||
|- | |- | ||
!align=" | !align="righ" |data-version | ||
| | |name of the special dummy device to represent | ||
| | | | ||
|- | |- | ||
|} | |} | ||
<code>data- | <code>data-version=''</code> (default) 4 states are valid: 1,2,3 or 4 (1=home, 2=night, 3=away, 4=holiday) data-version='residents' or 'roomate' or 'guest' residents states are valid (absent,gone,asleep,home) | ||
''' | '''IMAGE''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 213: | Zeile 251: | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
| | |name of the reading to get an URL from FHEM | ||
|'STATE' | |'STATE' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-size | ||
| | |width of the image in px or %, the height scales proportionally | ||
| | |50% | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-url | ||
| | |URL of the image to show (use data-url or data-device + data-get, not both) | ||
| | | | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-refresh | ||
|Interval in seconds for image refresh for usage together with data-url | |||
|900 | |||
| | |||
|- | |- | ||
|} | |} | ||
'''LABEL''' | '''LABEL''' | ||
| Zeile 288: | Zeile 303: | ||
|} | |} | ||
''' | '''LEVEL''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
!Beschreibung | !Beschreibung | ||
!Default- | !Default Wert | ||
|- | |||
!align="right" |data-get | |||
|name of the reading to get from FHEM | |||
|'STATE' | |||
|- | |||
!align="right" |data-min | |||
|minimal value to set | |||
|'0' | |||
|- | |||
!align="right" |data-max | |||
|maximal value to set | |||
|'100' | |||
|- | |||
!align="right" |data-on | |||
|value where the slider moves to max | |||
|'on' | |||
|- | |||
!align="right" |data-off | |||
|value where the slider moves to min | |||
|'off' | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-colors | ||
| | |a array of color values to affect the colour of the label according to the limit value | ||
| | | | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-limits | ||
| | |a array of numeric or RegEx values to affect the colour of the label | ||
| | | | ||
|- | |- | ||
!align="right" | | !align="right" |class | ||
| | |mini, horizontal | ||
| | |||
| | |||
|- | |- | ||
|} | |} | ||
'''PAGETAB''' | |||
''' | |||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 319: | Zeile 349: | ||
!Default Wert | !Default Wert | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-url | ||
| | |URL of the new page to show | ||
| | | | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-icon | ||
| | |name of the font-awesome icon | ||
| | |'fa-power-off' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-background-icon | ||
| | |name of the font-awesome icon for background | ||
| | |'' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-on-background-color | ||
| | |color of ON state | ||
| | |'#aa6900' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-off-background-color | ||
| | |color of OFF state | ||
|' | |'#505050' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-on-color | ||
| | |color of ON state | ||
|# | |'#aa6900' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-off-color | ||
| | |color of Off state | ||
|# | |'#505050' | ||
|- | |- | ||
|} | |||
'''PLAYSTREAM''' | |||
{| class="wikitable" | |||
!HTML Attribut | |||
!Beschreibung | |||
!Default Wert | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-url | ||
|URL des Radio-Streams | |||
|- | |||
|- | |- | ||
|} | |} | ||
''' | '''PUSH''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
!Beschreibung | !Beschreibung | ||
!Default Wert | !Default-Wert | ||
|- | |- | ||
!align="right" |data-set | !align="right" |data-set | ||
| | |value to send to FHEM (<command> <device> <value>) | ||
| | | | ||
|- | |- | ||
!align=" | !align="right" |data-icon | ||
|name of the | |name of the font-awesome icon | ||
| | | | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-background-icon | ||
| | |name of the font-awesome icon for background | ||
| | |'fa-circle' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-cmd | ||
| | |name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | ||
|'set' | |||
| | |||
|- | |- | ||
|} | |} | ||
'''SELECT''' | |||
''' | |||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 414: | Zeile 421: | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
|name of the reading | |name of the reading that get the selected item of the list | ||
| | | | ||
|- | |- | ||
!align="right" |data-set | !align="right" |data-set | ||
| | |name of the reading to set on FHEM (<command> <device> <reading> <value>) | ||
|'' | |||
|- | |||
!align="right" |data-list | |||
