FTUI Widget Thermostat
Erscheinungsbild
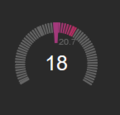
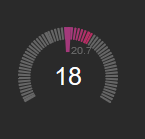
Das Thermostat Widget ist ein Widget für FHEM Tablet UI welches ähnlich wie das Knob-Widget ist, aber für Heizungsthermostate optimiert wurde. Es zeigt eine Skala, um die gewünschte Temperatur einzustellen, sowie die aktuelle Temperatur an.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, welches die gewünschte Temperatur enthält | desired-temp | |
| data-set | Name des Readings, mit dem die gewünschte Temperatur gesetzt wird | desired-temp | |
| data-temp | Name des Readings, welches die aktuelle Temperatur enthält | measured-temp | |
| data-valve | Name des Readings, das die Ventilstellung des Thermostates anzeigt | data-valve="ValvePosition" | |
| data-get-value | RegEx oder Stelle der Ventilposition in einer leerstellen-getrennten Zeile | -1 -> alles anzeigen | data-get-value="2" |
| data-mode | Name des Readings für die Modi (auto, manual, etc.) des Thermostates | data-mode="controlMode" | |
| data-min | Mindesttemperatur, die gesetzt werden kann | 10 | data-min="5" |
| data-max | Höchsttemperatur, die gesetzt werden kann | 30 | data-max="25" |
| data-step | Abstufung, in der die Temperatur gesetzt werden kann | 1 | data-step="0.5" |
| data-off | Wert, der gesendet werden muss, um das Thermostat abzuschalten | data-off="5" | |
| data-boost | Wert, der gesendet werden muss, um das Thermostat in den Boost-Modus zu bringen | data-boost="30.5" | |
| data-height | Höhe des Widgets | 100 | data-height="80" |
| data-width | Breite des Widgets | 100 | data-width="120" |
| data-touch-height | Höhe des Widgets während Änderungen | data-height | data-touch-height="200" |
| data-touch-width | Breite des Widgets während Änderungen | data-width | data-touch-width="200" |
| data-touch-position | Position des Wertes während Änderungen | left | data-touch-position="left" |
| data-inputcolor | Farbe des angezeigten Temperaturwertes | data-inputcolor="white" | |
| data-hdcolor | Farbe des Einstellhebels | #666 | data-hdcolor="green" |
| data-fgcolor | Farbe des geriffelten Hintergrundes (Teilstriche) | #666 | |
| data-bgcolor | Farbe des geriffelten Hintergrundes (Flächen zwischen den Teilstrichen) | keine | |
| data-mincolor | Farbe am unteren Ende des Einstellbereiches | #4477ff | |
| data-maxcolor | Farbe am oberen Ende des Einstellbereiches | #ff0000 | |
| data-thickness | Dicke des Einstellbereiches | 0.25 | |
| data-anglearc | Reichweite der Anzeige auf einem Kreis in Grad | 240 | data-anglearc="360" |
| data-angleoffset | Bestimmt die Position auf der Kreisform, auf dem die Statusanzeige beginnen soll | -120 | data-angleoffset="0" |
| data-font | Schriftart des Wertes | ||
| data-font-weight | Dicke der Schrift | ||
| data-unit | Einheit, die zum Wert hinzugefügt werden soll | data-unit="°" | |
| data-lock | Reading, welches den booleanschen Wert (1,true,on) enthält um das Widget auf readonly zu setzen |
Hinweise
- Wenn beim MAX! Wand-Thermostat der Wert auto für data-mode empfangen wird, wird folgender Befehl generiert:
set wz_WandThermostat desiredTemperature auto. Andere Werte erzeugen Befehle wieset wz_WandThermostat desiredTemperature - Als data-device muss das Device angegeben werden, welches gewünschte und aktuelle Temperatur liefert. Bei HomeMatic Thermostaten ist das z.B. HM_XXXXXX_Clima
- Das Widget zeigt die Ventilposition nur an, wenn data-valve explizit definiert wurde.
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Beispiele
HomeMatic HM-CC-RT-DN
Da die Standardwerte für data-get, data-temp und data-set schon den benötigten Werten für ein HM-CC-RT-DN Funk-Heizkörperthermostat entsprechen, reicht eine ganz einfache Code-Zeile.
<div data-type="thermostat" data-device="HM_302111_Clima"></div>
Das entspricht in diesem Fall der längeren Version:
<div data-type="thermostat"
data-device="HM_302111_Clima"
data-get="desired-temp"
data-temp="measured-temp">
</div>
MAX! Thermostat
<div data-type="thermostat"
data-device="HZ_Tuer"
data-valve="valveposition"
data-get="desiredTemperature"
data-temp="temperature"
data-set="desiredTemperature">
</div>
Mit Off- und Boost-Funktion
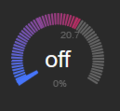
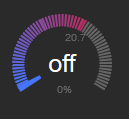
Hier ein Beispiel, mit dem das Thermostat aus-, oder die Boost-Funktion eingeschaltet werden kann. Um Auszuschalten muss der Zeiger auf die Mindestposition gezogen werden. Um die Boost-Funktion zu aktivieren, auf die Maxmimalposition.
<div data-type="thermostat"
data-device="HM_302111_Clima"
data-valve="ValvePosition"
data-min="5"
data-off="off"
data-max="31"
data-boost="31">
</div>