FTUI Beispiel Webradio: Unterschied zwischen den Versionen
Erscheinungsbild
Ulm32b (Diskussion | Beiträge) →FHEM-Devices: Bug Lautstärkedefinition |
Ulm32b (Diskussion | Beiträge) →HTML: Bug Definition Lautstärke |
||
| Zeile 22: | Zeile 22: | ||
data-get="Radiosender:STATE" | data-get="Radiosender:STATE" | ||
data-url="Radiosender:link" | data-url="Radiosender:link" | ||
data-volume="Radio_volume: | data-volume="Radio_volume:STATE" | ||
class="hide"> | class="hide"> | ||
</div> | </div> | ||
| Zeile 47: | Zeile 47: | ||
<div data-type="spinner" | <div data-type="spinner" | ||
data-device="Radio_volume" | data-device="Radio_volume" | ||
data-max="100" | data-max="100" | ||
data-step="5" | data-step="5" | ||
Version vom 24. Januar 2018, 00:54 Uhr
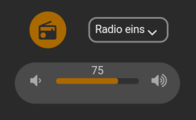
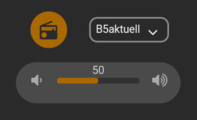
In FHEM Tablet UI entsteht aus FTUI Widget Playstream, FTUI Widget Switch, FTUI Widget Select und FTUI Widget Spinner ein Webradio.
FHEM-Devices
defmod Radiosender dummy
setstate Radiosender on
setstate Radiosender link http://radioeins.de/stream
defmod Radio_volume dummy
setstate Radio_volume 50
HTML
<div data-type="playstream"
data-get="Radiosender:STATE"
data-url="Radiosender:link"
data-volume="Radio_volume:STATE"
class="hide">
</div>
<div data-type="switch"
data-device="Radiosender"
data-icon="mi-radio"
class="cell inline">
</div>
<!-- mi-Icons im Header aktivieren: <link rel="stylesheet" href="lib/material-icons.min.css" /> -->
<div class="cell inline"
data-type="select"
data-device="Radiosender"
data-list=""
data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3","http://br-b5aktuell-live.cast.addradio.de/br/b5aktuell/live/mp3/128/stream.mp3"]'
data-alias='["Radio eins","einsLife","B5aktuell"]'
data-get="link"
data-set="link"
data-cmd="setreading">
</div>
<div data-type="spinner"
data-device="Radio_volume"
data-max="100"
data-step="5"
data-icon-left="fa-volume-down"
data-icon-right="fa-volume-up"
class="spinner value horizontal centered">
</div>
Hinweise
Lauffähig ab FTUI 2.6.2
URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung.