FTUI Widget Volume: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Volume Widget]] ist ein Widget für FHEM Tablet UI, das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt.…“) |
K (Beispiel Farbauswahl für Beleuchtung hinzugefügt) |
||
| Zeile 3: | Zeile 3: | ||
<gallery> | <gallery> | ||
File:FTUI_Widget_Volume_01.png | File:FTUI_Widget_Volume_01.png | ||
File:FTUI_widget_volume-rgb.png | |||
</gallery> | </gallery> | ||
| Zeile 38: | Zeile 39: | ||
==Beispiele== | ==Beispiele== | ||
=== | ===Lautstärke=== | ||
<source lang="html"> | <source lang="html"> | ||
<div data-type="volume" | <div data-type="volume" | ||
| Zeile 46: | Zeile 47: | ||
</source> | </source> | ||
[[Datei:FTUI Widget Volume 01.png]] | [[Datei:FTUI Widget Volume 01.png]] | ||
===Farbauswahl für Beleuchtung=== | |||
<source lang="html"> | |||
<div data-type="volume" | |||
data-device="WZ.Deckenlampe" | |||
data-get="hue" | |||
data-set="hue" | |||
data-min="0" | |||
data-max="65353" | |||
class="hue-tick hue-front small top-space-2x"> | |||
</div> | |||
</source> | |||
[[Datei:FTUI_widget_volume-rgb.png]] | |||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
Version vom 19. März 2017, 23:18 Uhr
Das Volume Widget ist ein Widget für FHEM Tablet UI, das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt.
Attribute
Für das Volume-Widget gelten alle Attribute des Knob-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, das den darzustellenden Wert enthält | STATE | data-get="volume" |
| data-set | Name des Readings, dessen Wert geändert werden soll | data-set="volume" | |
| data-cmd | Name des Befehls, mit dem das Reading geändert wird (z.B. setstate, set, setreading, trigger) | set | |
| data-get-value | RegEx oder Position des Wertes in einer leerzeichen-getrennten Textzeile, mit der der Wert erhalten werden kann | -1 -> alles anzeigen | |
| data-set-value | Format des Wertes, wie er an FHEM gesendet werden soll | $v (nur der Wert) | |
| data-min | Mindestwert, der gesetzt werden kann | 0 | data-min="10" |
| data-max | Maximalwert, der gesetzt werden kann | 70 | data-max="100" |
| data-tickstep | Abstand zwischen den einzelnen Schritten | 4/20 | data-tickstep="1" |
| data-unit | Einheit zum gewünschten Wert hinzufügen | data-unit="°" |
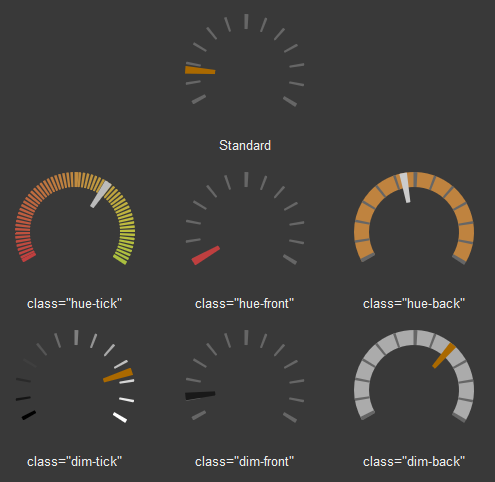
CSS Klassen
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Beispiele
Lautstärke
<div data-type="volume"
data-device="AVReceiver"
data-get="volume"
data-set="volume"></div>
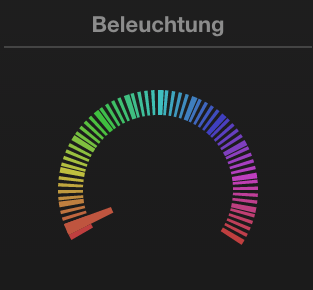
Farbauswahl für Beleuchtung
<div data-type="volume"
data-device="WZ.Deckenlampe"
data-get="hue"
data-set="hue"
data-min="0"
data-max="65353"
class="hue-tick hue-front small top-space-2x">
</div>