MQTT2-Module - Praxisbeispiele: Unterschied zwischen den Versionen
K Kategorie-Schreibweise korrigiert |
Gloob (Diskussion | Beiträge) |
||
| Zeile 151: | Zeile 151: | ||
DVES_9B01BD:cmnd/sonoffkitchen/POWER:.* POWER\ | DVES_9B01BD:cmnd/sonoffkitchen/POWER:.* POWER\ | ||
DVES_9B01BD:tele/sonoffkitchen/UPTIME:.* { json2nameValue($EVENT) }\ | DVES_9B01BD:tele/sonoffkitchen/UPTIME:.* { json2nameValue($EVENT) }\ | ||
DVES_9B01BD:tele/sonoffkitchen/SENSOR:.* { json2nameValue($EVENT) }\ | |||
DVES_9B01BD:tele/sonoffkitchen/INFO1:.* { json2nameValue($EVENT) }\ | |||
DVES_9B01BD:tele/sonoffkitchen/INFO2:.* { json2nameValue($EVENT) }\ | |||
DVES_9B01BD:tele/sonoffkitchen/INFO3:.* { json2nameValue($EVENT) }\ | |||
DVES_9B01BD:stat/sonoffkitchen/RESULT:.* { json2nameValue($EVENT) }\ | DVES_9B01BD:stat/sonoffkitchen/RESULT:.* { json2nameValue($EVENT) }\ | ||
DVES_9B01BD:stat/sonoffkitchen/POWER:.* POWER | DVES_9B01BD:stat/sonoffkitchen/POWER:.* POWER | ||
attr MQTT2_DVES_9B01BD room MQTT2_DEVICE | attr MQTT2_DVES_9B01BD room MQTT2_DEVICE | ||
attr MQTT2_DVES_9B01BD setList on cmnd/sonoff/POWER on\ | attr MQTT2_DVES_9B01BD setList on cmnd/sonoff/POWER on\ | ||
Version vom 20. November 2018, 18:12 Uhr
Einführung: MQTT bzw. MQTT2 in FHEM
Zur Einbindung von Geräten, welche mit einem MQTT-Server (früher: Broker) kommunizieren können, stehen unter FHEM zwei Optionen zur Verfügung. Details sind der zu entnehmen. Hier werden als IO-Devices MQTT2_CLIENT bzw. MQTT2_SERVER genutzt.
Damit erfolgt die Einbindung der eigentlichen Geräte mit MQTT2_DEVICE, das u.A. die setextensions direkt unterstützt, also z.B. on-for-timer.
Die nachfolgenden Beispiele gelingen am einfachsten mit MQTT2_SERVER als Server, für dieser sollte dabei autocreate aktiviert werden, damit die erforderlichen MQTT2_DEVICES soweit möglich automatisiert erstellt werden.
Beispiel:
define MQTT2_FHEM_Server MQTT2_SERVER 1883 global attr MQTT2_FHEM_Server autocreate 1
zigbee2mqtt

zigbee2mqtt ist ein open-source Projekt, mit dem zigbee-Geräte über MQTT direkt angesprochen werden können, ohne dass hierfür eine Bridge eines Herstellers benötigt wird.
Installation von zigbee2mqtt
Die Installation ist auf der Homepage des Projekts beschrieben. Ergänzend muß in der configuration.yaml eine client_id unter mqtt (z.B. zigbee_pi) vergeben werden.
mqtt: client_id: 'zigbee_pi'
Define eines MQTT2-Devices als "Bridge"
Dann kann eine Art "Grund-Device" angelegt werden, über das die gesamte Kommunikation zu allen angeschlossenen Zigbee-Geräten dann läuft. In der Regel sollte dieses automatisch erstellt werden, wenn der zigbee2mqtt-Dienst (oder der betreffende Rechner) neu gestartet wird:
defmod MQTT2_zigbee_pi MQTT2_DEVICE zigbee_pi
attr MQTT2_zigbee_pi IODev MQTT2_FHEM_Server
attr MQTT2_zigbee_pi setList permit_join:true,false zigbee2mqtt/bridge/config/permit_join $EVTPART1\
remove:textField zigbee2mqtt/bridge/config/remove $EVTPART1\
log_level:debug,info,warn,error zigbee2mqtt/bridge/config/log_level $EVTPART1\
rename:textField zigbee2mqtt/bridge/config/rename {"old":"$EVTPART1","new":"$EVTPART2"}\
network_map:raw,graphviz zigbee2mqtt/bridge/networkmap $EVTPART1\
devicelist:noArg zigbee2mqtt/bridge/config/devices
Ist dieses angelegt, kann zigbee2mqtt mit set MQTT2_zigbee_pi permit_join true in den Anlernmodus versetzt werden, anzulernende Geräte müssen dann nach Bedienungsanleitung in den Anlernmodus gebracht werden.