|name of the reading to get a :-separated list from FHEM | |||
|'' | |'' | ||
|- | |- | ||
!align=" | !align="right" |data-items | ||
|name of the | |a array of fix items to show in the selection box (alternative if data-list is empty) | ||
| | |||
|- | |||
!align="right" |data-cmd | |||
|name of the command to send to FHEM (<command> <device> <reading> <value>) (e.g. setstate, set, setreading, trigger) | |||
|'set' | |||
|- | |||
!align="right" |class | |||
|wider, w1x, w2x, w3x | |||
| | | | ||
|- | |- | ||
|} | |} | ||
'''SLIDER''' | '''SLIDER''' | ||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 474: | Zeile 490: | ||
''' | '''SWITCH''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML-Attribut | ||
!Beschreibung | !Beschreibung | ||
!Default Wert | !Default-Wert | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
| | |Name des Reading, was gelesen werden soll | ||
|'STATE' | |'STATE' | ||
|- | |- | ||
!align="right" |data-get-on | !align="right" |data-get-on | ||
| | |Wert, bei dem zum Status ON geschaltet werden soll. | ||
|'on' | |'on' | ||
|- | |- | ||
!align="right" |data-get-off | !align="right" |data-get-off | ||
| | |Wert, bei dem zum Status OFF geschaltet werden soll. | ||
|'off' | |'off' | ||
|- | |||
!align="right" |data-set-on | |||
|Wert, der zu FHEM gesendet werden soll, wenn das Widget auf ON geschaltet wurde | |||
|Wert von data-get-on | |||
|- | |- | ||
!align="right" |data-set-off | !align="right" |data-set-off | ||
| | |Wert, der zu FHEM gesendet werden soll, wenn das Widget auf OFF geschaltet wurde | ||
| | |Wert von data-get-off | ||
|- | |- | ||
!align="right" |data-cmd | !align="right" |data-cmd | ||
| | |Kommando Name (<command> <device> <value>) <br />(z.B setstate, set, setreading, trigger) | ||
|'set' | |'set' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-icon | ||
| | |Name des Font-Awesome Icon. | ||
|'' | |'fa-lightbulb-o' | ||
|- | |||
!align="right" |data-background-icon | |||
|Name des Font-Awesome Hintergrund Icon. | |||
|'fa-circle' | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-on-color | ||
| | |Widget Farbe beim Status ON | ||
| | |'#aa6900' | ||
|- | |- | ||
!align="right" |data-off-color | |||
|Widget Farbe beim Status OFF | |||
|'#505050' | |||
|} | |} | ||
<code>data-get-on</code> and <code>data-get-off</code> accept also RegEx values. e.g. data-get-on="[0-9]{1,3}|on" means set switch on if STATE is a numeric value or 'on'. data-get-off="!on" means accept all but the data-get-on value (negation) | |||
''' | '''SYMBOL''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 519: | Zeile 547: | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
| | |Name des Reading, was gelesen werden soll | ||
|'STATE' | |'STATE' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-get-on | ||
| | |value for ON status to get or an array of states. | ||
| | |'open' | ||
|- | |||
!align="right" |data-get-off | |||
|value for OFF status to get. | |||
|'closed' | |||
|- | |- | ||
!align="right" | | !align="right" |icon | ||
| | |Name des font-awesome-Symbols | ||
| | | | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-background-icon | ||
| | |Hintergrundsymbol | ||
| | |'' | ||
|- | |- | ||
| | !align="right" |data-on-color | ||
|Farbe für ON-Zustand. | |||
|'#aa6900' | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-off-color | ||
| | |Farbe für OFF-Zustand. | ||
|' | |'#505050' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-on-colors | ||
| | |Name des Font-Awesome Hintergrund Icon. | ||
|' | |'fa-circle' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-on-color | ||
| | |array of colors related to the data-get-on array | ||
| | |'' | ||
|- | |- | ||
|} | |} | ||
To use multiple icons, data-get-on, data-icons and data-on-colors have to be an array with the same size. The value for one icon can also contain an additional animatation CSS name, e.g. "fa-exclamation-triangle fa-blink" for a blinking symbol. | |||
''' | '''THERMOSTAT''' | ||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 568: | Zeile 594: | ||
!Default Wert | !Default Wert | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-get | ||
| | |name of the reading to get from FHEM | ||
| | |'desired-temp' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-temp | ||
| | |reading for measured temperature of thermostates | ||
| | |'measured-temp' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-set | ||
| | |command to send to FHEM (set <device> <command> <value>) | ||
|' | |'desired-temp' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-valve | ||
