Codemirror: Unterschied zwischen den Versionen
Krikan (Diskussion | Beiträge) Auslagerung aus Artikel "Konfiguration" |
K Updates... |
||
| (4 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Randnotiz|RNTyp=Fehl|RNText=Die Befehlsvervollständigungsfunktion funktioniert Stand 05/2019 nur, wenn der [[CsrfToken-HowTo|csrfToken]] in der entsprechenden FHEMWEB-Instanz abgeschaltet ist (<code>attr <FHEMWEB> csrfToken none</code>). Aus Sicherheitsgründen empfiehlt sich den csrfToken nur zur Bearbeitung zu deaktivieren und/oder andere geeignete Sicherheitsmaßnahmen zu ergreifen ( -> Aufmerksamkeit des Anwenders! ).}} | |||
{{SEITENTITEL:codemirror}} | {{SEITENTITEL:codemirror}} | ||
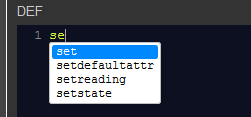
[[Bild:ConfEditDEFAutocomplete.png|mini|300px|rechts|Automatische Vervollständigung / Befehlsauswahlfenster ("se" getippt, dann Strg+Leertaste gedrückt)]] | [[Bild:ConfEditDEFAutocomplete.png|mini|300px|rechts|Automatische Vervollständigung / Befehlsauswahlfenster ("se" getippt, dann Strg+Leertaste gedrückt)]] | ||
| Zeile 5: | Zeile 6: | ||
== Aktivierung in FHEMWEB == | == Aktivierung in FHEMWEB == | ||
Um die Funktionalität in FHEM zu aktivieren, muss folgendes Attribut auf die entsprechende FHEMWEB-Instanz gesetzt werden: | Um die Funktionalität in FHEM zu aktivieren, muss folgendes Attribut auf die entsprechende FHEMWEB-Instanz gesetzt werden: | ||
:<code>attr <FHEMWEB-Devicename> JavaScripts codemirror/fhem_codemirror.js</code> | |||
Für alle FHEMWEB-Instanzen der aktuellen Konfiguration wird die Funktionalität folgendermaßen aktiviert. | |||
:<code>attr TYPE=FHEMWEB JavaScripts codemirror/fhem_codemirror.js</code> | :<code>attr TYPE=FHEMWEB JavaScripts codemirror/fhem_codemirror.js</code> | ||
| Zeile 18: | Zeile 22: | ||
* 'TAB' => Einrücken von Text, auch mehrerer markierter Zeilen auf einmal, oder mindestens einer komplett markierten Zeile. | * 'TAB' => Einrücken von Text, auch mehrerer markierter Zeilen auf einmal, oder mindestens einer komplett markierten Zeile. | ||
* 'SHIFT + TAB' => Verringern der Einrückung der aktuellen Zeile, oder auch mehrerer markierter Zeilen auf einmal. | * 'SHIFT + TAB' => Verringern der Einrückung der aktuellen Zeile, oder auch mehrerer markierter Zeilen auf einmal. | ||
* 'STRG + Q' => Auskommentieren oder Kommentar der Zeile entfernen in welcher sich der Cursor gerade befindet, oder mehrerer markierter Zeilen auf einmal. | * 'STRG + Q' => Auskommentieren oder Kommentar der Zeile entfernen in welcher sich der Cursor gerade befindet, oder mehrerer markierter Zeilen auf einmal. '''ACHTUNG: Beendet ggf. auch ohne Nachfrage den Browser (Firefox), wodurch sämtliche Bearbeitungen unwiderruflich verloren sind!''' | ||
* 'STRG + UP' oder 'STRG + DOWN' => Hoch-/Runterscrollen des Textes ohne den Cursor umzusetzen. | * 'STRG + UP' oder 'STRG + DOWN' => Hoch-/Runterscrollen des Textes ohne den Cursor umzusetzen. | ||
* 'ALT + G' => Jump-To-Line, falls das Modul jump-to-line.js über den entsprechenden codemirrorParam geladen wurde. | * 'ALT + G' => Jump-To-Line, falls das Modul jump-to-line.js über den entsprechenden codemirrorParam geladen wurde. | ||
| Zeile 124: | Zeile 128: | ||
== Links == | == Links == | ||
Der Forums-Thread unter der Überschrift {{Link2Forum|Topic=20444|LinkText=Javascript Editor einbinden}} enthält die Diskussion zum Entwicklungsprozess. | * Der Forums-Thread unter der Überschrift {{Link2Forum|Topic=20444|LinkText=Javascript Editor einbinden}} enthält die Diskussion zum Entwicklungsprozess. | ||
* {{Link2Forum|Topic=133501|LinkText=codemirror: Update & neue Funktionen}} (ab 05/2023) | |||
[[Kategorie:Glossary]] | [[Kategorie:Glossary]] | ||
[[Kategorie:FHEM Frontends]] | [[Kategorie:FHEM Frontends]] | ||
Aktuelle Version vom 8. Mai 2023, 20:32 Uhr
attr <FHEMWEB> csrfToken none). Aus Sicherheitsgründen empfiehlt sich den csrfToken nur zur Bearbeitung zu deaktivieren und/oder andere geeignete Sicherheitsmaßnahmen zu ergreifen ( -> Aufmerksamkeit des Anwenders! ).

Bei der Bearbeitung der Konfiguration über das FHEMWEB-Frontend bietet FHEM optional Anwenderunterstützung durch Syntaxhervorhebungs-, Befehlsauswahl- und Befehlsvervollständigungsfunktionen. Hierzu ist der Editor codemirror in FHEM eingebunden.
Aktivierung in FHEMWEB
Um die Funktionalität in FHEM zu aktivieren, muss folgendes Attribut auf die entsprechende FHEMWEB-Instanz gesetzt werden:
attr <FHEMWEB-Devicename> JavaScripts codemirror/fhem_codemirror.js
Für alle FHEMWEB-Instanzen der aktuellen Konfiguration wird die Funktionalität folgendermaßen aktiviert.
attr TYPE=FHEMWEB JavaScripts codemirror/fhem_codemirror.js
Wichtige Tastenkombinationen
Im erweiterten Editor ist Suchen und Ersetzen mit folgenden Tastenkombinationen möglich:
- 'STRG + F' => Suche starten
- 'STRG + G' => Zum nächsten Treffer
- 'SHIFT + Ctrl + G' => Zum vorherigen Treffer
- 'SHIFT + Ctrl + F' => Einzeln Ersetzen
- 'SHIFT + Ctrl + R' => Im gesamten Dokument Ersetzen
Folgende hilfreiche Tastenkombinationen werden desweiteren automatisch erstellt:
- 'TAB' => Einrücken von Text, auch mehrerer markierter Zeilen auf einmal, oder mindestens einer komplett markierten Zeile.
- 'SHIFT + TAB' => Verringern der Einrückung der aktuellen Zeile, oder auch mehrerer markierter Zeilen auf einmal.
- 'STRG + Q' => Auskommentieren oder Kommentar der Zeile entfernen in welcher sich der Cursor gerade befindet, oder mehrerer markierter Zeilen auf einmal. ACHTUNG: Beendet ggf. auch ohne Nachfrage den Browser (Firefox), wodurch sämtliche Bearbeitungen unwiderruflich verloren sind!
- 'STRG + UP' oder 'STRG + DOWN' => Hoch-/Runterscrollen des Textes ohne den Cursor umzusetzen.
- 'ALT + G' => Jump-To-Line, falls das Modul jump-to-line.js über den entsprechenden codemirrorParam geladen wurde.
Anpassung
Der Editor kann mit dem FHEMWEB-Attribut codemirrorParam und den Parametern, welche auf der codemirror Seite zu finden sind, noch weiter angepasst werden, z.B.:
attr TYPE=FHEMWEB codemirrorParam { "indentWithTabs":false, "indentUnit":2, "autocomplete":false, "height":"auto" }
In diesem Beispiel würde der Text statt mit Tabulatoren mit Leerzeichen und statt der standardmäßigen vier Leerzeichen, nur noch mit zwei Leerzeichen bei Verwenden von 'TAB' oder 'SHIFT+TAB' eingerückt werden, und Autovervollständigung mit STRG+SPACE wird deaktiviert (die Dateien show-hint.js und show-hint.css werden nicht mehr geladen); darüber hinaus wird die Höhe des Editors automatisch dem Inhalt angepasst.
Folgende codemirror-Parameter werden standardmäßig gesetzt und können unter anderen mit dem Attribut codemirrorParam überschrieben werden:
| Parameter | Standardwert | Wert | Bemerkungen |
|---|---|---|---|
| "matchBrackets" | true | boolean | Lädt das Modul matchbrackets.js und aktiviert die Markierung zusammengehörender Klammern. |
| "autoRefresh" | true | boolean | Lädt das Modul autorefresh.js, durch welches unter anderem verhindert wird, dass beim zweiten Aufruf von Codemirror ein schwarzer Editor ohne Inhalt angezeigt wird. |
| "search" | true | boolean | Lädt die Module search.js, searchcursor.js, dialog.js, sowie den stylesheet dialog.css und aktiviert die Suchen & Ersetzen Funktionalität. |
| "comment" | true | boolean | Lädt das Modul comment.js und aktiviert die Funktionalität mit STRG+Q Zeilen auszukommentieren / Kommentare zu entfernen. |
| "autocomplete" | true | boolean | Lädt das Modul show-hint.js sowie den stylesheet show-hint.css und aktiviert die Funktionalität, mit STRG+SPACE die Autovervollständigung zu verwenden. |
| "autocompleteAlways" | false | boolean | Wenn zusätzlich zu "autocomplete" aktiviert, wird die Befehlsvervollständigung bei jedem Tastendruck durchgeführt (nicht nur durch STRG+SPACE). |
| "autoCloseBrackets" | true | boolean | Lädt das Modul closebrackets.js und aktiviert die Funktionalität, dass ()[]{}"" automatisch geschlossen werden. |
| "jumpToLine" | false | boolean | Lädt das Modul jump-to-line.js und aktiviert die Funktionalität, dass mit ALT+G zu bestimmten Zeilen gesprungen werden kann. |
| "jumpToLine_extraKey" | false | z.B. "ALT-H" | Hierdurch lässt sich die Standardtastenbelegung ALT+G für jumpToLine anpassen. |
| "keyMap" | false | "vim" | Hierdurch wird wie in dem Beispiel die Datei fhem/www/codemirror/vim.js oder eine andere in diesem Ordner befindliche *.js Datei geladen. |
| "indentUnit" | 4 | integer | Gibt an, wieviele Leerzeichen ein TAB-Block umfasst. |
| "type" | "fhem" | string | Der Standard codemirror-mode, default wird hier die fhem.js geladen. |
| "theme" | "blackboard" | string | Das Standard codemirrer-theme, default wird hier die blackboard.css geladen. |
| "indentWithTabs" | true | boolean | Wenn aktiviert, wird mit Tabulator statt Leerzeichen eingerückt. |
| "autofocus" | true | boolean | Wenn aktiviert, wird der Fokus beim laden von codemirror automatisch in das Editor-Fenster gesetzt. |
| "lineNumbers" | true | boolean | Wenn aktiviert, werden die Zeilennummern im Editor angezeigt. |
| "smartIndent" | false | boolean | Kontext-sensitive Einrückung (true) oder "gleiche Einrückung wie vorherige Zeile" (false). |
| "height" | false | integer / "auto" | Entweder die standard, automatische, oder benutzerdefinierte Höhe des Editorfensters verwenden. (Im DEF sowie bei Attributen) |
Links
- Der Forums-Thread unter der Überschrift Javascript Editor einbinden enthält die Diskussion zum Entwicklungsprozess.
- codemirror: Update & neue Funktionen (ab 05/2023)