Nach einem Browser-refresh sollte das neue Device zusätzliche Readings in MQTT2_zigbee_pi erzeugt haben. Wer möchte, kann die Devices dann umbenennen; da diese in FHEM aber nachfolgend sowieso eigene Namen erhalten, kann dieses auch unterbleiben.
Vereinzeln der eigentlichen Geräte
Anschließend kann man - am einfachsten über die Anpassung der RAW-Definition des "Bridge"-Devices - neue MQTT2_DEVICE-Geräte ableiten (also manuell anlegen), die dann jeweils nur den Teil der readingList abbilden, der zu einem einzelnen pysischen Gerät gehört. Hierfür kann man das Attribut bridgeRegexp nutzen, siehe commandref dazu:
attr zigbee2mqtt bridgeRegexp zigbee2mqtt/0x00158d0001([^:]*):.* "zigbee_$1"
Beispiele:
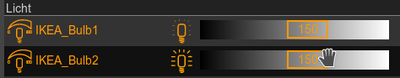
IKEA-Tradfri-Birne
Beispiel eines dimmbaren Tradfri-Leuchtmittels
defmod IKEA_Bulb2 MQTT2_DEVICE
attr IKEA_Bulb2 IODev MQTT2_FHEM_Server
attr IKEA_Bulb2 eventMap on:ON:off off:OFF:on
attr IKEA_Bulb2 icon light_control
attr IKEA_Bulb2 readingList zigbee_pi:zigbee2mqtt/Kueche_Durchgang_A2:.* { json2nameValue($EVENT) }
attr IKEA_Bulb2 setList on zigbee2mqtt/Kueche_Durchgang_A2/set {"state":"ON"}\
off zigbee2mqtt/Kueche_Durchgang_A2/set {"state":"OFF"}\
brightness:colorpicker,BRI,0,15,255 zigbee2mqtt/Kueche_Durchgang_A2/set {"state":"on","$EVTPART0":"$EVTPART1"}
attr IKEA_Bulb2 webCmd brightness
Kann man auch die Farbtemperatur einstellen, wird die setList wie folgt erweitert:
...
color_temp:colorpicker,CT,250,1,454 zigbee2mqtt/ikea_flur_oben/set {"$EVTPART0":"$EVTPART1"}
webCmd muß dann ebenfalls noch ergänzt werden.
Für ein dynamisches Icon, das die Helligkeit wiedergibt, kann man folgenden Code in myUtils verwenden und mit attr IKEA_Bulb2 devStateIcon {devStateIcon255($name)} einbinden:
##############################################
# $Id: myUtils_Color.pm 08-15 2018-10-08 18:31:44Z Beta-User $
#
package main;
use strict;
use warnings;
use POSIX;
sub
myUtils_Color_Initialize($$)
{
my ($hash) = @_;
}
# Enter you functions below _this_ line.
sub devStateIcon255($) {
my $name = shift(@_);
return ".*:off:toggle" if( ReadingsVal($name,"state","ON") eq "OFF" );
my %dim_values = (
0 => "dim06%",
1 => "dim12%",
2 => "dim18%",
3 => "dim25%",
4 => "dim31%",
5 => "dim37%",
6 => "dim43%",
7 => "dim50%",
8 => "dim56%",
9 => "dim62%",
10 => "dim68%",
11 => "dim75%",
12 => "dim81%",
13 => "dim87%",
14 => "dim93%",
);
my $pct = ReadingsVal($name,"brightness","255");
my $s = $dim_values{int($pct/18)};
$s="on" if( $pct > 253 );
return ".*:$s:off";
}
1;
Temp/Hum. Sensor
tbd
Motion Sensor
Als MQTT-Server wird hier mosquitto verwendet, als IO-Device wird daher ein MQTT2_CLIENT-Gerät definiert:
defmod mqtt2_client MQTT2_CLIENT 192.168.2.4:1883 attr mqtt2_client autocreate 1 attr mqtt2_client rawEvents zigbee2mqtt/GB_Bewegungsmelder:.* attr mqtt2_client room test attr mqtt2_client subscriptions #
Das eigentliche Device sieht dann so aus:
defmod GB_Bewegungsmelder_MQTT2 MQTT2_DEVICE zigbee_158d0001f9d030
attr GB_Bewegungsmelder_MQTT2 IODev mqtt2_client
attr GB_Bewegungsmelder_MQTT2 devStateIcon motion:motion_detector@red off:motion_detector@green no_motion:motion_detector@green
attr GB_Bewegungsmelder_MQTT2 icon motion_detector@blue
attr GB_Bewegungsmelder_MQTT2 readingList mqtt2client:zigbee2mqtt/GB_Bewegungsmelder:.* { json2nameValue($EVENT) }
attr GB_Bewegungsmelder_MQTT2 room MQTT2_DEVICE
attr GB_Bewegungsmelder_MQTT2 stateFormat {\
if(ReadingsVal("$name","occupancy",0) eq "true") {\
sprintf("motion");;\
} else {\
sprintf("no_motion");; \
}\
}
Tasmota
Tasmota ist eine open-source Software für ESP8266-Geräte, die z.B. statt der originalen firmware für Sonoff-Geräte verwendet werden kann.
