FTUI Widget Departure: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) get02RegEx statt getRegEx |
Anpassung von <source>-Tags nach <syntaxhighlight> |
||
| Zeile 55: | Zeile 55: | ||
==Datenquelle== | ==Datenquelle== | ||
Die Daten stammen in FHEM aus einer HTTPMOD-Abfrage, hier dargestellt an einem Beispiel aus Dresden: | Die Daten stammen in FHEM aus einer HTTPMOD-Abfrage, hier dargestellt an einem Beispiel aus Dresden: | ||
< | <syntaxhighlight lang="html"> | ||
define VVO HTTPMOD none 0 | define VVO HTTPMOD none 0 | ||
attr VVO get02Name Postplatz | attr VVO get02Name Postplatz | ||
| Zeile 61: | Zeile 61: | ||
attr VVO get02Regex (\[\[.*\]\]).* | attr VVO get02Regex (\[\[.*\]\]).* | ||
attr VVO timeout 30 | attr VVO timeout 30 | ||
</ | </syntaxhighlight> | ||
Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx ([[Regulärer_Ausdruck]]) bedingt. Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App ''Öffi'' basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels | Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx ([[Regulärer_Ausdruck]]) bedingt. Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App ''Öffi'' basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels | ||
< | <syntaxhighlight lang="html"> | ||
http://transportrest-sbiermann.rhcloud.com/provider | http://transportrest-sbiermann.rhcloud.com/provider | ||
</ | </syntaxhighlight> | ||
Die Antwort lautet: | Die Antwort lautet: | ||
< | <syntaxhighlight lang="html"> | ||
[{"name":"Bahn","aClass":"BahnProvider"},{"name":"Gvh","aClass":"GvhProvider"},{"name":"Vgn","aClass":"VgnProvider"},{"name":"Kvv","aClass":"KvvProvider"},{"name":"Vbl","aClass":"VblProvider"},{"name":"Dub","aClass":"DubProvider"},{"name":"Vms","aClass":"VmsProvider"},{"name":"Bsvag","aClass":"BsvagProvider"}, [...] | [{"name":"Bahn","aClass":"BahnProvider"},{"name":"Gvh","aClass":"GvhProvider"},{"name":"Vgn","aClass":"VgnProvider"},{"name":"Kvv","aClass":"KvvProvider"},{"name":"Vbl","aClass":"VblProvider"},{"name":"Dub","aClass":"DubProvider"},{"name":"Vms","aClass":"VmsProvider"},{"name":"Bsvag","aClass":"BsvagProvider"}, [...] | ||
</ | </syntaxhighlight> | ||
Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. In größeren Städten kann oft auch der Provider „Bahn“ genutzt werden. Der Wert „aClass“ ist hier nicht von Belang. | Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. In größeren Städten kann oft auch der Provider „Bahn“ genutzt werden. Der Wert „aClass“ ist hier nicht von Belang. | ||
Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle ''Sonnenfeld''. Hierzu dient folgende Abfrage: | Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle ''Sonnenfeld''. Hierzu dient folgende Abfrage: | ||
< | <syntaxhighlight lang="html"> | ||
http://transportrest-sbiermann.rhcloud.com/station/suggest?q=Sonnenfeld&provider=Ding | http://transportrest-sbiermann.rhcloud.com/station/suggest?q=Sonnenfeld&provider=Ding | ||
</ | </syntaxhighlight> | ||
Als Antwort erhält man folgende „Treffer“: ''Sonnenfeld, Sonnengasse, Sonnengrube, Sonnenhalde'' mit ihren jeweiligen StationIDs. Die StationId für ''Sonnenfeld'' lautet "9001258". | Als Antwort erhält man folgende „Treffer“: ''Sonnenfeld, Sonnengasse, Sonnengrube, Sonnenhalde'' mit ihren jeweiligen StationIDs. Die StationId für ''Sonnenfeld'' lautet "9001258". | ||
Testweise können damit die aktuellen Abfahrten abgerufen werden: | Testweise können damit die aktuellen Abfahrten abgerufen werden: | ||
< | <syntaxhighlight lang="html"> | ||
http://transportrest-sbiermann.rhcloud.com/departureFHEM?from=9001258&provider=Ding | http://transportrest-sbiermann.rhcloud.com/departureFHEM?from=9001258&provider=Ding | ||
</ | </syntaxhighlight> | ||
Die Einbindung in FHEM erfolgt wie nachfolgend beschrieben: | Die Einbindung in FHEM erfolgt wie nachfolgend beschrieben: | ||
< | <syntaxhighlight lang="html"> | ||
define Departure_Sonnenfeld HTTPMOD none 0 | define Departure_Sonnenfeld HTTPMOD none 0 | ||
attr Departure_Sonnenfeld get01Name Sonnenfeld | attr Departure_Sonnenfeld get01Name Sonnenfeld | ||
| Zeile 92: | Zeile 92: | ||
attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).* | attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).* | ||
attr Departure_Sonnenfeld timeout 30 | attr Departure_Sonnenfeld timeout 30 | ||
</ | </syntaxhighlight> | ||
Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute ''get01Name, get01URL'' und ''get01Regex'' duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden. | Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute ''get01Name, get01URL'' und ''get01Regex'' duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden. | ||
