FHEM Tablet UI: Unterschied zwischen den Versionen
K (Tote Links "entwikifiziert", Todo entfernt, da keine Weiterentwicklung zu erwarten ist) |
|||
| (213 dazwischenliegende Versionen von 35 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Infobox Modul | {{Infobox Modul | ||
|ModPurpose=Oberfläche für | |ModPurpose=Oberfläche für FHEM | ||
|ModType=x | |ModType=x | ||
|ModFTopic=34233 | |ModFTopic=34233 | ||
|ModForumArea= | |ModForumArea=TabletUI | ||
|ModTechName=n.a. | |ModTechName=n.a. | ||
|ModOwner=setstate ({{Link2FU|7023|Forum}}) | |ModOwner=setstate ({{Link2FU|7023|Forum}}) | ||
}} | }} | ||
Diese Version der Tablet UI wird nicht weiterentwickelt (siehe {{Link2Forum|Topic=115259|Message=1095261|LinkText=diesen Forenbeitrag}}). | |||
Es gibt eine neue Version 3 hier: [[FHEM Tablet UI v3]] | |||
Achtung: Version 3 ist nicht mit Version 2 kompatibel. Ein Umstieg auf FTUI3 hat eine Neu-Programmierung der Oberfläche zur Folge. | |||
FHEM Tablet UI v2 (FTUI2) ist ein leichtgewichtiges aber funktionsreiches Frontend-Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Es basiert auf HTML/CSS/JavaScript und stellt somit keine zusätzlichen Anforderungen an den FHEM-Server. | |||
Mit Hilfe zahlreicher Widgets, die sehr leicht mit HTML Code konfiguriert werden können, ist es möglich, innerhalb kurzer Zeit ein den eigenen Wünschen entsprechendes User-Interface aufzubauen. | |||
Für den Betrieb ist nur eine FHEM-Installation mit [[HTTPSRV|HTTPSRV-Modul]] sowie ein gängiger Webbrowser notwendig. | |||
Mit wenigen Anpassungen ist es auch möglich, das UI auf anderen Webservern (Apache, u.a.) zu betreiben. Somit können FHEM und FHEM Tablet UI auch auf getrennten Systemen ausgeführt werden. | |||
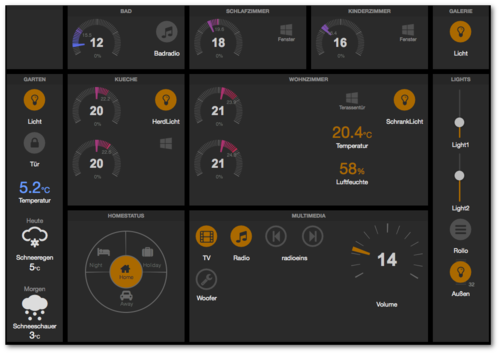
[[File:tablet_ui.png|thumb|500px|center|Beispiel für ein mit [[FHEM Tablet UI]] erstelltes User-Interface]] | |||
== Installation == | == Installation == | ||
* | Die Installation von FHEM Tablet UI v2 erzeugt keinen großen Aufwand und besteht im Großen und Ganzen aus drei Schritten: | ||
* | *Dateien aus dem GitHub-Repository herunterladen | ||
* | *FHEM konfigurieren ([[HTTPSRV]]-Device erstellen, [[FHEMWEB]]-Attribut longpoll einstellen) | ||
*Eine Beispieldatei anlegen | |||
{{Hinweis|Diese Anleitung geht davon aus, dass FHEM unter Debian nach der Anleitung [https://debian.fhem.de Stable build using apt] installiert wurde. | |||
Ist dies nicht der Fall, muss der Pfad '''/opt/fhem''' dementsprechend angepasst werden.}} | |||
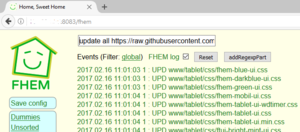
'''1.''' Zuerst müssen alle Dateien von FHEM Tablet UI in das FHEM-Verzeichnis '''/opt/fhem/www''' kopiert werden. Das geht mit folgendem '''update'''-Befehl über die FHEM-Befehlszeile. | |||
<code | :<code>update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt</code> | ||
:[[Datei:FTUI_Installation_01.png|thumb|none|Schritt 1: Dateien kopieren]] | |||
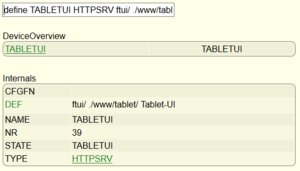
'''2.''' Anschließend ist ein neues [[HTTPSRV]]-Device in FHEM anzulegen, welches auf den Ordner mit den gerade heruntergeladenen Dateien verweist. | |||
:<code>define TABLETUI HTTPSRV ftui/ ./www/tablet/ Tablet-UI</code> | |||
:[[Datei:FTUI_Installation_02.png|thumb|none|Schritt 2: HTTPSRV-Device anlegen]] | |||
{{Hinweis|Dieser Schritt kann ausgelassen werden, wenn die Funktionalitäten von [[FHEMWEB]] ausreichend sind. Dann muss FTUI aber in weiterer Folge unter der URL '''<nowiki>http(s)://<fhem-server>:8083/fhem/tablet/index.html</nowiki>''' aufgerufen werden und es wird kein Link auf FTUI in der FHEM GUI erstellt. Vorteil ist aber, dass das FHEMWEB-Caching verwendet werden kann. Siehe dieser {{Link2Forum|Topic=86362|Message=788258}}.}} | |||
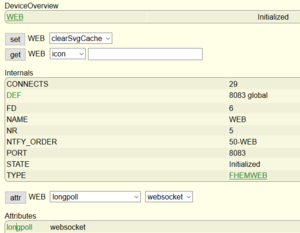
'''3.''' Damit FHEM Tablet UI mit FHEM kommunizieren kann, ist noch die '''longpoll'''-Einstellung im [[FHEMWEB]] Device festzulegen. | |||
''' | |||
:<code>attr WEB longpoll websocket</code> | |||
:bzw. bei Problemen mit ''websocket'' | |||
:<code>attr WEB longpoll 1</code> | |||
: | :[[Datei:FTUI_Installation_03.png|thumb|none|Schritt 3: longpoll einstellen]] | ||
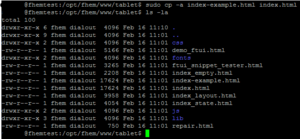
'''4.''' Weil FTUI noch nichts anzuzeigen hat, wird die Datei '''/opt/fhem/www/tablet/index-example.html''' nach '''/opt/fhem/www/tablet/index.html''' kopiert. | |||
:<code>sudo cp -a /opt/fhem/www/tablet/index-example.html /opt/fhem/www/tablet/index.html</code> | |||
:[[Datei:FTUI_Installation_04.png|thumb|none|Schritt 4: index.html erstellen]] | |||
'''5.''' Abschließend muss FHEM noch '''neu gestartet''' werden (''shutdown restart'') da das Attribut '''longpoll''' geändert wurde. | |||
Somit ist FHEM Tablet UI bereit zur Verwendung und kann durch Aufruf der URL '''<nowiki>http://<fhem-server>:8083/fhem/ftui/</nowiki>''' oder den Link im FHEM-Menü geöffnet werden | |||
== Update == | |||
Ein Update von FTUI kann ebenfalls über die FHEM-Kommandozeile erfolgen. | |||
'''1.''' Prüfen der Änderungen seit dem letzten Download/Update durch Eingabe von: | |||
:<code><nowiki>update check https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt</nowiki></code> | |||
'''2.''' Update der geänderten Dateien durch Eingabe von: | |||
:<code><nowiki>update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt</nowiki></code> | |||
Eine weitere Option ist das Hinzufügen des FTUI-Git-Repositories zum allgemeinem Update-Vorgang von FHEM. Dabei wird dann bei einem FHEM-Update auch gleich FHEM Tablet UI aktualisiert, bzw. die Änderungen angezeigt. | |||
:<code><nowiki>update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt</nowiki></code> | |||
Beachte: Das Ergebnis des o.g. Befehls wird in FHEM/controls.txt eingetragen, siehe auch [[Update#update_add]] | |||
== | == Konfiguration == | ||
===DOCTYPE=== | |||
In allen HTML-Dateien, die im Browser geladen werden und das typische HTML-Gerüst besitzen (also alle Hauptseiten, jedoch keine Template-Dateien), sollte eine ''Document Type Declaration'' (DTDT) eingefügt werden. Mit ihr wird festgelegt, welche ''Document Type Definition'' hier verwendet wird (das kommt aus der Metasprache XML), konkret also, in welcher Version der nachfolgende HTML-Code vom Browser interpretiert werden soll. Lässt man die DTDT weg, oder definiert sie auf verschiedenen Seiten unterschiedlich, kann ein und der selbe HTML-Code zu unterschiedlichen Darstellungen führen. Die DTDT erfolgt immer auf der ersten Zeile, noch vor dem <code><html></code>-Tag. Nachfolgend wird HTML5 verwendet. | |||
<syntaxhighlight lang="html"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head>...</head> | |||
<body>...</body> | |||
</html> | |||
</syntaxhighlight> | |||
! | |||
< | |||
===META-Parameter=== | |||
Das Tablet UI lässt sich über die META-Parameter konfigurieren. Diese Parameter sind in jeder '''.html''' Datei (z.B. index.html) im Abschnitt '''<head>''' einzutragen. Ausgenommen davon sind Dateien, die als Template, Pagebutton-Zielseiten oder ähnliches eingebunden werden. | |||
Die Parameter sind immer nach diesem Schema aufgebaut: | |||
<meta name="[Parameter-Name]" content="[Parameter-Wert]"> | |||
===Verbindung zu FHEM=== | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! | !Parameter-Name!!Standard-Wert!!Mögliche Werte!!Beschreibung | ||
|- | |- | ||
|web_device||WEB||String||FHEM-Device, welches für das Polling verwendet wird | |||
| | |||
|- | |- | ||
|longpoll||1||0, 1|| | |||
| | '''0''': Longpoll deaktiviert; alle 30s ein Shortpoll (Neuladen der gesamten Statusänderungen) | ||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
'''1''': Longpoll aktiv; geänderte Stati werden sofort aktualisiert, zusätzlich werden alle 15min die gesamten Statusänderungen geladen. | |||
|- | |- | ||
| | |longpoll_type||websocket||websocket, ajax, 0|| | ||
'''websocket''': Für die Aktualisierung der Daten wird das Websocket-Protokoll verwendet. Werden vom Browser keine Websockets unterstützt, gibt es einen automatischen Fallback auf Ajax. | |||
'''ajax''': Ajax wird für die Aktualisierung verwendet. | |||
'''0''': Longpoll deaktiviert, Shortpoll wird verwendet. | |||
|- | |- | ||
|longpoll_filter||.*||RegEx||Event-Filter. Kann verwendet werden, wenn z.B. Devices, die in FTUI angezeigt werden, in einem eigenen FHEM-Room sind. | |||
| | |||
| | |||
|- | |- | ||
|longpoll_maxage||240||Integer||Kommen in diesem Zeitraum (Sekunden) keine Longpoll-Events bei FTUI an, wird die Verbindung als "disconnected" angesehen und ein neuer Verbindungsversuch wird gestartet. | |||
| | |||
| | |||
|- | |- | ||
|shortpoll_interval||900||Integer||Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet | |||
| | |||
| | |||
|- | |- | ||
|shortpoll_only_interval||30||Integer||Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet, sollte Longpoll deaktiviert sein | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |- | ||
|fhemweb_url||/fhem/||Integer||URL zu FHEM. Wird benötigt wenn FTUI auf einem anderen als dem FHEM Server läuft oder nicht im Standard-Pfad installiert ist. | |||
Hinweis: Wenn FHEM auf einem anderem Server/Domain läuft muss man das "CORS" Attribut im FHEMWEB Modul (s.o.) auf 1 setzen, sonst bekommt man Cross Origin Fehler. | |||
|} | |} | ||
===Funktionalität=== | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! | !Parameter-Name!!Standard-Wert!!Mögliche Werte!!Beschreibung | ||
|- | |- | ||
|debug||0||0 - 5||Log-Level | |||
| | |||
| | |||
|- | |- | ||
