| Todo: Wohl unvollständig, Korrekturlesen
|
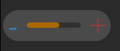
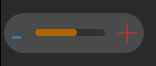
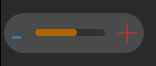
Das Spinner Widget ist ein Widget für FHEM Tablet UI, mit dem der Wert eines Device-Readings mit Hilfe von "up/down"- bzw. "+/-"-Buttons eingestellt werden kann.
Attribute
| Attribut
|
Beschreibung
|
Standard-Wert
|
Beispiel
|
| data-get |
DeviceReading, das angezeigt werden soll |
|
data-get="desired-temp"
|
| data-set |
DeviceReading, welches den set-Befehl empfangen soll |
|
data-set="desired-temp"
|
| data-get-value |
RegEx oder Position des Wertes in einem leerzeichen-getrennten Text, nach dem der angezeigte Text gefiltert werden soll |
-1 (alles) |
|
| data-color |
RGB-Wert oder Farbzeichnung für den Wertebalken |
orange |
data-color="#404040"
|
| data-text-color |
Definierter Farbwert für die Textfarbe oder Name des Readings, aus dem dieser Wert gelesen werden kann |
#ccc |
data-text-color="red"
|
| data-background-color |
Hintergrundfarbe des Widgets |
|
data-background-color="none"
|
| data-gradient-color |
Array von Farbwerten für einen Verlauf des Wertebalkens |
|
data-gradient-color='["blue","red"]'
|
| data-icon-left-color |
RGB-Wert oder Farbbezeichnung für das linke Button-Symbol |
#aaa |
data-left-color="green"
|
| data-icon-right-color |
RGB-Wert oder Farbbezeichnung für das rechte Button-Symbol |
#aaa |
data-right-color="red"
|
| data-icon-left |
Name des linken Symbols |
|
data-icon-left="fa-volume-down"
|
| data-icon-right |
Name des rechten Symbols |
|
data-icon-left="fa-volume-up"
|
| data-width |
Feste Breite des Widgets in px oder % |
|
|
| data-height |
Feste Höhe des Widgets in px oder % |
|
|
| data-max |
Maximalwert des Anzeigebereichs |
100 |
data-max="31"
|
| data-min |
Minimalwert des Anzeigebereichs |
0 |
data-min="12"
|
| data-step |
Numerischer Wert für das Intervall bei Klick auf Icon |
1 |
data-step="2"
|
| data-unit |
Einheit nach dem numerischen Text-Wert hinzufügen |
|
data-unit="°"
|
| data-shortdelay |
Verzögerungszeit (ms) für Befehlswiederholung bei Tastendruck |
80 |
data-shortdelay="120"
|
| data-longdelay |
Zeitverzögerung (ms) für den Befehl nach Loslassen der Taste |
500 |
data-shortdelay="350"
|
| data-off |
Wert, der als "off" gilt |
|
data-off="10"
|
| data-on |
Wert, der als "on" gilt |
|
data-off="22"
|
| data-lock |
Name eines Readings, dessen boole'scher Wert das Widget sperrt (readonly) |
|
|
CSS Klassen
| Klasse |
Beschreibung
|
| valueonly |
Zeigt den Wert in Textform statt eines Balkens
|
| value |
Zeigt ein Label am Element, das den aktuellen Wert enthält
|
| circulate |
Anzeige startet bei Überschreiten des "max"-Wertes wieder beim "min"-Wert
|
| positiononly |
Stellt nur die aktuelle Position dar, nicht einen ganzen Balken vom Startpunkt bis zur aktuellen Position
|
Beispiele
Spinner für ein Thermostat
<div data-type="spinner"
data-device="HM_Thermostat"
data-get="desired-temp"
data-set="desired-temp"
data-icon-left-color="blue"
data-icon-right-color="red"
data-height="40"
data-width="140"
data-step="0.5"
data-min="10"
data-max="30"
data-unit="°"></div>

Weblinks