FHEM Tablet UI
| FHEM Tablet UI | |
|---|---|
| Zweck / Funktion | |
| Oberfläche für FHEM | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | Frontends |
| Modulname | n.a. |
| Ersteller | setstate (Forum ) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |

FHEM Tablet UI ist ein leichtgewichtiges aber funktionsreiches Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Zahlreiche Widgets können sehr flexibel und leicht per HTML Code konfiguriert werden.
In dieser Anleitung wird die Installation und Konfiguration des FHEM Tablet UI beschrieben.
| Todo: alle Widgets hier übernehmen, Übersetzung, weitere Beispiele aus dem Forum einfügen (evtl. mit Link!?) |
Voraussetzungen
Das User Interface hat sehr wenige Anforderungen für den Betrieb. Es benötigt keine zusätzliche Frameworks, wie z.B. PHP oder MySQL.
Voraussetzung ist eine FHEM Installation mit HTTPSRV Modul. Das UI kann mit den gängigen Browsern Betriebssystem unabhängig genutzt werden oder mit dem Webviewcontrol. Das Interface wird dabei in dem FHEM eigenen Webserver ausgeführt. Mit wenigen Anpassungen ist es auch möglich das UI auf anderen Webservern (Apache, u.a.) zu betreiben, dann kann FHEM und UI auch auf getrennten Systemen ausgeführt werden.
Installation
- Im Befehls-Eingabefeld eingeben:
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt - Im Befehls-Eingabefeld eingeben:
define TABLETUI HTTPSRV ftui/ ./www/tablet Tablet-UI - Im Verzeichnis ./fhem/www/tablet die Datei index-example.html in index.html umbenennen oder eine neue index.html erzeugen und diese index.html wie nachfolgend beschrieben editieren.
Das UI ist über den Link "Tablet-UI" auf der FHEM-Hauptseite oder durch Direktaufruf der URL "http://<Fhem-url>:8083/fhem/tablet/index.html" zu erreichen.
Hinweise zu einer manuellen Installation und weitere Infos sind auf der Projektseite https://github.com/knowthelist/fhem-tablet-ui zu finden.
Update
- Prüfen der Änderungen seit dem letzten Download/Update durch Eingabe von:
update check https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt - Update des UI durch Eingabe von:
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Über
update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
kann seit dem 24.12.2015 die URL zum normalen Updatebefehl von FHEM hinzugefügt werden. Mit einen "update check" sieht man dann gleich alle Updates aus beiden "Welten".
Konfiguration
META-Parameter
Das Tablet UI lässt sich über die META-Parameter konfigurieren. Mit den meisten META-Parametern kann das verhalten des UI beeinflusst werden. Diese Parameter befinden sich in der jeweiligen .html Datei (z.B. index.html) im Abschnitt <head>. Nachfolgend sind die verschiedenen Konfigurationsparameter aufgeführt. Die Parameter sind immer gleich aufgebaut.
<meta name="<META-Parameter>" content="<Wert>">
| META-Parameter | Wert / Beispiel | Erklärung |
|---|---|---|
| longpoll | 1 oder 0 | Refresh sofort, alle 15 Minuten ein voller Refresh (shortpoll) statt alle 30 Sekunden ein voller Refresh. |
| gridster_disable | 1 oder 0 | Drag&Drop der Gridster-Elemente auf der Seite deaktivieren. |
| toast | 1 oder 0 | Toast messages deaktivieren |
| fhemweb_url | http://meinFhemServer:8083/fhem | Wird benötigt wenn der Webserver des TabletUI nicht auf dem FHEM Server läuft.Default: "/fhem/" |
| widget_margin | 1 bis 9999 | Abstände der Gridsterelemente verändern. |
| widget_base_width | 1 bis 9999 | Größe des Basis-Rasters (data-sizey=1/data-sizex=1) verändern. |
| widget_base_height | 1 bis 9999 | Größe des Basis-Rasters (data-sizey=1/data-sizex=1) verändern. |
| gridster_cols | 1 bis 9999 | Anzahl der Spalten. |
| gridster_rows | 1 bis 9999 | Anzahl der Reihen. |
| lang | de | Sprache der Visualisierung (derzeit nur DE vorhanden). |
Layout
Seit Version 2.5 werden die Gridster Kachel-Grössen, die Anzahl der Spalten und die Anzahl der Reihen dynamisch anhand der Bildschirmgrösse berechnet.
Möchte man die Anzahl der Spalten und Reihen fest vorgeben:
<meta name="gridster_cols" content="12"> <meta name="gridster_rows" content="9">
Mit folgendem Code kann man die Kachelgrössen fix definieren:
<meta name="widget_base_width" content="116"> <meta name="widget_base_height" content="131">
FHEM URL
Werden die FTUI Seiten von einem anderen Server als FHEM-HTTPSRV bereitgestellt, muss man die URL, unter der FHEM angesprochen wird, anpassen:
<meta name="fhemweb_url" content="/fhem/">
CSS-Styles
Das Layout und das Aussehen des UI kann durch diverse vorgegebene CSS-Klassen beeinflusst werden. Die verfügbaren Klassen sind im Abschnitt CSS Class description oder Positioning aufgeführt. Es besteht auch die Möglichkeit eine eigene CSS Datei zu erstellen und darüber Änderungen am Aussehen des UI vorzunehmen. Die eigene CSS Datei würde bei einem Update unverändert bleiben. Daher ist abzuraten eine CSS Datei, die mit dem UI Update verteilt wird zu modifizieren. Die eigene CSS Datei ist unter /fhem/tablet/css mit dem Namen fhem-tablet-ui-user.css zu finden. Sollte diese nicht vorhanden sein kann die Datei manuell erstellt werden. Wird keine eigene CSS-Datei verwendet empfiehlt es sich den folgenden Eintrag im <head> der jeweiligen .html Datei zu entfernen, bzw. in Kommentar zu setzen um Probleme beim Laden der Seite zu verhindern.
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui-user.css" />
Farbe
Es besteht die Möglichkeit, die Farbwerte in hexadezimaler Form oder als RGB-Wert anzugeben. Zum Beispiel: Hex: #A3CFA3 RBG: rgb(163, 207, 163).
Knallige Farben wie #ff0000 für Rot oder #00ff00 für Grün sollten vermieden werden. Es ist besser unterhalb von #D0 (208) für die Grundfarben zu bleiben.