| | |reading for valve position of thermostates | ||
| | | | ||
|- | |- | ||
!align="right" | | !align="right" |data-min | ||
| | |minimal value to set | ||
| | | 10 | ||
|- | |- | ||
| | !align="right" |data-max | ||
|maximal value to set | |||
| 30 | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-step | ||
| | |step size for value adjustment e.g. 0.5 | ||
|1 | |||
|- | |- | ||
| | !align="right" |data-bgColor | ||
|Die Farbe der Kreises zwischen den ticks | |||
|'transparent' | |||
|- | |- | ||
!align="right" |data- | !align="right" |data-fgColor | ||
| | |Die Farbe der zahl im Kreismittelpunkt | ||
| | |#bbbbbb | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-tkColor | ||
| | |Die Farbe der ticks | ||
| | |#696969 | ||
|- | |- | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-angleOffset | ||
| | |Start der ticks im Kreis (in Winkelgraden, 0 = oben) | ||
| | | -120 | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-angleArc | ||
| | |Bereich der ticks im Kreis (in Winkelgraden) | ||
| | |240 | ||
|- | |- | ||
!align="right" |class | !align="right" |class | ||
| | |big, readonly | ||
| | | | ||
|- | |- | ||
|} | |} | ||
'''VOLUME''' | |||
''' | |||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 646: | Zeile 655: | ||
!Default Wert | !Default Wert | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-get | ||
| | |name of the reading to get from FHEM | ||
| | |'STATE' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-set | ||
| | |command to send to FHEM (set <device> <command> <value>) | ||
|'' | |'' | ||
|- | |- | ||
!align=" | !align="rigth" |data-cmd | ||
| | |name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | ||
|' | |'set' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-min | ||
| | |minimal value to set | ||
| | |0 | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-max | ||
| | |maximal value to set | ||
| | |70 | ||
|- | |- | ||
!align="right" | | !align="right" |class | ||
|small, hue-tick, hue-front, hue-back, dim-tick ,dim-front, dim-back | |||
| | | | ||
|- | |- | ||
|} | |} | ||
| Zeile 678: | Zeile 683: | ||
''' | |||
'''WEATHER''' | |||
{| class="wikitable" | {| class="wikitable" | ||
!HTML Attribut | !HTML Attribut | ||
| Zeile 685: | Zeile 693: | ||
|- | |- | ||
!align="right" |data-get | !align="right" |data-get | ||
|name of the reading to get from FHEM | |name of the reading to get the weather literal from FHEM | ||
|'STATE' | |'STATE' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-imageset | ||
| | |collection of images to display current weather situation. Possible values: 'meteocons', 'kleinklima' | ||
|' | |'meteocons' | ||
|- | |- | ||
!align="right" |data- | !align="right" |data-image-path | ||
|path to the images of the selected imageset | |||
|/images/weather/ | |||
| | |||
| | |||
|- | |- | ||
|} | |} | ||
Version vom 7. Mai 2015, 18:05 Uhr

FHEM Tablet UI ist ein leichtgewichtiges aber funktionsreiches Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Zahlreiche Widgets können sehr flexibel und leicht per HTML Code konfiguriert werden.
In dieser Anleitung wird die Installation und Konfiguration des FHEM Tablet UI beschrieben. Beitrag im FHEM-Forum: http://forum.fhem.de/index.php/topic,34233.0.html
| Todo: alle Widgets hier übernehmen, Übersetzung, weitere Beispiele aus dem Forum einfügen (evtl. mit Link!?) |
Voraussetzungen
Dieses User Interface für Tablets benötigt keine zusätzliche Frameworks, wie PHP, MySQL oder SmartVisu.
Voraussetzungen ist nur ein Standard-FHEM mit HTTPSRV Modul und ein beliebiger Standard-Browser mit Javascript auf einem beliebigen Betriebssystem oder Webviewcontrol.
Alle nötigen Files sind im Zip-File inklusive, die einfach nur in einem bestimmten Unterordner der FHEM Installation kopiert werden müssen.
Installation
- Dateien herunterladen: https://github.com/knowthelist/fhem-tablet-ui
- einen neuen Ordner 'tablet' im Verzeichnis /<fhem-Pfad>/www erstellen
- alle Dateien und Unterordner nach /<fhem-Pfad>/www/tablet kopieren
- in fhem.cfg folgende Zeile einfügen:
define tablet_ui HTTPSRV tablet ./www/tablet Tablet Frontend - index-example.html in index.html umbenennen oder eine neue index.html erzeugen
Das UI ist über "http://<fhem-url>:8083/fhem/tablet" zu erreichen.
Weitere verfügbare Plugins: https://github.com/nesges/Widgets-for-fhem-tablet-ui
Alle Widgets (widget_xxx.js) in den js-Ordner kopieren.
Update
Zum Update des UI in der FHEM-Befehlszeile eingeben: update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Konfiguration
Die Konfiguration der angezeigten Widgets erfolgt in der Datei index.html im Hauptordner 'tablet'.
