FTUI Widget Swiper: Unterschied zwischen den Versionen
K catsort |
Keine Bearbeitungszusammenfassung |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
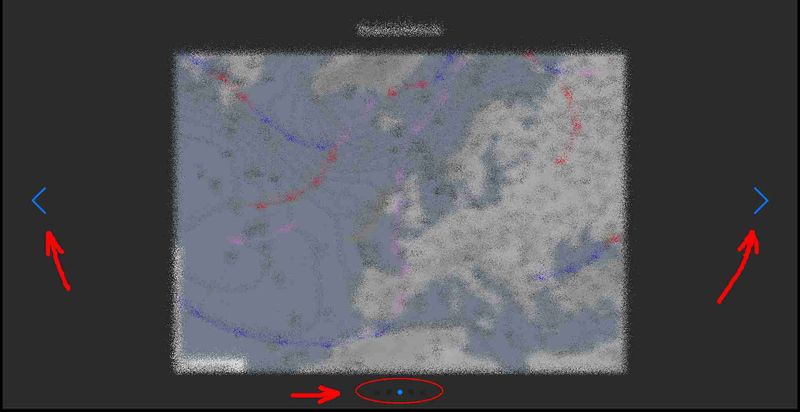
Das [[{{PAGENAME}}|Swiper Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem durch Wischen ein Wechsel zwischen verschiedenen Seiten erfolgt. Am unteren Rand verdeutlicht eine Paginierung, auf welcher Seite man sich aktuell befindet; auch eine direkte Auswahl einzelner Seiten ist hier möglich. Des Weiteren können optional Navigationspfeile links und rechts eingeblendet werden. Ein Wechsel zwischen den Seiten kann automatisiert erfolgen (Slide-Show). Außerdem kann über ein Device gezielt eine Seite aufgerufen werden. | Das [[{{PAGENAME}}|Swiper Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem durch Wischen ein Wechsel zwischen verschiedenen Seiten erfolgt. Am unteren Rand verdeutlicht eine Paginierung, auf welcher Seite man sich aktuell befindet; auch eine direkte Auswahl einzelner Seiten ist hier möglich. Des Weiteren können optional Navigationspfeile links und rechts eingeblendet werden. Ein Wechsel zwischen den Seiten kann automatisiert erfolgen (Slide-Show). Außerdem kann über ein Device gezielt eine Seite aufgerufen werden. | ||
[[Datei:Swiper-FTUI.jpg|800px]] | [[Datei:Swiper-FTUI.jpg|800px]] | ||
| Zeile 51: | Zeile 51: | ||
<!-- Seite 3 --> | <!-- Seite 3 --> | ||
</li> | </li> | ||
<ul> | </ul> | ||
</div> | </div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Zeile 94: | Zeile 94: | ||
[http://knowthelist.github.io/fhem/tablet/demo_swiper.html Beispiel] | [http://knowthelist.github.io/fhem/tablet/demo_swiper.html Beispiel] | ||
[[Kategorie:FHEM Tablet UI|Swiper]] | [[Kategorie:FHEM Tablet UI V2|Swiper]] | ||
Aktuelle Version vom 3. August 2024, 09:46 Uhr
Das Swiper Widget ist ein Widget für FHEM Tablet UI V2, mit dem durch Wischen ein Wechsel zwischen verschiedenen Seiten erfolgt. Am unteren Rand verdeutlicht eine Paginierung, auf welcher Seite man sich aktuell befindet; auch eine direkte Auswahl einzelner Seiten ist hier möglich. Des Weiteren können optional Navigationspfeile links und rechts eingeblendet werden. Ein Wechsel zwischen den Seiten kann automatisiert erfolgen (Slide-Show). Außerdem kann über ein Device gezielt eine Seite aufgerufen werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-width | Breite | 100% | data-width="1200px" |
| data-height | Höhe | 100% | data-height="650px" |
| data-autoplay | Zeit in ms (!), nach der zur nächsten Seite weitergeschaltet wird | (null -> nicht aktiv) | data-autoplay="5000" |
| data-device | Device, über welches der Seitenwechsel gesteuert werden kann (s.u.) | ||
| data-get | Reading, welches die aufzurufende Seite bestimmt (s.u.) | ||
| data-tabclass | Erlaubt es, mehrere Swiper auf einer Seite zu steuern (s.u.) | "swipertab" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| nopagination | Die Paginierung am unteren Bildrand entfällt |
| navbuttons | Navigationspfeile links und rechts werden angezeigt |
