FHEMWEB/Widgets: Unterschied zwischen den Versionen
Verwendung erweitert, Link auf DeviceOverview anpassen ergänzt |
Keine Bearbeitungszusammenfassung |
||
| (14 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
== Syntax == | == Syntax == | ||
Die Syntax der Widgets ist unter dem Attribut [https://fhem.de/commandref_DE.html#widgetOverride widgetOverride] in der | Die Syntax der Widgets ist unter dem Attribut [https://fhem.de/commandref_DE.html#widgetOverride widgetOverride] in der Befehlreferenz beschrieben. | ||
== Verwendung == | == Verwendung == | ||
Viele Module (u.a. [[DOIF]], [[dummy]], [[MQTT_DEVICE]], [[MQTT2_DEVICE]], [[MYSENSORS_DEVICE]], [[readingsGroup]]) bieten die Möglichkeit eine Benutzerschnittstelle zu erstellen. | Viele Module (u.a. [[DOIF]], [[dummy]], [[MQTT_DEVICE]], [[MQTT2_DEVICE]], [[MYSENSORS_DEVICE]], [[readingsGroup]]) bieten die Möglichkeit eine Benutzerschnittstelle zu erstellen. | ||
Widgets werden über <code><name>:<modifier></code> Paare an [[Readings]] oder [[Attribute]] gebunden, dabei ist: | Widgets werden über <code><name>:<modifier></code>-Paare an [[Readings]] oder [[Attribute]] gebunden, dabei ist: | ||
* <code><name></code> ein Readingsname, ein Attribut oder ein Mapping-Argument. | * <code><name></code> ein Readingsname, ein Attribut oder ein Mapping-Argument. | ||
* <code><modifier></code> ein Widget einschliesslich Parameter. | * <code><modifier></code> ein Widget einschliesslich Parameter. | ||
Bei der Erstellung spielen verschiedene Attribute zusammen | Bei der Erstellung spielen verschiedene Attribute zusammen: | ||
* Mit | * Mit readingList (bzw. bei Modulen, die dies nicht kennen: widgetOverride) ist es möglich den Set-Befehl auf [[Readings]] zu erweitern, siehe [https://fhem.de/commandref_DE.html#readingList readingList]. | ||
* Mit [[setList]] (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, | * Mit [[setList]] (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, siehe [https://fhem.de/commandref_DE.html#setList setList]. | ||
* Mit [[webCmd]] werden die Widgets angezeigt, | * Mit [[webCmd]] werden die Widgets angezeigt, siehe [https://fhem.de/commandref_DE.html#setList webCmd]. | ||
* Mit | * Mit webCmdLabel werden die Widgets beschriftet und tabellarisch angeordnet, siehe [https://fhem.de/commandref_DE.html#webCmdLabel webCmdLabel]. | ||
* Mit | * Mit widgetOverride ist es möglich, die im Modul festgelegten Widgets zu überschreiben, siehe [https://fhem.de/commandref_DE.html#widgetOverride widgetOverride]. | ||
* Mit [[eventMap]] ist es möglich Widgets an Mapping-Argumente zu binden, | * Mit [[eventMap]] ist es möglich Widgets an Mapping-Argumente zu binden, siehe [https://fhem.de/commandref_DE.html#eventMap eventMap] und {{Link2Forum|Topic=76755|LinkText=eventMap und Widget-Anbindung}}. | ||
Das Zusammenspiel dieser Attribute ist u.A. im Artikel [[DeviceOverview anpassen#webCmd .26 Co|DeviceOverview anpassen]] näher erläutert. | Das Zusammenspiel dieser Attribute ist u.A. im Artikel [[DeviceOverview anpassen#webCmd .26 Co|DeviceOverview anpassen]] näher erläutert. | ||
== Zusammenstellung der Widgets == | == Zusammenstellung der Widgets == | ||
[[Datei:fhemweb_widgets_1.png|mini|rechts]] | |||
Die Bildschirmkopie zeigt das Benutzerinterface des Dummys mit den Widgets | Die Bildschirmkopie zeigt das Benutzerinterface des Dummys mit den Widgets | ||
