FTUI Layout Sheet: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) Die Seite wurde neu angelegt: „<div style="float: right;">__TOC__</div> Das Sheet-Layout ist ein Tabellen-ähnliches Layout für FHEM Tablet UI, mit dem Inhalte gan…“ |
Anpassung von <source>-Tags nach <syntaxhighlight> |
||
| Zeile 19: | Zeile 19: | ||
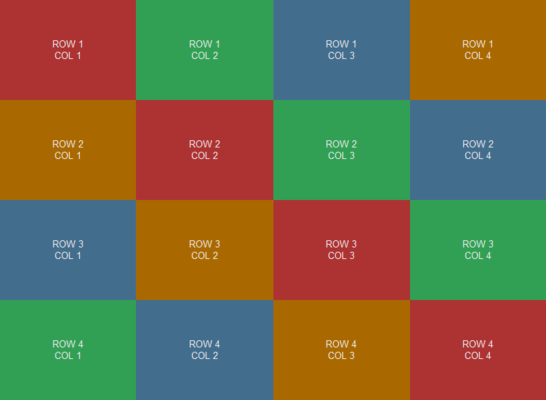
[[Datei:FTUI_Layout_Sheet_01.png|thumb|none|x400px]] | [[Datei:FTUI_Layout_Sheet_01.png|thumb|none|x400px]] | ||
< | <syntaxhighlight lang="html"> | ||
<div class="sheet"> | <div class="sheet"> | ||
<div class="row"> | <div class="row"> | ||
| Zeile 46: | Zeile 46: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
==<span id="example2"></span>Verschachtelung== | ==<span id="example2"></span>Verschachtelung== | ||
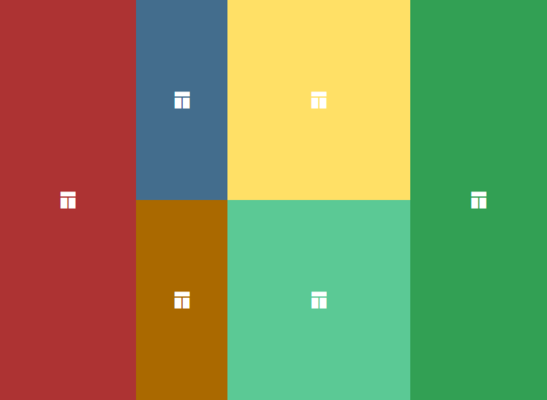
[[Datei:FTUI_Layout_Sheet_02.png|thumb|none|x400px]] | [[Datei:FTUI_Layout_Sheet_02.png|thumb|none|x400px]] | ||
< | <syntaxhighlight lang="html"> | ||
<div class="sheet"> | <div class="sheet"> | ||
<div class="row"> | <div class="row"> | ||
| Zeile 70: | Zeile 70: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
Version vom 26. Juli 2017, 18:57 Uhr
Das Sheet-Layout ist ein Tabellen-ähnliches Layout für FHEM Tablet UI, mit dem Inhalte ganz einfach horizontal und vertikal mittig positioniert werden können. Die Größe der einzelnen Zellen passt sich automatisch der Bildschirmgröße an.
Durch die "starre" Beschaffenheit eignet sich dieses Layout aber besser für die Positionierung von Elementen in z.B. einem Grister- oder Flex-Layout, als für eine eigene Seitenstruktur.
Bei der Gestaltung kann auf folgende CSS-Klassen zurück gegriffen werden:
- sheet: Startet eine neue Tabelle
- row: Neue Reihe in der aktuellen Tabelle
- cell: Neue Zelle in der aktuellen Reihe
- cell-1-x: Neue Zelle in der aktuellen Reihe mit einer fixen Größe X von Y (z.B.: cell-1-3: 33%, cell-1-4: 25%)
- cell-x: Neue Zelle in der aktuellen Reihe mit einer fixen Größe von X Prozent (z.B.: cell-20: 20%, cell-40: 40%)
- left-align: Inhalte der Zelle links anordnen
- right-align: Inhalte der Zelle rechts anordnen
- bottom-align: Inhalte der Zelle am unteren Rand ausrichten
- top-align: Inhalte der Zelle am oberen Rand ausrichten
- center-align: Inhalte der Zelle in der horizontalen Mitte ausrichten
4x4 Raster

<div class="sheet">
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
Verschachtelung

<div class="sheet">
<div class="row">
<div class="cell-25"><div data-type="symbol"></div></div>
<div class="cell-50">
<div class="sheet">
<div class="row">
<div class="cell-1-3"><div data-type="symbol"></div></div>
<div class="cell"><div data-type="symbol"></div></div>
</div>
<div class="row">
<div class="cell-1-3"><div data-type="symbol"></div></div>
<div class="cell"><div data-type="symbol"></div></div>
</div>
</div>
</div>
<div class="cell-25"><div data-type="symbol"></div></div>
</div>
</div>
