FTUI Beispiel Webradio: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) (Erste Version) |
Ulm32b (Diskussion | Beiträge) (URL zu 1live und B5aktuell aktualisiert.) |
||
| Zeile 38: | Zeile 38: | ||
data-device="Radiosender" | data-device="Radiosender" | ||
data-list="" | data-list="" | ||
data-items='["http://radioeins.de/stream","http://1live. | data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3","http://br-b5aktuell-live.cast.addradio.de/br/b5aktuell/live/mp3/128/stream.mp3"]' | ||
data-alias='["Radio eins","einsLife","B5aktuell"]' | data-alias='["Radio eins","einsLife","B5aktuell"]' | ||
data-get="link" | data-get="link" | ||
| Zeile 56: | Zeile 56: | ||
</div> | </div> | ||
</source> | </source> | ||
==Hinweise== | ==Hinweise== | ||
Lauffähig ab FTUI 2.6.2 | Lauffähig ab FTUI 2.6.2 | ||
Version vom 1. Juni 2017, 23:41 Uhr
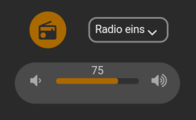
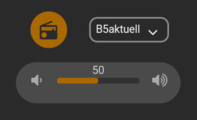
In FHEM Tablet UI entsteht aus FTUI Widget Playstream, FTUI Widget Switch, FTUI Widget Select und FTUI Widget Spinner ein Webradio.
FHEM-Devices
defmod Radiosender dummy
setstate Radiosender on
setstate Radiosender link http://radioeins.de/stream
defmod Radio_volume dummy
setstate Radio_volume Volume 50
HTML
<div data-type="playstream"
data-get="Radiosender:STATE"
data-url="Radiosender:link"
data-volume="Radio_volume:Volume"
class="hide">
</div>
<div data-type="switch"
data-device="Radiosender"
data-icon="mi-radio"
class="cell inline">
</div>
<!-- mi-Icons im Header aktivieren: <link rel="stylesheet" href="lib/material-icons.min.css" /> -->
<div class="cell inline"
data-type="select"
data-device="Radiosender"
data-list=""
data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3","http://br-b5aktuell-live.cast.addradio.de/br/b5aktuell/live/mp3/128/stream.mp3"]'
data-alias='["Radio eins","einsLife","B5aktuell"]'
data-get="link"
data-set="link"
data-cmd="setreading">
</div>
<div data-type="spinner"
data-device="Radio_volume"
data-get="Volume"
data-set="Volume"
data-max="100"
data-step="5"
data-icon-left="fa-volume-down"
data-icon-right="fa-volume-up"
class="spinner value horizontal centered">
</div>
Hinweise
Lauffähig ab FTUI 2.6.2
URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung.