FTUI Widget Datetimepicker: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) K (Copy&Paste-Fehler korrigiert) |
(Anpassung von <source>-Tags nach <syntaxhighlight>) |
||
| Zeile 31: | Zeile 31: | ||
==Beispiele== | ==Beispiele== | ||
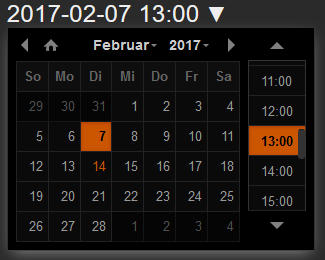
===Datum und Uhrzeit - Schema dark=== | ===Datum und Uhrzeit - Schema dark=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_01.png]] | [[File:FTUI_Widget_Datetimepicker_01.png]] | ||
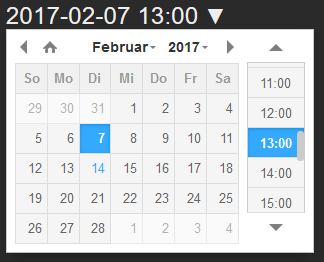
===Datum und Uhrzeit - Schema normal=== | ===Datum und Uhrzeit - Schema normal=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
data-theme="normal" | data-theme="normal" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_02.png]] | [[File:FTUI_Widget_Datetimepicker_02.png]] | ||
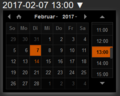
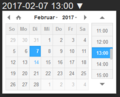
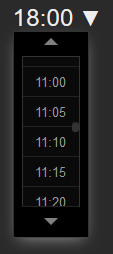
===Nur Zeitauswahl - Abstand 5min=== | ===Nur Zeitauswahl - Abstand 5min=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
| Zeile 56: | Zeile 56: | ||
data-step="5" | data-step="5" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_03.png]] | [[File:FTUI_Widget_Datetimepicker_03.png]] | ||
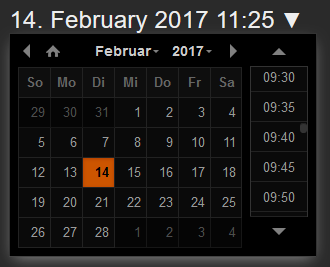
===Benutzerdefiniertes Anzeigeformat=== | ===Benutzerdefiniertes Anzeigeformat=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
| Zeile 67: | Zeile 67: | ||
data-format="d. F Y H:i" | data-format="d. F Y H:i" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_04.png]] | [[File:FTUI_Widget_Datetimepicker_04.png]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
Version vom 26. Juli 2017, 19:57 Uhr
Das Datetimepicker Widget ist ein Widget für FHEM Tablet UI, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann.
Attribute
Für das Datetimepicker-Widget gelten alle Attribute des Label-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-format | Datum- und Zeitformat der Anzeige | Y-m-d H:i | data-format="d. F Y" |
| data-theme | Farb-Schema (normal, dark) | dark | data-theme="normal" |
| data-timepicker | Auswahlfeld für Zeit anzeigen | true | data-timepicker="false" |
| data-datepicker | Auswahlfeld für Datum anzeigen | true | data-datepicker="false" |
| data-step | Abstand der Minutenanzeige in Minuten | 60 | data-step="10" |
| data-set-value | Format des Wertes, der an FHEM gesendet werden soll | $v (nur der Wert) |
Beispiele
Datum und Uhrzeit - Schema dark
<div data-type="datetimepicker"
data-device='dummy1'
class="inline"></div>
Datum und Uhrzeit - Schema normal
<div data-type="datetimepicker"
data-device='dummy1'
data-theme="normal"
class="inline"></div>
Nur Zeitauswahl - Abstand 5min
<div data-type="datetimepicker"
data-device='dummy1'
data-datepicker="false"
data-step="5"
class="inline"></div>
Benutzerdefiniertes Anzeigeformat
<div data-type="datetimepicker"
data-device='dummy1'
data-step="5"
data-format="d. F Y H:i"
class="inline"></div>