Hilfreich bei der Suche nach den Farbwerten ist der color picker: http://www.w3schools.com/tags/ref_colorpicker.asp oder diese Quelle: https://flatuicolors.com
CSS Klassen
Nicht alle Widgets unterstützen alle hier angegebenen Klassen. Welche genau unterstützt werden, kann auf der jeweiligen Widget-Seite nachgelesen werden.
sheet/row/cell-Layout
| sheet | Startet eine neue Tabelle |
| row | Neue Reihe in der aktuellen Tabelle |
| cell | Neue Zelle (bzw. Spalte) in der aktuellen Reihe |
| cell-1-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X (z.B.: cell-1-3 (33%), cell-1-4 (25%)) |
| cell-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X in Prozent (z.B.: cell-20 (20%), cell-40 (40%)) |
| left-align | Inhalt der Zelle linksbündig |
| right-align | Inhalt der Zelle rechtsbündig |
| bottom-align | Inhalt der Zelle am unteren Rand |
| top-align | Inhalt der Zelle am oberen Rand |
| center-align | Inhalt der Zelle zentriert |
row/col-Layout
| col | Neue Spalte in der aktuellen Zeile. Breite automatisch. |
| col-1-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X (z.B.: col-1-3 (33%), col-1-4 (25%)) |
| col-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X Prozent (z.B.: col-20 (20%), col-40 (40%)) |
hbox/vbox-Layout
| vbox | Vertikale Box - Inhalte übereinander |
| hbox | Horizontale Box - Inhalte nebeneinander |
| card | Eine "Haupt"-Box |
| phone-width | Breite darf nicht unter die Display-Breite des Gerätes sinken |
| full-height | Inhalt geht über die gesamte Höhe des Browser-Fensters (100% viewport height) |
| full-width | Inhalt geht über die gesamte Breite des Browser-Fensters (100% width) |
| grow-0 | Box darf nicht wachsen |
| grow-1 | Standardgröße der Box |
| grow-2 | Box darf um das doppelte wachsen |
| grow-x | Box darf um das X-fache wachsen |
| items-top | Inhalte der Box werden oben ausgerichtet |
| items-center | Inhalte der Box werden zentriert |
| items-bottom | Inhalte der Box werden unten ausgerichtet |
| items-space-between | Übriger Platz zwischen den Elementen in der Box |
| items-space-around | Übriger Platz um die Elemente in der Box |
Generelle Klassen für die Positionierung
| inline | Positioniert Elemente in einer Reihe, kein Zeilenumbruch |
| newline | Positioniert Elemente jeweils in einer neuen Zeile, Zeilenumbruch |
| top-space | 15px zusätzlicher Platz oben |
| top-space-2x | 30px zusätzlicher Platz oben |
| top-space-3x | 45px zusätzlicher Platz oben |
| left-space | 15px zusätzlicher Platz links |
| left-space-2x | 30px zusätzlicher Platz links |
| left-space-3x | 45px zusätzlicher Platz links |
| right-space | 15px zusätzlicher Platz rechts |
| right-space-2x | 30px zusätzlicher Platz rechts |
| right-space-3x | 45px zusätzlicher Platz rechts |
| top-narrow | -15px näher am oberen Rand |
| top-narrow-2x | -30px näher am oberen Rand |
| top-narrow-10 | -10px näher am oberen Rand |
| left-narrow | 15px weiter links |
| left-narrow-2x | 30px weiter links |
| left-narrow-3x | 45px weiter links |
| right-narrow | 15px weiter rechts |
| right-narrow-2x | 30px weiter rechts |
| right-narrow-3x | 45px weiter rechts |
| centered | Horizontal zentriert (muss im Eltern-<div> gesetzt werden) |
| wider | 15px Abstand rund um das Element |
| narrow | Weniger Abstand zum Element darüber |
| fullsize | 100% Breite und Höhe |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| maxw40 | Maximale Breite 40px |
| doublebox-v | Container, in dem zwei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| doublebox-h | Container, in dem zwei kleine Elemente (z.B. Switches) nebeneinander platziert werden können |
| triplebox-v | Container, in dem drei kleine Elemente (z.B. Switches) übereinander platziert werden können |
Vordergrundfarben
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| lightblue | Vordergrundfarbe hellblau |
| orange | Vordergrundfarbe orange |
| gray | Vordergrundfarbe grau |
| lightgray | Vordergrundfarbe hellgrau |
| white | Vordergrundfarbe weiß |
| black | Vordergrundfarbe schwarz |
| mint | Vordergrundfarbe minzgrün |
| yellow | Vordergrundfarbe gelb |
Hintergrundfarben
| bg-red | Hintergrundfarbe rot |
| bg-green | Hintergrundfarbe grün |
| bg-blue | Hintergrundfarbe blau |
| bg-lightblue | Hintergrundfarbe hellblau |
| bg-orange | Hintergrundfarbe orange |
| bg-gray | Hintergrundfarbe grau |
| bg-lightgray | Hintergrundfarbe hellgrau |
| bg-white | Hintergrundfarbe weiß |
| bg-black | Hintergrundfarbe schwarz |
| bg-mint | Hintergrundfarbe minzgrün |
| bg-yellow | Hintergrundfarbe gelb |
Rahmen
| verticalLine | Grauer Linie am rechten Rand des Elements |
| border-black | Schwarzer Rahmen um das Element |
| border-white | Weißer Rahmen um das Element |
| border-orange | Oranger Rahmen um das Element |
| border-red | Roter Rahmen um das Element |
| border-green | Grüner Rahmen um das Element |
| border-mint | Minzgrüner Rahmen um das Element |
| border-lightblue | Hellblauer Rahmen um das Element |
| border-blue | Blauer Rahmen um das Element |
| border-gray | Grauer Rahmen um das Element |
| border-yellow | Gelber Rahmen um das Element |
| border-lightgray | Hellgrauer Rahmen um das Element |
Größen
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
Schriftstil
| thin | dünne Schrift |
| bold | fette Schrift |
| darker | Schriftfarbe grau |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
Sonstiges
| blank | Öffnet die angegebene URL in einem neuen Fenster |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| blurry | Element wird in einen stark verschwommen, grauen Schatten umgewandelt |
| shake | Element zittert stark für einen unendlichen Zeitraum. Kann z.B. für eine Alarmglocke verwendet werden. |
| fail-shake | Element wackelt kurz hin und her und bleibt dann stehen |
| marquee | Element wandert wiederholt von rechts nach links |
| round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| square | Erzeugt einen Hintergrund mit eckigen Kanten |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
| blink | Blinkende Animation für Label- oder Switch-Widget |
| rotate-90 | Element (z.B. Bild) um 90° rotieren |
| horizontal | Element horizontal ausrichten |
| circleborder | Runder Rahmen um ein Label-Widget |
| autohide | Versteckt das Element, wenn das angegebene Reading ungültig ist |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
| tab | Fehler: Klasse nicht vorhanden |
| FS20 | Konvertiert den Wertebereich 0...100 in das von FS20-Dimmern erwartete Format |
| value | Zeigt ein Label am Element, das den aktuellen Wert enthält |
Widgets
Integrierte Widgets
Folgende Widgets sind direkt in FHEM Tablet UI integriert und können "out of the box" verwendet werden.
