FTUI Widget Push: Unterschied zwischen den Versionen
K Fehler bei vorheriger Änderung korrigiert |
Keine Bearbeitungszusammenfassung |
||
| (15 dazwischenliegende Versionen von 9 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Push Widget]] ist ein Widget für [[FHEM Tablet UI]] in Form eines Button-förmigen Knopfes, der, ähnlich einem Taster, einen einfachen Befehl an FHEM sendet (zum Beispiel hoch/runter, Play/Pause, Nächster/vorheriger Titel, usw.). Der Befehl kann beim Drücken, beim Loslassen, oder beide | Das [[{{PAGENAME}}|Push Widget]] ist ein Widget für [[FHEM Tablet UI V2]] in Form eines Button-förmigen Knopfes, der, ähnlich einem Taster, einen einfachen Befehl an FHEM sendet (zum Beispiel hoch/runter, Play/Pause, Nächster/vorheriger Titel, usw.). Der Befehl kann beim Drücken, beim Loslassen, oder beide Male ausgeführt werden. | ||
<gallery> | <gallery> | ||
| Zeile 8: | Zeile 8: | ||
</gallery> | </gallery> | ||
== | ==Attribute== | ||
{| class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
| Zeile 25: | Zeile 25: | ||
|'''data-cmd'''||Befehl, der gesendet werden soll ('''<command>''' <device> <reading> <value>) (z.B. setstate, set, setreading, trigger)||set|| | |'''data-cmd'''||Befehl, der gesendet werden soll ('''<command>''' <device> <reading> <value>) (z.B. setstate, set, setreading, trigger)||set|| | ||
|- | |- | ||
|'''data-doubleclick'''||Zeit, | |'''data-fhem-cmd'''||Befehl, der bei einem Klick auf das Bild an FHEM gesendet werden soll||||data-fhem-cmd="set Bulp01 off" | ||
|- | |||
|'''data-doubleclick'''||Zeit [ms], in der ein zweiter Klick erfolgen muss, damit die Betätigung angenommen wird. '0' schaltet dieses Verhalten ab.||0||data-doubleclick="800" | |||
|- | |- | ||
|'''data-countdown'''||Sekunden für Fortschrittsanzeige (progress control / 'on-for-timer')||Automatische Erkennung von 'on-for-timer' bei '''data-set-on'''|| | |'''data-countdown'''||Sekunden für Fortschrittsanzeige (progress control / 'on-for-timer')||Automatische Erkennung von 'on-for-timer' bei '''data-set-on'''|| | ||
| Zeile 37: | Zeile 39: | ||
|'''data-get-off'''||Zeichenkette, die als Zustand OFF interpretiert wird|||| | |'''data-get-off'''||Zeichenkette, die als Zustand OFF interpretiert wird|||| | ||
|- | |- | ||
|'''data-hide'''||Reading zum Verstecken des Push-Elementes. Das Element verschwindet, wenn der Wert mit '''data-hide-on''' übereinstimmt.|| | |'''data-hide'''||Reading zum Verstecken des Push-Elementes. Das Element verschwindet, wenn der Wert mit '''data-hide-on''' übereinstimmt.||STATE|| | ||
|- | |- | ||
|'''data-hide-on'''||Zeichenkette, bei der das Element versteckt wird|| | |'''data-hide-on'''||Zeichenkette, bei der das Element versteckt wird||true,1,on|| | ||
|- | |- | ||
|'''data-hide-off'''||Zeichenkette, bei der das Element angezeigt wird|| | |'''data-hide-off'''||Zeichenkette, bei der das Element angezeigt wird||!on|| | ||
|- | |- | ||
|'''data-hideparents'''||jQuery-Selector, um auch die Eltern-Elemente zu verstecken||||data-hideparents="#Name" | |'''data-hideparents'''||jQuery-Selector, um auch die Eltern-Elemente zu verstecken||||data-hideparents="#Name" | ||
|- | |- | ||
|'''data-lock'''||Reading, mit dem das Element für eine Bedienung gesperrt wird. | |'''data-lock'''||Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich.|||| | ||
|- | |||
|'''data-lock-on'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird|||| | |||
|- | |||
|'''data-lock-off'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird|||| | |||
|- | |- | ||
|'''data-reachable'''||Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein.|||| | |'''data-reachable'''||Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein.|||| | ||
|- | |- | ||
|'''data-icon'''||Name des Icons im Vordergrund|| | |'''data-icon'''||Name des Icons im Vordergrund||fa-power-off|| | ||
|- | |||
|'''data-background-icon'''||Name des Icons, das als Hintergrund verwendet werden soll||fa-circle-thin|| | |||
|- | |- | ||
