FTUI Widget Homestatus
Erscheinungsbild
Das Homestatus Widget ist ein Widget für FHEM Tablet UI, mit dem vier oder fünf verschiedene Stati eines Objektes (z.B.: FHEM Residents) dargestellt werden können.
Attribute
Für das Homestatus-Widget gelten alle Attribute des Knob-Widgets plus der folgenden.
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, welches den Status enthält | STATE | |
| data-set | Name des Readings, welches gesetzt werden soll | ||
| data-get-on | Array mit verschiedenen Stati | ['1','2','3','4'] | |
| data-set-on | Array mit verschiedenen Stati, die gesetzt werden sollen | data-get-on | |
| data-alias | Array mit Alias-Namen, die im UI angezeigt werden sollen | ["Home","Night","Away","Holiday"] | data-alias='["Zuhause","Schlafen","Ausgeflogen","Urlaub"]' |
| data-icons | Array mit Icons, die das data-get-on-Array darstellen sollen | ["fa-home","fa-bed","fa-car","fa-suitcase"] | |
| data-version | Name der Version, die verwendet werden soll (residents, roommate oder guest) | data-version="roommate" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| small | Setzt die Größe des Elementes auf 80% |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Hinweise
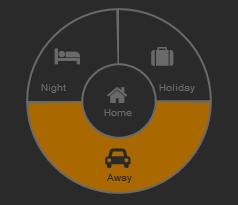
- Die Standardversion des Widgets hat vier Stautsmöglichkeiten: '1','2','3','4'. Die Aliase dafür sind Home,Night,Away,Holiday
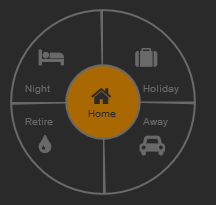
- Wird data-version mit den Werten residents, roommate oder guest angegeben, gibt es fünf Stati: home, asleep, absent, gone und gotosleep. Die Aliase dafür sind Home, Night, Away, Holiday und Retire
Beispiele
Standard mit vier Möglichkeiten
<div data-type="homestatus"
data-device='dummy1'></div>
Version mit fünf Stati
<div data-type="homestatus"
data-device='dummy1'
data-version="roommate"></div>
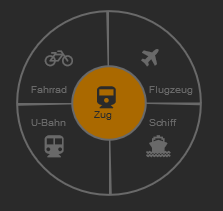
Benutzerdefinierte Optionen
<div data-type="homestatus"
data-device="dummy1"
data-get-on='["train","bicycle","ship","plane","subway"]'
data-alias='["Zug","Fahrrad","Schiff","Flugzeug","U-Bahn"]'
data-icons='["fa-train","fa-bicycle","fa-ship","fa-plane","fa-subway"]'
data-version="roommate"></div>