- agenda:
- button: Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen FHEM-Befehl absetzen kann.
- calview:
- chart: chart with similar capabilities as the FHEM plots
- checkbox:
- circlemenu: Mehrere Widgets hinter einem Widget verborgen, trotz des 'circle' im Namen kann das Menue jetzt auch horizontal oder vertikal ausgeklappt werden
- classchanger:
- clicksound: Mit dem Widget "clicksound" können Sounds an Click-Events von Elementen gebunden werden.
- clock: Stellt eine einfach Uhr zur Verfügung.
- colorwheel:
- datetimepicker:
- departure: show timetable of public transport provider
- dimmer: toogle button with a setter for on value
- eventmonitor:
- fullcalview:
- gds:
- highchart:
- highchart3d:
- homestatus: selector for 4 states (1=home, 2=night, 3=away, 4=holiday)
- html:
- iframe: Widget zum Einbinden externer Inhalte in einem Iframe.
- image: insert an image, the URL is given by a reading
- input: Erstellen eines Texteingabefeldes
- itunes_artwork: itunes_artwork durchsucht die iTunes-Datenbank anhand eines Arrays von beliebigen Suchworten nach einem Cover-Artwork und zeigt dieses an.
- javascript: Ermöglicht die Ausführung beliebigen Javascript-Codes aus einem Reading.
- joinedlabel: verbindet mehrere Readings zu einem Feld
- klimatrend: wandelt Daten aus dem statistics-Modul in einen Pfeil um, der den aktuellen Trend anzeigt.
- knob:
- kodinowplaying: zeigt Informationen zu grade in KODI gespielten Medien in Form eines Labels an.
- label: Reading als Text anzeigen
- level: vertical/horizontal bar to show values between min/max value
- link: Erstellt einen Link oder Button zum Aufrufen von URLs oder Senden von Befehlen an FHEM
- loading:
- medialist:
- meteogram:
- mpdnowplaying: zeigt Titelinformationen eines per MPD-Modul angebundenen Music Player Daemon an.
- multistatebutton: Variante des push-Widgets das den set-Befehl abhängig vom gelesenen Status ändert.
- notify:
- pagebutton:
- pagetab: Element to smoothly exchange the whole page with another page
- playstream: Abspielen eines Webradio-Streams per Button
- popup: a popup dialog which open on click on another widget
- progress: round symbolic display for percent values
- push: send any command to FHEM e.g. up / down
- range:
- readingsgroup: Zeigt eine Readingsgroup an, wie sie in FHEM definiert wurde
- reload: auslösen eine Pagereloads
- rotor: Umschalten von zwei oder mehr Widgets an einer Position
- screensaver:
- select: Combobox to provide a list for selection
- settimer: zum anzeigen und einstellen einer Uhrzeit.
- simplechart: simple XY line chart for one value (reads directly from FHEM log file)
- slideout:
- slider: vertical slider to select between min/max value
- spinner:
- svgplot:
- swiper:
- switch: Toggle any command to FHEM (e.g. on / off)
- symbol: State als Symbol darstellen (z.B. Fenster offen)
- thermostat: dial for heater thermostates to set desired value and show current value
- tts:
- uwz:
- volume: dial to set a single value (e.g. 0-60)
- wakeup:
- wdtimer:
- weather: insert an icon or image, represending a weather literal
- weekprofile:
- wind_direction: Zeigt die Windrichtung auf einer Windrose an.
3rd Party Widgets
- weekdaytimer: Visualisierung des WeekdayTimer Modul
Attribute
Jedes Widget kann über verschiedene Attribute konfiguriert werden. Folgende Attribute gelten für alle Widgets:
| data-type | Widget-Typ |
|---|---|
| data-device | FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) |
| class | CSS-Klassen für Aussehen und Formatierung des Widgets |
| data-get | Reading Name |
|---|---|
| data-get-on | Wert für den Status on |
| data-get-off | Wert für den Status off |
| data-set | Reading Name |
|---|---|
| data-set-on | Wert für den Status on |
| data-set-off | Wert für den Status off |
Widget-spezifische Attribute können auf der jeweiligen Widget-Seite nachgelesen werden.
Auflistung einiger Widgets
Chart
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-logdevice | name of the logdevice (e.g. FileLog_WohnzimmerHeizung) or array of names if more than one graph shall be displayed | |
| data-logfile | name of the logfile (e.g. WohnzimmerHeizung-2015.log) or or array of names if more than one graph shall be displayed | '-' or omitting this data means current logfile |
| data-columnspec | definition for how to find the values (e.g. "4:meas.*:1:int") or or array of columnspecs if more than one graph shall be displayed | |
| data-style | name of the graph style to be used (e.g. 'SVGplot l0' or 'ftui l0dash') or or array of styles if more than one graph shall be displayed using different stlyes. The standard fhem plot styles can be used furthermore there are some more predefined styles existing (details see css file). Own styles can be specified e.g. in the fhem-table-ui-user.css file. | |
| data-ptype | name of the plot type (e.g. 'lines' or 'fa-cog') or or array of plottypes if more than one graph shall be displayed. All fhem plot styles are supported. Additionally it is possible to specify symbols (currently supported are font awesome ('fa-...'), open automation ('oa-...') and fhem symbols ('fs-...')). Can also be something like 'icon:1' in which case the respective columnspec should result in links to icons (e.g. for weather forecast) and the y-value is taken from the graph number 1 | 'lines' |
| data-uaxis | name of the axis to be used ('primary' or 'secondary') or or array of axis' to be used if more than one graph shall be displayed. The 'primary' axis is labelled on the left side, the 'secondary' axis is labelled on the right side | 'primary' |
| data-legend | caption of the graph (used in the legend and at the cursor) or an array of legend texts if more than one graph shall be displayed. | |
| data-minvalue | min Y value to Show or an array of values for dynamic minY for primary axis. A value of 'auto' means that the value is calculated from the data displayed dynamically | 10 |
| data-minvalue_sec | min Y value to Show or an array of values for dynamic minY for secondary axis. A value of 'auto' means that the value is calculated from the data displayed dynamically | 'auto' |
| data-maxvalue | max Y value to Show or an array of values for dynamic maxY for primary axis. A value of 'auto' means that the value is calculated from the data displayed dynamically | 30 |
| data-maxvalue_sec | max Y value to Show or an array of values for dynamic maxY for secondary axis. A value of 'auto' means that the value is calculated from the data displayed dynamically | 'auto' |
| data-yticks | value distance between Y tick lines (related to primary axis). A value of 'auto' means that the value is calculated from the data displayed dynamically. Can be an array containing value pairs in order to have arbitrary text for given values (e.g. data-yticks='[[0,"open"],[1,"closed"]]') | 'auto' |
| data-yticks_sec | value distance between Y tick lines (related to secondary axis). A value of 'auto' means that the value is calculated from the data displayed dynamically.Can be an array containing value pairs in order to have arbitrary text for given values (e.g. data-yticks_sec='[[0,"open"],[1,"closed"]]') | 'auto' |
| data-xticks | time range between each X tick lines (in minutes). A value of 'auto' means that the value is calculated from the data displayed dynamically | 'auto' |
| data-daysago_start | number of days back from now for the start of the plot (0 means the plot starts from today 0:00). Additionally the x-axis start value can be set here unsing standard data formats like ('2013-10-23'), the time portion of the string is only used when data-nofulldays is 'true'. If the setting ends with 'w', 'W', 'm', 'M', 'y', 'Y' the nuber given is interpreted as week, month or year respectively (capital letters mean rounding to full weeks, months years) (e.g. '2Y' means that, if current date is 3.6.2015, the graph will start 1.1.2013).