|toast||5||Integer||Anzahl an gleichzeitig angezeigten Toast-Nachrichten. Um keine anzuzeigen, ist der Wert auf 0 zu setzen. | |||
| | |||
| | |||
|- | |- | ||
|toast_position||bottom-left||||Position im Browserfenster, wo die Toast-Nachrichten angezeigt werden. | |||
| | |||
| | |||
|- | |- | ||
|lang||de||de||Sprache der Oberfläche (für z.B. Datums-/Zeitfunktionen) | |||
| | |||
| | |||
|- | |- | ||
|username||||String||Benutzername für eine Basic-Authentifierung * | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |- | ||
|password||||String||Passwort für eine Basic-Authentifizierung * | |||
|} | |} | ||
'''*''' Derzeit wird die Basic-Authentifizierung in Kombination mit WebSockets nicht unterstützt. Die Verwendung von '''longpoll=1''' (ajax) ist daher notwendig. | |||
===Toast-Nachrichten=== | |||
[[Datei:Ftui_toast.png|thumb|Toast-Nachrichten]] | |||
Tablet-UI liefert Informationen darüber, was im Moment gerade passiert. Das geschieht über Toast-Nachrichten, die in der Standardeinstellung unten links im Browser auftauchen. | |||
Wird beispielsweise ein Gerät eingeschaltet, so erscheint eine kleine Nachricht mit dem abgesetzten Befehl. Auch Fehlermeldungen und Statusinformationen werden angezeigt. Ob überhaupt und was konkret angezeigt wird, richtet sich nach dem eingestellten Debug-Level (siehe oben). Beim Debug-Level 5 werden alle Nachrichten angezeigt, bei 0 keine. | |||
Die Position der Toast-Nachrichten kann über den Meta-Tag <code>meta name='toast_position'</code> festgelegt werden. Für oben-mittig müsste folgender Code eingefügt werden: | |||
<pre><meta name='toast_position' content='top-center'></pre> | |||
< | Möglich sind folgende Positionen: | ||
* <code>top-left</code> | |||
* <code>top-right</code> | |||
* <code>bottom-left</code> | |||
* <code>bottom-right</code> | |||
* <code>top-center</code> | |||
* <code>bottom-center</code> | |||
* <code>mid-center</code> | |||
Die maximale Anzahl an Nachrichten, die gleichzeitig angezeigt werden können, lässt sich mit <code>meta name='toast'</code> Sind maximal 2 Nachrichten gewünscht, muss folgender Meta-Tag gesetzt werden: | |||
<pre><meta name='toast' content='2'></pre> | |||
==Navigationsmethoden== | |||
'''Unterschied zwischen Pagetab und Pagebutton:''' | |||
'''Pagetab:''' Ganze Seite austauschen -> Menü muss auf jede Seite | |||
[[FTUI_Widget_Pagetab]] | |||
'''Pagebutton:''' Teil der Seite austauschen -> Menü nur in erster Seite | |||
[[FTUI_Widget_Pagebutton]] | |||
'''Pagelink:''' damit kann man beliebige Widgets kapseln und vorhandene Pagebutton-Seiten ansteuern | |||
[[FTUI Widget Link]] | |||
==Gestaltung== | |||
===Layout-Optionen=== | |||
* [[FTUI Layout Gridster|Gridster]] | |||
* [[FTUI Layout Flex|Flex]] | |||
* [[FTUI Layout Sheet|Tabelle]] | |||
* Reihen | |||
| | |||
| | |||
| | |||
=== Farben === | |||
Es besteht die Möglichkeit, die Farbwerte in hexadezimaler Form, als RGB-Wert oder mit dem Farbnamen anzugeben. Zum Beispiel: | |||
*HEX: #ADD8E6 | |||
*RBG: rgb(173, 216, 230) | |||
*Namen: lightblue | |||
Knallige Farben wie '''<span style="color: #ff0000;">#ff0000</span>''' für Rot oder '''<span style="color: #00ff00;">#00ff00</span>''' für Grün sollten vermieden werden. | |||
Es ist besser unterhalb von #D0 (208) für die Grundfarben zu bleiben. | |||
Empfohlene Farben sind z.B.: | |||
*Orange: <span style="color: #aa6900;">#aa6900</span> | |||
*Rot: <span style="color: #ad3333;">#ad3333</span> | |||
*Grün: <span style="color: #32a054;">#32a054</span> | |||
*Blau: <span style="color: #6699FF;">#6699FF</span> | |||
*Grau: <span style="color: #8C8C8C;">#8C8C8C</span> | |||
Hilfreich bei der Suche nach den Farbwerten ist zum Beispiel der Color-Picker auf dieser Seite: http://www.colorpicker.com. Für die Suche nach Farben, die einen guten Kontrast bilden, diese Webseite: http://vanisoft.pl/~lopuszanski/public/colors/ | |||
Im Ordner ''css'' der FTUI Installation finden sich einige vorbereitete Farbschemata. Diese können mit einem zusätzlichen Eintrag im <nowiki><head></nowiki>-Bereich der FTUI-Seite(n) aktiviert werden. | |||
Hier am Beispiel eines blauen Farbschemas: | |||
<syntaxhighlight lang="html"> | |||
<html> | |||
<head> | |||
[...] | |||
<link rel="stylesheet" href="/fhem/tablet/css/fhem-blue-ui.css" /> | |||
[...] | |||
</head> | |||
</syntaxhighlight> | |||
Diese Schema-Dateien ändern alle Widgets. | |||
<gallery> | |||
File:Theme_default.png|default | |||
File:Theme_blue.png|fhem-blue-ui.css | |||
File:Theme_green.png|fhem-green-ui.css | |||
File:Theme_mobile.png|fhem-mobile-ui.css | |||
File:Theme_darkblue.png|fhem-darkblue-ui.css | |||
File:Theme_darkgreen.png|fhem-darkgreen-ui.css | |||
</gallery> | |||
Einzelne Widgets können durch Hinzufügen der jeweiligen [[#CSS-Klassen|CSS-Klasse]] geändert werden. | |||
===CSS-Styles=== | |||
Das Layout und das Aussehen des UI kann durch diverse vorgegebene CSS-Klassen beeinflusst werden. Die verfügbaren Klassen sind im Abschnitt [[#CSS-Klassen|CSS-Klassen]] aufgeführt. | |||
|- | |||
Soll das Aussehen des UI durch eigene CSS-Klassen oder durch Überschreiben der vorhandenen verändert werden, kann eine eigene CSS-Datei erstellt werden, die dann bei einem eventuellen Update von FTUI nicht überschrieben wird. Diese Datei muss den Dateinamen '''fhem-tablet-ui-user.css''' haben und im Ordner '''/fhem/tablet/css''' abgelegt werden. Sie wird dann beim Aufruf von FTUI automatisch mitgeladen. | |||
=== CSS-Klassen === | |||
Nicht alle Widgets unterstützen alle hier angegebenen Klassen. Welche genau unterstützt werden, kann auf der jeweiligen Widget-Seite nachgelesen werden. | |||
{| class="wikitable | {| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | ||
! colspan="2" style="text-align: left;" |sheet/row/cell-Layout | |||
! | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|sheet}}{{FTUI Klasse|row}}{{FTUI Klasse|cell}}{{FTUI Klasse|cell-1-x}}{{FTUI Klasse|cell-x}}{{FTUI Klasse|left-align}}{{FTUI Klasse|right-align}}{{FTUI Klasse|bottom-align}}{{FTUI Klasse|top-align}}{{FTUI Klasse|center-align}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |row/col-Layout | |||
{| class="wikitable | |||
! | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|col}}{{FTUI Klasse|col-1-x}}{{FTUI Klasse|col-x}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |hbox/vbox-Layout | |||
{| class="wikitable | |||
! | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|vbox}}{{FTUI Klasse|hbox}}{{FTUI Klasse|card}}{{FTUI Klasse|phone-width}}{{FTUI Klasse|full-height}}{{FTUI Klasse|full-width}}{{FTUI Klasse|grow-0}}{{FTUI Klasse|grow-1}}{{FTUI Klasse|grow-2}}{{FTUI Klasse|grow-x}}{{FTUI Klasse|items-top}}{{FTUI Klasse|items-center}}{{FTUI Klasse|items-bottom}}{{FTUI Klasse|items-space-between}}{{FTUI Klasse|items-space-around}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |Generelle Klassen für die Positionierung | |||
{| class="wikitable" | |||
! | |||
| | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|inline}}{{FTUI Klasse|newline}}{{FTUI Klasse|top-space}}{{FTUI Klasse|top-space-2x}}{{FTUI Klasse|top-space-3x}}{{FTUI Klasse|left-space}}{{FTUI Klasse|left-space-2x}}{{FTUI Klasse|left-space-3x}}{{FTUI Klasse|right-space}}{{FTUI Klasse|right-space-2x}}{{FTUI Klasse|right-space-3x}}{{FTUI Klasse|top-narrow}}{{FTUI Klasse|top-narrow-2x}}{{FTUI Klasse|top-narrow-10}}{{FTUI Klasse|left-narrow}}{{FTUI Klasse|left-narrow-2x}}{{FTUI Klasse|left-narrow-3x}}{{FTUI Klasse|right-narrow}}{{FTUI Klasse|right-narrow-2x}}{{FTUI Klasse|right-narrow-3x}}{{FTUI Klasse|centered}}{{FTUI Klasse|wider}}{{FTUI Klasse|narrow}}{{FTUI Klasse|fullsize}}{{FTUI Klasse|compressed}}{{FTUI Klasse|height-narrow}}{{FTUI Klasse|w1x}}{{FTUI Klasse|w2x}}{{FTUI Klasse|w3x}}{{FTUI Klasse|maxw40}}{{FTUI Klasse|doublebox-v}}{{FTUI Klasse|doublebox-h}}{{FTUI Klasse|triplebox-v}}{{FTUI Klasse|right}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |Vordergrundfarben | |||
{| class="wikitable | |||
! | |||
| | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|red}}{{FTUI Klasse|green}}{{FTUI Klasse|blue}}{{FTUI Klasse|lightblue}}{{FTUI Klasse|orange}}{{FTUI Klasse|gray}}{{FTUI Klasse|lightgray}}{{FTUI Klasse|white}}{{FTUI Klasse|black}}{{FTUI Klasse|mint}}{{FTUI Klasse|yellow}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |Hintergrundfarben | |||
! | |||
| | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|bg-red}}{{FTUI Klasse|bg-green}}{{FTUI Klasse|bg-blue}}{{FTUI Klasse|bg-lightblue}}{{FTUI Klasse|bg-orange}}{{FTUI Klasse|bg-gray}}{{FTUI Klasse|bg-lightgray}}{{FTUI Klasse|bg-white}}{{FTUI Klasse|bg-black}}{{FTUI Klasse|bg-mint}}{{FTUI Klasse|bg-yellow}} | |||
|} | |} | ||
{| class="wikitable | {| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | ||
! colspan="2" style="text-align: left;" |Rahmen | |||
! | |||
| | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|verticalLine}}{{FTUI Klasse|border-black}}{{FTUI Klasse|border-white}}{{FTUI Klasse|border-orange}}{{FTUI Klasse|border-red}}{{FTUI Klasse|border-green}}{{FTUI Klasse|border-mint}}{{FTUI Klasse|border-lightblue}}{{FTUI Klasse|border-blue}}{{FTUI Klasse|border-gray}}{{FTUI Klasse|border-yellow}}{{FTUI Klasse|border-lightgray}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
! colspan="2" style="text-align: left;" |Größen | |||
{| class="wikitable | |||
! | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|mini}}{{FTUI Klasse|tiny}}{{FTUI Klasse|small}}{{FTUI Klasse|normal}}{{FTUI Klasse|large}}{{FTUI Klasse|big}}{{FTUI Klasse|bigger}}{{FTUI Klasse|tall}}{{FTUI Klasse|great}}{{FTUI Klasse|grande}}{{FTUI Klasse|gigantic}} | |||
|} | |} | ||
{| class="wikitable | {| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | ||
! colspan="2" style="text-align: left;" |Schriftstil | |||
! | |||
| | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|thin}}{{FTUI Klasse|bold}}{{FTUI Klasse|darker}}{{FTUI Klasse|truncate}} | |||
|} | |} | ||
{| class="wikitable mw-collapsible mw-collapsed" style="width: 100%;" | |||
{| class="wikitable | ! colspan="2" style="text-align: left;" |Sonstiges | ||
! | |||
|- | |- | ||
!class="mw-collapsible-content"|Klasse!!Beschreibung | |||
{{FTUI Klasse|blank}}{{FTUI Klasse|transparent}}{{FTUI Klasse|half-transparent}}{{FTUI Klasse|blurry}}{{FTUI Klasse|shake}}{{FTUI Klasse|fail-shake}}{{FTUI Klasse|marquee}}{{FTUI Klasse|icon round}}{{FTUI Klasse|icon square}}{{FTUI Klasse|readonly}}{{FTUI Klasse|blink}}{{FTUI Klasse|rotate-90}}{{FTUI Klasse|horizontal}}{{FTUI Klasse|circleborder}}{{FTUI Klasse|autohide}}{{FTUI Klasse|notransmit}}{{FTUI Klasse|tap}}{{FTUI Klasse|FS20}}{{FTUI Klasse|value}}{{FTUI Klasse|novalue}}{{FTUI Klasse|timestamp}}{{FTUI Klasse|percent}}{{FTUI Klasse|nocache}}{{FTUI Klasse|fade}}{{FTUI Klasse|rotate}}{{FTUI Klasse|nolabels}}{{FTUI Klasse|default}}{{FTUI Klasse|prefetch}}{{FTUI Klasse|circulate}}{{FTUI Klasse|valueonly}}{{FTUI Klasse|positiononly}}{{FTUI Klasse|lineIndicator}}{{FTUI Klasse|barIndicator}}{{FTUI Klasse|roundIndicator}}{{FTUI Klasse|dim-tick}}{{FTUI Klasse|dim-front}}{{FTUI Klasse|dim-back}}{{FTUI Klasse|hue-tick}}{{FTUI Klasse|hue-front}}{{FTUI Klasse|hue-back}}{{FTUI Klasse|warn}}{{FTUI Klasse|activate}}{{FTUI Klasse|labelright}}{{FTUI Klasse|interlock}}{{FTUI Klasse|keepopen}}{{FTUI Klasse|noshade}} | |||
|} | |} | ||
< | === Überlagerung von Text und Bild === | ||
[[Datei:FTUI_Text_auf_Bild.png||thumb|right]] | |||
Texte können auf Bildern positioniert werden: | |||
<syntaxhighlight lang="html5"> | |||
<li data-row="1" data-col="4" data-sizey="4" data-sizex="6"> | |||
<div class="display"> | |||
<div data-type="image" data-url="https://picsum.photos/200/125/?random" data-size="100%"></div> | |||
<div class="display-center bigger" data-type="label">Text1</div> | |||
<div class="display-topright bigger right-space top-space" data-type="label">Text2</div> | |||
<div class="ontop bigger" style="left: 120px; top: 50px">Text3</div> | |||
</div> | |||
</li> | |||
</syntaxhighlight> | |||
Zur Verfügung stehen folgende Grundpositionen: | |||
* <code>display-topleft</code> | |||
* <code>display-topcenter</code> | |||
* <code>display-topright</code> | |||
* <code>display-centerleft</code> | |||
* <code>display-left</code> | |||
* <code>display-centerright</code> | |||
* <code>display-right</code> | |||
* <code>display-bottomleft</code> | |||
* <code>display-bottomcenter</code> | |||
* <code>display-bottomright</code> | |||
Feinjustage ist möglich über | |||
* <code>right-space</code> | |||
* <code>top-space</code> | |||
* <code>left-space</code> | |||
* <code>bottom-space</code> | |||
* <code>right-space-2</code> | |||
* <code>top-space-2</code> | |||
* <code>left-space-2</code> | |||
* <code>bottom-space-2</code> | |||
* <code>right-space-3</code> | |||
* <code>top-space-3</code> | |||
* <code>left-space-3</code> | |||
* <code>bottom-space-3</code> | |||
[[Datei:FTUI_Beispiel_Positionierung.png|200px|thumb|right]] | |||
Verallgemeinert lassen sich auf diese Weise '''Objekte frei im Elternelement positionieren''': | |||
<syntaxhighlight lang="html5"> | |||
<div class="display" data-type="html"> | |||
<div class="display-topcenter top-space big">Fenster</div> | |||
<div class="display-center fa fa-4x ftui-window"></div> | |||
<div class="display-bottomleft bottom-space left-space" data-type="label">Text</div> | |||
</div> | |||
</syntaxhighlight> | |||
=== Icons === | |||
FTUI bringt einige Icons-"Schriftarten" mit, die für die Darstellung genützt werden können. Diese werden automatisch beim Start des UI eingebunden, sobald ein entsprechendes Icon-Präfix im Code der Seite vorkommt. | |||
Verfügbare Icon-Schriftarten sind: | |||
* Eingebaute Icons ''ftui-window'' und ''ftui-door''. Präfix '''ftui-'''. Beispiel: <code>data-icon="ftui-door"</code> | |||
* [http://fontawesome.io/icons/ Font-Awesome]: Mehr als 500 Icons zur Auswahl. Präfix '''fa-'''. Beispiel: <code>data-icon="fa-volume-up"</code> | |||
* [https://material.io/icons/ Material Icons]: Mehr als 900 Icons zur Auswahl. Präfix '''mi-'''. Beispiel: <code>data-icon="mi-local_gas_station"</code> | |||
* FHEM und OpenAutomation Icons: Präfix '''fs-''' und '''oa-'''. Beispiel: <code>data-icon="oa-secur_locked"</code> | |||
* [https://erikflowers.github.io/weather-icons/ Weather-Icons]: Präfix '''wi '''. Beispiel: <code>data-icon="wi wi-day-rain-mix"</code> | |||
Alternativ können auch Bilder Icons (bspw. png) über CSS verwendet werden. Bspw: | |||
<syntaxhighlight lang="html5"> | |||
<head> | |||
<style type="text/css"> | |||
.logo-fhem { | |||
background: url(https://wiki.fhem.de/fhemlogo.png) no-repeat; | |||
width: 120px; | |||
height: 132px; | |||
background-size: contain; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<div data-type="symbol" data-icon="logo-fhem"></div> | |||
</body> | |||
</syntaxhighlight> | |||
== Widgets == | |||
===Allgemeine Attribute=== | |||
Jedes Widget kann über verschiedene Attribute konfiguriert werden. Folgende Attribute gelten für alle Widgets: | |||
=== | |||
{| class="wikitable" | {| class="wikitable" | ||
|+allgemeine Attribute | |||
|- | |- | ||
!align="right" |data- | ! align="right" |data-type | ||
| | |Widget-Typ | ||
|- | |- | ||
!align="right" |data- | ! align="right" |data-device | ||
|FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) | |||
|' | |||
|- | |- | ||
!align="right" | | ! align="right" |class | ||
|CSS-Klassen für Aussehen und Formatierung des Widgets | |||
|- | |||
|- | |- | ||
|} | |} | ||
{| class="wikitable" | {| class="wikitable" | ||
|+Daten Empfangen | |||
|- | |- | ||
!align="right" |data-get | ! align="right" |data-get | ||
| | |Reading Name | ||
|- | |- | ||
!align="right" |data- | ! align="right" |data-get-on | ||
| | |Wert für den Status on | ||
|- | |- | ||
! align="right" |data-get-off | |||
|Wert für den Status off | |||
!align="right" |data-get- | |||
| | |||
|- | |- | ||
|} | |} | ||
{| class="wikitable" | {| class="wikitable" | ||
|+Daten Senden | |||
|- | |- | ||
!align="right" |data- | ! align="right" |data-set | ||
| | |Reading Name | ||
|- | |- | ||
!align="right" |data- | ! align="right" |data-set-on | ||
| | |Wert für den Status on | ||
|- | |- | ||
!align="right" |data- | ! align="right" |data-set-off | ||
| | |Wert für den Status off | ||
|- | |- | ||
|} | |} | ||
Widget-spezifische Attribute können auf der jeweiligen Widget-Seite nachgelesen werden. | |||
== Widgets | === Integrierte Widgets === | ||
Folgende Widgets sind direkt in FHEM Tablet UI integriert und können "out of the box" verwendet werden. | |||
* [[FTUI Widget Button|button]]: Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen FHEM-Befehl absetzen kann | |||
* [[FTUI Widget Checkbox|checkbox]]: Umschalter zwischen zwei definierten Zuständen | |||
* [[FTUI Widget Circlemenu|circlemenu]]: Mehrere Widgets hinter einem Widget verborgen, trotz des 'circle' im Namen kann das Menue jetzt auch horizontal oder vertikal ausgeklappt werden | |||
* [[FTUI Widget Clock|clock]]: Stellt eine einfache Uhr zur Verfügung | |||
* [[FTUI Widget Colorwheel|colorwheel]]: Farbpalette zur Auswahl von Farben | |||
* [[FTUI Widget Controlbutton|controlbutton]]: iOS-ähnlicher Button zum Schalten zwischen zwei Zuständen (z.B. on / off) | |||
* [[FTUI Widget Controller|controller]]: iOS-ähnlicher vertikaler Schieberegler zum Einstellen eines Wertes | |||
* [[FTUI Widget Datetimepicker|datetimepicker]]: Erstellt eine Auswahl für Datum/Uhrzeit | |||
* [[FTUI Widget Departure|departure]]: Abfahrtszeiten öffentlicher Verkehrsmittel | |||
* [[FTUI Widget Dimmer|dimmer]]: Ein-/Aus-Button mit integriertem Schieberegler für z.B. einen Dim-Wert | |||
* eventmonitor: | |||
* [[FTUI Widget Homestatus|homestatus]]: Auswahl für vier oder fünf definierte Zustände eines Objects (z.B.: FHEM Residents) | |||
* html: | |||
* [[FTUI Widget Iframe|iframe]]: Widget zum Einbinden externer Inhalte in einem Iframe | |||
* [[FTUI Widget Image|image]]: Zeigt ein Bild, dessen URL fest vorgegeben oder aus einem Device-Reading gelesen werden kann | |||
* [[FTUI Widget Input|input]]: Erstellen eines Texteingabefeldes | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/joinedlabel joinedlabel]: verbindet mehrere Readings zu einem Feld | |||
* [[FTUI Widget Klimatrend|klimatrend]]: wandelt Daten aus dem statistics-Modul in einen Pfeil um, der den aktuellen Trend anzeigt | |||
* [[FTUI Widget Knob|knob]]: Erstellt einen Statusbalken auf einer Kreisbahn | |||
* [[FTUI Widget Label|label]]: Reading als Text anzeigen | |||
* [[FTUI Widget Level|level]]: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert | |||
* [[FTUI Widget Link|link]]: Erstellt einen Link oder Button zum Aufrufen von URLs oder Senden von Befehlen an FHEM | |||
* Medialist: | |||
* [[FTUI Widget Multistatebutton|multistatebutton]]: Variante des push-Widgets, welches den set-Befehl abhängig vom gelesenen Status ändert | |||