Metadaten-Konfiguration
Refresh sofort, alle 15 Minuten ein voller Refresh (shortpoll) statt alle 30 Sekunden ein voller Refresh
<meta name="longpoll" content="1">
Drag&Drop deaktivieren
<meta name='gridster_disable' content='1'>
Toast messages deaktivieren
<meta name='toast' content='1'>
Größe des Basis-Rasters (data-sizey=1/data-sizex=1)
<meta name="widget_base_width" content="116"><meta name="widget_base_height" content="131">
Das Layout und das Aussehen des UI kann durch die Klassen-Attribute beeinflusst werden. Verfügbare Klassen sind:
container, left, right, cell, narrow, darker, big, bigger, small
CSS Class description
Not all widgets support all classes
- readonly : changing of state is not allowed
- wider : 25px extra space for the widget to the top
- narrow : shorter distant to the widget above
- w1x, w2x, w3x : set the widget to a fix width: 1x, 2x, 3x width
- small : font 80% size (label), small diameter for volume widget
- mini : lowest diameter for volume widget
- large : font 150% size
- big : font 200% size
- bigger : font 320% size
- thin : font thin
- darker : forecolor in gray
- hue-tick : draw ticks in color range
- hue-front : draw handle in color range
- hue-back : draw background in color range
- dim-tick : draw ticks in brightness range
- dim-front : draw handle in brightness range
- dim-back : draw background in brightness range
- red : foreground color red
- green : foreground color green
- blue : foreground color blue
- doublebox-v : container to place 2 small widgets (e.g. switch) one above the other
- doublebox-h : container to place 2 small widgets (e.g. switch) side by side
- timestamp : deliver the date time for the reading instead the value
- inline : positioning elements in a row, no line break
- top-space : 15px extra on top (top-space-2x -> 30px; top-space-3x -> 45px)
- left-space : 15px extra on left (left-space-2x -> 30px; left-space-3x -> 45px)
- right-space : 15px extra on right (right-space-2x -> 30px; right-space-3x -> 45px)
- blink : blink animatation for label or symbol widget
Widgets -- Konfiguration
Zurzeit stehen 16 Widgets zur Verfügung:
- circlemenu: Cover multiple widgets behind a single widget
- dimmer: toogle button with a setter for on value
- homestatus: selector for 4 states (1=home, 2=night, 3=away, 4=holiday)
- image: insert an image, the URL is given by a reading
- label: show state as text (colourable)
- level: vertical/horizontal bar to show values between min/max value
- pagetab : Element to smoothly exchange the whole page with another page
- playstream: simple button to play a webradio stream
- push: send any command to FHEM e.g. up / down
- select: Combobox to provide a list for selection
- slider: vertical slider to select between min/max value
- switch: Toggle any command to FHEM (e.g. on / off)
- symbol: show state as an icon (e.g. window open)
- thermostat: dial for heater thermostates to set desired value and show current value
- volume: dial to set a single value (e.g. 0-60)
- weather: insert an icon or image, represending a weather literal
Für alle Widgets gilt:
| data-type | Widget-Typ |
|---|---|
| data-device | FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) |
| class | CSS-Klassen für Aussehen und Formatierung des Widgets |
Icon-Konfiguration
Mehr als 500 Icons von "http://fortawesome.github.io/Font-Awesome/icons" verfügbar. Einfach den Icon-Namen angeben (Suffix "fa-" nicht vergessen, Z.B. data-icon="fa-volume-up"
Es stehen auch Openautomation Font-Files zur Verfügung. Wer sie nutzen möchte, muss folgende Stylesheets in die index.html hinzufügen.