|
0 |
| data-daysago_end | number of days back from now for the end of the plot (-1 means the plot ends today 24:00). Additionally the x-axis end value can be set here unsing standard data formats like ('2013-10-23'), the time portion of the string is only used when data-nofulldays is 'true'. If the setting ends with 'w', 'W', 'm', 'M', 'y', 'Y' the nuber given is interpreted as week, month or year respectively (capital letters mean rounding to full weeks, months years) (e.g. '2Y' means that, if current date is 3.6.2015, the graph will end 31.12.2013).
| |
| data-timeformat | setting for the formatting of the x-tick text. The format can be configured in a quite flexible way. Several format classifiers are supported which are separated by special characters ('-', '.', '/', ' ', ':', ',', '\'). All characters despite '\' will be displayed in the final output.
The following is a list of supported classifiers:
For example a string given as 'MMM\LF\yyyy' will display 'Jan' in one line and '2016' in a second one. A string given as 'MM.dd 2016' will display '03.05 2016'. | |
| data-nofulldays | switch to activate/deactivate rounding of the xaxis start and end values to full days ('true' or 'false') | 'false' |
| data-ytext | text to be shown besides the primary y axis. | |
| data-ytext_sec | text to be shown besides the secondary y axis. | |
| data-yunit | unit of the value to show beside of each Y ticks for primary y axis. | |
| data-crosshair | switch to activate/deactivate the crosshair cursor ('true' or 'false') | 'false' |
| data-cursorgroup | number to define coupling of the crosshair cursor. The cursors of all charts having the same number are coupled and move together. | |
| data-scrollgroup | number to define coupling of the scrolling (shift and zoom). All charts having the same number are scrolled (shifted and zoomed) together. | |
| data-showlegend | switch to activate/deactivate the initial display of the legend window ('true' or 'false') | 'false' |
| data-legendpos | array of two values (horizontal and vertical) to set the initial position of the legend window. Allowed values are "left", "right" or a number giving the position in percent for the first parameter (horizontal position) and 'top', 'bottom' or a number giving the position in percent for the second parameter (vertical position). | '["top","right"]' |
| data-yunit_sec | unit of the value to show beside of each Y ticks for secondary y axis. | |
| data-width | fixed size for width (in % or px) | |
| data-height | fixed size for height (in % or px) | |
| data-graphsshown | boolean to define if graphs are activated (shown) initially or an array of booleans if more than one graph shall be displayed. | |
| data-ddd | setting for 3D display. Array with 3 angles for rotation of the 3D chart in x, y, z (z not yet supported) (e.g. '["40","60","0"]'). If the array is existing, there will be 2 additional buttons on top for changing rotation in x and y. | |
| data-dddspace | setting for the space between different graphs in y direction if 3D is activated (space given in pixels). | 15 |
| data-dddwidth | setting for the width of the graphs if 3D is activated (width given in pixels). | 10 |
| data-title | setting for inclusion of chart title on top of the chart. Includes the possibility for calculation of values like in SVG Plots (e.g. data-title="Min: $data{mindate4}, Max: $data{maxdate4}, Last: $data{currdate4}"). Supported are:
|
|
| class | fullsize, noticks, nobuttons, small, normal, big |
data-logfile can be omitted in this case the default value "-" will be used. This means that the current logfile is going to be used.
There are several buttons that control the dynamic behaviour of the chart. The <-, ->, + and - buttons shift and zoom the displayed data. The "legend" and "cursor" buttons are switching on and off the display of the legend window and the crosshair cursor respectively. If 3D display is activated (see above) 2 more buttons control the rotation in x and y.
When the legend window is displayed, a click on the legend text shows/hides the respective graph. The legend window can be dragged to other positions on desktop browsers (currently not yet working for iOS and Android).
The crosshair cursor currently only works dynamically on desktop browsers. On iOS and Android you have to tap on the screen to set the cursor to a new position.
