FHEMWEB/Widgets: Unterschied zwischen den Versionen
K Typos gefixt |
K Links auf nicht existierende Seite(n) entfernt |
||
| Zeile 14: | Zeile 14: | ||
Bei der Erstellung spielen verschiedene Attribute zusammen: | Bei der Erstellung spielen verschiedene Attribute zusammen: | ||
* Mit | * Mit readingList (bzw. bei Modulen, die dies nicht kennen: widgetOverride) ist es möglich den Set-Befehl auf [[Readings]] zu erweitern, s. [https://fhem.de/commandref_DE.html#readingList readingList]. | ||
* Mit [[setList]] (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, s. [https://fhem.de/commandref_DE.html#setList setList]. | * Mit [[setList]] (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, s. [https://fhem.de/commandref_DE.html#setList setList]. | ||
* Mit [[webCmd]] werden die Widgets angezeigt, s. [https://fhem.de/commandref_DE.html#setList webCmd]. | * Mit [[webCmd]] werden die Widgets angezeigt, s. [https://fhem.de/commandref_DE.html#setList webCmd]. | ||
* Mit | * Mit webCmdLabel werden die Widgets beschriftet und tabellarisch angeordnet, s. [https://fhem.de/commandref_DE.html#webCmdLabel webCmdLabel]. | ||
* Mit | * Mit widgetOverride ist es möglich, die im Modul festgelegten Widgets zu überschreiben, s. [https://fhem.de/commandref_DE.html#widgetOverride widgetOverride]. | ||
* Mit [[eventMap]] ist es möglich Widgets an Mapping-Argumente zu binden, s. [https://fhem.de/commandref_DE.html#eventMap eventMap] und {{Link2Forum|Topic=76755|LinkText=eventMap und Widget-Anbindung}} . | * Mit [[eventMap]] ist es möglich Widgets an Mapping-Argumente zu binden, s. [https://fhem.de/commandref_DE.html#eventMap eventMap] und {{Link2Forum|Topic=76755|LinkText=eventMap und Widget-Anbindung}} . | ||
Das Zusammenspiel dieser Attribute ist u.A. im Artikel [[DeviceOverview anpassen#webCmd .26 Co|DeviceOverview anpassen]] näher erläutert. | Das Zusammenspiel dieser Attribute ist u.A. im Artikel [[DeviceOverview anpassen#webCmd .26 Co|DeviceOverview anpassen]] näher erläutert. | ||
Version vom 3. Dezember 2021, 13:30 Uhr
Widgets sind Frontendelemente, die der Dateneingabe und -anzeige dienen. Die hier gezeigten Frontendelemente werden durch FHEMWEB (PGM2) bereitgestellt.
Syntax
Die Syntax der Widgets ist unter dem Attribut widgetOverride in der Befehlreferenz beschrieben.
Verwendung
Viele Module (u.a. DOIF, dummy, MQTT_DEVICE, MQTT2_DEVICE, MYSENSORS_DEVICE, readingsGroup) bieten die Möglichkeit eine Benutzerschnittstelle zu erstellen.
Widgets werden über <name>:<modifier>-Paare an Readings oder Attribute gebunden, dabei ist:
<name>ein Readingsname, ein Attribut oder ein Mapping-Argument.<modifier>ein Widget einschliesslich Parameter.
Bei der Erstellung spielen verschiedene Attribute zusammen:
- Mit readingList (bzw. bei Modulen, die dies nicht kennen: widgetOverride) ist es möglich den Set-Befehl auf Readings zu erweitern, s. readingList.
- Mit setList (bzw. widgetOverride) werden die Widgets einem Reading zugeordnet und parametrisiert, s. setList.
- Mit webCmd werden die Widgets angezeigt, s. webCmd.
- Mit webCmdLabel werden die Widgets beschriftet und tabellarisch angeordnet, s. webCmdLabel.
- Mit widgetOverride ist es möglich, die im Modul festgelegten Widgets zu überschreiben, s. widgetOverride.
- Mit eventMap ist es möglich Widgets an Mapping-Argumente zu binden, s. eventMap und eventMap und Widget-Anbindung .
Das Zusammenspiel dieser Attribute ist u.A. im Artikel DeviceOverview anpassen näher erläutert.
