FTUI Widget Scale: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
K catsort |
||
| Zeile 50: | Zeile 50: | ||
*Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | *Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI|Scale]] | ||
Version vom 26. Januar 2018, 14:52 Uhr
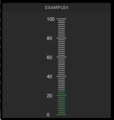
Das Scale Widget ist ein Widget für FHEM Tablet UI, mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading Reading angezeigt werden soll | ||
| data-get | Name des Readings, das den Wert enthält | STATE | |
| data-min | Minimaler Wert, der angezeigt werden soll | 0 | |
| data-max | Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält | 100 | |
| data-orientation | Ausrichtung des Balkens | horizontal | data-orientation="vertical" |
| data-font-size | Schriftgröße | 12 | |
| data-tick | 1 | ||
| data-value-interval | 50 | ||
| data-extra-tick | 10 | ||
| data-tick-color | #eee | ||
| data-limits-get | |||
| data-limits | |||
| data-color | #aa6900 | ||
| data-colors | Array von Farbwerten, die die Anzeige entsprechend der Grenzwerte von data-limits einfärben | data-colors='["#dd3366","#ffcc00","#55aa44"]' |
CSS-Klassen
Beispiele
Weitere Informationen
- Ankündigung des Widgets in einem Forumsbeitrag