| noswipe | Seitenwechsel durch Wischen ist deaktiviert |
| swipertab | Kennzeichnung des steuernden Devices, welches die Seite aufruft (s.u.) |
HTML
<div data-type="swiper">
<ul>
<li>
<!-- Seite 1 -->
</li>
<li>
<!-- Seite 2 -->
</li>
<li>
<!-- Seite 3 -->
</li>
</ul>
</div>
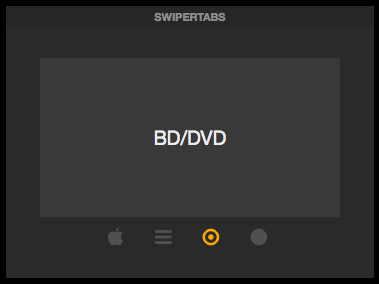
Seitenaufruf über device:reading
<div data-type="swiper" data-height="160px" data-width="300px"
data-device="AvReceiverZ2" data-get="input"
data-states='["Airplay","Webradio","BD/DVD","PHONO"]'
class="top-space-2x nopagination">
<ul>
<li class="noswipe"><div class="row-3-3 container bg-gray center large">Airplay</div></li>
<li class="noswipe"><div class="row-3-3 container bg-gray center large">Webradio</div></li>
<li class="noswipe"><div class="row-3-3 container bg-gray center large">BD/DVD</div></li>
<li class="noswipe"><div class="row-3-3 container bg-gray center large">PHONO</div></li>
</ul>
</div>
<div data-type="switch" data-icon="fa-apple" data-device="AvReceiverZ2" data-get="input" data-set="input" data-get-on='Airplay' data-get-off='!on' data-set-off='' data-off-background-color="#2a2a2a" data-off-color="#505050" data-on-background-color="#2a2a2a" data-on-color="orange" class="swipertab small inline"></div>
<div data-type="switch" data-icon="fa-bars" data-device="AvReceiverZ2" data-get="input" data-set="input" data-get-on='Webradio' data-get-off='!on' data-set-off='' data-off-background-color="#2a2a2a" data-off-color="#505050" data-on-background-color="#2a2a2a" data-on-color="orange" class="swipertab small inline"></div>
<div data-type="switch" data-icon="fa-dot-circle-o" data-device="AvReceiverZ2" data-get="input" data-set="input" data-get-on='BD/DVD' data-get-off='!on' data-set-off='' data-off-background-color="#2a2a2a" data-off-color="#505050" data-on-background-color="#2a2a2a" data-on-color="orange" class="swipertab small inline"></div>
<div data-type="switch" data-icon="fa-circle" data-device="AvReceiverZ2" data-get="input" data-set="input" data-get-on='PHONO' data-get-off='!on' data-set-off='' data-off-background-color="#2a2a2a" data-off-color="#505050" data-on-background-color="#2a2a2a" data-on-color="orange" class="swipertab small inline"></div>
Mittels class="swipertab" bei den Switches reagiert der Swiper auf deren setOn-Events und wechselt auf die entsprechende n-te Seite (2-ter Switch -> 2-te Seite usw.). Gibt es auf einer Seite mehrere Swiper, kann man mit data-tabclass eine andere Class anstatt swipertab definieren. Vor der Implementierung der vorstehend beschriebenen Navigation zwischen verschiedenen Seiten sollte die Alternative FTUI Widget Pagebutton erwogen werden.
Hinweise
Die Farben der Paginierung am unteren Seitenrand sind, abhängig vom Hintergrund, u.U. nur schwer erkennbar. Vom Standard abweichende Farben können in der css/fhem-tablet-ui-user.css definiert werden:
.swiper-pagination-bullet {
background: #444 !important;
}
.swiper-pagination-bullet-active {
background: #eee !important;
}