* notify: Blendet ein Hinweisfenster im Browser ein | |||
* [[FTUI Widget Pagebutton|pagebutton]]: Button, mit dem auf andere Seiten gesprungen werden kann. Eignet sich gut für eine Navigation | |||
* [[FTUI Widget Pagetab|pagetab]]: Tauscht den Inhalt einer Seite durch den einer anderen. Eignet sich gut für ein Navigationsmenü | |||
* [[FTUI Widget Playstream|playstream]]: Abspielen eines Webradio-Streams per Button | |||
* [[FTUI Widget Popup|popup]]: Öffnet ein Popup nach einem Klick auf ein Widget oder HTML-Element | |||
* [[FTUI Widget Progress|progress]]: Zeigt einen Prozentwert in Form einer runden Fortschrittsleiste | |||
* [[FTUI_Widget_Push|push]]: Button, mit dem ein Befehl an FHEM gesendet werden kann | |||
* [[FTUI Widget Range|range]]: Erstellt vertikale Balken, die einen Wertebereich in unterschiedlichen Farben darstellen | |||
* [[FTUI Widget Readingsgroup|readingsgroup]]: Zeigt eine Readingsgroup an, wie sie in FHEM definiert wurde | |||
* [[FTUI Widget Rotor|rotor]]: Animiertes Umschalten von zwei oder mehr Widgets an einer Position | |||
* [[FTUI Widget Scale|scale]]: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert | |||
* [[FTUI_Widget_Select|select]]: Combobox, die eine Liste an Werten zur Auswahl anzeigt | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/settimer settimer]: Zum Anzeigen und Einstellen einer Uhrzeit | |||
* [[FTUI Widget Simplechart|simplechart]]: Einfaches XY-Diagramm zur Anzeige eines Wertes, der direkt aus einem FHEM-Logfile gelesen wird | |||
* slideout: | |||
* [[FTUI Widget Slider|slider]]: Vertikaler Schieberegler zum Einstellen eines Wertes | |||
* [[FTUI Widget Spinner|spinner]]: Element, um Werte durch Drücken auf Plus-/Minus- oder Höher-/Tiefer-Icons zu ändern | |||
* [[FTUI Widget Swiper|swiper]]: Bietet die Möglichkeit, durch Wischen zwischen verschiedenen Seiten zu wechseln | |||
* [[FTUI Widget Switch|switch]]: Button, um zwischen zwei Zuständen zu schalten (z.B. on / off) | |||
* [[FTUI Widget Symbol|symbol]]: Status eines Devices als Symbol darstellen (z.B. Fenster offen) | |||
* [[FTUI Widget Theme|theme]]: Kontextspezifisches Design | |||
* [[FTUI Widget Thermostat|thermostat]]: Anzeige für Heizungsthermostate, mit der die gewünschte Temperatur eingestellt werden kann | |||
* [[FTUI Widget Volume|volume]]: Einstellscheibe zur Änderung eines einzelnen Wertes | |||
* [[FTUI Widget Weather|weather]]: Wettersymbol anzeigen | |||
* [[FTUI Widget WindDirection|wind_direction]]: Anzeige der Windrichtung auf einer Windrose | |||
===3rd Party Widgets=== | |||
Für diese Widgets kann nicht sichergestellt werden, dass sie mit der jeweils aktuellen Version von FTUI funktionieren. | |||
* agenda: Zeigt Kalendereinträge in einer Listenform an | |||
* [[FTUI_Widget_Analogclock|analogclock]]: Analoguhr | |||
* [[AutomowerConnect#Tablet-UI%2FFTUI_Version_2|automowerconnect]]: Für das Modul AutomowerConnect | |||
* [[FTUI Widget Calview|calview]]: Zeigt Einträge aus einem [[CALVIEW]]-Device an | |||
* [[FTUI Widget Chart|chart]]: Diagramm mit ähnlichen Möglichkeiten wie die FHEM-Plots | |||
* [[FTUI Widget Classchanger|classchanger]]: Ändert seine CSS-Klassen je nach Status eines Devices | |||
* clicksound: Mit dem Widget "clicksound" können Sounds an Click-Events von Elementen gebunden werden. | |||
* [[FTUI Widget Dwdweblink|dwdweblink]]: Grafische Anzeige DWD-Wetter-Weblink | |||
* [[FTUI Widget Filelog|filelog]]: Teile aus einem FHEM Logfile anzeigen | |||
* fullcalview: | |||
* gds: | |||
* [[FTUI Widget Maps|maps]]: Kartendarstellung mit Google Maps API | |||
* highchart: | |||
* highchart3d: | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/itunes_artwork itunes_artwork]: itunes_artwork durchsucht die iTunes-Datenbank anhand eines Arrays von beliebigen Suchworten nach einem Cover-Artwork und zeigt dieses an. | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/javascript javascript]: Ermöglicht die Ausführung beliebigen Javascript-Codes aus einem Reading. | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/kodinowplaying kodinowplaying]: zeigt Informationen zu grade in KODI gespielten Medien in Form eines Labels an. | |||
* loading: | |||
* meteogram: | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/mpdnowplaying mpdnowplaying]: Zeigt Titelinformationen eines per MPD-Modul angebundenen Music Player Daemon an. | |||
* [https://forum.fhem.de/index.php/topic,79283.msg712855.html#msg712855 pinpad]: Pinpad für z.B. eine Alarmanlage | |||
* [https://forum.fhem.de/index.php/topic,76643.msg685472.html#msg685472 postme]: Liste des PostMe-Devices anzeigen | |||
* [https://github.com/nesges/Widgets-for-fhem-tablet-ui/wiki/reload reload]: auslösen eine Pagereloads | |||
* screensaver: | |||
* [[SolarForecast FTUI Widget|solarforecast]]: Anzeige der SolarForecast-Grafik im FHEM Tablet UI | |||
* [[FTUI Widget für SSCam Streaming Devices (SSCamSTRM)|sscamstrm]]: Integration von SSCam Streaming-Devices (Synology Surveillance Station Kameras) im FHEM Tablet UI | |||
* [https://forum.fhem.de/index.php/topic,73497.0.html scrolllabel]: Texte in Laufschrift darstellen | |||
* [[FTUI Widget Svgplot|svgplot]]: Unveränderte Übernahme eine bestehenden SVG-Plots | |||
* [https://forum.fhem.de/index.php?topic=82883.msg750237#msg750237 todoist]: einfaches widget für todoist | |||
* [[FTUI Widget Tts|tts]]: Sprachausgabe eines Textes aus einem Reading auf dem Endgerät. | |||
* [[FTUI Widget UWZ|uwz]]: Anzeige der Warnungen der Unwetterzentrale | |||
* wakeup: | |||
* [https://github.com/svenson08/ftui-weekdaytimer-widget wdtimer]: Visualisierung des [[WeekdayTimer]] Modul | |||
* [[FTUI Widget Weekprofile|weekprofile]]: Visualisierung des [[weekprofile]] Moduls | |||
* [[FTUI Widget Weatherdetail|weatherdetail]]: Detaillierte Wettervorhersage über 4 Tage (Nutzt das Proplanta Modul) | |||
* [[FTUI Widget Video|videodetail]]: Video Widget für die FTUI | |||
===Anwendungsbeispiele=== | |||
Durch die Verbindung von Widgets mit dem FHEM-Umfeld entstehen Lösungen für typische Anwendungen. | |||
* [[FTUI_Beispiel_Datetimepicker_für_Timer|Datetimepicker für Timer]]: Oberfläche für Timereinstellungen | |||
* [[FTUI_Beispiel_Mondphase|Mondphase]]: Visuelle Darstellung der Mondphase | |||
* [[FTUI_Beispiel_Webradio|Webradio]] | |||
* [[FTUI Beispiel Zeitschaltung|Verschiedene Zeitschaltungen]] | |||
==Templates== | |||
Kommt ein bestimmtes "Code-Fragment" auf mehreren Seiten oder öfter pro Seite vor, bietet FTUI die Option, Templates zu erstellen. Diese werden einmal gebaut und können dann mit dem Attribut '''data-template''' nach Belieben in eine Seite eingefügt werden. Dabei besteht auch die Möglichkeit, Variablen zu verwenden. | |||
Die Variablennamen sollten möglichst eindeutig und unverwechselbar gewählt werden, da bei der Verwendung von Templates im Prinzip Suchen & Ersetzen angewendet wird. Verwendet man beispielsweise die Variablen '''dev:Thermostat_Kueche''' und '''dev_temp:temperatue''', so kann es passieren, dass die Ergebnisse im erzeugten Code dann '''Thermostat_Kueche''' und '''Thermostat_Kueche_temp''' lauten, statt wie gewünscht '''Thermostat_Kueche''' und '''temperature'''. Um dies zu vermeiden, sollten die Variablen besser '''device:Thermostat_Kueche''' und '''temp:temperature''' lauten. | |||
Im Folgenden ein paar Beispiele, wie Templates verwendet werden können. | |||
===Einzelnes Widget=== | |||
Soll ein Widget an mehreren Stellen in exakt der selben Ausführung eingebunden werden, kann diese Widget in einer eigenen Datei erstellt und diese dann auf den Zielseiten automatisch mitgeladen werden. | |||
;Template-Seite | |||
Die Template-Seite soll in diesem Beispiel ''template_symbol.html'' genannt werden. Diese wird daher zuerst im FTUI-Verzeichnis erstellt. | |||
<syntaxhighlight lang="html"> | |||
<div data-type="symbol" | |||
data-device="dummy1"> | |||
</syntaxhighlight> | |||
</ | |||
;Haupt-Seite | |||
Die oben erstellte Template-Seite kann nun in jeder gewünschten Seite eingebunden werden. | |||
<syntaxhighlight lang="html" highlight="6"> | |||
[...] | |||
<body> | |||
<div class="gridster"> | |||
<ul> | |||
<li data-row="1" data-col="1" data-sizey="1" data-sizex="1"> | |||
<div data-template="template_symbol.html"></div> | |||
</li> | |||
</ul> | |||
< | |||
< | |||
<div | |||
< | |||
< | |||
<div data- | |||
</div> | </div> | ||
</body> | </body> | ||
[...] | |||
</ | </syntaxhighlight> | ||
===Gridster-Element=== | |||
Natürlich kann auch ein ganzes Gridster-Element - in diesem Fall ein Menü - als Template eingebunden werden. | |||
<syntaxhighlight lang="html"> | |||
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li> | |||
</syntaxhighlight> | |||
=== Widget-Gruppen === | |||
Die Template-Datei des [[#Einzelnes Widget|ersten Beispiels]] kann natürlich auch mehrere Widgets auf einmal enthalten. | |||
=== Verwendung von Variablen === | |||
==== Einfaches Beispiel ==== | |||
Oft wird ein und dasselbe Widget für verschiedenen Devices verwendet. Um nicht für jedes Device das Widget neu kopieren zu müssen (bzw. bei Änderungen alle Seiten ausbessern zu müssen), kann ein Template verwendet werden, dem einfach per Parameter mitgeteilt wird, von welchem Device es gerade die Daten empfangen soll. | |||
In diesem Beispiel wird ein Template erzeugt, dass nur die Temperatur verschiedenen Thermostate mittels eines [[FTUI Widget Label|Label-Widgets]] anzeigt. | |||
;Template-Seite | |||