Three classes define default values for the texts (small, normal, big). Additionally there is a number of css styles that control the visible appearance of the chart. The following classes are supported:
| CSS class name | Description |
|---|---|
| .chart-background | Color etc. for the chart background |
| .text.axes | Font and color for the chart axes |
| .buttons | Size and color for the buttons (shift etc.) |
| .gridlines | Size and color for gridlines generally |
| .xaxis | Font, size and color for xaxis |
| .yaxis | Font, size and color for yaxis |
| .xticks | Font, size and color for xticks |
| .yticks | Font, size and color for yticks |
| .crosshair | Font, size and color (foreground/background) for the crosshair cursor |
| .caption | Font, size and color for text buttons for legend and cursor switching |
| .legend | Font, size and background color for legend window |
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-item-diameter | diameter of the circle | 52 |
| data-circle-radius | radius of each item, in pixel | 70 |
| data-direction | position of the items in relation to the center | 'full' |
| data-close-after | closing time of the circle-menu | (item-count + 1s) or a minimum of 4s |
| class | keepopen |
Optionen für data-direction: top | right | bottom | left | top-right | top-left | bottom-right | bottom-left | top-half | right-half | bottom-half | left-half | full | vertical | horizontal
Departure
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-type | widget-type; must be departure | |
| data-device | name of the device to get data from | |
| data-get | name of the reading of device to get data from | |
| data-icon | define icon for widget | |
| data-interval | interval to reload automatically | |
| class | choose style of widget; see example |
Dimmer
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-get-on | value for ON status to get | 'on' |
| data-get-off | value for OFF status to get | 'off' |
| data-set | (<command> <device> <reading> <value>) | |
| data-set-on | value for ON status to set | value of data-get-on |
| data-set-off | value for OFF status to set | value of data-get-off |
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| data-dim | name of the reading responsible for dim (<command> <device> <reading> <value>) | value of data-get-on |
| data-icon | name of the font-awesome icon | fa-lightbulb-o |
Homestatus
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-set | command to send to FHEM (set <device> <command> <value>)
|
|
| data-get-on | array of states using for get | ['1','2','3','4'] |
| data-set-on | array of states using for set. | value of data-get-on |
| data-alias | array of fix names to show only in the UI as an alias to the real states | |
| data-icons | array of icons related to the data-get-on array | |
| data-version | name of the status model e.g. 'residents','roommate','guest' | (default NULL) |
The default version has 4 states: '1','2','3','4' The default aliases are 'Home','Night','Away','Holiday'; data-version='residents' or 'roommate' or 'guest' has 5 states ('home','asleep','absent','gone','gotosleep') They have these aliases 'Home','Night','Away','Holiday','Retire'
Image
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get an URL from FHEM | 'STATE' |
| data-size | width of the image in px or %, the height scales proportionally | 50% |
| data-url | URL of the image to show (use data-url or data-device + data-get, not both) | |
| data-refresh | Interval in seconds for image refresh for usage together with data-url | 900 |
Pagetab
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-url | URL of the new page to show | |
| data-icon | name of the font-awesome icon | 'fa-power-off' |
| data-background-icon | name of the font-awesome icon for background | |
| data-on-background-color | color of ON state | '#aa6900' |
| data-off-background-color | color of OFF state | '#505050' |
| data-on-color | color of ON state | '#aa6900' |
| data-off-color | color of Off state | '#505050' |
| data-get-on | array of status to assign a special icon-list from data-icons | |
| data-icons | array of icons related to the a data-get-on array | |
| class | warn, activate (as additionals for data-icons) |
Playstream
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-url | URL des Radio-Streams | |
| data-get | name of the reading to get the control state from FHEM | 'STATE' |
| data-get-on | value for PLAY status to get. | 'on' |
| data-get-off | value for STOP status to get. | 'off' |
| data-volume | name of the reading to get the volume value (0-100) | volume |
Popup
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading where to get the alert value from | 'STATE' |
| data-get-on | value which trigger to open the dialog | 'on' |
| data-off | value which trigger to close the dialog | 'off' |
| data-width | fixe size for width (in % or px) | |
| data-height | fixe size for height (in % or px) |
Progress
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-max | maximal value to set or name of the reading which helds the max value | 100 |
| class | novalue, percent |
Link zu einem Beispiel (fehlt noch)
Rotor
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-delay | time in millisecondes to wait until next list item get shown | 3500 |
| class | fade, rotate |
Ohne Angabe von class erfolgt keine Animation.
Simplechart
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-logdevice | name of the logdevice (e.g. FileLog_WohnzimmerHeizung) | |
| data-logfile | name of the logfile (e.g. WohnzimmerHeizung-2015.log) | '-' means current logfile |
| data-columnspec | definition for how to find the values (e.g. "4:meas.*:1:int") | |
| data-minvalue | min Y value to Show or an array of values for dynamic minY | 10 |
| data-maxvalue | max Y value to Show or an array of values for dynamic maxY | 30 |
| data-yticks | value distance between Y tick lines | 5 |
| data-xticks | time range between each X tick line (in Minuten) | 360 minutes |
| data-daysago | number of days back from now | 0 |
| data-caption | name of the chart to show as text | |
| data-yunit | unit of the value to show beside of each Y ticks | |
| data-width | fixe size for width (in % or px) | |
| data-height | fixe size for height (in % or px) | |
| class | fullsize, noticks |
Link zu einem Beispiel (fehlt noch)
data-logfile kann man auch weglassen, dann greift der Defaultwert "-". Damit wird das neuste Logfile gelesen.
Switch
| HTML-Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-get | Name des Reading, was gelesen werden soll | 'STATE' |
| data-set | Name des Reading, was gelesen werden soll | 'STATE' |
| data-cmd | Kommando Name (<command> <device> <value>) (z.B setstate, set, setreading, trigger) |
'set' |
| data-doubleclick | timeout to wait for x millisecondes click or touch. '0' disables the doubleclick feature. | '0' |
Einstellung bei zwei Werten
| HTML-Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-get-on | Wert, bei dem zum Status ON geschaltet werden soll. | 'on' |
| data-get-off | Wert, bei dem zum Status OFF geschaltet werden soll. | 'off' |
| data-set-on | Wert, der zu FHEM gesendet werden soll, wenn das Widget auf ON geschaltet wurde | Wert von data-get-on |
| data-set-off | Wert, der zu FHEM gesendet werden soll, wenn das Widget auf OFF geschaltet wurde | Wert von data-get-off |
| data-icon | Name des Font-Awesome Icon. | 'fa-lightbulb-o' |
| data-background-icon | Name des Font-Awesome Hintergrund Icon. | 'fa-circle' |
| data-on-background-color | Hintergrundfarbe beim Status on oder DEVICE:Reading bei dynamischen Einstellungen | '#aa6900' |
| data-off-background-color | Hintergrundfarbe beim Status off oder DEVICE:Reading bei dynamischen Einstellungen | '#505050' |
| data-on-color | Widget Farbe beim Status ON | '#aa6900' |
| data-off-color | Widget Farbe beim Status OFF | '#505050' |
Einstellung bei mehreren Werten
| HTML-Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-states | Array mit Status Angaben | |
| data-set-states | Array mit Status Angaben, die gesetzt werden sollen | |
| data-icons | Array Icons zum zuvor definierten Status | |
| data-background-icons | Array mit Hintergrund Icons zum zuvor definierten Status | |
| data-colors | Array mit Farben zum zuvor definierten Status | |
| data-background-colors | Array mit Hintergrund Farben zum zuvor definierten Status | |
| class : readonly | Es wird nur der Status angezeigt und kann nicht geändert werden |
data-get-on and data-get-off accept also RegEx values. e.g. data-get-on="[0-9]{1,3}|on" means set switch on if STATE is a numeric value or 'on'. data-get-off="!on" means accept all but the data-get-on value (negation)
Symbol
Mit dem SYMBOL Widget kann der STATUS eines Device dargestellt werden. Dabei kann das angezeigte Symbol und dessen Farbe bestimmt werden. Wie bei anderen Widgets kann das Symbol und die Farbe vom State abhängig konfiguriert werden. Das SYMBOL-Widget dient nur zur Anzeige eines STATUS, es besitzt kein Möglichkeit der Interaktion.