MQTT2_DEVICE
Dieses sollte bei aktiviertem autocreate am MQTT2_SERVER-Device automatisch angelegt werden, sobald das betreffende Gerät eingesteckt oder neu gestartet wird oder an einem evtl. vorhandenen Taster geschalten. Hier wurden Tasmota version(en) 6.1.1 und 6.2.1 getestet, Hardware war Sonoff Touch und S20.
Anpassungen
Die RAW-Definition kann dann beispielsweise wie folgt ergänzt werden:
defmod MQTT2_DVES_9B01BD MQTT2_DEVICE DVES_9B01BD
attr MQTT2_DVES_9B01BD IODev m2server
attr MQTT2_DVES_9B01BD readingList DVES_9B01BD:tele/sonoffkitchen/STATE:.* { json2nameValue($EVENT) }\
DVES_9B01BD:tele/sonoffkitchen/LWT:.* LWT\
DVES_9B01BD:cmnd/sonoffkitchen/POWER:.* POWER\
DVES_9B01BD:tele/sonoffkitchen/UPTIME:.* { json2nameValue($EVENT) }\
DVES_9B01BD:tele/sonoffkitchen/SENSOR:.* { json2nameValue($EVENT) }\
DVES_9B01BD:tele/sonoffkitchen/INFO1:.* { json2nameValue($EVENT) }\
DVES_9B01BD:tele/sonoffkitchen/INFO2:.* { json2nameValue($EVENT) }\
DVES_9B01BD:tele/sonoffkitchen/INFO3:.* { json2nameValue($EVENT) }\
DVES_9B01BD:stat/sonoffkitchen/RESULT:.* { json2nameValue($EVENT) }\
DVES_9B01BD:stat/sonoffkitchen/POWER:.* POWER
attr MQTT2_DVES_9B01BD room MQTT2_DEVICE attr MQTT2_DVES_9B01BD setList on cmnd/sonoff/POWER on\ off cmnd/sonoff/POWER off\ reboot cmnd/sonoff/Restart 1 attr MQTT2_DVES_9B01BD webCmd on:off:reboot
Milight-Bridge

Vorbemerkung
Der esp8266_milight_hub ist ein open source- Projekt, mit dem auf Basis von openmili eine Vielzahl von MiLight-Geräten gesteuert werden können. Der MiLight-Hub erstetzt dabei eine beliebige Zahl von Milight-Bridges und ist auch zu verschiedenen Versionen des MiLight-Protokols kompatibel. Neben MQTT kann dieser auch mit HTTPMOD oder Wifilight (bzw. den MiLight-Modulen) gesteuert werden. Die Hardware entspriche dabei im Wesentlichen einem MySensors-Wifi-Gateway, es wird lediglich ein anderer CS-PIN genutzt, was allerdings in der Web-Oberfläche auch so umgestellt werden kann. Hier wird vorausgesetzt, dass eine funktionierende Bridge vorhanden ist. Der Vorteil der MQTT-Lösung liegt darin, dass man bei kompatiblen Fernbedienungen auch direkt Informationen über Schaltvorgänge erhält, die mit diesen ausgelöst werden.
Einstellungen am MiLight-Hub
Die zum FHEM-Server bzw. dem MQTT2_SERVER passenden Einstellungen sind im Web-Interface des Hub einzustellen. Um auch %-Werte für die Helligkeit zu erhalten, sollten diese ebenfalls als zu sendendes Element ausgewählt werden.
