FTUI Widget Datetimepicker: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Datetimepicker Widget]] ist ein Widget für FHEM Tablet UI, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden…“) |
Drhirn (Diskussion | Beiträge) K (Copy&Paste-Fehler korrigiert) |
||
| Zeile 9: | Zeile 9: | ||
==Attribute== | ==Attribute== | ||
Für das | Für das Datetimepicker-Widget gelten alle Attribute des [[FTUI Widget Label|Label-Widgets]]. Und zusätzlich die folgenden: | ||
{|class="wikitable" | {|class="wikitable" | ||
!Attribut | !Attribut | ||
Version vom 14. Februar 2017, 14:49 Uhr
Das Datetimepicker Widget ist ein Widget für FHEM Tablet UI, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann.
Attribute
Für das Datetimepicker-Widget gelten alle Attribute des Label-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-format | Datum- und Zeitformat der Anzeige | Y-m-d H:i | data-format="d. F Y" |
| data-theme | Farb-Schema (normal, dark) | dark | data-theme="normal" |
| data-timepicker | Auswahlfeld für Zeit anzeigen | true | data-timepicker="false" |
| data-datepicker | Auswahlfeld für Datum anzeigen | true | data-datepicker="false" |
| data-step | Abstand der Minutenanzeige in Minuten | 60 | data-step="10" |
| data-set-value | Format des Wertes, der an FHEM gesendet werden soll | $v (nur der Wert) |
Beispiele
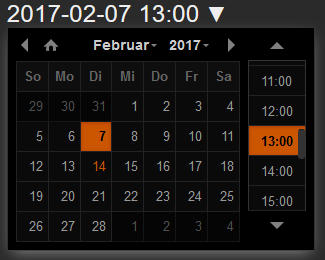
Datum und Uhrzeit - Schema dark
<div data-type="datetimepicker"
data-device='dummy1'
class="inline"></div>
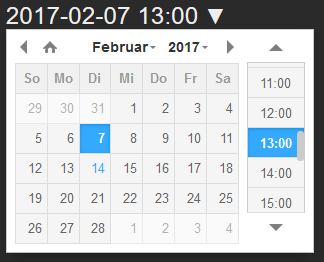
Datum und Uhrzeit - Schema normal
<div data-type="datetimepicker"
data-device='dummy1'
data-theme="normal"
class="inline"></div>
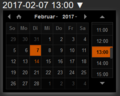
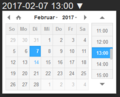
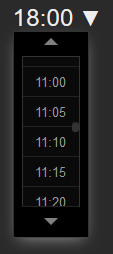
Nur Zeitauswahl - Abstand 5min
<div data-type="datetimepicker"
data-device='dummy1'
data-datepicker="false"
data-step="5"
class="inline"></div>
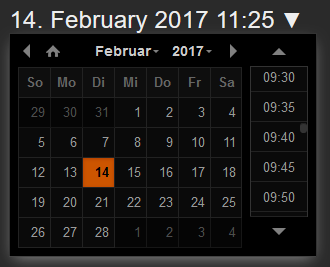
Benutzerdefiniertes Anzeigeformat
<div data-type="datetimepicker"
data-device='dummy1'
data-step="5"
data-format="d. F Y H:i"
class="inline"></div>