=== weitere Konfiguration === | === weitere Konfiguration === | ||
* '''knob''', siehe https://github.com/aterrien/jQuery-Knob | |||
* '''knob''', siehe | |||
* '''colorpicker''', siehe [[Color]] | * '''colorpicker''', siehe [[Color]] | ||
<br clear=all> | |||
== Das Beispiel für [[DOIF/Import_von_Code_Snippets|Raw definition]] zum Ausprobieren == | == Das Beispiel für [[DOIF/Import_von_Code_Snippets|Raw definition]] zum Ausprobieren == | ||
In der vorstehenden Abbildung fehlt das Look and Feel der Widgets. Mit dem folgenden Code-Snippet zum Ausprobieren, wird dies ergänzt. | In der vorstehenden Abbildung fehlt das Look and Feel der Widgets. Mit dem folgenden Code-Snippet zum Ausprobieren, wird dies ergänzt. | ||
<pre> | <pre> | ||
defmod widgets dummy | defmod widgets dummy | ||
attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker_RGB 19colorpicker_HSV 19colorpicker_CT 19colorpicker_HUE 19colorpicker_BRI 20time 21iconRadio 21iconRadio_use4icon 22iconSwitch 23iconLabel 24iconButtons 24iconButtons_use4icon 25bitfield | attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker_RGB 19colorpicker_HSV 19colorpicker_CT 19colorpicker_HUE 19colorpicker_BRI 20time 21iconRadio 21iconRadio_use4icon 22iconSwitch 23iconLabel 24iconButtons 24iconButtons_use4icon 25bitfield 26widgetList | ||
attr widgets room | attr widgets room 0_Test | ||
attr widgets setList 00select:1,2,3,4,5,a,b,c,def,hik \ | attr widgets setList 00select:1,2,3,4,5,0,a,b,c,def,hik \ | ||
01select:select,1,2,3,4,5,a,b,c,def,hik \ | 01select:select,1,2,3,4,5,0,a,b,c,def,hik \ | ||
02selectnumbers:selectnumbers, | 02selectnumbers:selectnumbers,-30,3,33,1,lin \ | ||
03selectnumbers:selectnumbers,1,0.0625,140000,0,log10 \ | 03selectnumbers:selectnumbers,1,0.0625,140000,0,log10 \ | ||
04textField:textField \ | 04textField:textField \ | ||
05textFieldNL:textFieldNL\ | 05textFieldNL:textFieldNL\ | ||
06textField-long:textField-long \ | 06textField-long:textField-long,87 \ | ||
07textFieldNL-long:textFieldNL-long \ | 07textFieldNL-long:textFieldNL-long,87 \ | ||
08slider:slider,7,0.5,30,1 \ | 08slider:slider,7,0.5,30,1 \ | ||
09multiple:multiple,shirt,shoes,skirt,trowsers \ | 09multiple:multiple,shirt,shoes,skirt,trowsers \ | ||
| Zeile 71: | Zeile 69: | ||
24iconButtons:iconButtons,orange,Bad,sani_heating@green,Wohnzimmer_1,sani_heating@green,Wohnzimmer_2,sani_heating@green,Esszimmer,sani_heating@green,Diele,sani_heating@green,Gäste_WC,sani_heating@green,Büro,sani_heating@green,Wintergarten,sani_heating@green,Werkstatt,sani_heating@green,Schlafzimmer,sani_heating@green \ | 24iconButtons:iconButtons,orange,Bad,sani_heating@green,Wohnzimmer_1,sani_heating@green,Wohnzimmer_2,sani_heating@green,Esszimmer,sani_heating@green,Diele,sani_heating@green,Gäste_WC,sani_heating@green,Büro,sani_heating@green,Wintergarten,sani_heating@green,Werkstatt,sani_heating@green,Schlafzimmer,sani_heating@green \ | ||
24iconButtons_use4icon:iconButtons,use4icon@red,Bad,sani_heating@0000FF,Wohnzimmer_1,sani_heating@blue,Wohnzimmer_2,sani_heating@blue,Esszimmer,sani_heating@blue,Diele,sani_heating@blue,Gäste_WC,sani_heating@blue,Büro,sani_heating@blue,Wintergarten,sani_heating@blue,Werkstatt,sani_heating@blue,Schlafzimmer,sani_heating@0000FF\ | 24iconButtons_use4icon:iconButtons,use4icon@red,Bad,sani_heating@0000FF,Wohnzimmer_1,sani_heating@blue,Wohnzimmer_2,sani_heating@blue,Esszimmer,sani_heating@blue,Diele,sani_heating@blue,Gäste_WC,sani_heating@blue,Büro,sani_heating@blue,Wintergarten,sani_heating@blue,Werkstatt,sani_heating@blue,Schlafzimmer,sani_heating@0000FF\ | ||
25bitfield:bitfield | 25bitfield:bitfield\ | ||
26widgetList:widgetList,4,select,Bad,Küche,Wohnzimmer,6,selectnumbers,7,1,30,0,lin | |||
attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")} | attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")} | ||
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker_RGB:19colorpicker_HSV:19colorpicker_CT:19colorpicker_HUE:19colorpicker_BRI:21iconRadio:21iconRadio_use4icon:24iconButtons:24iconButtons_use4icon:22iconSwitch:23iconLabel:25bitfield | attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker_RGB:19colorpicker_HSV:19colorpicker_CT:19colorpicker_HUE:19colorpicker_BRI:21iconRadio:21iconRadio_use4icon:24iconButtons:24iconButtons_use4icon:22iconSwitch:23iconLabel:25bitfield:26widgetList | ||
attr widgets webCmdLabel select (default)\ | attr widgets webCmdLabel select (default)\ | ||
:select (explicit)\ | :select (explicit)\ | ||
| Zeile 105: | Zeile 104: | ||
:iconSwitch\ | :iconSwitch\ | ||
:iconLabel\ | :iconLabel\ | ||
:bitfield | :bitfield\ | ||
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel:textField-long | :widgetList (Raum Temperatur) | ||
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel|widgetOverride:textField-long,86 | |||
setstate widgets iconSwitch wide open | setstate widgets iconSwitch wide#open | ||
setstate widgets | setstate widgets 2024-03-19 20:18:38 00select 1 | ||
setstate widgets | setstate widgets 2021-09-27 18:52:48 01select 0 | ||
setstate widgets | setstate widgets 2021-09-27 18:52:33 02selectnumbers 0.0 | ||
setstate widgets | setstate widgets 2021-09-27 12:13:35 03selectnumbers 64938 | ||
setstate widgets | setstate widgets 2023-01-03 14:32:14 04textField Hello | ||
setstate widgets 2017-08-24 17:39:22 05textField Hallo | setstate widgets 2017-08-24 17:39:22 05textField Hallo | ||
setstate widgets | setstate widgets 2023-01-03 14:47:53 05textFieldNL Hello | ||
setstate widgets | setstate widgets 2023-01-08 19:25:46 06textField-long Hello | ||
setstate widgets | setstate widgets 2022-11-28 18:23:30 07textFieldNL-long Hello | ||
setstate widgets 2017- | setstate widgets 2017-08-24 18:22:07 08slider 17.0 | ||
setstate widgets 2017-08-24 18:22:40 09multiple shirt,shoes | setstate widgets 2017-08-24 18:22:40 09multiple shirt,shoes | ||
setstate widgets 2017-08-24 18:22:57 10multiple-strict red,green | setstate widgets 2017-08-24 18:22:57 10multiple-strict red,green | ||
setstate widgets | setstate widgets 2021-09-27 03:19:35 11knob 207 | ||
setstate widgets 2017-08- | setstate widgets 2017-08-24 18:21:09 12sortable blue,shirt,brown,skirt,white,shoes,black,jeans | ||
setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans | setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans | ||
setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans | setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans | ||
setstate widgets | setstate widgets 2024-03-19 20:11:06 15uzsuToggle OFF | ||
setstate widgets | setstate widgets 2024-03-19 20:10:53 16uzsuSelect brown | ||
setstate widgets | setstate widgets 2024-03-19 20:11:16 17uzsuSelectRadio UKW | ||
setstate widgets | setstate widgets 2024-03-19 20:11:09 18uzsuDropDown blue | ||
setstate widgets 2017- | setstate widgets 2017-10-07 07:56:43 19colorpicker_BRI 54 | ||
setstate widgets 2017-10-07 07:56:31 19colorpicker_CT 5100 | setstate widgets 2017-10-07 07:56:31 19colorpicker_CT 5100 | ||
setstate widgets 2017-10- | setstate widgets 2017-10-07 07:59:26 19colorpicker_HSV 208c20 | ||
setstate widgets 2017-10- | setstate widgets 2017-10-07 07:56:29 19colorpicker_HUE 94 | ||
setstate widgets 2017-10- | setstate widgets 2017-10-07 07:53:01 19colorpicker_RGB c95918 | ||
setstate widgets 2017-08- | setstate widgets 2017-08-24 19:03:20 20time 12:00 | ||
setstate widgets | setstate widgets 2021-09-27 18:54:56 21iconRadio 90 | ||
setstate widgets | setstate widgets 2021-09-27 03:19:18 21iconRadio_use4icon 40 | ||
setstate widgets | setstate widgets 2024-03-20 18:55:18 22iconSwitch half closed | ||
setstate widgets 2024-03-20 18:55:18 23iconLabel half closed | |||
setstate widgets | setstate widgets 2021-09-27 18:57:53 24iconButtons Büro,Schlafzimmer | ||
setstate widgets | setstate widgets 2017-10-25 08:20:05 24iconButtons_use4icon Bad,Wohnzimmer_2,Diele,Büro,Werkstatt | ||
setstate widgets | setstate widgets 2024-03-19 20:07:03 25bitfield 25 | ||
setstate widgets | setstate widgets 2024-04-11 19:25:52 26widgetList Küche,23 | ||
setstate widgets | setstate widgets 2021-09-27 19:02:25 state iconSwitch wide#open | ||
setstate widgets | |||
</pre> | </pre> | ||
== Beigesteuerte Widgets == | == Beigesteuerte Widgets == | ||
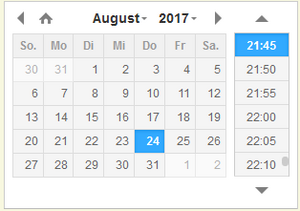
[[Datei:datetimepicker.png|mini|rechts]] | |||
* Forenthread zu {{Link2Forum|Topic=35736|LinkText= DateTimePicker Widget}} | |||
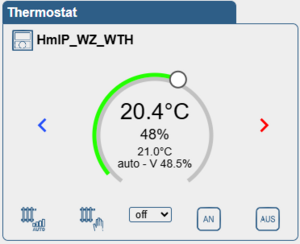
* Forenthread [ | <br clear=all>[[Datei:Controlminidash.png|mini|rechts]] | ||
* Wiki Seite zu [[FHEMWEB/ControlMiniDash| ControlMiniDash Widget]] | |||
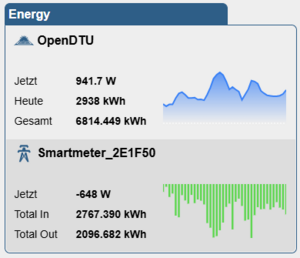
<br clear=all>[[Datei:Minichart flex mobile.png|mini|rechts]] | |||
* Wiki Seite zu [[FHEMWEB/MiniChart| MiniChart Widget]] | |||
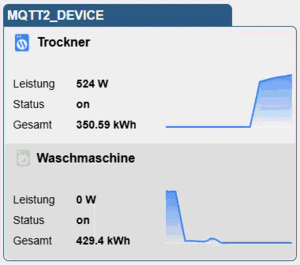
<br clear=all>[[Datei:AnimatedSVG.gif|mini|rechts]] | |||
* Wiki Seite zu [[FHEMWEB/iconAnimated| iconAnimated Widget]] (Bild drücken für Gif) | |||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
[[Kategorie:FHEM Frontends]] | |||
[[Kategorie:Glossary]] | [[Kategorie:Glossary]] | ||
[[Kategorie:HOWTOS]] | [[Kategorie:HOWTOS]] | ||
Aktuelle Version vom 3. Januar 2026, 10:38 Uhr
Widgets sind Frontendelemente, die der Dateneingabe und -anzeige dienen. Die hier gezeigten Frontendelemente werden durch FHEMWEB (PGM2) bereitgestellt.
Syntax
Die Syntax der Widgets ist unter dem Attribut widgetOverride in der Befehlreferenz beschrieben.
Verwendung
Viele Module (u.a. DOIF, dummy, MQTT_DEVICE, MQTT2_DEVICE, MYSENSORS_DEVICE, readingsGroup) bieten die Möglichkeit eine Benutzerschnittstelle zu erstellen.
Widgets werden über <name>:<modifier>-Paare an Readings oder Attribute gebunden, dabei ist:
<name>ein Readingsname, ein Attribut oder ein Mapping-Argument.<modifier>ein Widget einschliesslich Parameter.
Bei der Erstellung spielen verschiedene Attribute zusammen:
- Mit readingList (bzw. bei Modulen, die dies nicht kennen: widgetOverride) ist es möglich den Set-Befehl auf Readings zu erweitern, siehe readingList.
- Mit setList (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, siehe setList.
- Mit webCmd werden die Widgets angezeigt, siehe webCmd.
- Mit webCmdLabel werden die Widgets beschriftet und tabellarisch angeordnet, siehe webCmdLabel.
- Mit widgetOverride ist es möglich, die im Modul festgelegten Widgets zu überschreiben, siehe widgetOverride.
- Mit eventMap ist es möglich Widgets an Mapping-Argumente zu binden, siehe eventMap und eventMap und Widget-Anbindung.
Das Zusammenspiel dieser Attribute ist u.A. im Artikel DeviceOverview anpassen näher erläutert.
Zusammenstellung der Widgets

Die Bildschirmkopie zeigt das Benutzerinterface des Dummys mit den Widgets
weitere Konfiguration
- knob, siehe https://github.com/aterrien/jQuery-Knob
- colorpicker, siehe Color
Das Beispiel für Raw definition zum Ausprobieren
In der vorstehenden Abbildung fehlt das Look and Feel der Widgets. Mit dem folgenden Code-Snippet zum Ausprobieren, wird dies ergänzt.
defmod widgets dummy
attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker_RGB 19colorpicker_HSV 19colorpicker_CT 19colorpicker_HUE 19colorpicker_BRI 20time 21iconRadio 21iconRadio_use4icon 22iconSwitch 23iconLabel 24iconButtons 24iconButtons_use4icon 25bitfield 26widgetList
attr widgets room 0_Test
attr widgets setList 00select:1,2,3,4,5,0,a,b,c,def,hik \
01select:select,1,2,3,4,5,0,a,b,c,def,hik \
02selectnumbers:selectnumbers,-30,3,33,1,lin \
03selectnumbers:selectnumbers,1,0.0625,140000,0,log10 \
04textField:textField \
05textFieldNL:textFieldNL\
06textField-long:textField-long,87 \
07textFieldNL-long:textFieldNL-long,87 \
08slider:slider,7,0.5,30,1 \
09multiple:multiple,shirt,shoes,skirt,trowsers \
10multiple-strict:multiple-strict,red,green,blue,yellow \
11knob:knob,min:0,max:360,width:50,height:50,step:1,lineCap:round,angleOffset:180,cursor:3,thickness:.3 \
12sortable:sortable,blue,shirt,white,shoes,brown,skirt,black,jeans\
13sortable-strict:sortable-strict,blue,shirt,white,shoes,brown,skirt,black,jeans\
14sortable-given:sortable-given,blue,shirt,white,shoes,brown,skirt,black,jeans\
15uzsuToggle:uzsuToggle,ON,OFF\
16uzsuSelect:uzsuSelect,blue,shirt,white,shoes,brown,skirt,black,jeans\
17uzsuSelectRadio:uzsuSelectRadio,MW,KW,UKW\
18uzsuDropDown:uzsuDropDown,red,green,blue,yellow \
19colorpicker_RGB:colorpicker,RGB \
19colorpicker_HSV:colorpicker,HSV \
19colorpicker_CT:colorpicker,CT,2000,10,6500 \
19colorpicker_HUE:colorpicker,HUE,0,1,359 \
19colorpicker_BRI:colorpicker,BRI,0,1,100 \
20time:time \
21iconRadio:iconRadio,#808080,10,fts_shutter_10@FFA500,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \
21iconRadio_use4icon:iconRadio,use4icon@808080,10,fts_shutter_10@FFA500,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \
22iconSwitch:iconSwitch,wide#open,@red,half#open,fts_shutter_50@%23cd2906,totally#closed,fts_shutter_100@magenta,half#closed, \
23iconLabel:iconLabel,wide#open,@red,half#open,fts_shutter_50@%23cd2906,totally#closed,fts_shutter_100@magenta,half#closed,\
24iconButtons:iconButtons,orange,Bad,sani_heating@green,Wohnzimmer_1,sani_heating@green,Wohnzimmer_2,sani_heating@green,Esszimmer,sani_heating@green,Diele,sani_heating@green,Gäste_WC,sani_heating@green,Büro,sani_heating@green,Wintergarten,sani_heating@green,Werkstatt,sani_heating@green,Schlafzimmer,sani_heating@green \
24iconButtons_use4icon:iconButtons,use4icon@red,Bad,sani_heating@0000FF,Wohnzimmer_1,sani_heating@blue,Wohnzimmer_2,sani_heating@blue,Esszimmer,sani_heating@blue,Diele,sani_heating@blue,Gäste_WC,sani_heating@blue,Büro,sani_heating@blue,Wintergarten,sani_heating@blue,Werkstatt,sani_heating@blue,Schlafzimmer,sani_heating@0000FF\
25bitfield:bitfield\