==HTML== | ==HTML== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="departure" | <div data-type="departure" | ||
data-device="Departure_Sonnenfeld" | data-device="Departure_Sonnenfeld" | ||
| Zeile 104: | Zeile 104: | ||
data-interval="60"> | data-interval="60"> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
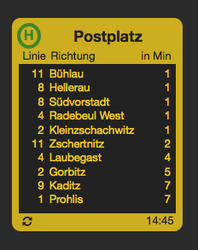
[[Datei:FTUI_Widget_Departure_02.png|150px]] | [[Datei:FTUI_Widget_Departure_02.png|150px]] | ||
Version vom 26. Juli 2017, 18:57 Uhr
Das Widget Departure ist ein Widget für FHEM Tablet UI zur Anzeige der Abfahrtszeiten von Bahn, Bus, Zug und Fähre. Der Entwickler orientierte sich beim Design an den Dresdner Verkehrsbetrieben bzw. am Verkehrsverbund Oberelbe.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Devices | ||
| data-get | Name des Readings, welches die Daten bereitstellt | ||
| data-cmd | Befehl, der an FHEM gesendet wird | 'get' | |
| data-background-color | Hintergrundfarbe | '#C0C0C0' | |
| data-icon | Icon für die Kopfzeile | (Symbol Haltestelle) | data-icon="fa-train", data-icon="fa-bus" |
| data-icon-color | Farbe des Icons in der Kopfzeile | '#aa6900' | |
| data-width | Feste Breite (in % or px) | '200px' | |
| data-height | Feste Höhe (in % or px) | '250px' | |
| data-interval | Zeitintervall für den refresh in s, bei '0' kein auto refresh; zusätzlich wird beim Laden der Seite und in Pagebutton beim Wechsel auf die Seite ein refresh ausgelöst | '120' | |
| data-refresh | wie data-interval |
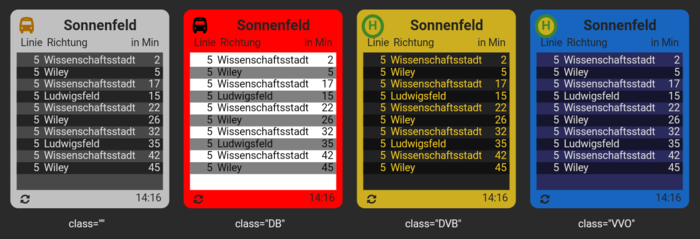
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| DB | Design Bahn AG |
| DVB | Design Dresdner Verkehrsbetriebe; data-icon sollte leer sein |
| VVO | VVO Design Verkehrsverbund Oberelbe; data-icon sollte leer sein |
| alternate | abwechselnd schattierte Zeilen |
| deptime | angezeigt wird die Abfahrtszeit anstelle der verbleibenden Zeit bis zur Abfahrt |
Hinweise
Provider ändern bisweilen ihre Schnittstellendefinitionen mit Auswirkungen auf den nachfolgend beschriebenen Informationsfluss. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Klärung des Sachverhaltes.
Datenquelle
Die Daten stammen in FHEM aus einer HTTPMOD-Abfrage, hier dargestellt an einem Beispiel aus Dresden:
define VVO HTTPMOD none 0
attr VVO get02Name Postplatz
attr VVO get02URL http://widgets.vvo-online.de/abfahrtsmonitor/Abfahrten.do?ort=Dresden&hst=Postplatz&vz=0&lim=10
attr VVO get02Regex (\[\[.*\]\]).*
attr VVO timeout 30
Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx (Regulärer_Ausdruck) bedingt. Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App Öffi basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels
http://transportrest-sbiermann.rhcloud.com/provider
Die Antwort lautet:
[{"name":"Bahn","aClass":"BahnProvider"},{"name":"Gvh","aClass":"GvhProvider"},{"name":"Vgn","aClass":"VgnProvider"},{"name":"Kvv","aClass":"KvvProvider"},{"name":"Vbl","aClass":"VblProvider"},{"name":"Dub","aClass":"DubProvider"},{"name":"Vms","aClass":"VmsProvider"},{"name":"Bsvag","aClass":"BsvagProvider"}, [...]
Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. In größeren Städten kann oft auch der Provider „Bahn“ genutzt werden. Der Wert „aClass“ ist hier nicht von Belang.
Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle Sonnenfeld. Hierzu dient folgende Abfrage:
http://transportrest-sbiermann.rhcloud.com/station/suggest?q=Sonnenfeld&provider=Ding
Als Antwort erhält man folgende „Treffer“: Sonnenfeld, Sonnengasse, Sonnengrube, Sonnenhalde mit ihren jeweiligen StationIDs. Die StationId für Sonnenfeld lautet "9001258".
Testweise können damit die aktuellen Abfahrten abgerufen werden:
http://transportrest-sbiermann.rhcloud.com/departureFHEM?from=9001258&provider=Ding
Die Einbindung in FHEM erfolgt wie nachfolgend beschrieben:
define Departure_Sonnenfeld HTTPMOD none 0
attr Departure_Sonnenfeld get01Name Sonnenfeld
attr Departure_Sonnenfeld get01URL http://transportrest-sbiermann.rhcloud.com/departureFHEM?from=9001258&provider=Ding
attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).*
attr Departure_Sonnenfeld timeout 30
Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute get01Name, get01URL und get01Regex duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden.
HTML
<div data-type="departure"
data-device="Departure_Sonnenfeld"
data-get="Sonnenfeld"
data-icon="fa-bus"
data-interval="60">
</div>
Links
FHEM Wiki Departure