FTUI Widget Label
Das Label Widget ist ein Widget für FHEM Tablet UI, mit dem ein Reading eines FHEM-Devices in Textform angezeigt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, dessen Wert angezeigt werden soll | data-get="measured-temp" | |
| data-part | RegEx oder Nummer des Wortes, nach welcher der angezeigte Text gefiltert werden soll | ||
| data-fix | Angegebene Anzahl an Dezimalstellen einhalten | (-1 -> nicht numerisch) | |
| data-color | Fester Wert oder Device:Reading eines Devices für die Label-Farbe | data-color="red" | |
| data-colors | Ein Array von Farben. Welche Farbe für das Label verwendet wird, wird durch das data-limits-Attribut bestimmt | data-colors='["red","yellow","green"]' | |
| data-classes | Ein Array von CSS-Klassen. Welche Klasse verwendet wird, hängt vom zutreffenden Wert im data-limits-Attribut ab | data-classes='["bg-red","bg-yellow","bg-green"]' | |
| data-limits | Ein Array numerischer oder RegEx Werte für den Vergleich mit dem aktuellen Wert | data-limits='[1,15,30]' | |
| data-limits-get | Name des Readings, von dem die Werte für den Vergleich mit dem data-limits-Array geholt werden | data-get | data-limits-get="Dummy01:Limits" |
| data-limits-part | Filtern nach Wert, Position eines Wertes in einer Leerzeichen-getrennte Liste oder RegEx | '-1' -> alle | |
| data-unit | Einheit nach Zahl hinzufügen | data-unit="%B0C%0A" | |
| data-substitution | Verschiedene Funktionen, um den empfangenen Wert durch etwas anderes zu ersetzen | siehe #Hinweise | |
| data-pre-text | Text, der vor dem empfangenen Wert stehen soll | data-pre-text="Es ist " | |
| data-post-text | Text, der nach dem empfangenen Wert sehen soll | data-post-text=" Grad warm" | |
| data-hide | Name des Readings, nach dessen Wert das Widget angezeigt werden soll oder nicht | STATE | data-hide="power-on" |
| data-hide-on | Wert, bei dem das Widget versteckt wird | true,1,on | data-hide-on="on" |
| data-hide-off | Wert, bei dem das Widget angezeigt wird | !on | data-hide-off="!on" |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-refresh | Anzahl Sekunden, nach denen das Widget aktualisiert werden soll | 0 -> kein Auto-Refresh | data-refresh="10" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| small | Setzt die Größe des Elementes auf 80% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| thin | dünne Schrift |
| bold | fette Schrift |
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| orange | Vordergrundfarbe orange |
| darker | Schriftfarbe grau |
| timestamp | Zeigt den Timestamp eines Readings statt dessen Inhalt |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| circleborder | Runder Rahmen um ein Label-Widget |
| squareborder | Eckiger Rahmen um ein Label-Widget |
| bg-limit | Ändert bei Label-Widgets die Hinter- statt der Vordergrundfarbe in Abhängigkeit von data-limit |
| icon square | Erzeugt einen Hintergrund mit eckigen Kanten |
| icon round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
| fixedlabel | Verhindert bei verschachtelten labels das Überschreiben von data-get |
Hinweise
- Es kann nur entweder data-color verwendet werden, oder data-colors + data-limits, nicht beides gleichzeitig
- Mit der Klasse bg-limit wird die Hintergrund- statt der Vordergrundfarbe abhängig von den Werten in data-limits geändert
- Die Klassen icon square und icon round formatieren das Label mit einer fixen Breite und Höhe im Icon-Stil
- Wird die Klasse timestamp zusammen mit data-substitution="toDate().ago()" verwendet, sollte eine automatische Aktualisierung (data-refresh="xx") eingestellt werden für den Fall, dass die Aktualisierungsrate des Readings zu gering ist.
- Ein benutzerdefiniertes Layout kann durch Hinzufügen der folgenden Klassen in die fhem-tablet-ui-user.css erreicht werden:
- .label-precomma
- .label-comma
- .label-aftercomma
- .label-unit
- z.B.:
.label-aftercomma{ font-size:40%; left: 4px; top: -25px; position: relative; }
- Bis zur Version 2.6.2 wurde data-unit mit 50% Schriftgröße auf der Baseline des Wertes positioniert, danach wird die Unit auf superscript angehoben. Dies kann mit einem Eintrag in fhem-tablet-ui-user.css wieder überschrieben werden.
.label-unit{ font-size: 50%; vertical-align: baseline; }
- Klasse fixedlabel: Vgl. [1]
- Statische Texte
- Diese können ressourcenschonend direkt definiert werden; das Widget Label wird hierzu nicht benötigt. Vgl. auch das Beispiel Statisches Label mit Symbol (s.u.).