<link rel="stylesheet" href="/fhem/tablet/lib/openautomation.css" /> <link rel="stylesheet" href="/fhem/tablet/lib/fhemSVG.css" />
Beispiel bei einem Schalter:
<div data-type="switch" data-device='dummy1' data-icon="oa-secur_locked"></div>
Und so als großes Symbol:
<div data-type="symbol" data-device='dummy1'
data-icon="oa-status_frost"
data-on-color="#bb3232"
data-get-on="on"
data-get-off="!on"
class="bigger">
</div>
Die Icons kann man auch etwas dicker darstellen mit den Zusatz bold: data-icon="oa-secur_locked bold"
Die Namen der verfügbaren Icons findet man auch in den CSS Files (openautomation.css / fhemSVG.css)
CIRCLE-MENÜ
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-item-diameter | diameter of the circle | 52 |
| data-circle-radius | radius of each item, in pixel | 70 |
| data-direction | position of the items in relation to the center | 'full' |
| data-close-after | closing time of the circle-menu | (item-count + 1s) or a minimum of 4s |
| class | keepopen |
Optionen für data-direction: top | right | bottom | left | top-right | top-left | bottom-right | bottom-left | top-half | right-half | bottom-half | left-half | full
DIMMER
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-get-on | value for ON status to get | 'on' |
| data-get-off | value for OFF status to get | 'off' |
| data-set-off | value for OFF status to set | value of data-get-off |
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| data-set | command to send to FHEM (set <device> <command> <value>)
|
|
| data-icon | name of the font-awesome icon | fa-lightbulb-o |
HOMESTATUS
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-set | command to send to FHEM (set <device> <command> <value>)
|
|
| data-version | name of the special dummy device to represent |
data-version= (default) 4 states are valid: 1,2,3 or 4 (1=home, 2=night, 3=away, 4=holiday) data-version='residents' or 'roomate' or 'guest' residents states are valid (absent,gone,asleep,home)
IMAGE
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get an URL from FHEM | 'STATE' |
| data-size | width of the image in px or %, the height scales proportionally | 50% |
| data-url | URL of the image to show (use data-url or data-device + data-get, not both) | |
| data-refresh | Interval in seconds for image refresh for usage together with data-url | 900 |
LABEL
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | |
| data-fix | keeping a specified number of decimals. | '-1' -> non-numeric |
| data-part | split position of the space separated value to show or an RegEx | |
| data-colors | a array of color values to affect the colour of the label according to the limit value | |
| data-limits | a array of numeric values to affect the colour of the Label | |
| data-unit | add a unit after a numeric value. use encoded strings e.g. "%B0C%0A" | |
| class | small, large, big, bigger, thin, red, green, blue, darker |
LEVEL
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-min | minimal value to set | '0' |
| data-max | maximal value to set | '100' |
| data-on | value where the slider moves to max | 'on' |
| data-off | value where the slider moves to min | 'off' |
| data-colors | a array of color values to affect the colour of the label according to the limit value | |
| data-limits | a array of numeric or RegEx values to affect the colour of the label | |
| class | mini, horizontal |
PAGETAB
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-url | URL of the new page to show | |
| data-icon | name of the font-awesome icon | 'fa-power-off' |
| data-background-icon | name of the font-awesome icon for background | |
| data-on-background-color | color of ON state | '#aa6900' |
| data-off-background-color | color of OFF state | '#505050' |
| data-on-color | color of ON state | '#aa6900' |
| data-off-color | color of Off state | '#505050' |
PLAYSTREAM
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-url | URL des Radio-Streams |
PUSH
| HTML Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-set | value to send to FHEM (<command> <device> <value>) | |
| data-icon | name of the font-awesome icon | |
| data-background-icon | name of the font-awesome icon for background | 'fa-circle' |
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
SELECT
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading that get the selected item of the list | |
| data-set | name of the reading to set on FHEM (<command> <device> <reading> <value>) | |
| data-list | name of the reading to get a :-separated list from FHEM | |
| data-items | a array of fix items to show in the selection box (alternative if data-list is empty) | |
| data-cmd | name of the command to send to FHEM (<command> <device> <reading> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| class | wider, w1x, w2x, w3x |
SLIDER
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-set | command to send to FHEM (set <device> <command> <value>)
|
|
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| data-min | minimal value to set | 0 |
| data-max | maximal value to set | 100 |
| data-on | value where the slider moves to max | 'on' |
| data-off | value where the slider moves to min | 'off' |
| class | Aussehen/Ausrichtung |
Für class steht mini und horizontal zur Verfügung.
SWITCH
| HTML-Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-get | Name des Reading, was gelesen werden soll | 'STATE' |
| data-get-on | Wert, bei dem zum Status ON geschaltet werden soll. | 'on' |
| data-get-off | Wert, bei dem zum Status OFF geschaltet werden soll. | 'off' |
| data-set-on | Wert, der zu FHEM gesendet werden soll, wenn das Widget auf ON geschaltet wurde | Wert von data-get-on |
| data-set-off | Wert, der zu FHEM gesendet werden soll, wenn das Widget auf OFF geschaltet wurde | Wert von data-get-off |
| data-cmd | Kommando Name (<command> <device> <value>) (z.B setstate, set, setreading, trigger) |
'set' |
| data-icon | Name des Font-Awesome Icon. | 'fa-lightbulb-o' |
| data-background-icon | Name des Font-Awesome Hintergrund Icon. | 'fa-circle' |
| data-on-color | Widget Farbe beim Status ON | '#aa6900' |
| data-off-color | Widget Farbe beim Status OFF | '#505050' |
data-get-on and data-get-off accept also RegEx values. e.g. data-get-on="[0-9]{1,3}|on" means set switch on if STATE is a numeric value or 'on'. data-get-off="!on" means accept all but the data-get-on value (negation)
SYMBOL
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | Name des Reading, was gelesen werden soll | 'STATE' |
| data-get-on | value for ON status to get or an array of states. | 'open' |
| data-get-off | value for OFF status to get. | 'closed' |
| icon | Name des font-awesome-Symbols | |
| data-background-icon | Hintergrundsymbol | |
| data-on-color | Farbe für ON-Zustand. | '#aa6900' |
| data-off-color | Farbe für OFF-Zustand. | '#505050' |
| data-on-colors | Name des Font-Awesome Hintergrund Icon. | 'fa-circle' |
| data-on-color | array of colors related to the data-get-on array |
To use multiple icons, data-get-on, data-icons and data-on-colors have to be an array with the same size. The value for one icon can also contain an additional animatation CSS name, e.g. "fa-exclamation-triangle fa-blink" for a blinking symbol.