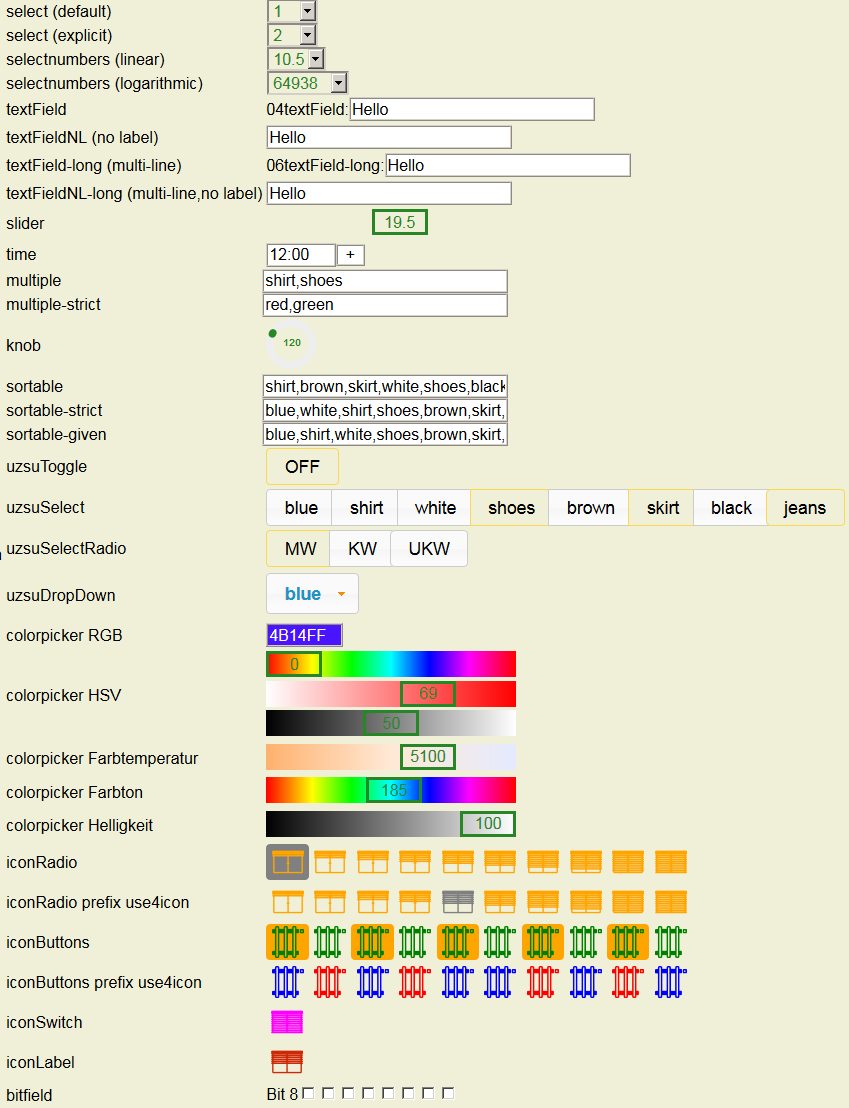
Zusammenstellung der Widgets
Die Bildschirmkopie zeigt das Benutzerinterface des Dummys mit den Widgets

weitere Konfiguration
- knob, siehe http://anthonyterrien.com/knob/
- colorpicker, siehe Color
Das Beispiel für Raw definition zum Ausprobieren
In der vorstehenden Abbildung fehlt das Look and Feel der Widgets. Mit dem folgenden Code-Snippet zum Ausprobieren, wird dies ergänzt.