Neben den allgemeine Attribute besitzt das SYMBOL-Widget die nachfolgenden Attribute.
dual state notation
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | Name des Reading, was gelesen werden soll | 'STATE' |
Einstellung bei zwei Werten
| HTML-Attribut | Beschreibung | Default-Wert |
|---|---|---|
| data-get-on | Wert für on | 'open' |
| data-get-off | Wert für off | 'closed' |
| data-get-warn | ?????? | '-1' |
| data-icon | Name des Symbols | 'ftui-window' |
| data-background-icon | Hintergrundsymbol | leer |
| data-on-background-color | Farbe für ON-Zustand. | '#aa6900' |
| data-off-background-color | Farbe für OFF-Zustand. | '#505050' |
| data-on-color | Farbe für ON-Zustand. | '#aa6900' |
| data-off-color | Farbe für OFF-Zustand. | '#505050' |
Einstellung bei mehreren Werten
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-states | Array für states. | |
| data-icons | Array mit Icons zu data-states Array | |
| data-background-icons | Array mit Icons zu data-states Array | |
| data-colors | Array mit Farben zu data-states aArray | |
| data-background-colors | Array mit Hintergrundfarben zu data-states array |
data-get-on,data-get-off and data-states accept also RegEx values. The value for one icon can also contain an additional animatation CSS name, e.g. "fa-exclamation-triangle fa-blink" for a blinking Symbol
Thermostat
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'desired-temp' |
| data-temp | reading for measured temperature of thermostates | 'measured-temp' |
| data-set | command to send to FHEM (set <device> <command> <value>) | 'desired-temp' |
| data-valve | reading for valve position of thermostates | |
| data-min | minimal value to set | 10 |
| data-max | maximal value to set | 30 |
| data-minColor | Farbe des Keises für Min | #4477FF |
| data-maxColor | Farbe des Kreises für Max, zwischen Min und Max wird linear interpoliert | #FF0000 |
| data-step | step size for value adjustment e.g. 0.5 | 1 |
| data-bgColor | Die Farbe der Kreises zwischen den ticks | 'transparent' |
| data-fgColor | Die Farbe der zahl im Kreismittelpunkt | #bbbbbb |
| data-tkColor | Die Farbe der ticks | #696969 |
| data-angleOffset | Start der ticks im Kreis (in Winkelgraden, 0 = oben) | -120 |
| data-angleArc | Bereich der ticks im Kreis (in Winkelgraden) | 240 |
| class | big, readonly |
Volume
| HTML Attribut | Beschreibung | Default Wert |
|---|---|---|
| data-get | name of the reading to get from FHEM | 'STATE' |
| data-set | command to send to FHEM (set <device> <command> <value>) | |
| data-cmd | name of the command (<command> <device> <value>) (e.g. setstate, set, setreading, trigger) | 'set' |
| data-min | minimal value to set | 0 |
| data-max | maximal value to set | 70 |
| data-get-value | RegEx to retrieve the value or part number of the space separated input to get the value | '-1': all of the input |
| data-set-value | Format of the value to send to FHEM | '$v': the value only |
| data-tickstep | distance between ticks | 20 |
| data-unit | add a unit after the desired value. | |
| class | mini, small, big, bigger, hue-tick, hue-front, hue-back, dim-tick ,dim-front, dim-back, readonly |
Link zu einem Beispiel (fehlt noch)
Weather
Eine mit FTUI 2.5 kompatible Beschreibung findet sich hier: FTUI_Widget_Weather
Widgets -- Beispiele
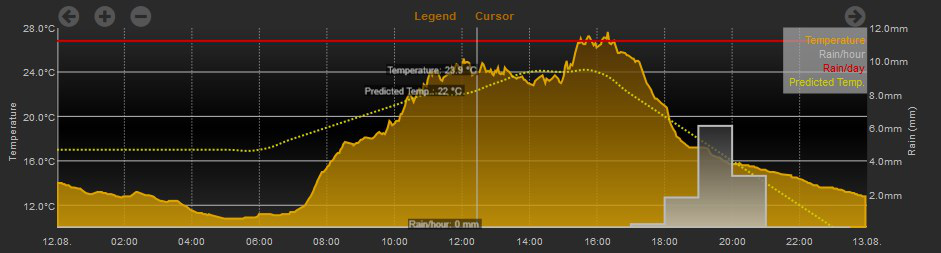
Display a chart with similar capabilities as the FHEM plots
<div data-type="chart" data-logdevice='["Log.Garden","Log.Garden","Log.Garden","Log.Predicted"]' data-columnspec='["4:Garden.T:15:","10:Garden.T:0:delta-h","10:Garden.T:0:delta-d","4:predicted.*:15:"]' data-style='["ftui l0fill","ftui l1fill","ftui l2","ftui l3dot"]' data-ptype='["lines","histeps","histeps","cubic"]' data-uaxis='["primary","secondary","secondary","primary"]' data-legend='["Temperature","Rain/hour","Rain/day","Predicted Temp."]' data-yunit="°C" data-ytext="Temperature" data-minvalue="auto" data-maxvalue="auto" data-yunit_sec="mm" data-ytext_sec="Rain (mm)" data-height="250" data-yticks="auto" data-minvalue_sec="auto" data-maxvalue_sec="auto" data-nofulldays="true" data-daysago_start="2013-08-13T00:00:00" data-daysago_end="2013-08-14T00:00:00" data-cursorgroup="1" data-scrollgroup="1" data-xticks="auto"> </div>
Cover a lot of other button behind one single button
<div class="left">
<div data-type="circlemenu" class="cell circlemenu">
<ul class="menu">
<li><div data-type="push" data-icon="fa-wrench"></div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level -6"
data-icon="">-6</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level -2"
data-icon="">-2</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level 0"
data-icon="">0</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +3"
data-icon="">2</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +9"
data-icon="">9</div></li>
<li><div data-type="push" data-device="AvReceiver"
data-set="remoteControl subwoofer-temporary-level +C"
data-icon="">12</div></li>
</ul>
</div>
<div data-type="label" class="cell">Woofer</div>
</div>
Departure Widget Beispiel
Minimalvariante
<div data-type="departure" data-device="vvs" data-get="SSB-Zentrum" data-icon="fa-train" data-interval="0"> </div>
Optionen für class
class="" : default Style (grau) class="DVB" anderer Style (gelb) class="VVO" : anderer Style (blau) class="alternate" : alternierender Hintergrund class="deptime" : Abfahrtszeit statt Minuten
weiteres Beispiel
<div data-type="departure" data-device="vvs" data-get="SSB-Zentrum" data-icon="fa-train" data-interval="0" class="DVB deptime alternate"> </div>
Dimmer Widget Beispiel für Philips Hue
Minimalvariante
<div data-type="dimmer" data-device="HUEDevice1"
data-get-on="!off" data-get-off="off"
data-set="pct"></div>
Mit Anzeige der Dimstufe
<div data-type="dimmer" data-device="HUEDevice1"
data-get="onoff"
data-get-on="1" data-get-off="0"
data-set=""
data-set-on="on" data-set-off="off"
data-dim="pct">
</div>
Dimmer Widget für MilightDevice
<div data-type="dimmer" data-device="SonstWas" data-get="brightness" data-get-off="0" data-get-on="[1-9][0-9]*" data-set-on="on" data-set-off="off" data-dim="dim" data-min="0" data-max="100" ></div>
Beispiel rechts im Bild:
<div data-type="homestatus" data-device='dummy1'
data-get-on='["1","2","3","4"]'
data-alias='["Home","Night","Away","Holiday"]'
data-icons='["fa-home","fa-bed","fa-car","fa-suitcase"]'>
</div>
Beispiel links im Bild:
<div data-type="homestatus" data-device='dummy1'
data-get-on='["home","asleep","absent","gone","gotosleep"]'
data-alias='["Home","Night","Away","Holiday","Retire"]'
data-icons='["fa-fire","fa-film","fa-plus","fa-car","fa-tint"]'
data-version='residents'>
</div>
Erzeugt ein Widget mit einem Bild aus dem www, das alle 5 Sekunden aktualisiert wird (hier eine Wetterkarte vom DWD).