Die Template-Seite enthält nur ein einfaches Label-Widget und wird in diesem Beispiel ''template_label.html'' genannt. Um sie für mehrere Devices verwenden zu können, wird im Attribut '''data-device''' der Name des eigentlichen Devices durch den Parameter '''par01''' ersetzt. | |||
<syntaxhighlight lang="html" highlight="2"> | |||
<div data-type="label" | |||
data-device="par01" | |||
data-get="measured-temp"></div> | |||
</syntaxhighlight> | |||
<div | ;Haupt-Seite | ||
Auf der Haupt-Seite wird die Template-Seite mit dem Attribut '''data-template''' eingebunden und ihr via Attribut '''data-parameter''' das jeweils gewünschte Device übergeben. | |||
<syntaxhighlight lang="html"> | |||
[...] | |||
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat1"}'></div> | |||
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat2"}'></div> | |||
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat3"}'></div> | |||
[...] | |||
</syntaxhighlight> | |||
==== Wetter-Slider mit Template ==== | |||
In diesem Beispiel wird ein [[FTUI Widget Slider|Slider-Widget]] erstellt, welches die verschiedenen Tage eines Wetterberichtes anzeigt. Dabei wird für den Wetterbericht des jeweiligen Tages immer dasselbe Template verwendet um nicht für jeden Tag ein eigenes Widget schreiben zu müssen. | |||
< | ;Template-Seite | ||
<div data-type=" | <syntaxhighlight lang="html"> | ||
<div class="left"> | |||
<div data-type="label" data-device="AgroWeather" data-get="par01" data-unit="°C"></div> | |||
<div class="inline"> | |||
<div data-type="label" data-device="AgroWeather" data-get="par02"></div> | |||
<div data-type="weather" data-device="AgroWeather" data-get="par02"></div> | |||
min: <div data-type="label" data-device="AgroWeather" data-get="par03" data-unit="°C"></div> | |||
</div> | |||
</div> | </div> | ||
<div class="left"> | |||
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().eeee()+','"></div> | |||
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().ddmm()"></div> | |||
<div class=" | |||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
;Haupt-Seite | |||
In der Haupt-Seite wird das Template dann für jede Slider-Seite eingebunden und das Reading für den jeweiligen Tag via Parameter übergeben. | |||
<syntaxhighlight lang="html"> | |||
[...] | |||
< | <div data-type="swiper"> | ||
<div data-type=" | <ul> | ||
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc0_tempMax","par02":"fc0_weatherDay","par03":"fc0_tempMin","par04":"fc0_date"}'></li> | |||
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc1_tempMax","par02":"fc1_weatherDay","par03":"fc1_tempMin","par04":"fc1_date"}'></li> | |||
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc2_tempMax","par02":"fc2_weatherDay","par03":"fc2_tempMin","par04":"fc2_date"}'></li> | |||
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc3_tempMax","par02":"fc3_weatherDay","par03":"fc3_tempMin","par04":"fc3_date"}'></li> | |||
</ul> | |||
</div> | </div> | ||
[...] | |||
</syntaxhighlight> | |||
== JavaScript-Funktionen == | |||
Neben den Widgets können auch einige JavaScript-Funktionen verwendet werden, um Befehle an FHEM zu senden. | |||
Folgende Zeile setzt einen direkten Befehl an FHEM ab (<code>set dummy1 off</code>): | |||
<syntaxhighlight lang="html"><div onclick="ftui.setFhemStatus('set dummy1 off')">Dummy1 aus</div></syntaxhighlight> | |||
Diese Zeile veranlasst FHEM dazu, eine Funktion aus der 99_myUtils.pm auszuführen (<code>myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")</code>): | |||
<syntaxhighlight lang="html"><div onclick="ftui.setFhemStatus('{myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")}')">+</div></syntaxhighlight> | |||
== | Ein Beispiel, wie ein Kommando an FHEM gesendet wird und gleichzeitig der Wert eines bereits in FTUI angezeigten Readings verwendet werden kann: | ||
<syntaxhighlight lang="html"> | |||
<div data-type="label" data-device="dummy1" data-get="temperature"></div> | |||
<div onClick="ftui.setFhemStatus('set dummy2 '+ftui.getDeviceParameter('dummy1','temperature').val);">Senden</div> | |||
</ | </syntaxhighlight> | ||
== Eigene Widgets erstellen == | |||
Wie eigenen Widgets für FTUI erstellt werden können, ist auf der Seite [[FTUI eigene Widgets]] beschrieben. | |||
Eine Schritt für Schritt Anleitung für das erste eigene Widget gibts hier [[FTUI eigene Widgets - Beispiel]] | |||
== FAQ == | == FAQ == | ||
Häufig gestellte Fragen zum FHEM Tablet UI sind in der [[ | Häufig gestellte Fragen zum FHEM Tablet UI sind in der [[FHEM Tablet UI FAQ]] zusammengestellt. | ||
== Links == | == Links == | ||
* [https://github.com/knowthelist/fhem-tablet-ui Projekt auf Github] | * [https://github.com/knowthelist/fhem-tablet-ui Projekt auf Github] | ||
* [http:// | * {{Link2Forum|Topic=34233|LinkText=Forums-Beitrag}} | ||
* [[FTUI_Snippets|Snippets]] | |||
* [http://knowthelist.github.io/fhem/tablet/demo_widgets.html Live-Demos] | |||
* [https://waschto.eu/fhem-und-tabletui-livedemo/ FHEM und TabletUI Live-Demo] | |||
* {{Link2Forum|Topic=37378|LinkText=User-Demos}} | |||
* [https://github.com/ovibox/fhem-ftui-user-demos Download der User-Demo-Dateien] | * [https://github.com/ovibox/fhem-ftui-user-demos Download der User-Demo-Dateien] | ||
[[Kategorie:FHEM | [[Kategorie:FHEM Tablet UI|!]] | ||
Version vom 6. Dezember 2023, 19:22 Uhr
| FHEM Tablet UI | |
|---|---|
| Zweck / Funktion | |
| Oberfläche für FHEM | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | TabletUI |
| Modulname | n.a. |
| Ersteller | setstate (Forum ) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Diese Version der Tablet UI wird nicht weiterentwickelt (siehe diesen Forenbeitrag).
Es gibt eine neue Version 3 hier: FHEM Tablet UI v3
Achtung: Version 3 ist nicht mit Version 2 kompatibel. Ein Umstieg auf FTUI3 hat eine Neu-Programmierung der Oberfläche zur Folge. FHEM Tablet UI v2 (FTUI2) ist ein leichtgewichtiges aber funktionsreiches Frontend-Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Es basiert auf HTML/CSS/JavaScript und stellt somit keine zusätzlichen Anforderungen an den FHEM-Server.
Mit Hilfe zahlreicher Widgets, die sehr leicht mit HTML Code konfiguriert werden können, ist es möglich, innerhalb kurzer Zeit ein den eigenen Wünschen entsprechendes User-Interface aufzubauen.
Für den Betrieb ist nur eine FHEM-Installation mit HTTPSRV-Modul sowie ein gängiger Webbrowser notwendig.
Mit wenigen Anpassungen ist es auch möglich, das UI auf anderen Webservern (Apache, u.a.) zu betreiben. Somit können FHEM und FHEM Tablet UI auch auf getrennten Systemen ausgeführt werden.

Installation
Die Installation von FHEM Tablet UI v2 erzeugt keinen großen Aufwand und besteht im Großen und Ganzen aus drei Schritten:
- Dateien aus dem GitHub-Repository herunterladen
- FHEM konfigurieren (HTTPSRV-Device erstellen, FHEMWEB-Attribut longpoll einstellen)
- Eine Beispieldatei anlegen
1. Zuerst müssen alle Dateien von FHEM Tablet UI in das FHEM-Verzeichnis /opt/fhem/www kopiert werden. Das geht mit folgendem update-Befehl über die FHEM-Befehlszeile.
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
2. Anschließend ist ein neues HTTPSRV-Device in FHEM anzulegen, welches auf den Ordner mit den gerade heruntergeladenen Dateien verweist.
define TABLETUI HTTPSRV ftui/ ./www/tablet/ Tablet-UI
3. Damit FHEM Tablet UI mit FHEM kommunizieren kann, ist noch die longpoll-Einstellung im FHEMWEB Device festzulegen.
attr WEB longpoll websocket- bzw. bei Problemen mit websocket
attr WEB longpoll 1
4. Weil FTUI noch nichts anzuzeigen hat, wird die Datei /opt/fhem/www/tablet/index-example.html nach /opt/fhem/www/tablet/index.html kopiert.
sudo cp -a /opt/fhem/www/tablet/index-example.html /opt/fhem/www/tablet/index.html
5. Abschließend muss FHEM noch neu gestartet werden (shutdown restart) da das Attribut longpoll geändert wurde.
Somit ist FHEM Tablet UI bereit zur Verwendung und kann durch Aufruf der URL http://<fhem-server>:8083/fhem/ftui/ oder den Link im FHEM-Menü geöffnet werden
Update
Ein Update von FTUI kann ebenfalls über die FHEM-Kommandozeile erfolgen.
1. Prüfen der Änderungen seit dem letzten Download/Update durch Eingabe von:
update check https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
2. Update der geänderten Dateien durch Eingabe von:
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Eine weitere Option ist das Hinzufügen des FTUI-Git-Repositories zum allgemeinem Update-Vorgang von FHEM. Dabei wird dann bei einem FHEM-Update auch gleich FHEM Tablet UI aktualisiert, bzw. die Änderungen angezeigt.
update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Beachte: Das Ergebnis des o.g. Befehls wird in FHEM/controls.txt eingetragen, siehe auch Update#update_add
Konfiguration
DOCTYPE
In allen HTML-Dateien, die im Browser geladen werden und das typische HTML-Gerüst besitzen (also alle Hauptseiten, jedoch keine Template-Dateien), sollte eine Document Type Declaration (DTDT) eingefügt werden. Mit ihr wird festgelegt, welche Document Type Definition hier verwendet wird (das kommt aus der Metasprache XML), konkret also, in welcher Version der nachfolgende HTML-Code vom Browser interpretiert werden soll. Lässt man die DTDT weg, oder definiert sie auf verschiedenen Seiten unterschiedlich, kann ein und der selbe HTML-Code zu unterschiedlichen Darstellungen führen. Die DTDT erfolgt immer auf der ersten Zeile, noch vor dem <html>-Tag. Nachfolgend wird HTML5 verwendet.