defmod widgets dummy
attr widgets readingList 00select 01select 02selectnumbers 03selectnumbers 04textField 05textFieldNL 06textField-long 07textFieldNL-long 08slider 09multiple 10multiple-strict 11knob 12sortable 13sortable-strict 14sortable-given 15uzsuToggle 16uzsuSelect 17uzsuSelectRadio 18uzsuDropDown 19colorpicker_RGB 19colorpicker_HSV 19colorpicker_CT 19colorpicker_HUE 19colorpicker_BRI 20time 21iconRadio 21iconRadio_use4icon 22iconSwitch 23iconLabel 24iconButtons 24iconButtons_use4icon 25bitfield
attr widgets room 1_Widgets
attr widgets setList 00select:1,2,3,4,5,a,b,c,def,hik \
01select:select,1,2,3,4,5,a,b,c,def,hik \
02selectnumbers:selectnumbers,7,0.5,30,1,lin \
03selectnumbers:selectnumbers,1,0.0625,140000,0,log10 \
04textField:textField \
05textFieldNL:textFieldNL\
06textField-long:textField-long \
07textFieldNL-long:textFieldNL-long \
08slider:slider,7,0.5,30,1 \
09multiple:multiple,shirt,shoes,skirt,trowsers \
10multiple-strict:multiple-strict,red,green,blue,yellow \
11knob:knob,min:0,max:360,width:50,height:50,step:1,lineCap:round,angleOffset:180,cursor:3,thickness:.3 \
12sortable:sortable,blue,shirt,white,shoes,brown,skirt,black,jeans\
13sortable-strict:sortable-strict,blue,shirt,white,shoes,brown,skirt,black,jeans\
14sortable-given:sortable-given,blue,shirt,white,shoes,brown,skirt,black,jeans\
15uzsuToggle:uzsuToggle,ON,OFF\
16uzsuSelect:uzsuSelect,blue,shirt,white,shoes,brown,skirt,black,jeans\
17uzsuSelectRadio:uzsuSelectRadio,MW,KW,UKW\
18uzsuDropDown:uzsuDropDown,red,green,blue,yellow \
19colorpicker_RGB:colorpicker,RGB \
19colorpicker_HSV:colorpicker,HSV \
19colorpicker_CT:colorpicker,CT,2000,10,6500 \
19colorpicker_HUE:colorpicker,HUE,0,1,359 \
19colorpicker_BRI:colorpicker,BRI,0,1,100 \
20time:time \
21iconRadio:iconRadio,#808080,10,fts_shutter_10@FFA500,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \
21iconRadio_use4icon:iconRadio,use4icon@808080,10,fts_shutter_10@FFA500,20,fts_shutter_20@orange,30,fts_shutter_30@orange,40,fts_shutter_40@orange,50,fts_shutter_50@orange,60,fts_shutter_60@orange,70,fts_shutter_70@orange,80,fts_shutter_80@orange,90,fts_shutter_90@orange,100,fts_shutter_100@orange \
22iconSwitch:iconSwitch,wide#open,@red,half#open,fts_shutter_50@%23cd2906,totally#closed,fts_shutter_100@magenta,half#closed, \
23iconLabel:iconLabel,wide#open,@red,half#open,fts_shutter_50@%23cd2906,totally#closed,fts_shutter_100@magenta,half#closed,\
24iconButtons:iconButtons,orange,Bad,sani_heating@green,Wohnzimmer_1,sani_heating@green,Wohnzimmer_2,sani_heating@green,Esszimmer,sani_heating@green,Diele,sani_heating@green,Gäste_WC,sani_heating@green,Büro,sani_heating@green,Wintergarten,sani_heating@green,Werkstatt,sani_heating@green,Schlafzimmer,sani_heating@green \
24iconButtons_use4icon:iconButtons,use4icon@red,Bad,sani_heating@0000FF,Wohnzimmer_1,sani_heating@blue,Wohnzimmer_2,sani_heating@blue,Esszimmer,sani_heating@blue,Diele,sani_heating@blue,Gäste_WC,sani_heating@blue,Büro,sani_heating@blue,Wintergarten,sani_heating@blue,Werkstatt,sani_heating@blue,Schlafzimmer,sani_heating@0000FF\
25bitfield:bitfield
attr widgets userReadings 23iconLabel:22iconSwitch.* {ReadingsVal($name,"22iconSwitch","wideopen")}
attr widgets webCmd 00select:01select:02selectnumbers:03selectnumbers:04textField:05textFieldNL:06textField-long:07textFieldNL-long:08slider:20time:09multiple:10multiple-strict:11knob:12sortable:13sortable-strict:14sortable-given:15uzsuToggle:16uzsuSelect:17uzsuSelectRadio:18uzsuDropDown:19colorpicker_RGB:19colorpicker_HSV:19colorpicker_CT:19colorpicker_HUE:19colorpicker_BRI:21iconRadio:21iconRadio_use4icon:24iconButtons:24iconButtons_use4icon:22iconSwitch:23iconLabel:25bitfield