<div data-type="image"
data-size="80%"
data-url="http://www.dwd.de/wundk/wetter/de/Deutschland.jpg"
</div>
Example for how to add an image to the dashboard which its URL is delivered by a FHEM module like PROPLANTA:
<div data-type="image" data-device="Wetter1"
data-get="fc0_weatherDayIcon"
data-size="40px"
class="cell">
</div>
Example for HM-WDS40-TH-I Funk-Temperatur-/Feuchtesensor innen
STATE T: 20.0 H: 61
<div data-type="label" data-device="THSensorWZ"
data-part="2" data-unit="%B0C%0A" class="cell big"></div>
<div data-type="label" class="cell">Temperatur</div>
<div data-type="label" data-device="THSensorWZ" data-part="4"
data-unit="%" class="cell big"></div>
<div data-type="label" class="cell">Luftfeuchte</div>
But the same result can reached by getting single readings:
humidity 58 temperature 20.1
<div data-type="label" data-device="THSensorWZ"
data-get="temperature" data-unit="%B0C%0A" class="cell big"></div>
<div data-type="label" class="cell">Temperatur</div>
<div data-type="label" data-device="THSensorWZ"
data-get="humidity" data-unit="%" class="cell big"></div>
<div data-type="label" class="cell">Luftfeuchte</div>
Example for how to influence the color of the label according to value limits
<div data-type="label"
data-device="OutTemp"
data-limits='[-73,10,23]'
data-colors='["#6699FF","#AA6900","#FF0000"]'
data-unit="%B0C%0A"
class="cell big">
</div>
Example for how to create a widget for shutter via push: show state and set up/down
<div data-type="switch"
data-device="wzRollo"
data-get-on="up"
data-get-off="down"
data-icon="fa-bars"
class="cell" >
</div>
<div data-type="label"
class="cell">Rollo</div>
Example for how to create a label for a time value in short format with usage of RegEx.
<div data-type="label"
data-device="dummy1"
data-part="(\d\d\.\d\d\.).*"
class="cell">
</div>
Example for how to show two labels in one line.
<div class=""> <div type="label" device="OnSunrise" class="inline"></div>bis <div type="label" device="OnSunset" class="inline"></div> </div>
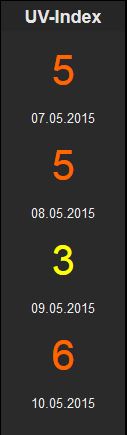
Beispiel für die Anzeige des UV-Indexes und der Abhängigkeit der anzuzeigenden Farbe.
<div data-type="label" class="wider cell bigger" data-device="ProVorhersage"
data-get="fc0_uv"
data-limits="[-2, 2, 5, 7, 10]"
data-colors='["#66FF33","#FFFF00","#FF6600","#FF0000","#993399"]'></div>
<div data-type="label" class="cell" data-device="ProVorhersage" data-get="fc0_date"></div>
<div data-type="label" class="wider cell bigger" data-device="ProVorhersage"
data-get="fc1_uv"
data-limits="[-2, 2, 5, 7, 10]"
data-colors='["#66FF33","#FFFF00","#FF6600","#FF0000","#993399"]'></div>
<div data-type="label" class="cell" data-device="ProVorhersage" data-get="fc1_date"></div>
Beispiel für die Anzeige des Labels als Icon.
<div class="cell">
<div data-type="label" data-device="AvReceiver" data-get="input" class="icon round bg-red cell"></div>
<div data-type="label" data-device="AvReceiver" data-get="input" class="icon square bg-blue cell"></div>
<div data-type="label" data-device="AvReceiver" data-get="input" class="icon squareborder cell"></div>
<div data-type="label" data-device="PowerAV_Sw" data-colors='["red","green"]' data-limits='["off","on"]' class="icon round bg-limit cell"></div>
</div>
Example for a tab menu to switch smoothly between multiple pages. Multiple pagetabs in a template file: menu.html
<html>
<body>
<header>MENU</header>
<div class="cell">
<div data-type="pagetab" data-url="index.html" data-icon="fa-home" class="cell"></div>
<div data-type="pagetab" data-url="index_2.html" data-icon="fa-sliders" class="cell"></div>
<div data-type="pagetab" data-url="index_3.html" data-icon="fa-music" class="cell"></div>
<div data-type="pagetab" data-url="index_4.html" data-icon="fa-hotel" class="cell"></div>
<div data-type="pagetab" data-url="index_5.html" data-icon="fa-music" class="cell"></div>
<div data-type="pagetab" data-url="index_6.html" data-icon="fa-database" class="cell"></div>
<div data-type="pagetab" data-url="index_7.html" data-icon="fa-fax" class="cell"></div>
</div>
</body>
</html>
Erzeugt einen Knopf zum direkten Abspielen eines Webradio-Streams.