THERMOSTAT
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'desired-temp' |
| data-temp | reading for measured temperature of thermostates | 'measured-temp' |
| data-set | command to send to FHEM (set <device> <command> <value>) | 'desired-temp' |
| data-valve | reading for valve position of thermostates | |
| data-min | minimal value to set | 10 |
| data-max | maximal value to set | 30 |
| data-step | step size for value adjustment e.g. 0.5 | 1 |
| data-bgColor | Die Farbe der Kreises zwischen den ticks | 'transparent' |
| data-fgColor | Die Farbe der zahl im Kreismittelpunkt | #bbbbbb |
| data-tkColor | Die Farbe der ticks | #696969 |
| data-angleOffset | Start der ticks im Kreis (in Winkelgraden, 0 = oben) | -120 |
| data-angleArc | Bereich der ticks im Kreis (in Winkelgraden) | 240 |
| class | big, readonly |
VOLUME
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-set | command to send to FHEM (set <device> <command> <value>) | |
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| data-min | minimal value to set | 0 |
| data-max | maximal value to set | 70 |
| class | small, hue-tick, hue-front, hue-back, dim-tick ,dim-front, dim-back |
WEATHER
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get the weather literal from FHEM | 'STATE' |
| data-imageset | collection of images to display current weather situation. Possible values: 'meteocons', 'kleinklima' | 'meteocons' |
| data-image-path | path to the images of the selected imageset | /images/weather/ |
Widgets -- Beispiele
Thermostat
Configure as data-device='...' that item which delivers temp and desired-temp as reading.
Default parameters are:
data-get="desired-temp" data-temp="measured-temp" data-set="desired-temp"
Therefor for HomaMatic HM-CC-RT-DN this is sufficient.
<div data-type="thermostat" data-device='KH_Clima' class="cell"></div>
The long format looks like this:
<div data-type="thermostat"
data-device="KH_Clima"
data-get="desired-temp"
data-temp="measured-temp"
class="cell">
</div>
Example for MAX!:
<div data-type="thermostat" data-device="HZ_Tuer"
data-valve="valveposition"
data-get="desiredTemperature"
data-temp="temperature"
data-set="desiredTemperature"
class="cell">
</div>
The wigets will show the valve value only in case of a valid data-valve attribute. The default for data-valve ist null. That means, a empty data-valve attribute hides the valve label for the widget.
Label
Example for HM-WDS40-TH-I Funk-Temperatur-/Feuchtesensor innen
STATE T: 20.0 H: 61
<div data-type="label" data-device="THSensorWZ"
data-part="2" data-unit="%B0C%0A" class="cell big"></div>
<div data-type="label" class="cell">Temperatur</div>
<div data-type="label" data-device="THSensorWZ" data-part="4"
data-unit="%" class="cell big"></div>
<div data-type="label" class="cell">Luftfeuchte</div>
But the same result can reached by getting single readings:
humidity 58 temperature 20.1
<div data-type="label" data-device="THSensorWZ"
data-get="temperature" data-unit="%B0C%0A" class="cell big"></div>
<div data-type="label" class="cell">Temperatur</div>
<div data-type="label" data-device="THSensorWZ"
data-get="humidity" data-unit="%" class="cell big"></div>
<div data-type="label" class="cell">Luftfeuchte</div>
Example for how to influence the color of the label according to value limits
<div data-type="label"
data-device="OutTemp"
data-limits='[-73,10,23]'
data-colors='["#6699FF","#AA6900","#FF0000"]'
data-unit="%B0C%0A"
class="cell big">
</div>
Example for how to create a widget for shutter via push: show state and set up/down
<div data-type="switch"
data-device="wzRollo"
data-get-on="up"
data-get-off="down"
data-icon="fa-bars"
class="cell" >
</div>
<div data-type="label"
class="cell">Rollo</div>
Example for how to create a label for a time value in short format with usage of RegEx.