<!DOCTYPE html>
<html>
<head>...</head>
<body>...</body>
</html>
META-Parameter
Das Tablet UI lässt sich über die META-Parameter konfigurieren. Diese Parameter sind in jeder .html Datei (z.B. index.html) im Abschnitt <head> einzutragen. Ausgenommen davon sind Dateien, die als Template, Pagebutton-Zielseiten oder ähnliches eingebunden werden.
Die Parameter sind immer nach diesem Schema aufgebaut:
<meta name="[Parameter-Name]" content="[Parameter-Wert]">
Verbindung zu FHEM
| Parameter-Name | Standard-Wert | Mögliche Werte | Beschreibung |
|---|---|---|---|
| web_device | WEB | String | FHEM-Device, welches für das Polling verwendet wird |
| longpoll | 1 | 0, 1 |
0: Longpoll deaktiviert; alle 30s ein Shortpoll (Neuladen der gesamten Statusänderungen) 1: Longpoll aktiv; geänderte Stati werden sofort aktualisiert, zusätzlich werden alle 15min die gesamten Statusänderungen geladen. |
| longpoll_type | websocket | websocket, ajax, 0 |
websocket: Für die Aktualisierung der Daten wird das Websocket-Protokoll verwendet. Werden vom Browser keine Websockets unterstützt, gibt es einen automatischen Fallback auf Ajax. ajax: Ajax wird für die Aktualisierung verwendet. 0: Longpoll deaktiviert, Shortpoll wird verwendet. |
| longpoll_filter | .* | RegEx | Event-Filter. Kann verwendet werden, wenn z.B. Devices, die in FTUI angezeigt werden, in einem eigenen FHEM-Room sind. |
| longpoll_maxage | 240 | Integer | Kommen in diesem Zeitraum (Sekunden) keine Longpoll-Events bei FTUI an, wird die Verbindung als "disconnected" angesehen und ein neuer Verbindungsversuch wird gestartet. |
| shortpoll_interval | 900 | Integer | Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet |
| shortpoll_only_interval | 30 | Integer | Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet, sollte Longpoll deaktiviert sein |
| fhemweb_url | /fhem/ | Integer | URL zu FHEM. Wird benötigt wenn FTUI auf einem anderen als dem FHEM Server läuft oder nicht im Standard-Pfad installiert ist.
Hinweis: Wenn FHEM auf einem anderem Server/Domain läuft muss man das "CORS" Attribut im FHEMWEB Modul (s.o.) auf 1 setzen, sonst bekommt man Cross Origin Fehler. |
Funktionalität
| Parameter-Name | Standard-Wert | Mögliche Werte | Beschreibung |
|---|---|---|---|
| debug | 0 | 0 - 5 | Log-Level |
| toast | 5 | Integer | Anzahl an gleichzeitig angezeigten Toast-Nachrichten. Um keine anzuzeigen, ist der Wert auf 0 zu setzen. |
| toast_position | bottom-left | Position im Browserfenster, wo die Toast-Nachrichten angezeigt werden. | |
| lang | de | de | Sprache der Oberfläche (für z.B. Datums-/Zeitfunktionen) |
| username | String | Benutzername für eine Basic-Authentifierung * | |
| password | String | Passwort für eine Basic-Authentifizierung * |
* Derzeit wird die Basic-Authentifizierung in Kombination mit WebSockets nicht unterstützt. Die Verwendung von longpoll=1 (ajax) ist daher notwendig.
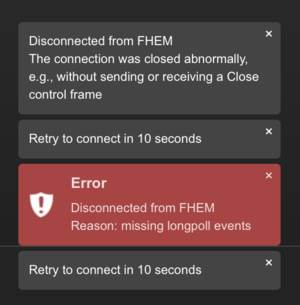
Toast-Nachrichten
Tablet-UI liefert Informationen darüber, was im Moment gerade passiert. Das geschieht über Toast-Nachrichten, die in der Standardeinstellung unten links im Browser auftauchen.
Wird beispielsweise ein Gerät eingeschaltet, so erscheint eine kleine Nachricht mit dem abgesetzten Befehl. Auch Fehlermeldungen und Statusinformationen werden angezeigt. Ob überhaupt und was konkret angezeigt wird, richtet sich nach dem eingestellten Debug-Level (siehe oben). Beim Debug-Level 5 werden alle Nachrichten angezeigt, bei 0 keine.
Die Position der Toast-Nachrichten kann über den Meta-Tag meta name='toast_position' festgelegt werden. Für oben-mittig müsste folgender Code eingefügt werden:
<meta name='toast_position' content='top-center'>
Möglich sind folgende Positionen:
top-lefttop-rightbottom-leftbottom-righttop-centerbottom-centermid-center
Die maximale Anzahl an Nachrichten, die gleichzeitig angezeigt werden können, lässt sich mit meta name='toast' Sind maximal 2 Nachrichten gewünscht, muss folgender Meta-Tag gesetzt werden:
<meta name='toast' content='2'>
Unterschied zwischen Pagetab und Pagebutton:
Pagetab: Ganze Seite austauschen -> Menü muss auf jede Seite FTUI_Widget_Pagetab
Pagebutton: Teil der Seite austauschen -> Menü nur in erster Seite FTUI_Widget_Pagebutton
Pagelink: damit kann man beliebige Widgets kapseln und vorhandene Pagebutton-Seiten ansteuern FTUI Widget Link
Gestaltung
Layout-Optionen
Farben
Es besteht die Möglichkeit, die Farbwerte in hexadezimaler Form, als RGB-Wert oder mit dem Farbnamen anzugeben. Zum Beispiel:
- HEX: #ADD8E6
- RBG: rgb(173, 216, 230)
- Namen: lightblue
Knallige Farben wie #ff0000 für Rot oder #00ff00 für Grün sollten vermieden werden. Es ist besser unterhalb von #D0 (208) für die Grundfarben zu bleiben.
Empfohlene Farben sind z.B.:
- Orange: #aa6900
- Rot: #ad3333
- Grün: #32a054
- Blau: #6699FF
- Grau: #8C8C8C
Hilfreich bei der Suche nach den Farbwerten ist zum Beispiel der Color-Picker auf dieser Seite: http://www.colorpicker.com. Für die Suche nach Farben, die einen guten Kontrast bilden, diese Webseite: http://vanisoft.pl/~lopuszanski/public/colors/
Im Ordner css der FTUI Installation finden sich einige vorbereitete Farbschemata. Diese können mit einem zusätzlichen Eintrag im <head>-Bereich der FTUI-Seite(n) aktiviert werden.
Hier am Beispiel eines blauen Farbschemas:
<html>
<head>
[...]
<link rel="stylesheet" href="/fhem/tablet/css/fhem-blue-ui.css" />
[...]
</head>
Diese Schema-Dateien ändern alle Widgets.
Einzelne Widgets können durch Hinzufügen der jeweiligen CSS-Klasse geändert werden.
CSS-Styles
Das Layout und das Aussehen des UI kann durch diverse vorgegebene CSS-Klassen beeinflusst werden. Die verfügbaren Klassen sind im Abschnitt CSS-Klassen aufgeführt.
Soll das Aussehen des UI durch eigene CSS-Klassen oder durch Überschreiben der vorhandenen verändert werden, kann eine eigene CSS-Datei erstellt werden, die dann bei einem eventuellen Update von FTUI nicht überschrieben wird. Diese Datei muss den Dateinamen fhem-tablet-ui-user.css haben und im Ordner /fhem/tablet/css abgelegt werden. Sie wird dann beim Aufruf von FTUI automatisch mitgeladen.
CSS-Klassen
Nicht alle Widgets unterstützen alle hier angegebenen Klassen. Welche genau unterstützt werden, kann auf der jeweiligen Widget-Seite nachgelesen werden.
