FTUI Widget Weather: Unterschied zwischen den Versionen
All-Ex (Diskussion | Beiträge) K (Verweis auf FTUI ergänzt) |
Ulm32b (Diskussion | Beiträge) (Hinweise aus dem Forum wurden eingearbeitet: Überschriften, Anordnung, Format Quelltext) |
||
| Zeile 1: | Zeile 1: | ||
{{Todo|V1. | {{Todo|V1.1, Erste Optimierungsschleife abgeschlossen; weitere Hinweise gern gesehen}} | ||
Das [[{{PAGENAME}}|Widget Weather]] ist ein Widget für [[FHEM Tablet UI]], das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können durch FHEM-Module wie [[PROPLANTA]], [[OPENWEATHER]] und [[Weather]] bereitgestellt werden. Icon-Sets [http://www.alessioatzeni.com/meteocons/ meteocons] und [https://kleinklima.de/ kleinklima] werden mit FHEM geliefert. | Das [[{{PAGENAME}}|Widget Weather]] ist ein Widget für [[FHEM Tablet UI]], das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können durch FHEM-Module wie [[PROPLANTA]], [[OPENWEATHER]] und [[Weather]] bereitgestellt werden. Icon-Sets [http://www.alessioatzeni.com/meteocons/ meteocons] und [https://kleinklima.de/ kleinklima] werden mit FHEM geliefert. | ||
| Zeile 18: | Zeile 18: | ||
|'''data-get'''||Reading, dessen Wettertext in ein Icon umgewandelt werden soll||||data-get="fc0_weatherDay" | |'''data-get'''||Reading, dessen Wettertext in ein Icon umgewandelt werden soll||||data-get="fc0_weatherDay" | ||
|- | |- | ||
|'''data-imageset'''||Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: [http://http://www.alessioatzeni.com/meteocons/ meteocons] oder [https://kleinklima.de/ kleinklima]|| | |'''data-imageset'''||Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: [http://http://www.alessioatzeni.com/meteocons/ meteocons] oder [https://kleinklima.de/ kleinklima]||meteocons||data-imageset="kleinklima" | ||
| Zeile 35: | Zeile 35: | ||
==Beispiele== | ==Beispiele== | ||
===Einfaches | ===Einfaches Symbol mit Min- und Max-Temperatur=== | ||
[[Datei:FTUI_Widget_Weather_03.png|100px]] | |||
<source lang="html"> | <source lang="html"> | ||
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDay" data-imageset="meteocons" class="cell"></div> | <div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDay" data-imageset="meteocons" class="cell"></div> | ||
| Zeile 43: | Zeile 44: | ||
</source> | </source> | ||
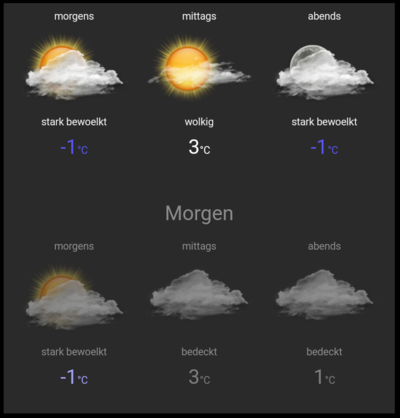
[[Datei: | ===Detaillierte Wetteranzeige mit Vorhersage für den Folgetag=== | ||
[[Datei:FTUI_Widget_Weather_04.png|400px]] | |||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%" | |||
=== | !style="text-align: left;"|index.html | ||
|- | |||
| class="mw-collapsible-content" | | |||
<source lang="html"> | <source lang="html"> | ||
<li data-row="1" data-col="1" data-sizex="4" data-sizey="4"> | <li data-row="1" data-col="1" data-sizex="4" data-sizey="4"> | ||
<div class="sheet"> | <div class="sheet"> | ||
<div class="row"> | <div class="row"> | ||
<div class="col-1-3"> | <div class="col-1-3"> | ||
<div data-type="label" class="cell top-space narrow">morgens</div> | <div data-type="label" class="cell top-space narrow">morgens</div> | ||
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherMorningIcon" data-imageset="kleinklima" class="cell"></div> | <div data-type="weather" data-device="Proplanta" data-get="fc0_weatherMorningIcon" data-imageset="kleinklima" class="cell"></div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherMorning" class="cell top-narrow"></div> | <div data-type="label" data-device="Proplanta" data-get="fc0_weatherMorning" class="cell top-narrow"></div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | <div data-type="label" data-device="Proplanta" data-get="fc0_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | ||
</div> | </div> | ||
<div class="col-1-3"> | |||
<div class="col-1-3"> | <div data-type="label" class="cell top-space narrow">mittags</div> | ||
<div data-type="label" class="cell top-space narrow">mittags</div> | <div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="kleinklima" class="cell"></div> | ||
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="kleinklima" class="cell"></div> | <div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell top-narrow"></div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell top-narrow"></div> | <div data-type="label" data-device="Proplanta" data-get="fc0_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | </div> | ||
</div> | <div class="col-1-3"> | ||
<div data-type="label" class="cell top-space narrow">abends</div> | |||
<div class="col-1-3"> | <div data-type="weather" data-device="Proplanta" data-get="fc0_weatherEveningIcon" data-imageset="kleinklima" class="cell"></div> | ||
<div data-type="label" class="cell top-space narrow">abends</div> | <div data-type="label" data-device="Proplanta" data-get="fc0_weatherEvening" class="cell top-narrow"></div> | ||