<div>Text</div>
- Funktionsweise(n) von data-substitution
- Ein Array an Ersetzungen:
data-substitution='["on","Lampe ist an","off","Lampe ist aus"]' - Textlänge begrenzen:
data-substitution="toString().substr(0,30)" - RegEx, die auf dem Wert angewandt werden soll. Standard RegEx-Schreibweise wird erwartet (s/regex/subst/modifier):
data-substitution="s/no soundplayer active//g" data-substitution="weekdayshort"- Datums-/Zeitumwandlungen (Eingangsformat: YYYY-MM-DD HH:MI:SS oder DD.MM.YYYY):
- Tag:Monat:
data-substitution="toDate().ddmm()" - Stunden:Minuten:
data-substitution="toDate().hhmm()" - Stunden:Minuten:Sekunden:
data-substitution="toDate().hhmmss()" - Minuten --> Stunden:
data-substitution="toString().toHoursFromMin()" - Sekunden --> Stunden:
data-substitution="toString().toHoursFromSec()" - den Namen des Wochentages:
- Montag, Dienstag, etc.:
data-substitution="toDate().eeee()" - Mon, Die, etc.:
data-substitution="toDate().eee()" - Mo, Di, etc.:
data-substitution="toDate().ee()"
- Montag, Dienstag, etc.:
- einen Zeitraum (langes Format):
data-substitution="toDate().ago()" - einen Zeitraum (kurzes Format):
data-substitution="toDate().ago('hh:mm:ss')" - einen Zeitraum (Minuten ohne führende Nullen):
data-substitution="toDate().ago('m')" - 20:15 statt 20:15:00:
data-substitution="s/(:00)$//g"
- Tag:Monat:
Beispiele
Einfaches Auslesen des STATE eines Devices
Ein ganz einfaches Beispiel, welches den STATE eines FHEM-Devices (in diesem Fall ein Heizkörperthermostat) ausliest und anzeigt.
<div data-type="label" data-device="HM_367B39_Climate"></div>
Anzeige bestimmter Werte eines Devices
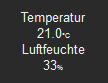
In diesem Beispiel werden Temperatur und Luftfeuchtigkeit eines Heizkörperthermostates ausgelesen und untereinander angezeigt.
<div>Temperatur</div>
<div data-type="label"
data-device="HM_367B21_Climate"
data-get="measured-temp"
data-unit="°C"></div>
<div>Luftfeuchte</div>
<div data-type="label"
data-device="HM_367B21_Climate"
data-get="humidity"
data-unit="%"></div>
Textfarbe bei bestimmten Grenzwerten ändern
Mit dem Label-Widget kann die Textfarbe je nach bestimmten Grenzwerten geändert werden. In diesem Beispiel ist die Farbe blau, solange die Temperatur unter 20° liegt. Ab 20° ist sie grün. Und ab 23° rot.
<div data-type="label"
data-device="dDummy"
data-limits='[18,20,23]'
data-colors='["blue","green","#FF0000"]'
data-unit="°C"></div>
Zwei Labels in einer Textzeile
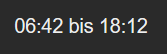
Mit der Klasse inline (kein Zeilenumbruch) können mehrere Label-Widgets in der selben Textzeile platziert werden.
<div>
<div data-type="label" data-device="dDummy" class="inline"></div> bis
<div data-type="label" data-device="dDummy2" class="inline"></div>
</div>
Kombination von Label- mit anderen Widgets
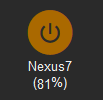
Das Label-Widget kann sehr gut verwendet werden, um einen Beschreibungstext für andere Widgets bereitzustellen.
<div data-type="switch" data-device="EnO_0193F070" data-icon="mi-power_settings_new"></div>
<div data-type="label">Nexus7</div>
(<div data-type="label" data-device="Nexus7" data-get="powerLevel"></div>%)
Statisches Label mit Symbol
Möchte man einen statischen Text darstellen, muss hierfür nicht unbedingt das Label-Widget verwendet werden. Das nachfolgende Beispiel zeigt genau dies und fügt links noch ein Symbol ein. Der Teil für das Symbol kann auch für richtige Labels verwendet werden.
<i class="fa fa-cloud fa-2x inline"></i><div class="inline big">WETTER</div>
Label- und Symbol-Widget kombiniert
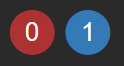
Dieses Beispiel zeigt, wie man ein Label- innerhalb eines Symbol-Widgets anzeigen kann. Dazu wird einfach das Label-Widget im <DIV>-Container des Symbols platziert.
<div>
<div data-type="symbol"
data-device="dDummy3"
data-icon="none"
data-color='none'
data-background-icon="fa-circle"
data-background-colors='["red","blue"]'
data-limits='["0","1"]'>
<div data-type="label"
data-device="dDummy3"
data-color="white"></div>
</div>
</div>
Unterdrücken der Anzeige
Die Argumente für data-hide-on und data-hide-off sind reguläre Ausdrücke. Um die Anzeige zu aktivieren, wenn eine Bedingung nicht zutrifft, ist für data-hide-off ein Schema (?!.*MUSTER).* zu verwenden, resp. (?!.*MUSTER1|MUSTER2).*, wenn mehrere Bedinungen zutreffen können; für data-hide-on entsprechend MUSTER resp. MUSTER1|MUSTER2.
Im folgenden Beispiel wird ein Eintrag eines CALVIEW-Objekts Abfalldaten nur dann angezeigt, wenn er heute oder morgen aktuell ist, ausgeblendet wird die ganze Gruppe von Widgets über die ID des Elternelements:
<div id="Abfall1">
<div class="inline"
data-type="label"
data-device="Abfalldaten"
data-get="t_001_bdate"
data-hide="t_001_daysleftLong"
data-hide-on="(?!.*heute|morgen).*"
data-hide-off="heute|morgen"
data-hideparents="#Abfall1">
</div>
<div class="inline"
data-type="label"
data-device="Abfalldaten"
data-get="t_001_summary">
</div>
</div>