26widgetList:widgetList,4,select,Bad,Küche,Wohnzimmer,6,selectnumbers,7,1,30,0,lin
attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")}
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker_RGB:19colorpicker_HSV:19colorpicker_CT:19colorpicker_HUE:19colorpicker_BRI:21iconRadio:21iconRadio_use4icon:24iconButtons:24iconButtons_use4icon:22iconSwitch:23iconLabel:25bitfield:26widgetList
attr widgets webCmdLabel select (default)\
:select (explicit)\
:selectnumbers (linear)\
:selectnumbers (logarithmic)\
:textField\
:textFieldNL (no label)\
:textField-long (multi-line)\
:textFieldNL-long (multi-line,no label)\
:slider\
:time\
:multiple\
:multiple-strict\
:knob\
:sortable\
:sortable-strict\
:sortable-given\
:uzsuToggle\
:uzsuSelect\
:uzsuSelectRadio\
:uzsuDropDown\
:colorpicker RGB\
:colorpicker HSV\
:colorpicker Farbtemperatur\
:colorpicker Farbton\
:colorpicker Helligkeit\
:iconRadio\
:iconRadio prefix use4icon\
:iconButtons\
:iconButtons prefix use4icon\
:iconSwitch\
:iconLabel\
:bitfield\
:widgetList (Raum Temperatur)
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel|widgetOverride:textField-long,86
setstate widgets iconSwitch wide#open
setstate widgets 2024-03-19 20:18:38 00select 1
setstate widgets 2021-09-27 18:52:48 01select 0
setstate widgets 2021-09-27 18:52:33 02selectnumbers 0.0
setstate widgets 2021-09-27 12:13:35 03selectnumbers 64938
setstate widgets 2023-01-03 14:32:14 04textField Hello
setstate widgets 2017-08-24 17:39:22 05textField Hallo
setstate widgets 2023-01-03 14:47:53 05textFieldNL Hello
setstate widgets 2023-01-08 19:25:46 06textField-long Hello
setstate widgets 2022-11-28 18:23:30 07textFieldNL-long Hello
setstate widgets 2017-08-24 18:22:07 08slider 17.0
setstate widgets 2017-08-24 18:22:40 09multiple shirt,shoes
setstate widgets 2017-08-24 18:22:57 10multiple-strict red,green
setstate widgets 2021-09-27 03:19:35 11knob 207
setstate widgets 2017-08-24 18:21:09 12sortable blue,shirt,brown,skirt,white,shoes,black,jeans
setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans
setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans
setstate widgets 2024-03-19 20:11:06 15uzsuToggle OFF
setstate widgets 2024-03-19 20:10:53 16uzsuSelect brown
setstate widgets 2024-03-19 20:11:16 17uzsuSelectRadio UKW
setstate widgets 2024-03-19 20:11:09 18uzsuDropDown blue
setstate widgets 2017-10-07 07:56:43 19colorpicker_BRI 54
setstate widgets 2017-10-07 07:56:31 19colorpicker_CT 5100
setstate widgets 2017-10-07 07:59:26 19colorpicker_HSV 208c20
setstate widgets 2017-10-07 07:56:29 19colorpicker_HUE 94
setstate widgets 2017-10-07 07:53:01 19colorpicker_RGB c95918
setstate widgets 2017-08-24 19:03:20 20time 12:00
setstate widgets 2021-09-27 18:54:56 21iconRadio 90
setstate widgets 2021-09-27 03:19:18 21iconRadio_use4icon 40
setstate widgets 2024-03-20 18:55:18 22iconSwitch half closed
setstate widgets 2024-03-20 18:55:18 23iconLabel half closed
setstate widgets 2021-09-27 18:57:53 24iconButtons Büro,Schlafzimmer
setstate widgets 2017-10-25 08:20:05 24iconButtons_use4icon Bad,Wohnzimmer_2,Diele,Büro,Werkstatt
setstate widgets 2024-03-19 20:07:03 25bitfield 25
setstate widgets 2024-04-11 19:25:52 26widgetList Küche,23
setstate widgets 2021-09-27 19:02:25 state iconSwitch wide#open
Beigesteuerte Widgets

- Forenthread zu DateTimePicker Widget

- Wiki Seite zu ControlMiniDash Widget

- Wiki Seite zu MiniChart Widget

- Wiki Seite zu iconAnimated Widget (Bild drücken für Gif)
