FTUI Widget Scale: Unterschied zwischen den Versionen
K (catsort) |
Drhirn (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Todo|Vervollständigen}} | |||
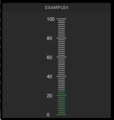
Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | ||
Version vom 9. April 2018, 09:18 Uhr
| Todo: Vervollständigen |
Das Scale Widget ist ein Widget für FHEM Tablet UI, mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading Reading angezeigt werden soll | ||
| data-get | Name des Readings, das den Wert enthält | STATE | |
| data-min | Minimaler Wert, der angezeigt werden soll | 0 | |
| data-max | Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält | 100 | |
| data-orientation | Ausrichtung des Balkens | horizontal | data-orientation="vertical" |
| data-font-size | Schriftgröße | 12 | |
| data-tick | 1 | ||
| data-value-interval | 50 | ||
| data-extra-tick | 10 | ||
| data-tick-color | #eee | ||
| data-limits-get | |||
| data-limits | |||
| data-color | #aa6900 | ||
| data-colors | Array von Farbwerten, die die Anzeige entsprechend der Grenzwerte von data-limits einfärben | data-colors='["#dd3366","#ffcc00","#55aa44"]' |
CSS-Klassen
Beispiele
Weitere Informationen
- Ankündigung des Widgets in einem Forumsbeitrag