attr widgets webCmdLabel select (default)\
:select (explicit)\
:selectnumbers (linear)\
:selectnumbers (logarithmic)\
:textField\
:textFieldNL (no label)\
:textField-long (multi-line)\
:textFieldNL-long (multi-line,no label)\
:slider\
:time\
:multiple\
:multiple-strict\
:knob\
:sortable\
:sortable-strict\
:sortable-given\
:uzsuToggle\
:uzsuSelect\
:uzsuSelectRadio\
:uzsuDropDown\
:colorpicker RGB\
:colorpicker HSV\
:colorpicker Farbtemperatur\
:colorpicker Farbton\
:colorpicker Helligkeit\
:iconRadio\
:iconRadio prefix use4icon\
:iconButtons\
:iconButtons prefix use4icon\
:iconSwitch\
:iconLabel\
:bitfield
attr widgets widgetOverride readingList|setList|webCmd|webCmdLabel:textField-long
setstate widgets iconSwitch wide open
setstate widgets 2017-08-29 20:32:22 00select 1
setstate widgets 2017-08-29 20:43:04 01select 2
setstate widgets 2017-08-24 17:38:22 02selectnumbers 10.5
setstate widgets 2017-08-24 17:38:51 03selectnumbers 64938
setstate widgets 2017-10-06 16:37:24 04textField Hello
setstate widgets 2017-08-24 17:39:22 05textField Hallo
setstate widgets 2017-10-06 16:37:25 05textFieldNL Hello
setstate widgets 2017-08-24 17:57:54 06textField-long Hello
setstate widgets 2017-10-06 16:37:23 07textFieldNL-long Hello
setstate widgets 2017-10-06 16:37:42 08slider 19.5
setstate widgets 2017-08-24 18:22:40 09multiple shirt,shoes
setstate widgets 2017-08-24 18:22:57 10multiple-strict red,green
setstate widgets 2019-07-30 20:08:44 11knob 120
setstate widgets 2017-08-29 08:11:40 12sortable shirt,brown,skirt,white,shoes,black,jeans
setstate widgets 2017-08-24 18:48:17 13sortable-strict blue,white,shirt,shoes,brown,skirt,black,jeans
setstate widgets 2017-08-24 18:49:34 14sortable-given blue,shirt,white,shoes,brown,skirt,black,jeans
setstate widgets 2017-08-27 13:37:44 15uzsuToggle OFF
setstate widgets 2017-09-01 10:44:22 16uzsuSelect shoes,skirt,jeans
setstate widgets 2017-08-31 00:28:20 17uzsuSelectRadio MW
setstate widgets 2017-12-31 08:30:45 18uzsuDropDown blue
setstate widgets 2017-08-24 20:54:43 19colorpicker ac2ab0
setstate widgets 2017-10-19 20:50:12 19colorpicker_BRI 100
setstate widgets 2017-10-07 07:56:31 19colorpicker_CT 5100
setstate widgets 2017-10-19 20:51:24 19colorpicker_HSV 822828
setstate widgets 2017-10-19 20:50:56 19colorpicker_HUE 185
setstate widgets 2017-10-19 20:50:47 19colorpicker_RGB 4b14ff
setstate widgets 2017-08-29 08:11:19 20time 12:00
setstate widgets 2019-07-30 20:08:01 21iconRadio 10
setstate widgets 2019-07-30 20:08:10 21iconRadio_use4icon 50
setstate widgets 2017-09-20 18:59:29 22iconButtons Wohnzimmer_1,Esszimmer,Gäste_WC,Wintergarten,Schlafzimmer
setstate widgets 2019-07-30 20:07:38 22iconSwitch half open
setstate widgets 2019-07-30 20:07:38 23iconLabel half open
setstate widgets 2017-09-01 11:40:52 23iconselectradio 10
setstate widgets 2019-07-30 20:07:47 24iconButtons Bad,Wohnzimmer_2,Diele,Büro,Werkstatt
setstate widgets 2019-07-30 20:07:49 24iconButtons_use4icon Wohnzimmer_1,Esszimmer,Büro,Werkstatt
setstate widgets 2019-08-06 13:48:37 25bitfield 0
setstate widgets 2017-11-25 01:41:29 iconSwitch half closed
setstate widgets 2017-11-25 01:42:52 state iconSwitch wide open
Beigesteuerte Widgets
- Forenthread neues DateTimePicker Widget