|'''data- | |'''data-on-color'''||Feste Iconfarbe für den Zustand ON, oder '''<device>:<reading>''', um einen entsprechenden Wert dynamisch aus FHEM abzurufen.||#aa6900|| | ||
|- | |- | ||
|'''data- | |'''data-on-background-color'''||Feste Hintergrundfarbe für den Zustand ON, oder '''<device>:<reading>'''||#aa6900|| | ||
|- | |- | ||
|'''data-off-background-color'''||Feste Hintergrundfarbe für den Zustand OFF, oder '''<device>:<reading>'''|| | |'''data-off-color'''||Feste Iconfarbe für den Zustand OFF, oder '''<device>:<reading>''', um einen entsprechenden Wert dynamisch aus FHEM abzurufen.||#505050|| | ||
|- | |||
|'''data-off-background-color'''||Feste Hintergrundfarbe für den Zustand OFF, oder '''<device>:<reading>'''||#505050|| | |||
|} | |} | ||
==CSS Klassen== | |||
{|class="wikitable" | |||
!Klasse!!Beschreibung | |||
|- | |||
{{FTUI Klasse|height-narrow}} | |||
|} | |||
==Weitere Möglichkeiten== | |||
Das Push-Widget kann auch dazu verwendet werden, Readings darzustellen. Über '''data-get''' und '''data-get-on''' wird beispielsweise der Kreis (Hintergrund-Icon) eingefärbt. Der Wert des Readings selbst wird dann per [[FTUI_Widget_Label|Label]] angezeigt, welches innerhalb des Push-Widgets platziert wird. Siehe hierzu auch den {{Link2Forum|Topic=66800|LinkText=Hinweis im Forum}}. | |||
<syntaxhighlight lang="html"> | |||
<div data-type="push" ...> | |||
<div data-type="label" ...></div> | |||
</div> | |||
</syntaxhighlight> | |||
==Beispiele== | ==Beispiele== | ||
===Alle Lampen einschalten=== | ===Alle Lampen einschalten=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="push" | <div data-type="push" | ||
data-device="LightAll" | data-device="LightAll" | ||
| Zeile 67: | Zeile 93: | ||
data-set-on="on"> | data-set-on="on"> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
===Steuerung hoch/runter (horizontal)=== | ===Steuerung hoch/runter (horizontal)=== | ||
[[File:Push1.png]] | [[File:Push1.png]] | ||
< | <syntaxhighlight lang="html"> | ||
<div> | <div> | ||
<div class="doublebox-h"> | <div class="doublebox-h"> | ||
| Zeile 85: | Zeile 111: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
===Steuerung hoch/runter (vertikal)=== | ===Steuerung hoch/runter (vertikal)=== | ||
[[File:Push2.png]] | [[File:Push2.png]] | ||
< | <syntaxhighlight lang="html"> | ||
<div> | <div> | ||
<div class="doublebox-v"> | <div class="doublebox-v"> | ||
| Zeile 103: | Zeile 129: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
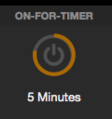
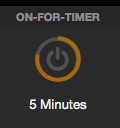
===Lampe für 5 Minuten einschalten=== | ===Lampe für 5 Minuten einschalten=== | ||
Das Push-Widget zeigt | Das Push-Widget zeigt einen abnehmenden Kreis, solange der Countdown läuft. Die Dauer wird automatisch aus dem '''on-for-timer'''-Befehl erkannt. Mit '''data-countdown''' kann jedoch auch auch ein eigener Wert angegeben werden. | ||
Wenn das Device ein Dummy ist, muss in diesem das FHEM-Attribut <code>useSetExtensions 1</code> gesetzt werden. Weitere Beispiele für Timer sind [[FTUI_Zeitschaltung|hier]] zu finden. | |||
[[File:Ftui_widget_push_on-for-timer.png]] | [[File:Ftui_widget_push_on-for-timer.png]] | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="push" data-device="MyLamp" data-set-on="on-for-timer 300" ></div> | <div data-type="push" data-device="MyLamp" data-set-on="on-for-timer 300" ></div> | ||
</ | </syntaxhighlight> | ||
===Push-Widget verstecken=== | ===Push-Widget verstecken=== | ||
< | <syntaxhighlight lang="html"> | ||
<div class="hbox"> | <div class="hbox"> | ||
<div class="vbox"> | <div class="vbox"> | ||
| Zeile 131: | Zeile 158: | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Push]] | ||
Aktuelle Version vom 3. August 2024, 09:41 Uhr
Das Push Widget ist ein Widget für FHEM Tablet UI V2 in Form eines Button-förmigen Knopfes, der, ähnlich einem Taster, einen einfachen Befehl an FHEM sendet (zum Beispiel hoch/runter, Play/Pause, Nächster/vorheriger Titel, usw.). Der Befehl kann beim Drücken, beim Loslassen, oder beide Male ausgeführt werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-set-on | Wert, der beim Drücken gesendet werden soll. Kann auch ein Array sein, um verschiedene Werte abwechselnd zu schalten | on | data-set-on="1" |