<div data-type="playstream" data-url="http://radioeins.de/stream"></div>
<div data-type="label" class="darker">Radio eins</div>
Example for a rotor widget, which switches between to days of weather forecast
<div data-type="rotor" class="fade">
<ul>
<li>
<div data-type="label" class="darker">Heute</div>
<div data-type="weather" data-device="AgroWeather" data-get="fc0_weatherDay" class="big"></div>
<div data-type="label" data-device="AgroWeather" data-get="fc0_weatherDay" class=""></div>
<div data-type="label" data-device="AgroWeather" data-get="fc0_tempMax" data-unit="%B0C%0A" class="large"></div>
</li>
<li>
<div data-type="label" class="darker">Morgen</div>
<div data-type="weather" data-device="AgroWeather" data-get="fc1_weatherDay" class="big"></div>
<div data-type="label" data-device="AgroWeather" data-get="fc1_weatherDay" class=""></div>
<div data-type="label" data-device="AgroWeather" data-get="fc1_tempMax" data-unit="%B0C%0A" class="large"></div>
</li>
</ul>
</div>
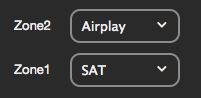
Erzeugt zwei Comboboxen zur Auswahl des Eingang eines 2-Zonen-AV-Receivers. Die Liste für Zone2 ist fest, die Liste für Zone1 wird von FHEM übergeben.
<div class="cell wider">
<div data-type="label" class="inline wider">Zone2</div>
<div data-type="select" data-device="AvReceiverZ2" data-items='["Airplay","Webradio","BD/DVD","PHONO"]' data-get="input" data-set="input" class="cell w2x" ></div>
<div></div>
<div data-type="label" class="inline">Zone1</div>
<div data-type="select" data-device="AvReceiver" data-list="inputs" data-get="input" data-set="input" class="cell w2x" ></div>
</div>
Schalter. Usage of RegEx pattern for state request:
<div data-type="switch" class="cell"
data-device="MILIGHT_Zone1_Wohnzimmer"
data-get-on="on.*"
data-get-off="off"></div>
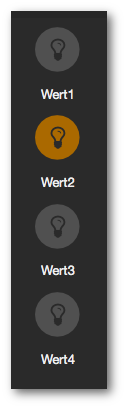
Beispiel für eine Gruppe von Schaltern, um zwischen vier verschiedenen Werten eines device umzuschalten:
<div class="cell left">
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert1).)*"
data-get-on="Wert1" class="cell" ></div>
<div data-type="label" class="cell">Wert1</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert2).)*"
data-get-on="Wert2" class="cell" ></div>
<div data-type="label" class="cell">Wert2</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert3).)*"
data-get-on="Wert3" class="cell" ></div>
<div data-type="label" class="cell">Wert3</div>
<div data-type="switch" data-device="dummy1"
data-get-off="((?!Wert4).)*"
data-get-on="Wert4" class="cell" ></div>
<div data-type="label" class="cell">Wert4</div>
</div>
Example for a tristate icon
<div data-type="symbol" data-device="dummy1"
data-get-on='["wert1","wert2","wert3"]'
data-icons='["fa-arrow-up","fa-user","fa-arrow-down"]'
data-on-colors='["SeaGreen","SlateBlue","IndianRed"]'
class="cell big">
</div>
Example for a tristate icon with blink and spin animation
<div data-type="symbol" data-device="dummy1"
data-icons='["fa-exclamation-triangle fa-blink","fa-exclamation-circle","fa-cog fa-spin"]'
data-on-colors='["Crimson","GoldenRod","SeaGreen"]'
data-get-on='["Wert1","Wert2","Wert3"]' >
</div>
Example for a battery level control with RegEx
<div data-type="symbol" data-device="BadHeizung" data-get="batteryLevel"
data-icons='["oa-measure_battery_100","oa-measure_battery_75","oa-measure_battery_50","oa-measure_battery_25","oa-measure_battery_0"]'
data-get-on='["3\\.[0-9]","2\\.[789]","2\\.[456]","2\\.[123]","((2\\.0)|([01]\\.[0-9]))"]'
data-on-colors='["#505050","#505050","#505050","#ad3333","#ad3333"]'>
</div>
Example for a battery level control with greater-equal compare and 90° rotated symbols
<div data-type="symbol" data-device="BadHeizung" data-get="batteryLevel"
data-icons='["oa-measure_battery_0 fa-rotate-90","oa-measure_battery_25 fa-rotate-90","oa-measure_battery_50 fa-rotate-90","oa-measure_battery_75 fa-rotate-90","oa-measure_battery_0 fa-rotate-90"]'
data-get-on='["0","2","2.4","2.7","3.0"]'
data-on-colors='["#ad3333","#ad3333","#505050","#505050","#505050"]'>
</div>
Configure as data-device='...' that item which delivers temp and desired-temp as reading.
Default parameters are:
data-get="desired-temp" data-temp="measured-temp" data-set="desired-temp"
Therefor for HomaMatic HM-CC-RT-DN this is sufficient.
<div data-type="thermostat" data-device='KH_Clima' class="cell"></div>
The long format looks like this:
<div data-type="thermostat"
data-device="KH_Clima"
data-valve="ValvePosition"
data-get="desired-temp"
data-temp="measured-temp"
class="cell">
</div>
Example for MAX!:
<div data-type="thermostat" data-device="HZ_Tuer"
data-valve="valveposition"
data-get="desiredTemperature"
data-temp="temperature"
data-set="desiredTemperature"
class="cell">
</div>
The wigets will show the valve value only in case of a valid data-valve attribute. The default for data-valve ist null. That means, a empty data-valve attribute hides the valve label for the widget.
Icon-Konfiguration
- Eingebaute Icons: Diese haben das ftui-Präfix. Zurzeit sind folgende verfügbar: ftui-window, ftui-door
- Mehr als 500 Icons von "http://fortawesome.github.io/Font-Awesome/icons" verfügbar. Einfach den Icon-Namen angeben (Präfix "fa-" nicht vergessen, Z.B.
data-icon="fa-volume-up"
- Es stehen auch Openautomation Font-Files zur Verfügung. Wer sie nutzen möchte, muss folgende Stylesheets in die index.html hinzufügen.
<link rel="stylesheet" href="/fhem/tablet/lib/openautomation.css" /> <link rel="stylesheet" href="/fhem/tablet/lib/fhemSVG.css" />
Diese font icons haben das Präfix 'fs-' bzw. 'oa-'.
Beispiel bei einem Schalter:
<div data-type="switch" data-device='dummy1' data-icon="oa-secur_locked"></div>
Und so als großes Symbol:
<div data-type="symbol" data-device='dummy1'
data-icon="oa-status_frost"
data-on-color="#bb3232"
data-get-on="on"
data-get-off="!on"
class="bigger">
</div>
Die Icons kann man auch etwas dicker darstellen mit den Zusatz bold: data-icon="oa-secur_locked bold"
Die Namen der verfügbaren Icons findet man auch in den CSS Files (openautomation.css / fhemSVG.css)
Spezial
Folgender Befehl setzt einen direkten Befehl an FHEM ab (set dummy1 off):
<div onclick="ftui.setFhemStatus('set dummy1 off')">All off!</div>
FAQ
Häufig gestellte Fragen zum FHEM Tablet UI sind in der FHEM Tablet UI FAQ zusammengestellt.