DOIF/Ein- und Ausgabe in FHEMWEB und Tablet-UI am Beispiel einer Schaltuhr
Die Attribute setList und readingList sind zur Zeit nur in der aktuellen Beta-Version verfügbar.
Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys. Die Einführung der Attribute setList und readingList ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden.
Zeitsteuerung mit manuell Ein/Aus
Die Schaltuhr soll manuell geschaltet und es soll eine Ein- und Ausschaltzeit eingestellt werden können. Die Bedienung soll im Frontend erfolgen.
Beschreibung
- setList
- readingList
- $SELF, triggern auf Status mit [$SELF:<Reading>]
- Default-Wert für Zeitangaben[$SELF:mybegin,"00:00"]
readingsList ermöglicht es die angegebenen Readings über set zu setzen.
setList gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll.
webCmd zeigt die so konfigurierten Readings im FHEMWEB an. cmdState ersetzt die DOIF interne Vogabe des Status.
Das Reading mybutton wird als Schalter benutzt, die Readings mybegin und myend beinhalten die Ein- und Ausschaltzeit.
$SELF steht für den DOIF Namen, [$SELF:mybegin] ist gleichbedeutend mit [Schaltuhr:mybegin].
Das DOIF schaltet lamp ein, wenn mybutton auf on gesetzt wird, oder wenn die aktuelle Zeit mybeginn erreicht.
Es schaltet lamp aus, wenn mybutton auf off gesetzt wird, oder wenn die aktuelle Zeit myend überschreitet.
Definition
(["$SELF:mybutton: on"] or [[$SELF:mybegin,"00:00"]])\ (set lamp_Labor000 on)\ DOELSEIF (["$SELF:mybutton: off"] or [[$SELF:myend,"00:01"]])\ (set lamp_Labor000 off)
Attribute
Die wesentlichen Attribute zur Darstellung im FHEMWEB-Frontend.
readingList mybutton mybegin myend setList mybutton:on,off mybegin:time myend:time webCmd mybutton:mybegin:myend
Laborgruppe zum Import mit Raw definition
define time_switch_Labor DOIF (["$SELF:mybutton: on"] or [[$SELF:mybegin,"00:00"]])\ (set lamp_Labor000 on)\ DOELSEIF (["$SELF:mybutton: off"] or [[$SELF:myend,"00:01"]])\ (set lamp_Labor000 off) attr time_switch_Labor alias Schaltuhr attr time_switch_Labor cmdState on|off attr time_switch_Labor group Zeitsteuerung mit manuell Ein/Aus attr time_switch_Labor readingList mybutton mybegin myend attr time_switch_Labor room DOIF_Labor attr time_switch_Labor setList mybutton:on,off mybegin:time myend:time attr time_switch_Labor webCmd mybutton:mybegin:myend define lamp_Labor000 dummy attr lamp_Labor000 alias Lampe attr lamp_Labor000 group Zeitsteuerung mit manuell Ein/Aus attr lamp_Labor000 room DOIF_Labor
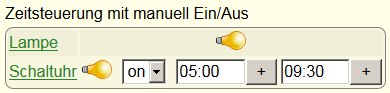
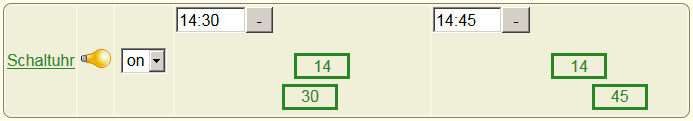
Darstellung im Frontend
FHEMWEB
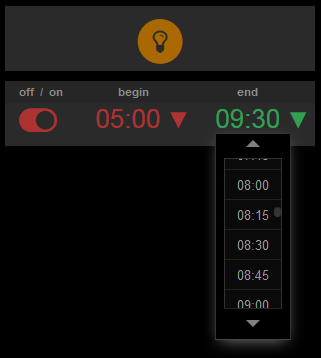
Tablet-UI
HTML-Code
Der Code ist für Tablet-UI 2.2
<li data-row="2" data-col="1" data-sizex="4" data-sizey="1"> <div data-type="switch" data-device="lamp_Labor000" data-limits='["on","off"]' class="cell readonly"> </div> </li> <li data-row="3" data-col="1" data-sizex="4" data-sizey="1" > <header>off / on begin end </header> <div data-type="switch" data-device="time_switch_Labor" data-set="mybutton" data-states='["on","off"]' data-colors='["red","green"]' data-background-colors='["#2A2A2A","#2A2A2A"]' data-set-states='["off","on"]' data-icons='["fa-toggle-on","fa-toggle-off"]' data-background-icons='["fa-blank","fa-blank"]' data-on-background-color="grey" data-off-background-color="grey" class="top-narrow inline left big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="mybegin" data-set="mybegin" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline red big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="myend" data-set="myend" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline right green big"> </div> </li>