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherEveningIcon" data-imageset="kleinklima" class="cell"></div> | <div data-type="label" data-device="Proplanta" data-get="fc0_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherEvening" class="cell top-narrow"></div> | </div> | ||
<div data-type="label" data-device="Proplanta" data-get="fc0_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div> | </div> | ||
</div> | </div> | ||
</div> | |||
</div> | |||
<div class="container top-space-3x"> | <div class="container top-space-3x"> | ||
<div data-type="label" class="cell bigger darker">Morgen</div> | <div data-type="label" class="cell bigger darker">Morgen</div> | ||
</div> | |||
</div> | |||
<div class="sheet"> | |||
<div class="row"> | |||
<div class="col-1-3"> | |||
<div data-type="label" class="cell top-space darker">morgens</div> | |||
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherMorningIcon" data-imageset="kleinklima" class="cell half-transparent"></div> | |||
<div data-type="label" data-device=”Proplanta" data-get="fc1_weatherMorning" class="cell top-narrow darker"></div> | |||
<div data-type="label" data-device="Proplanta" data-get="fc1_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="label" class="cell top-space darker">mittags</div> | |||
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherDayIcon" data-imageset="kleinklima" class="cell half-transparent"></div> | |||
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherDay" class="cell top-narrow darker"></div> | |||
<div data-type="label" data-device="Proplanta" data-get="fc1_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div> | |||
</div> | |||
<div class="col-1-3"> | |||
<div data-type="label" class="cell top-space darker">abends</div> | |||
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherEveningIcon" data-imageset="kleinklima" class="cell half-transparent"></div> | |||
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherEvening" class="cell top-narrow darker"></div> | |||
<div data-type="label" data-device="Proplanta" data-get="fc1_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div> | |||
</div> | |||
</div> | |||
</div> | |||
</li> | </li> | ||
</source> | </source> | ||
|} | |||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
Version vom 10. Februar 2017, 15:03 Uhr
| Todo: V1.1, Erste Optimierungsschleife abgeschlossen; weitere Hinweise gern gesehen |
Das Widget Weather ist ein Widget für FHEM Tablet UI, das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können durch FHEM-Module wie PROPLANTA, OPENWEATHER und Weather bereitgestellt werden. Icon-Sets meteocons und kleinklima werden mit FHEM geliefert.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, welches die Wetterdaten bereitstellt | data-device="Proplanta" | |
| data-get | Reading, dessen Wettertext in ein Icon umgewandelt werden soll | data-get="fc0_weatherDay" | |
| data-imageset | Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: meteocons oder kleinklima | meteocons | data-imageset="kleinklima"
|
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
Hinweise
Die über die Devices verfügbaren umfangreichen Wetterdaten liefern eine wesentlich differenziertere Beschreibung der Wetterlage, als mit diesem Widget darstellbar ist. Sinnvoll ist deshalb eine Kombination des Weather-Widgets mit FTUI_Widget_Label, ggf. auch wind_direction.
Gelegentlich wird berichtet, dass einzelne Bilder nicht optimal auf die readings abgestimmt seien. In solchen Fällen bitte im Forum posten, damit die Zuordnungen verbessert werden können.
Beispiele
Einfaches Symbol mit Min- und Max-Temperatur
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDay" data-imageset="meteocons" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMin" data-unit="%B0C%0A" class="cell inline"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMax" data-unit="%B0C%0A" class="cell inline"></div>
Detaillierte Wetteranzeige mit Vorhersage für den Folgetag
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="4" data-sizey="4">
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherMorningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherMorning" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherEveningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherEvening" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
<div class="container top-space-3x">
<div data-type="label" class="cell bigger darker">Morgen</div>
</div>
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherMorningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device=”Proplanta" data-get="fc1_weatherMorning" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherDayIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherDay" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherEveningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherEvening" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
</div>
</div>
</li>
|