FHEM-Devices
Bridge
Danach wird ein zentrales "Bridge-Device" definiert, über das später alle Informationen aller MiLight-Kanäle laufen bzw. zurückgemeldet werden.
define Milight_Bridge MQTT2_DEVICE milight_hub_1370325
attr Milight_Bridge IODev MQTT2_FHEM_Server
attr Milight_Bridge readingList milight_hub_1370325:milight/updates/0xBE59/rgbw/0:.* { json2nameValue($EVENT) }\
milight_hub_1370325:milight/updates/0xBE59/rgbw/1:.* { json2nameValue($EVENT) }\
...
milight_hub_1370325:milight/states/0x..../rgb_cct/1:.* { json2nameValue($EVENT) }
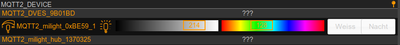
Einzelne Leuchtmittel
Um dann einzelne Geräte für jedes Leuchtmittel bzw. jede zu schaltende Gruppe zu erhalten, kopiert man dann (am besten über die RAW-Definition) die relevanten Teile aus dem Bridge-Device. Beispiel:
define Licht_Essen MQTT2_DEVICE
attr Licht_Essen IODev MQTT2_FHEM_Server
attr Licht_Essen eventMap /set_white:Weiss/night_mode:Nacht/white_mode:white/on:on/off:off/ON:on/OFF:off/
attr Licht_Essen icon light_control
attr Licht_Essen readingList milight_hub_1370325:milight/states/0xBE59/rgbw/0:.* { json2nameValue($EVENT) }\
milight_hub_1370325:milight/states/0xBE59/rgbw/1:.* { json2nameValue($EVENT) }
attr Licht_Essen room Esszimmer
attr Licht_Essen setList on milight/0xBE59/rgbw/1 {"status":"ON"}\
off milight/0xBE59/rgbw/1 {"status":"OFF"}\
level:colorpicker,BRI,0,1,100 milight/0xBE59/rgbw/1 {"$EVTPART0":"$EVTPART1"}\
hue:colorpicker,HUE,0,1,359 milight/0xBE59/rgbw/1 {"$EVTPART0":"$EVTPART1"}\
command milight/0xBE59/rgbw/1 {"$EVTPART0":"$EVTPART1"}\
brightness milight/0xBE59/rgbw/1 {"$EVTPART0":"$EVTPART1"}\
attr Licht_Essen webCmd level:hue:command
attr Licht_Essen widgetOverride state command:uzsuSelectRadio,Weiss,Nacht
Indem man in der readingList sowohl den einzelnen Kanal wie die Gruppenadresse (0) angibt, erhält man auch Rückmeldungen über Schaltvorgänge, die die Gruppe betreffen. Wer mag, kann dann noch ein Device anlegen, das nur den 0-Kanal abbildet; über dieses werden dann alle Leuchtmittel geschaltet, die zu der betreffenden Gruppenadresse gehören (im obigen Beispiel: 0xBE59).
Für ein dynamisches Icon kann derselbe code verwendet werden wir bei Tradfri beschrieben, dazu muss in der MQTT-Konfiguration des Milight-Hub auch "brightness" mit als zu sendendes Element eingestellt bleiben.
Beispiel für ein RGB-CCT-Device:
defmod Licht_Wz_all MQTT2_DEVICE
attr Licht_Wz_all IODev MQTT2_Broker
attr Licht_Wz_all eventMap /set_white:Weiss/night_mode:Nacht/white_mode:white/on:on/off:off/ON:on/OFF:off/next_mode:Mode/mode_speed_up:Up/mode_speed_down:Down/
attr Licht_Wz_all group Licht
attr Licht_Wz_all icon light_control
attr Licht_Wz_all readingList milight_hub_10693013:milight/0x5D02/rgb_cct/0:.* { json2nameValue($EVENT) }\
milight_hub_10693013:milight/updates/0x5D02/rgb_cct/0:.* { json2nameValue($EVENT) }\
milight_hub_10693013:milight/states/0x5D02/rgb_cct/0:.* { json2nameValue($EVENT) }\
attr Licht_Wz_all room Wohnzimmer
attr Licht_Wz_all setList on milight/0x5D02/rgb_cct/0 {"status":"ON"}\
off milight/0x5D02/rgb_cct/0 {"status":"OFF"}\
level milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
hue:colorpicker,HUE,0,1,359 milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
command:uzsuSelectRadio,Weiss,Nacht,Mode,Up,Down milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
brightness:colorpicker,BRI,0,1,255 milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
next_mode milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
mode_speed_up milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
mode_speed_down milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
saturation:colorpicker,BRI,0,1,100 milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
color_temp:colorpicker,CT,153,1,370 milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
device_id milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
effect milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
mode milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}\
commands milight/0x5D02/rgb_cct/0 {"$EVTPART0":"$EVTPART1"}
attr Licht_Wz_all sortby 1
attr Licht_Wz_all webCmd command:brightness:saturation:color_temp:hue
attr Licht_Wz_all webCmdLabel command\
:brightness:saturation\
:color_temp:hue
