FTUI Beispiel Datetimepicker für Timer: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Krikan (Diskussion | Beiträge) K Kategorie "FHEM Tablet UI" zugeordnet |
||
| Zeile 68: | Zeile 68: | ||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
[[Kategorie:FHEM Tablet UI]] | |||
Version vom 9. August 2016, 10:04 Uhr
Dieses Beispiel für das FHEM Tablet UI realisiert eine Einstellmöglichkeit für einen at-Timer, der z.B. zur Heizungssteuerung genutzt wird.
Aufgabe:
Früh vorm Aufstehen soll das Bad schon warm sein, für eine bestimmte Zeitdauer warm bleiben, nur wochentags, nur, wenn jemand zu Hause ist, individuell änderbar in der Zeit und Dauer sein und abschaltbar.
Lösung:
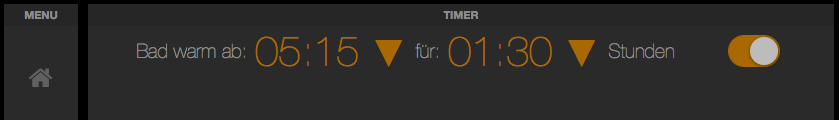
In einem Tab für Settings in der FHEM Tablet UI eine Sektion für Timer eingebaut und mit einer Zeile ein kleinen Block für diese Aufgabe eingefügt.
- ein FTUI Datetimepicker Widget für den Startzeitpunkt im Time-Format
- ein FTUI Datetimepicker Widget für die Dauer im Time-Format
- ein FTUI Checkbox Widget zum Ein/Auschalten
- ein paar HTML Labels zur Erklärung der Elemente
Der entsprechende Block in der index_settings.html für die Tablet Seiten sieht dann so aus:
<li data-row="1" data-col="2" data-sizex="9" data-sizey="3">
<header>TIMER</header>
<div class="inline large darker thin cell" >Bad warm ab:</div>
<div data-type="datetimepicker" data-device="BeforeGettingUp"
data-get="TIMESPEC" data-set-value="*$v" data-cmd="modify"
data-step="15"
data-datepicker="false" data-format="H:i"
class="inline bigger thin orange cell"></div>
<div class="inline large darker thin cell" >für:</div>
<div data-type="datetimepicker" data-device="BeforeGettingUp"
data-get="onfortimer"
data-cmd="setreading"
data-set="onfortimer"
data-step="15"
data-datepicker="false" data-format="H:i"
class="inline bigger thin orange cell"></div>
<div class="inline large darker thin cell" >Stunden</div>
<div data-type="checkbox" data-device='BeforeGettingUp'
data-get-on="!off" data-get-off="inactive"
data-set-on="active" data-set-off="inactive"
class="inline left-space-3x"></div>
</li>
Zu beachten ist beim Widget vom Typ datetimepicker für das Device BeforeGettingUp der Parameter data-set-value="*$v". Damit wird beim Senden vor den Zeitwerte $v noch ein * gesetzt. Das ist die von FHEM erwartete Syntax für wiederkehrenden Timer. Leider wird dafür kein separates Attribut angeboten, was einmalig gesetzt bleibt, sondern man muss den * bei jedem modify mitsenden.
Auf FHEM Seite ist in der fhem.cfg der Timer folgendermaßen definiert:
define BeforeGettingUp at *05:15 {\
if ( !($we) && Value("HomeStatus")<3 ) {\
SetHeizungGettingup();;\
my $onfortimer = ReadingsVal("BeforeGettingUp","onfortimer","01:00");;\
fhem("define AfterGettingUp at +".$onfortimer.":00 {\
if( Value('HomeStatus')<3 ) {\
if(\$hour > 8 && \$hour < 24) {\
SetHeizungPresent();;;;\
} else {\
SetHeizungNormal();;;;\
}\
}\
}");;\
}\
}
Erklärung: Wenn das at "BeforeGettingUp" triggert, wird, wenn es ein Wochentag ist !($we) und jemand Zuhause ist Value("HomeStatus")<3, die Heizung auf die definierten Werte laut Funktion in 99_myUtils.pm gesetzt. Gleichzeitig wird auch ein neues temporäres at "AfterGettingUp" angelegt, was nach einer festgelegten Zeit, die Heizungswerte wieder auf die normalerweise gültigen Werte zu dieser Zeit setzt. Die Dauer wird in einem Userreading "onfortimer" des at "BeforeGettingUp" gespeichert.