| data-set-off | Wert, der nach dem Loslassen gesendet werden soll | data-set-off="0" | |
| data-cmd | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | set | |
| data-fhem-cmd | Befehl, der bei einem Klick auf das Bild an FHEM gesendet werden soll | data-fhem-cmd="set Bulp01 off" | |
| data-doubleclick | Zeit [ms], in der ein zweiter Klick erfolgen muss, damit die Betätigung angenommen wird. '0' schaltet dieses Verhalten ab. | 0 | data-doubleclick="800" |
| data-countdown | Sekunden für Fortschrittsanzeige (progress control / 'on-for-timer') | Automatische Erkennung von 'on-for-timer' bei data-set-on | |
| data-warn | Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-get | Reading, dessen Inhalt zur Zustandsanzeige (ON/OFF) wird | keiner (muss explizit angegeben werden) | |
| data-get-on | Zeichenkette, die als Zustand ON interpretiert wird | ||
| data-get-off | Zeichenkette, die als Zustand OFF interpretiert wird | ||
| data-hide | Reading zum Verstecken des Push-Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | STATE | |
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | true,1,on | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | !on | |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich. | ||
| data-lock-on | Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird | ||
| data-lock-off | Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird | ||
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-icon | Name des Icons im Vordergrund | fa-power-off | |
| data-background-icon | Name des Icons, das als Hintergrund verwendet werden soll | fa-circle-thin | |
| data-on-color | Feste Iconfarbe für den Zustand ON, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | #aa6900 | |
| data-on-background-color | Feste Hintergrundfarbe für den Zustand ON, oder <device>:<reading> | #aa6900 | |
| data-off-color | Feste Iconfarbe für den Zustand OFF, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | #505050 | |
| data-off-background-color | Feste Hintergrundfarbe für den Zustand OFF, oder <device>:<reading> | #505050 |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| height-narrow | Widgets bekommen eine fest definierte Höhe und Zeilenhöhe, um sie leichter nebeneinander anordnen zu können |
Weitere Möglichkeiten
Das Push-Widget kann auch dazu verwendet werden, Readings darzustellen. Über data-get und data-get-on wird beispielsweise der Kreis (Hintergrund-Icon) eingefärbt. Der Wert des Readings selbst wird dann per Label angezeigt, welches innerhalb des Push-Widgets platziert wird. Siehe hierzu auch den Hinweis im Forum.
<div data-type="push" ...>
<div data-type="label" ...></div>
</div>
Beispiele
Alle Lampen einschalten
<div data-type="push"
data-device="LightAll"
data-cmd="trigger"
data-set-on="on">
</div>
Steuerung hoch/runter (horizontal)
<div>
<div class="doublebox-h">
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
</div>
Steuerung hoch/runter (vertikal)
<div>
<div class="doublebox-v">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
</div>
Lampe für 5 Minuten einschalten
Das Push-Widget zeigt einen abnehmenden Kreis, solange der Countdown läuft. Die Dauer wird automatisch aus dem on-for-timer-Befehl erkannt. Mit data-countdown kann jedoch auch auch ein eigener Wert angegeben werden.
Wenn das Device ein Dummy ist, muss in diesem das FHEM-Attribut useSetExtensions 1 gesetzt werden. Weitere Beispiele für Timer sind hier zu finden.
<div data-type="push" data-device="MyLamp" data-set-on="on-for-timer 300" ></div>
Push-Widget verstecken
<div class="hbox">
<div class="vbox">
<div data-type="push" data-device="ftuitest" data-set-on="1"></div>
<div>on</div>
</div>
<div class="vbox">
<div data-type="push" data-device="ftuitest" data-set-on="0"></div>
<div>off</div>
</div>
<div class="vbox">
<div data-type="push" data-device="dummy1" data-get="STATE" data-get-on="on" data-hide="ftuitest:STATE" data-hide-on="1" class=""></div>
</div>
</div>