| sheet/row/cell-Layout | |
|---|---|
| Klasse | Beschreibung |
| sheet | Startet eine neue Tabelle |
| row | Neue Reihe in der aktuellen Tabelle |
| cell | Neue Zelle (bzw. Spalte) in der aktuellen Reihe |
| cell-1-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X (z.B.: cell-1-3 (33%), cell-1-4 (25%)) |
| cell-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X in Prozent (z.B.: cell-20 (20%), cell-40 (40%)) |
| left-align | Inhalt der Zelle linksbündig |
| right-align | Inhalt der Zelle rechtsbündig |
| bottom-align | Inhalt der Zelle am unteren Rand |
| top-align | Inhalt der Zelle am oberen Rand |
| center-align | Inhalt der Zelle zentriert |
| row/col-Layout | |
|---|---|
| Klasse | Beschreibung |
| col | Neue Spalte in der aktuellen Zeile. Breite automatisch. |
| col-1-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X (z.B.: col-1-3 (33%), col-1-4 (25%)) |
| col-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X Prozent (z.B.: col-20 (20%), col-40 (40%)) |
| hbox/vbox-Layout | |
|---|---|
| Klasse | Beschreibung |
| vbox | Vertikale Box - Inhalte übereinander |
| hbox | Horizontale Box - Inhalte nebeneinander |
| card | Eine "Haupt"-Box |
| phone-width | Breite darf nicht unter die Display-Breite des Gerätes sinken |
| full-height | Inhalt geht über die gesamte Höhe des Browser-Fensters (100% viewport height) |
| full-width | Inhalt geht über die gesamte Breite des Browser-Fensters (100% width) |
| grow-0 | Box darf nicht wachsen |
| grow-1 | Standardgröße der Box |
| grow-2 | Box darf um das doppelte wachsen |
| grow-x | Box darf um das X-fache wachsen |
| items-top | Inhalte der Box werden oben ausgerichtet |
| items-center | Inhalte der Box werden zentriert |
| items-bottom | Inhalte der Box werden unten ausgerichtet |
| items-space-between | Übriger Platz zwischen den Elementen in der Box |
| items-space-around | Übriger Platz um die Elemente in der Box |
| Generelle Klassen für die Positionierung | |
|---|---|
| Klasse | Beschreibung |
| inline | Positioniert Elemente in einer Reihe, kein Zeilenumbruch |
| newline | Positioniert Elemente jeweils in einer neuen Zeile, Zeilenumbruch |
| top-space | 15px zusätzlicher Platz oben |
| top-space-2x | 30px zusätzlicher Platz oben |
| top-space-3x | 45px zusätzlicher Platz oben |
| left-space | 15px zusätzlicher Platz links |
| left-space-2x | 30px zusätzlicher Platz links |
| left-space-3x | 45px zusätzlicher Platz links |
| right-space | 15px zusätzlicher Platz rechts |
| right-space-2x | 30px zusätzlicher Platz rechts |
| right-space-3x | 45px zusätzlicher Platz rechts |
| top-narrow | -15px näher am oberen Rand |
| top-narrow-2x | -30px näher am oberen Rand |
| top-narrow-10 | -10px näher am oberen Rand |
| left-narrow | 15px weiter links |
| left-narrow-2x | 30px weiter links |
| left-narrow-3x | 45px weiter links |
| right-narrow | 15px weiter rechts |
| right-narrow-2x | 30px weiter rechts |
| right-narrow-3x | 45px weiter rechts |
| centered | Horizontal zentriert (muss im Eltern-<div> gesetzt werden) |
| wider | 15px Abstand rund um das Element |
| narrow | Weniger Abstand zum Element darüber |
| fullsize | 100% Breite und Höhe |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| height-narrow | Widgets bekommen eine fest definierte Höhe und Zeilenhöhe, um sie leichter nebeneinander anordnen zu können |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| maxw40 | Maximale Breite 40px |
| doublebox-v | Container, in dem zwei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| doublebox-h | Container, in dem zwei kleine Elemente (z.B. Switches) nebeneinander platziert werden können |
| triplebox-v | Container, in dem drei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| right | Element wird rechtsbündig angeordnet |
| Vordergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| lightblue | Vordergrundfarbe hellblau |
| orange | Vordergrundfarbe orange |
| gray | Vordergrundfarbe grau |
| lightgray | Vordergrundfarbe hellgrau |
| white | Vordergrundfarbe weiß |
| black | Vordergrundfarbe schwarz |
| mint | Vordergrundfarbe minzgrün |
| yellow | Vordergrundfarbe gelb |
| Hintergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| bg-red | Hintergrundfarbe rot |
| bg-green | Hintergrundfarbe grün |
| bg-blue | Hintergrundfarbe blau |
| bg-lightblue | Hintergrundfarbe hellblau |
| bg-orange | Hintergrundfarbe orange |
| bg-gray | Hintergrundfarbe grau |
| bg-lightgray | Hintergrundfarbe hellgrau |
| bg-white | Hintergrundfarbe weiß |
| bg-black | Hintergrundfarbe schwarz |
| bg-mint | Hintergrundfarbe minzgrün |
| bg-yellow | Hintergrundfarbe gelb |
| Rahmen | |
|---|---|
| Klasse | Beschreibung |
| verticalLine | Grauer Linie am rechten Rand des Elements |
| border-black | Schwarzer Rahmen um das Element |
| border-white | Weißer Rahmen um das Element |
| border-orange | Oranger Rahmen um das Element |
| border-red | Roter Rahmen um das Element |
| border-green | Grüner Rahmen um das Element |
| border-mint | Minzgrüner Rahmen um das Element |
| border-lightblue | Hellblauer Rahmen um das Element |
| border-blue | Blauer Rahmen um das Element |
| border-gray | Grauer Rahmen um das Element |
| border-yellow | Gelber Rahmen um das Element |
| border-lightgray | Hellgrauer Rahmen um das Element |
| Größen | |
|---|---|
| Klasse | Beschreibung |
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| great | Setzt die Größe des Elementes auf 450% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| Schriftstil | |
|---|---|
| Klasse | Beschreibung |
| thin | dünne Schrift |
| bold | fette Schrift |
| darker | Schriftfarbe grau |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
| Sonstiges | |
|---|---|
| Klasse | Beschreibung |
| blank | Öffnet die angegebene URL in einem neuen Fenster |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| blurry | Element wird in einen stark verschwommen, grauen Schatten umgewandelt |
| shake | Element zittert stark für einen unendlichen Zeitraum. Kann z.B. für eine Alarmglocke verwendet werden. |
| fail-shake | Element wackelt kurz hin und her und bleibt dann stehen |
| marquee | Element wandert wiederholt von rechts nach links |
| icon round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| icon square | Erzeugt einen Hintergrund mit eckigen Kanten |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
| blink | Blinkende Animation für Label- oder Switch-Widget |
| rotate-90 | Element (z.B. Bild) um 90° rotieren |
| horizontal | Element horizontal ausrichten |
| circleborder | Runder Rahmen um ein Label-Widget |
| autohide | Versteckt das Element, wenn das angegebene Reading ungültig ist |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
| tap | Durch einfaches Antippen zum gewünschten Wert springen |
| FS20 | Konvertiert den Wertebereich 0...100 in das von FS20-Dimmern erwartete Format |
| value | Zeigt ein Label am Element, das den aktuellen Wert enthält |
| novalue | Zeigt den Wert nicht als Text, nur als Grafik an |
| timestamp | Zeigt den Timestamp eines Readings statt dessen Inhalt |
| percent | Zeigt nicht den ausgelesenen Wert an, sondern rechnet ihn in eine Prozentangabe zw. dem angegebenem Mindest- und Maximalwert um. |
| nocache | Erzwingt das Neuladen eines Elementes (z.B. Bild, Seite, ...) bei jedem Aufruf statt der Zwischenspeicherung im Browser-Cache |
| fade | Element wird aus-, das nächste in der Liste eingeblendet |
| rotate | Vertikaler Rotationseffekt |
| nolabels | Beschriftungen werden ausgeblendet |
| default | Seite, die standardmäßig geladen wird bzw. Button, der standardmäßig "EIN" sein soll |
| prefetch | Browser lädt den Inhalt im Hintergrund bevor er angezeigt wird um Ladezeit zu sparen |
| circulate | Anzeige startet bei Überschreiten des "max"-Wertes wieder beim "min"-Wert |
| valueonly | Zeigt den Wert in Textform statt eines Balkens |
| positiononly | Stellt nur die aktuelle Position dar, nicht einen ganzen Balken vom Startpunkt bis zur aktuellen Position |
| lineIndicator | Erzeugt eine vertikale Linie zur Anzeige der ausgewählten Farbe |
| barIndicator | Erzeugt eine horizontale Linie zur Anzeige der ausgewählten Farbe |
| roundIndicator | Erzeugt einen Kreis zur Anzeige der ausgewählten Farbe |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| warn | Erzeugt einen Benachrichtigungsicon über einem Icon |
| activate | Lädt die verlinkte Seite eines Pagetab-Widgets automatisch, wenn der Status eines Devices einem Wert aus dem Attribut data-get-on entspricht. |
| labelright | Platziert die Beschreibung rechts unter dem Icon statt zentriert |
| interlock | Verhindert, dass Popup-Elemente manuell geschlossen werden |
| keepopen | Verhindert, dass sich das Circle-Menü nach Klick auf ein Objekt schließt |
| noshade | Hintergrund wird beim Öffnen eines Circle-Menüs nicht abgedunkelt |
Überlagerung von Text und Bild
Texte können auf Bildern positioniert werden:
<li data-row="1" data-col="4" data-sizey="4" data-sizex="6">
<div class="display">
<div data-type="image" data-url="https://picsum.photos/200/125/?random" data-size="100%"></div>
<div class="display-center bigger" data-type="label">Text1</div>
<div class="display-topright bigger right-space top-space" data-type="label">Text2</div>
<div class="ontop bigger" style="left: 120px; top: 50px">Text3</div>
</div>
</li>
Zur Verfügung stehen folgende Grundpositionen:
display-topleftdisplay-topcenterdisplay-toprightdisplay-centerleftdisplay-leftdisplay-centerrightdisplay-rightdisplay-bottomleftdisplay-bottomcenterdisplay-bottomright
Feinjustage ist möglich über
right-spacetop-spaceleft-spacebottom-spaceright-space-2top-space-2left-space-2bottom-space-2right-space-3top-space-3left-space-3bottom-space-3
Verallgemeinert lassen sich auf diese Weise Objekte frei im Elternelement positionieren:
<div class="display" data-type="html">
<div class="display-topcenter top-space big">Fenster</div>
<div class="display-center fa fa-4x ftui-window"></div>
<div class="display-bottomleft bottom-space left-space" data-type="label">Text</div>
</div>
Icons
FTUI bringt einige Icons-"Schriftarten" mit, die für die Darstellung genützt werden können. Diese werden automatisch beim Start des UI eingebunden, sobald ein entsprechendes Icon-Präfix im Code der Seite vorkommt.
Verfügbare Icon-Schriftarten sind:
- Eingebaute Icons ftui-window und ftui-door. Präfix ftui-. Beispiel:
data-icon="ftui-door" - Font-Awesome: Mehr als 500 Icons zur Auswahl. Präfix fa-. Beispiel:
data-icon="fa-volume-up" - Material Icons: Mehr als 900 Icons zur Auswahl. Präfix mi-. Beispiel:
data-icon="mi-local_gas_station" - FHEM und OpenAutomation Icons: Präfix fs- und oa-. Beispiel:
data-icon="oa-secur_locked" - Weather-Icons: Präfix wi . Beispiel:
data-icon="wi wi-day-rain-mix"
Alternativ können auch Bilder Icons (bspw. png) über CSS verwendet werden. Bspw:
<head>
<style type="text/css">
.logo-fhem {
background: url(https://wiki.fhem.de/fhemlogo.png) no-repeat;
width: 120px;
height: 132px;
background-size: contain;
}
</style>
</head>
<body>
<div data-type="symbol" data-icon="logo-fhem"></div>
</body>
Widgets
Allgemeine Attribute
Jedes Widget kann über verschiedene Attribute konfiguriert werden. Folgende Attribute gelten für alle Widgets:
| data-type | Widget-Typ |
|---|---|
| data-device | FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) |
| class | CSS-Klassen für Aussehen und Formatierung des Widgets |
| data-get | Reading Name |
|---|---|
| data-get-on | Wert für den Status on |
| data-get-off | Wert für den Status off |
| data-set | Reading Name |
|---|---|
| data-set-on | Wert für den Status on |
| data-set-off | Wert für den Status off |
Widget-spezifische Attribute können auf der jeweiligen Widget-Seite nachgelesen werden.
Integrierte Widgets
Folgende Widgets sind direkt in FHEM Tablet UI integriert und können "out of the box" verwendet werden.