<div data-type="label"
data-device="dummy1"
data-part="(\d\d\.\d\d\.).*"
class="cell">
</div>
Example for how to show two labels in one line.
<div class=""> <div type="label" device="OnSunrise" class="inline"></div>bis <div type="label" device="OnSunset" class="inline"></div> </div>
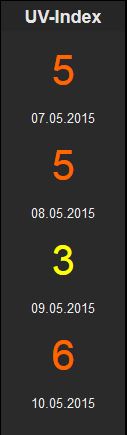
Beispiel für die Anzeige des UV-Indexes und der Abhängigkeit der anzuzeigenden Farbe.
<div data-type="label" class="wider cell bigger" data-device="ProVorhersage"
data-get="fc0_uv"
data-limits="[-2, 2, 5, 7, 10]"
data-colors='["#66FF33","#FFFF00","#FF6600","#FF0000","#993399"]'></div>
<div data-type="label" class="cell" data-device="ProVorhersage" data-get="fc0_date"></div>
<div data-type="label" class="wider cell bigger" data-device="ProVorhersage"
data-get="fc1_uv"
data-limits="[-2, 2, 5, 7, 10]"
data-colors='["#66FF33","#FFFF00","#FF6600","#FF0000","#993399"]'></div>
<div data-type="label" class="cell" data-device="ProVorhersage" data-get="fc1_date"></div>
Switch
Schalter. Usage of RegEx pattern for state request:
<div data-type="switch" class="cell"
data-device="MILIGHT_Zone1_Wohnzimmer"
data-get-on="on.*"
data-get-off="off"></div>
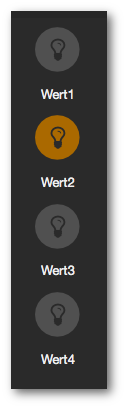
Beispiel für eine Gruppe von Schaltern, um zwischen vier verschiedenen Werten eines device umzuschalten:
<div class="cell left">
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert1).)*"
data-get-on="Wert1" class="cell" ></div>
<div data-type="label" class="cell">Wert1</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert2).)*"
data-get-on="Wert2" class="cell" ></div>
<div data-type="label" class="cell">Wert2</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert3).)*"
data-get-on="Wert3" class="cell" ></div>
<div data-type="label" class="cell">Wert3</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert4).)*"
data-get-on="Wert4" class="cell" ></div>
<div data-type="label" class="cell">Wert4</div>
</div>
Symbol
Example for a tristate icon
<div data-type="symbol" data-device="dummy1"
data-get-on='["wert1","wert2","wert3"]'
data-icons='["fa-arrow-up","fa-user","fa-arrow-down"]'
data-on-colors='["SeaGreen","SlateBlue","IndianRed"]'
class="cell big">
</div>
Example for a tristate icon with blink and spin animation
<div data-type="symbol" data-device="dummy1"
data-icons='["fa-exclamation-triangle fa-blink","fa-exclamation-circle","fa-cog fa-spin"]'
data-on-colors='["Crimson","GoldenRod","SeaGreen"]'
data-get-on='["Wert1","Wert2","Wert3"]' >
</div>
Example for a battery level control with RegEx
<div data-type="symbol" data-device="BadHeizung" data-get="batteryLevel"
data-icons='["oa-measure_battery_100","oa-measure_battery_75","oa-measure_battery_50","oa-measure_battery_25","oa-measure_battery_0"]'
data-get-on='["3\\.[0-9]","2\\.[789]","2\\.[456]","2\\.[123]","((2\\.0)|([01]\\.[0-9]))"]'
data-on-colors='["#505050","#505050","#505050","#ad3333","#ad3333"]'>
</div>
Example for a battery level control with greater-equal compare and 90° rotated symbols
<div data-type="symbol" data-device="BadHeizung" data-get="batteryLevel"
data-icons='["oa-measure_battery_0 fa-rotate-90","oa-measure_battery_25 fa-rotate-90","oa-measure_battery_50 fa-rotate-90","oa-measure_battery_75 fa-rotate-90","oa-measure_battery_0 fa-rotate-90"]'
data-get-on='["0","2","2.4","2.7","3.0"]'
data-on-colors='["#ad3333","#ad3333","#505050","#505050","#505050"]'>
</div>
Slider
Slider mit einstellbaren Werten von 10 bis 90:
<div data-type="slider"
data-device='Dummy1'
data-min="10"
data-max="90"
class="cell" >
</div>
<div data-type="label" class="cell">Light1</div>
Horizontal angeordneter Slider:
<div data-type="slider"
data-device='Dummy1'
data-min="0"
data-max="100"
class="horizontal"
</div>
Image
Erzeugt ein Widget mit einem Bild aus dem www, das alle 5 Sekunden aktualisiert wird (hier eine Wetterkarte vom DWD).
