FTUI Widget Knob: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) |
K →Attribute: data-thickness hinzugefügt |
||
| Zeile 53: | Zeile 53: | ||
|- | |- | ||
|'''data-font-weight'''||Dicke der Schrift|||| | |'''data-font-weight'''||Dicke der Schrift|||| | ||
|- | |||
|'''data-thickness'''||Dicke des Steuerungsbalkens||0.25|| | |||
|- | |- | ||
|'''data-unit'''||Einheit, die zum Wert hinzugefügt werden soll||||<nowiki>data-unit="°"</nowiki> | |'''data-unit'''||Einheit, die zum Wert hinzugefügt werden soll||||<nowiki>data-unit="°"</nowiki> | ||
Version vom 9. März 2017, 19:28 Uhr
Das Knob Widget ist ein Widget für FHEM Tablet UI, das einen verschiebbaren Statusbalken auf einer Kreisbahn erstellt. Optisch wird ein „Drehknopf“ symbolisiert, mit dem man eine Einstellung vornimmt.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Readings gelesen/geändert werden sollen | ||
| data-get | Name des Readings, das den darzustellenden Wert enthält | STATE | |
| data-set | Name des Reading, welches geändert werden soll | ||
| data-cmd | Name des Befehls, mit dem das Reading geändert wird (z.B. setstate, set, setreading, trigger) | set | |
| data-get-value | RegEx oder Position des Wertes in einer leerzeichen-getrennten Textzeile, mit der der Wert erhalten werden kann | ||
| data-set-value | Format des Wertes, wie er an FHEM gesendet werden soll | $v (nur der Wert) | |
| data-min | Mindestwert, der gesetzt werden kann | 0 | data-min="10" |
| data-max | Maximalwert, der gesetzt werden kann | 70 | data-max="100" |
| data-initvalue | Startwert | 10 | data-initvalue="20" |
| data-step | Schrittgröße | 1 | data-step="0.5" |
| data-angleoffset | Bestimmt die Position auf der Kreisform, auf dem die Statusanzeige beginnen soll | -120 | data-angleoffset="0" |
| data-anglearc | Reichweite der Anzeige auf einem Kreis in Grad | 240 | data-anglearc="360" |
| data-height | Höhe des Widgets | 120 | |
| data-bgcolor | Hintergrundfarbe des Steuerungsbalkens | #505050 | data-bgcolor="white" |
| data-fgcolor | Farbe der Statusanzeige | #666 | data-fgcolor="red" |
| data-inputcolor | Textfarbe des Wertes | #ffffff | data-inputcolor="#00ff00" |
| data-displayInput | Wert anzeigen | true | data-displayInput="false" |
| data-font | Schriftart des Wertes | ||
| data-font-weight | Dicke der Schrift | ||
| data-thickness | Dicke des Steuerungsbalkens | 0.25 | |
| data-unit | Einheit, die zum Wert hinzugefügt werden soll | data-unit="°" | |
| data-lock | Reading, welches den booleanschen Wert (1,true,on) enthält um das Widget auf readonly zu setzen | ||
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht |
CSS Klassen
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Beispiele
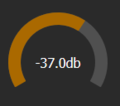
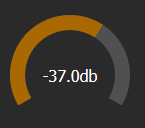
Einfache Lautstärkeregelung
<div data-type="knob"
data-device="RXV777"
data-get="volumeStraight"
data-set="volumeStraight"
data-min="-60"
data-max="-24"
data-step="0.5"
data-unit="db"></div>
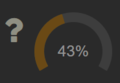
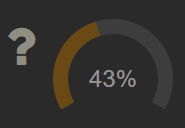
Steuerung HUEDevice
In diesem Beispiel ist das gewünschte HUEDevice nicht erreichbar und das Widget wird somit auf readonly gesetzt.
<div data-type="knob"
data-device="HUEDevice12"
data-get="pct"
data-set="pct"
data-min="0"
data-max="100"
data-step="1"
data-unit="%"
data-reachable="reachable"></div>
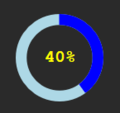
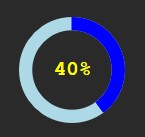
Verändertes Aussehen
Um zu zeigen, wie das Aussehen verändert werden könnte, hier ein etwas übertriebenes Beispiel.
<div data-type="knob"
data-device="HUEDevice12"
data-get="pct"
data-set="pct"
data-min="0"
data-max="100"
data-step="5"
data-unit="%"
data-bgcolor="lightblue"
data-fgcolor="blue"
data-inputcolor="yellow"
data-anglearc="360"
data-angleoffset="0"
data-height="100"
data-font="courier"
data-font-weight="bold"
data-reachable="reachable"></div>