- button: Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen FHEM-Befehl absetzen kann
- checkbox: Umschalter zwischen zwei definierten Zuständen
- circlemenu: Mehrere Widgets hinter einem Widget verborgen, trotz des 'circle' im Namen kann das Menue jetzt auch horizontal oder vertikal ausgeklappt werden
- clock: Stellt eine einfache Uhr zur Verfügung
- colorwheel: Farbpalette zur Auswahl von Farben
- controlbutton: iOS-ähnlicher Button zum Schalten zwischen zwei Zuständen (z.B. on / off)
- controller: iOS-ähnlicher vertikaler Schieberegler zum Einstellen eines Wertes
- datetimepicker: Erstellt eine Auswahl für Datum/Uhrzeit
- departure: Abfahrtszeiten öffentlicher Verkehrsmittel
- dimmer: Ein-/Aus-Button mit integriertem Schieberegler für z.B. einen Dim-Wert
- eventmonitor:
- homestatus: Auswahl für vier oder fünf definierte Zustände eines Objects (z.B.: FHEM Residents)
- html:
- iframe: Widget zum Einbinden externer Inhalte in einem Iframe
- image: Zeigt ein Bild, dessen URL fest vorgegeben oder aus einem Device-Reading gelesen werden kann
- input: Erstellen eines Texteingabefeldes
- joinedlabel: verbindet mehrere Readings zu einem Feld
- klimatrend: wandelt Daten aus dem statistics-Modul in einen Pfeil um, der den aktuellen Trend anzeigt
- knob: Erstellt einen Statusbalken auf einer Kreisbahn
- label: Reading als Text anzeigen
- level: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert
- link: Erstellt einen Link oder Button zum Aufrufen von URLs oder Senden von Befehlen an FHEM
- Medialist:
- multistatebutton: Variante des push-Widgets, welches den set-Befehl abhängig vom gelesenen Status ändert
- notify: Blendet ein Hinweisfenster im Browser ein
- pagebutton: Button, mit dem auf andere Seiten gesprungen werden kann. Eignet sich gut für eine Navigation
- pagetab: Tauscht den Inhalt einer Seite durch den einer anderen. Eignet sich gut für ein Navigationsmenü
- playstream: Abspielen eines Webradio-Streams per Button
- popup: Öffnet ein Popup nach einem Klick auf ein Widget oder HTML-Element
- progress: Zeigt einen Prozentwert in Form einer runden Fortschrittsleiste
- push: Button, mit dem ein Befehl an FHEM gesendet werden kann
- range: Erstellt vertikale Balken, die einen Wertebereich in unterschiedlichen Farben darstellen
- readingsgroup: Zeigt eine Readingsgroup an, wie sie in FHEM definiert wurde
- rotor: Animiertes Umschalten von zwei oder mehr Widgets an einer Position
- scale: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert
- select: Combobox, die eine Liste an Werten zur Auswahl anzeigt
- settimer: Zum Anzeigen und Einstellen einer Uhrzeit
- simplechart: Einfaches XY-Diagramm zur Anzeige eines Wertes, der direkt aus einem FHEM-Logfile gelesen wird
- slideout:
- slider: Vertikaler Schieberegler zum Einstellen eines Wertes
- spinner: Element, um Werte durch Drücken auf Plus-/Minus- oder Höher-/Tiefer-Icons zu ändern
- swiper: Bietet die Möglichkeit, durch Wischen zwischen verschiedenen Seiten zu wechseln
- switch: Button, um zwischen zwei Zuständen zu schalten (z.B. on / off)
- symbol: Status eines Devices als Symbol darstellen (z.B. Fenster offen)
- theme: Kontextspezifisches Design
- thermostat: Anzeige für Heizungsthermostate, mit der die gewünschte Temperatur eingestellt werden kann
- volume: Einstellscheibe zur Änderung eines einzelnen Wertes
- weather: Wettersymbol anzeigen
- wind_direction: Anzeige der Windrichtung auf einer Windrose
3rd Party Widgets
Für diese Widgets kann nicht sichergestellt werden, dass sie mit der jeweils aktuellen Version von FTUI funktionieren.
- agenda: Zeigt Kalendereinträge in einer Listenform an
- analogclock: Analoguhr
- automowerconnect: Für das Modul AutomowerConnect
- calview: Zeigt Einträge aus einem CALVIEW-Device an
- chart: Diagramm mit ähnlichen Möglichkeiten wie die FHEM-Plots
- classchanger: Ändert seine CSS-Klassen je nach Status eines Devices
- clicksound: Mit dem Widget "clicksound" können Sounds an Click-Events von Elementen gebunden werden.
- dwdweblink: Grafische Anzeige DWD-Wetter-Weblink
- filelog: Teile aus einem FHEM Logfile anzeigen
- fullcalview:
- gds:
- maps: Kartendarstellung mit Google Maps API
- highchart:
- highchart3d:
- itunes_artwork: itunes_artwork durchsucht die iTunes-Datenbank anhand eines Arrays von beliebigen Suchworten nach einem Cover-Artwork und zeigt dieses an.
- javascript: Ermöglicht die Ausführung beliebigen Javascript-Codes aus einem Reading.
- kodinowplaying: zeigt Informationen zu grade in KODI gespielten Medien in Form eines Labels an.
- loading:
- meteogram:
- mpdnowplaying: Zeigt Titelinformationen eines per MPD-Modul angebundenen Music Player Daemon an.
- pinpad: Pinpad für z.B. eine Alarmanlage
- postme: Liste des PostMe-Devices anzeigen
- reload: auslösen eine Pagereloads
- screensaver:
- solarforecast: Anzeige der SolarForecast-Grafik im FHEM Tablet UI
- sscamstrm: Integration von SSCam Streaming-Devices (Synology Surveillance Station Kameras) im FHEM Tablet UI
- scrolllabel: Texte in Laufschrift darstellen
- svgplot: Unveränderte Übernahme eine bestehenden SVG-Plots
- todoist: einfaches widget für todoist
- tts: Sprachausgabe eines Textes aus einem Reading auf dem Endgerät.
- uwz: Anzeige der Warnungen der Unwetterzentrale
- wakeup:
- wdtimer: Visualisierung des WeekdayTimer Modul
- weekprofile: Visualisierung des weekprofile Moduls
- weatherdetail: Detaillierte Wettervorhersage über 4 Tage (Nutzt das Proplanta Modul)
- videodetail: Video Widget für die FTUI
Anwendungsbeispiele
Durch die Verbindung von Widgets mit dem FHEM-Umfeld entstehen Lösungen für typische Anwendungen.
- Datetimepicker für Timer: Oberfläche für Timereinstellungen
- Mondphase: Visuelle Darstellung der Mondphase
- Webradio
- Verschiedene Zeitschaltungen
Templates
Kommt ein bestimmtes "Code-Fragment" auf mehreren Seiten oder öfter pro Seite vor, bietet FTUI die Option, Templates zu erstellen. Diese werden einmal gebaut und können dann mit dem Attribut data-template nach Belieben in eine Seite eingefügt werden. Dabei besteht auch die Möglichkeit, Variablen zu verwenden.
Die Variablennamen sollten möglichst eindeutig und unverwechselbar gewählt werden, da bei der Verwendung von Templates im Prinzip Suchen & Ersetzen angewendet wird. Verwendet man beispielsweise die Variablen dev:Thermostat_Kueche und dev_temp:temperatue, so kann es passieren, dass die Ergebnisse im erzeugten Code dann Thermostat_Kueche und Thermostat_Kueche_temp lauten, statt wie gewünscht Thermostat_Kueche und temperature. Um dies zu vermeiden, sollten die Variablen besser device:Thermostat_Kueche und temp:temperature lauten.
Im Folgenden ein paar Beispiele, wie Templates verwendet werden können.
Einzelnes Widget
Soll ein Widget an mehreren Stellen in exakt der selben Ausführung eingebunden werden, kann diese Widget in einer eigenen Datei erstellt und diese dann auf den Zielseiten automatisch mitgeladen werden.
- Template-Seite
Die Template-Seite soll in diesem Beispiel template_symbol.html genannt werden. Diese wird daher zuerst im FTUI-Verzeichnis erstellt.
<div data-type="symbol"
data-device="dummy1">
- Haupt-Seite
Die oben erstellte Template-Seite kann nun in jeder gewünschten Seite eingebunden werden.
[...]
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizey="1" data-sizex="1">
<div data-template="template_symbol.html"></div>
</li>
</ul>
</div>
</body>
[...]
Gridster-Element
Natürlich kann auch ein ganzes Gridster-Element - in diesem Fall ein Menü - als Template eingebunden werden.
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li>
Widget-Gruppen
Die Template-Datei des ersten Beispiels kann natürlich auch mehrere Widgets auf einmal enthalten.
Verwendung von Variablen
Einfaches Beispiel
Oft wird ein und dasselbe Widget für verschiedenen Devices verwendet. Um nicht für jedes Device das Widget neu kopieren zu müssen (bzw. bei Änderungen alle Seiten ausbessern zu müssen), kann ein Template verwendet werden, dem einfach per Parameter mitgeteilt wird, von welchem Device es gerade die Daten empfangen soll.
In diesem Beispiel wird ein Template erzeugt, dass nur die Temperatur verschiedenen Thermostate mittels eines Label-Widgets anzeigt.
- Template-Seite
Die Template-Seite enthält nur ein einfaches Label-Widget und wird in diesem Beispiel template_label.html genannt. Um sie für mehrere Devices verwenden zu können, wird im Attribut data-device der Name des eigentlichen Devices durch den Parameter par01 ersetzt.
<div data-type="label"
data-device="par01"
data-get="measured-temp"></div>
- Haupt-Seite
Auf der Haupt-Seite wird die Template-Seite mit dem Attribut data-template eingebunden und ihr via Attribut data-parameter das jeweils gewünschte Device übergeben.
[...]
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat1"}'></div>
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat2"}'></div>
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat3"}'></div>
[...]
Wetter-Slider mit Template
In diesem Beispiel wird ein Slider-Widget erstellt, welches die verschiedenen Tage eines Wetterberichtes anzeigt. Dabei wird für den Wetterbericht des jeweiligen Tages immer dasselbe Template verwendet um nicht für jeden Tag ein eigenes Widget schreiben zu müssen.
- Template-Seite
<div class="left">
<div data-type="label" data-device="AgroWeather" data-get="par01" data-unit="°C"></div>
<div class="inline">
<div data-type="label" data-device="AgroWeather" data-get="par02"></div>
<div data-type="weather" data-device="AgroWeather" data-get="par02"></div>
min: <div data-type="label" data-device="AgroWeather" data-get="par03" data-unit="°C"></div>
</div>
</div>
<div class="left">
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().eeee()+','"></div>
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().ddmm()"></div>
</div>
- Haupt-Seite
In der Haupt-Seite wird das Template dann für jede Slider-Seite eingebunden und das Reading für den jeweiligen Tag via Parameter übergeben.
[...]
<div data-type="swiper">
<ul>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc0_tempMax","par02":"fc0_weatherDay","par03":"fc0_tempMin","par04":"fc0_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc1_tempMax","par02":"fc1_weatherDay","par03":"fc1_tempMin","par04":"fc1_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc2_tempMax","par02":"fc2_weatherDay","par03":"fc2_tempMin","par04":"fc2_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc3_tempMax","par02":"fc3_weatherDay","par03":"fc3_tempMin","par04":"fc3_date"}'></li>
</ul>
</div>
[...]
JavaScript-Funktionen
Neben den Widgets können auch einige JavaScript-Funktionen verwendet werden, um Befehle an FHEM zu senden.
Folgende Zeile setzt einen direkten Befehl an FHEM ab (set dummy1 off):
<div onclick="ftui.setFhemStatus('set dummy1 off')">Dummy1 aus</div>
Diese Zeile veranlasst FHEM dazu, eine Funktion aus der 99_myUtils.pm auszuführen (myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")):
<div onclick="ftui.setFhemStatus('{myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")}')">+</div>
Ein Beispiel, wie ein Kommando an FHEM gesendet wird und gleichzeitig der Wert eines bereits in FTUI angezeigten Readings verwendet werden kann:
<div data-type="label" data-device="dummy1" data-get="temperature"></div>
<div onClick="ftui.setFhemStatus('set dummy2 '+ftui.getDeviceParameter('dummy1','temperature').val);">Senden</div>
Eigene Widgets erstellen
Wie eigenen Widgets für FTUI erstellt werden können, ist auf der Seite FTUI eigene Widgets beschrieben.
Eine Schritt für Schritt Anleitung für das erste eigene Widget gibts hier FTUI eigene Widgets - Beispiel
FAQ
Häufig gestellte Fragen zum FHEM Tablet UI sind in der FHEM Tablet UI FAQ zusammengestellt.