<div data-type="image"
data-size="80%"
data-url="http://www.dwd.de/wundk/wetter/de/Deutschland.jpg"
</div>
Weather
Das Widget fügt ein dem Wetter entsprechendes Bild ein. Die Daten können durch FHEM-Module wie PROLANTA, OPENWEATHER und Weather bereitgestellt werden. Add 'big' or 'bigger' to CSS class to get a bigger weather icon.
Beispiel:
<div data-type="weather"
data-device="Weather"
data-get="fc0_weatherDay"
class="cell big">
</div>
Circle Menu
Cover a lot of other button behind one single button
<div class="left">
<div data-type="circlemenu" class="cell circlemenu">
<ul class="menu">
<li><div data-type="push" data-icon="fa-wrench"></div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level -6"
data-icon="">-6</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level -2"
data-icon="">-2</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level 0"
data-icon="">0</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +3"
data-icon="">2</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +9"
data-icon="">9</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +C"
data-icon="">12</div></li>
</ul>
</div>
<div data-type="label" class="cell">Woofer</div>
</div>
Playstream
Erzeugt einen Knopf zum direkten Abspielen eines Webradio-Streams.
<div data-type="playstream" data-url="http://radioeins.de/stream"></div>
<div data-type="label" class="darker">Radio eins</div>
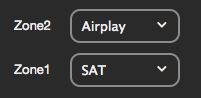
Select
Erzeugt zwei Comboboxen zur Auswahl des Eingang eines 2-Zonen-AV-Receivers. Die Liste für Zone2 ist fest, die Liste für Zone1 wird von FHEM übergeben.
<div class="cell wider">
<div data-type="label" class="inline wider">Zone2</div>
<div data-type="select" data-device="AvReceiverZ2" data-items='["Airplay","Webradio","BD/DVD","PHONO"]' data-get="input" data-set="input" class="cell w2x" ></div>
<div></div>
<div data-type="label" class="inline">Zone1</div>
<div data-type="select" data-device="AvReceiver" data-list="inputs" data-get="input" data-set="input" class="cell w2x" ></div>
</div>
Push
Example for how to create a push button widget to trigger all devices on:
<div data-type="push"
data-device="LightAll"
data-cmd="trigger"
data-set="on"
class="cell">
</div>
Beispiel für zwei horizontale Buttons:
<div class="cell">
<div class="doublebox-h">
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-up" data-background-icon="fa-square-o"
data-set="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-down" data-background-icon="fa-square-o"
data-set="down">
</div>
</div>
</div>
Beispiel für zwei quadratische vertikale Buttons:
<div class="cell">
<div class="doublebox-v">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set="down">
</div>
</div>
</div>
Image
Example for how to add an image to the dashboard which its URL is delivered by a FHEM module like PROPLANTA:
<div data-type="image" data-device="Wetter1"
data-get="fc0_weatherDayIcon"
data-size="40px"
class="cell">
</div>
Pagetab
Example for a tab menu to switch smoothly between multiple pages. Multiple pagetabs in a template file: menu.html
<html>
<body>
<header>MENU</header>
<div class="cell">
<div data-type="pagetab" data-url="index.html" data-icon="fa-home" class="cell"></div>
<div data-type="pagetab" data-url="index_2.html" data-icon="fa-sliders" class="cell"></div>
<div data-type="pagetab" data-url="index_3.html" data-icon="fa-music" class="cell"></div>
<div data-type="pagetab" data-url="index_4.html" data-icon="fa-hotel" class="cell"></div>
<div data-type="pagetab" data-url="index_5.html" data-icon="fa-music" class="cell"></div>
<div data-type="pagetab" data-url="index_6.html" data-icon="fa-database" class="cell"></div>
<div data-type="pagetab" data-url="index_7.html" data-icon="fa-fax" class="cell"></div>
</div>
</body>
</html>
Spezial
Folgender Befehl setzt einen direkten Befehl an FHEM ab (set dummy1 off):
<div onclick="setFhemStatus('set dummy1 off')">All off!</div>
FAQ
Häufig gestellte Fragen zum FHEM Tablet UI sind in der FHEM Tablet UI FAQ zusammengestellt.